In this ever-evolving and competitive world, customers are getting savvier on a day to day basis, and so are their demands. In order to keep them satisfied and to keep them in business, enterprises have to incorporate relevant content with each of their public interactions. These enterprises would require comprehensive content management solutions that build their websites along with all the necessary applications that compliment to be called a complete suite – mobile applications, paperless forms, online communities, etc. In such a case, it makes life easier for professionals to keep track of their content and assets and will also enable them to deliver them to the right set of people at the right time. One such solution that we would be discussing in detail in the Adobe Experience Manager, which goes by the acronym AEM. Let us get more details about this tool in the further sections of this article.
What is Adobe Experience Manager (AEM)?
As discussed in the section above, Adobe Experience Manager (AEM) is a content management solution that helps professionals keep track of their content. Anything that is required for an individual or an organization to make the most important strategic components is all housed within this single platform. AEM, in layman terms, can be termed as a faster and easier way to give access to your customers what they want by providing them with user-friendly interfaces and built-in features. As it’s easy to use, AEM has gained huge popularity for the product as well as for the organization.
It just doesn’t enable web applications to be built in a jiffy but also enables the building of mobile applications at a rapid pace. Using AEM, organizations can build web applications, responsive websites, mobile applications, forms, etc. There are some cool features that come in pretty handy like being able to embed custom-built components with the content being fetched from its Digital Asset Manager (DAM). For organizations that are planning to opt for AEM or who are already using them, this article should provide almost all the details that are required to understand better. This will not just enable you to help organizations pick up the pace but also provide valuable insights into the Quality Engineering roadmap.
What is AEM technology?
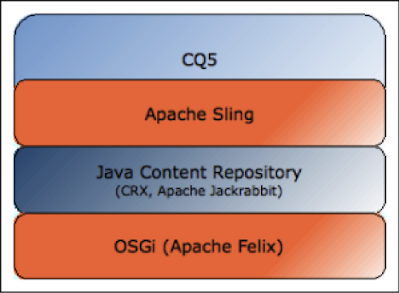
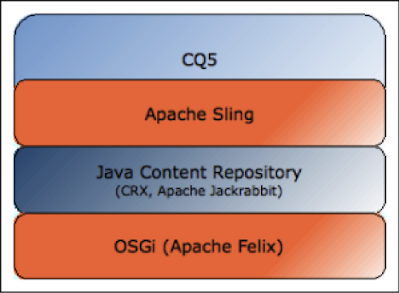
Adobe Experience Manager (AEM) is based on the concepts of Apache Sling, a Java application based on OSGi using the Apache Felix engine. In layman terms, you could mention Apache Felix is to Apache Sling what Equinox is to Eclipse IDE. Apache Sling uses a Java Content Repository (JCR, which is built with Apache Jackrabbit) object database to continue to store the required information. Apache Sling has its own HTTP server which can be used as a Web Application with an Application server (usually Jetty). This provides the basic functionality of a server and a servlet framework.
Apache Sling is outdated gravely and hence, Adobe expanded the functionalities of Sling to produce its own enhanced version of Apache Sling called the Adobe CRX (Content Repository eXtreme). Since the beginning of CQ 5.4, the functionality underlying is transferred to Granite. CRX or Granite took care of most of the underlying functionalities or low-level functionalities as event management, user management, and data persistence. The digital asset management and content management features are provided using the WCM / CQ on top of Granite / CRX core. CQ is no longer the same when it became AEM, and it has been enhanced to such an extent that AEM is much more than what it was when it was in CQ form. AEM Assets provided the Scene 7 functionality to AEM whereas AEM Forms provided the LiveCycle functionality to AEM.
AEM Architecture:
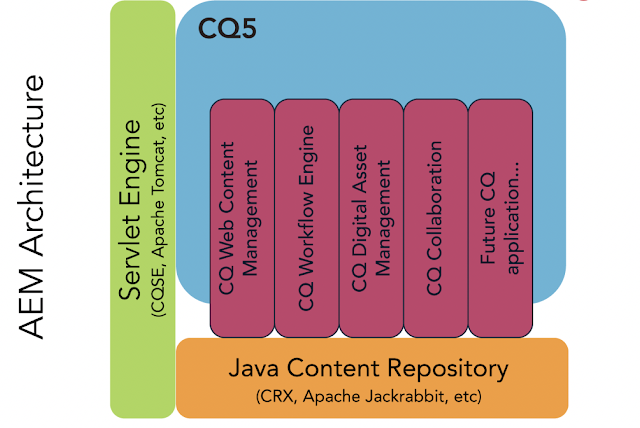
The diagram below shows the basic architecture of AEM with its interdependencies. These could be from their own internal management or also their third-party equivalents.

Let us now go through each topic individually to understand the internals of AEM, the tool:
1. Servlet Engine:
The Servlet engine is the server within which each of the AEM instances would be running as a web application. Here it could be any Servlet Engine that supports Servlet API 2.4 or higher. Although CQ WCM (Web Content Management) be run without the need for an additional Application Server, it would still require a Servlet Engine. To satisfy this need, CQ WCM is shipped along with Day’s CQSE (CQ Servlet Engine) which is free of cost and is supported to the fullest.
2. Java Content Repository (JCR):
A Java Content Repository is a Content Repository that abides by the JSR-170 API, independent of the actual implementation. Usually, a repository is efficiently a combination of a Web application (that offers JSR-170 compliant API and temporary data storage in the form a session) and also a Persistence Manager (this includes a persistent data storage, such as a file system or a database).
3. CQ 5:
1. The base foundation of the CQ5 (which was the name given to AEM erstwhile) provides interoperability and seamless integration with all CQ applications. This is usually available for applications that are integral to CQ5 and any other customized applications that are developed for the platform altogether.
2. Web Content Management and Workflow Engine are the applications that were developed to leverage the advantages of CQ5. Digital Asset Management and Social Collaboration are available with other products. Some of the technologies that we deal with the AEM are Apache Sling and OSGi (Apache Felix).
3. Apache Sling is a Web Application framework that has been centric with content applications using an available Java Content Repository as like Apache Jackrabbit or CRX in order to store and retrieve content. A few important points about Sling are mentioned below.
6. CQ Workflow Engine is an easy to use and powerful process engine running on a CQ5 platform. There is a provision for a Java API and RESTful HTTP interface for the required access by applications outside of the platform. Within this framework itself, all the requests for generating or publishing content will be managed including approvals and sign-offs.
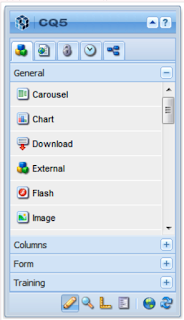
7. CQ Components provides the required logic in rendering the actual content. It includes both templates and components such as Image, Text, Column control and others. Components are actually a set of widgets.
8. CQ Widgets are the building block elements that are used to implement specific user functions, often with the editing of content, and also include dialogs, buttons, radio-boxes, etc.
AEM Developer Tools for Eclipse:
AEM Development Tools for the Eclipse IDE is shipped with a perspective that offers full control over AEM projects and instances. AEM Developer Tools for Eclipse is an Eclipse plugin based on the plugin for Apache Sling under the Apache License 2 license. This plugin provides many features that make AEM development quicker and easier. They are as follows.

AEM finds many uses when it comes to the usage from both the developer community or from the business users. Let us now take a look at all these uses one after the other and understand the internals of it in a better manner.
1. Project dashboard:
Project management is provided by the AEM Project dashboard through a central environment. Each project is a logical grouping of resources that are linked together and further represented as a tile. It gives an opportunity to the users to add various information into projects. Most used are obviously the websites and assets whereas editors associate external links, team information, project information, and tasks in their projects.
2. Digital Asset Management (DAM):
AEM DAM (Digital Asset Management) is a tool that provides editors with the possibility to manage the lifecycle of assets throughout their websites. DAM enables the editors to store various assets such as videos, documents, and images under a clear folder structure. The true power of DAM lies in its drag and drop assets. Over and above that, editors can work on extensive sets of data per asset along with copyright data and metadata. DAM makes the whole process of editing and publishing the data assets really smooth and easy.
3. Editing content:
Extra content can be created by dragging and dropping on the page. Content editors always work on certain sections of the page (as they are a group of components or building blocks) and, by far, it is the popular WYSIWYG (acronym that stands for “What you see is what you get”) editors. With DAM integration into AEM, it is now possible to search for a certain asset and drag-drop into a certain page of your choice. AEM makes it easy to create or manage web pages within minutes and also, with Preview capabilities, users will be able to see how the content looks like without even publishing it.
4. Adobe Marketing Cloud integration:
Marketing should be much more than building the customer experience over the web and also include the required monitoring of analytics, target specific users or groups, and to be able to create campaigns. This could be achieved by choosing the right tools to cater to marketing needs. AEM is a part of Adobe Marketing Cloud because of the belief that the marketing efforts should be taken up automatically with the AEM efforts rather than putting additional efforts into it. Hence, it is very easy for AEM to be integrated with Adobe Campaign, Adobe Analytics or even with Adobe Target. Not just this, there are many more third-party tools that it integrates with to provide much more flexibility and extensibility for AEM.
5. Components provided OOTB (Out of the box):
Adobe Experience Manager (AEM) comes along with a wide variety of out of the box building blocks and components. Development of a project is the first thing that uses all of these out of the box features, hence reducing the development costs to a bare minimum. Secondly, these components are supported by Adobe pretty well when migrated to newer versions of AEM. The amount of code that has to be written is also brought to a minimum with the advent of these components, which is the third advantage of it.
6. Personalization:
All the content that is getting created on a day to day basis might not fit into each and every customer’s curated content, and hence requires a little bit of tailoring to fit their set of requirements. Hence, there is a need to filter content based on the profile of the visitor. AEM collects all the information such as the visitor’s location, a relationship that he holds with the other available products, usage history, search history, and a lot more details like this. This can be better understood this way - discounts that a customer is provided based on in their past purchase history, etc.
Features of AEM:

In this section, let us discuss the features that AEM brings to the table. There are quite a few features that it provides to keep up with the current market trends, and then there are the traditionally required features from a product suite such as Adobe. Let us take a look at each of these and understand them in detail:
1. Find Anything that you want, Anywhere:
Omni-search is the feature that we should be discussing and which enables users to search the entire repository to access all kinds of data in AEM. In a mere one click, you should be able to find all the relevant details about projects, assets, components, templates, and pages, anything for that case. By an all-encompassing search, you’d be at the benefit and so is your organization with more productive work getting done in the shortest time.
2. Templates for everyone:
Empowerment is what AEM screams about. Having newer templates couldn’t have been easier if it is not for AEM. AEM provides form-based templates, HTML5 based templates, and also provides a drag and drop feature. There are 3 friendly modes – content, layout, and structure that help business users create the templates of their choice. The creation of a template is no longer a tedious job as a template editor does this for both developers and business users – who can leverage the intuitive interface to create their own templates.
3. Social Power:
Improving efficiency is the goal that a successful content marketing requires. Utilizing social power, we can improve both the efficiency and also the content marketing strategies, engagement, and also on agility. With the newer releases of social communities, there is always a chance to enhance digital experiences via the power of social conversations. This can also happen over the communities that you have around your brand.
4. Bring Up Content at Scale:
The need of the hour is to create better content always instead of content creation. For this to happen, we need to employ traditional ways of content sources organically, which is a tougher task with limited staff, budgets, and resources. Here comes the integration of AEM 6.2 with Livefyre (content curation and audience engagement service) which helps in bringing in social media and community-driven content together to AEM. With this, the content is deployed at a scale that is generated by their best customers or brand ambassadors.
5. Personalization that is fine-grained:
Personalization is the need of the hour. Vast amounts of data being scaled and personalized to cater to gigantic audiences have been a great challenge until now. With the integration of Adobe Target with AEM, all these capabilities are provided from a single user interface with all the necessary privileges. This means that your brand’s personalization and the ability to deliver the right content to the right set of an audience is the quickest.
6. Target locally and Manage globally:
Having plans to launch a global campaign – this is to take on the world with a lot of differences culturally, regulatory, regional, and many more. What might work in one country might not work in others, hence the need arises for better tools to manage all these in one place. With the multi-site manager, global brands can push their campaigns from Headquarters to local sites, and then to regional markets with more ease and control. This also ensures that each of your target markets is addressed the right way across the globe.
7. Localization:
There has been an enormous amount of progress in the area of translation and also in managing them efficiently within AEM. Putting such enormous amounts of content at scale and also worrying about localization comes at a grave cost and also time-consuming. AEM puts content localization through machine translation and analyzed to identify areas where the human translation is warranted. This helps to identify parts of your web experience used more frequently and then translated by a human to enhance the experience.
8. Best-Practices:
AEM 6.2 has a reference site comprising all the best in class practices that are vetted by Adobe, which is a great tool to provide the best of the insights into the foundations of AEM both for the developers and business users. The themes that AEM promotes are a faster time to market, scalability, and content velocity. Best customer experiences are possible by the features that are developed by AEM.
Role of AEM Developer:
It is understood that AEM touches so many levels of the Web development stack that it requires more breadth of awareness and knowledge than an average Web / Software developer. There are many technologies that are not that frequently used outside of the Enterprise Content Management Systems (CMS) like Sling, Java Content Repository (JCR), or OSGI. Having said that, let us take a few of the roles in any given development project and understand the importance of an AEM developer in each of those areas:
1. UX Design (User Experience):
AEM development starts from the wire-framing stage itself. Having your AEM developers, architects during your planning phases will give you a better edge in your implementation. By this, the AEM developers gain knowledge about user interactions, user experience, and also a tiny bit of information architecture and User experience.
2. Front-end development:
An AEM developer is expected to know about the front-end code intimately. There is always scope for you to know enough about Gulp/Grunt, NPM, and Node.js. Apart from these, the AEM developer finally gets started with the actual front-end development typically using CSS, HTML, JavaScript, jQuery.
3. AEM Component development:
Most of the AEM component development is not using JSPs but using HTML Templating language (earlier known as Sightly). This stage also involves dialog building (in XML), and client library development (specific to AEM development). These let you add content dynamically to the components as provided by the dialog box. Most of the logic can be accomplished using the HTML Templating language, and the complex ones can be achieved using Java code.
4. AEM OSGi and Servlets development:
An AEM developer is required to know about the OSGi framework, annotations, and the general life-cycle of the OSGi component. He/she may also need to use an OSGi Service instead of just stating it as an OSGi component. Most of this knowledge comes from general Java development and also from the know-how of the request/response lifecycle.
5. AEM DevOps and Production Support:
An AEM developer will still be on holder even after the actual development is concluded. With the advent of CI/CD systems like Jenkins, the code can move to any of the environments (ranging from Dev, Staging, Pre-Prod, and UAT). Usually, the production movements would be done manually to ensure all the processes are done by following a checklist. There can be tasks like technical troubleshooting, content entry, and the like that relates to AEM as such.
Conclusion:
In this article, we have explored in detail every major concept of AEM. AEM is an absolute way for the marketers to build value and also at the same time maintain the personal touch. AEM can be mentioned as the most sophisticated out of the box solution that is available for the marketing strategists who can leverage the features to complete marketing strategy implementation in the shortest time possible. We have discussed a great deal related to the AEM architecture for better understanding.
We also have seen AEM can be included in your Eclipse IDE to develop. Alongside this, we have tried to understand what it takes to configure the plugin on to Eclipse IDE. We also have discussed in detail about the features that AEM brings to the table. We have discussed in detail about the use cases where AEM finds its usage and also understood the various roles that an AEM developer is expected to play in the actual development process. We have taken the utmost care in providing the most accurate details in this article, but we would still advise going through the official documentation before you make any purchase decisions.
Advanced Adobe CQ5 Interview Questions 2019
If you're looking for Adobe CQ5 Interview Questions & Answers for Experienced or Freshers, you are in right place.
Adobe CQ5 Question and Answers
1. AEM vs Sitecore
Ans:
2. Difference between Design Dialog and Edit Dialog
Ans: Both dialog and design dialog defines the UI interface for allowing the user to configure the component.
Design Dialog of a component can be seen/edited in the design mode of the page. Design dialog is at template level so all the pages of the template will share the same design dialog and it is stored under /etc/designs folder.
Whereas Dialog of a component is at page level so each component instance will have its own dialog and information entered in the dialog will be stored under /content folder.
3. What is the purpose of clientlibs?
Ans: It is used for adding site-specific js and CSS files to the page and also third party js and CSS files.
4. What is Dependency/Dependencies in the client library?
Ans: It is a list of other client library categories on which this library folder depends. For example, given two cq: ClientLibraryFolder nodes F and G, if a file in F requires another file in G in order to function properly, then at least one of the categories of G should be among the dependencies of F.
5. What is embed and difference between dependency and embed in the client library?
Ans: Embed: Used to embed code from other libraries. If node F embeds nodes G and H, the resulting HTML will be a concentration of content from nodes G and H.
Dependency: Please refer to the above answer.
6. Difference between package and bundle?
Ans: Package: A Package is a zip file that contains the content in the form of a file-system serialization (called “vault” serialization) that displays the content from the repository as an easy-to-use-and-edit representation of files and folders. Packages can include content and project-related data.
Bundle: Bundle is a tightly coupled, dynamically loadable collection of classes, jars, and configuration files that explicitly declare their external dependencies (if any).
7. Can you explain the life cycle of the OSGi bundle?
Ans: Following are the life cycle states of OSGI:
Installed: The bundle has been successfully installed.
Resolved: All Java classes that the bundle needs are available. This state indicates that the bundle is either ready to be started or has stopped.
Starting: The bundle is being started, the BundleActivator.start method will be called, and this method has not yet returned. When the bundle has an activation policy, the bundle will remain in the STARTING state until the bundle is activated according to its activation policy.
Active: The bundle has been successfully activated and is running; its Bundle Activator start method has been called and returned.
Stopping: The bundle is being stopped. The BundleActivator.stop method has been called but the stop method has not yet returned.
Uninstalled: The bundle has been uninstalled. It cannot move into another state.
8. What is the difference between parsys and iparsys?
Ans: parsys: It is called the “Paragraph System” component in which you can add other components at the page level.
iparsys: It is an inherited paragraph system, which inherits the parent page “paragraph system”.
9. What is the process step in the workflow?
Ans: It is a workflow component that can be found at this is used for calling a java class in the workflow.
10. Difference between CQ5.4 and CQ5.5?
Ans: Versions of CQ before 5.5 were based on a servlet container (CQSE, by default, though others could be used) running with multiple web apps: One for the CRX content repository and one for the OSGi container which itself contained Sling and AEM. The Sling web app was bound to the root and handled most of the request processing.
With CQ 5.5 and AEM, the OSGi container is positioned at the root and the OSGi HTTP service, backed by Sling acting as the sole request handling endpoint. The CRX content repository is now just another OSGi service, alongside the various services that comprise the rest of the AEM functionality. These changes do not affect applications built on top of AEM or Sling.
The new architecture means that the quickstart jar installation of AEM can no longer support other web applications running alongside AEM. However, the war version of AEM is designed to be deployed in an application server, where additional web applications can be deployed alongside it.
Added three new connectors to key Adobe products – Creative Suite, Scene7, Search&Promote
The authors can directly work on mobile apps.
Partnered with hybrids software to add some nice eCommerce capabilities.
Added Undo(Ctrl+z) and Redo(Ctrl+y) functionalities.
11. Role of Dispatcher in CQ5?
Ans: The dispatcher is a CQ5 caching and/or load balancing tool. The dispatcher also helps to protect your AEM server from attack. It caches responses from publish instance, to increase the responsiveness and security of your externally facing published website
12. What is Replication? and What are the steps involved in Replication?
Ans: Replication is the process of activating/publishing the page from Author Instance to Process Instance.
Steps involved in replication:
Ans: par base: The par base allows components to inherit attributes from other components, similar to subclasses in object-oriented languages such as Java, C++, and so on. For example, when you open the /libs/foundation/components/text node in the CRX Explorer, you see that it has a property named sling:resourceSuperType, which references the par base component. The par base here defines tree scripts to render images, titles, and so on so that all components subclassed from this par base can use this script.
phrases (Paragraph System): The paragraph system (parsys) is a compound component that allows authors to add components of different types to a page and contains all other paragraph components. Each paragraph type is represented as a component. The paragraph system itself is also a component, which contains the other paragraph components.
14. Explain the Multi-Site Manager?
Ans: Multi-Site Manager (MSM) enables you to easily manage multiple web sites that share common content. MSM lets you define relations between the sites so that content changes in one site are automatically replicated in other sites.
For example, web sites are often provided in multiple languages for international audiences. When the number of sites in the same language is low (three to five), a manual process for synchronizing content across sites is possible. However, as soon as the number of sites grows or when multiple languages are involved, it becomes more efficient to automate the process.
15. How to customize page property dialog?
Ans: Step 1 – Copy /libs/foundation/components/page/dialog node to template component’s node
Step 2 – Modify dialog node
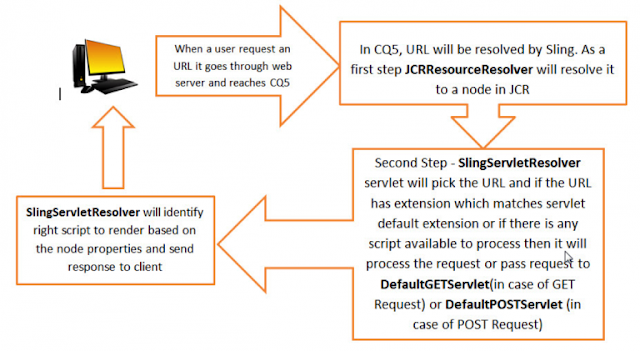
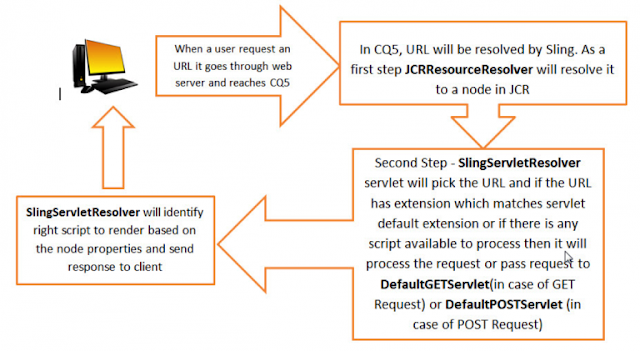
16. Classes involved in URL Resolution?
Ans:

You can check available script engines for rendering by accessing the URL
1 HTTP://:/SYSTEM/CONSOLE/CONFIG/SLINGSCRIPTING.TXT
17. What is the difference between the live copy and language copy?
Ans: Live Copy – Copy created from an existing site or blueprint is called Live Copy. Rollout configurations for this Live Copy can be configured from the tool's console.
Language Copy – A site that is created using a language tool is called a Language copy. Basically to create a site for different languages.
18. Role of Persistence Manager in CQ5?
Ans: The persistence manager saves the repository content to a permanent storage solution, such as the file system or a database. By default, CRX saves repository content to the Tar persistence manager. The following DB’s can be used for storing content – DB2, Oracle, SQL Server, MySQL.
19. What is the difference between c: import, sling: include, and CQ: include? What is the advantage of each tag?
Ans:
c:import url=”redirect.jsp”
I assume this is the import tag of the Standard Tag Library. This tag is documented
HTTP://JAVA.SUN.COM/PRODUCTS/JSP/JSTL/1.1/DOCS/TLDDOCS/C/IMPORT.HTML
and does not know about Sling directly.
sling:include path=”trail” resourceType=”foundation/components/breadcrumb”
This is the include tag of the Sling JSP Tag library. This tag knows about Sling and also supports RequestDispatcherOptions.
- Sling is based on the REST principles that provide an easier development lifecycle of content-based applications.
- It is embedded with AEM
- It is used to process the HTTP requests for rendering and data-storage
- It maps Content objects to the respective components that render and process the incoming data
- It comes along with both the server-side and AJAX-based scripting support
- The sling can be used with a variety of scripting languages as like JSP and Ruby
- It had started as an internal project of Day Management AG and contributed to the Apache Software Foundation later
- OSGi technology is classified under Universal Middleware technologies
- OSGi technology provides standardized primitives that allow applications to be built from small, reusable components. These can be composed of an application and further can be deployed.
- OSGi bundles may contain compiled Java code, scripts and also content that needs to be loaded into the repository along with the necessary configuration files and log files
- OSGi technology allows us to load bundles, and install them during any normal operations. This is generally managed via the Sling Management Console if it was the case with AEM.
- Apache Felix has been used to come up with this framework. It is an open-source implementation including the OSGi framework and services.
6. CQ Workflow Engine is an easy to use and powerful process engine running on a CQ5 platform. There is a provision for a Java API and RESTful HTTP interface for the required access by applications outside of the platform. Within this framework itself, all the requests for generating or publishing content will be managed including approvals and sign-offs.
7. CQ Components provides the required logic in rendering the actual content. It includes both templates and components such as Image, Text, Column control and others. Components are actually a set of widgets.
8. CQ Widgets are the building block elements that are used to implement specific user functions, often with the editing of content, and also include dialogs, buttons, radio-boxes, etc.
AEM Developer Tools for Eclipse:
AEM Development Tools for the Eclipse IDE is shipped with a perspective that offers full control over AEM projects and instances. AEM Developer Tools for Eclipse is an Eclipse plugin based on the plugin for Apache Sling under the Apache License 2 license. This plugin provides many features that make AEM development quicker and easier. They are as follows.
- It provides seamless integration with all your AEM instances through the Eclipse Server Connector.
- It provides synchronization for both your content and the OSGI bundles.
- Provides the required debugging support with code hot-swapping capability.
- Provides a simple bootstrap of AEM projects through a particular Project Creation Wizard.
- It provides an easy JCR properties edition.
- Supports AEM version 5.6.1 or newer
- Edit the eclipse.ini configuration file to have at least 1GB of heap memory.

AEM finds many uses when it comes to the usage from both the developer community or from the business users. Let us now take a look at all these uses one after the other and understand the internals of it in a better manner.
1. Project dashboard:
Project management is provided by the AEM Project dashboard through a central environment. Each project is a logical grouping of resources that are linked together and further represented as a tile. It gives an opportunity to the users to add various information into projects. Most used are obviously the websites and assets whereas editors associate external links, team information, project information, and tasks in their projects.
2. Digital Asset Management (DAM):
AEM DAM (Digital Asset Management) is a tool that provides editors with the possibility to manage the lifecycle of assets throughout their websites. DAM enables the editors to store various assets such as videos, documents, and images under a clear folder structure. The true power of DAM lies in its drag and drop assets. Over and above that, editors can work on extensive sets of data per asset along with copyright data and metadata. DAM makes the whole process of editing and publishing the data assets really smooth and easy.
3. Editing content:
Extra content can be created by dragging and dropping on the page. Content editors always work on certain sections of the page (as they are a group of components or building blocks) and, by far, it is the popular WYSIWYG (acronym that stands for “What you see is what you get”) editors. With DAM integration into AEM, it is now possible to search for a certain asset and drag-drop into a certain page of your choice. AEM makes it easy to create or manage web pages within minutes and also, with Preview capabilities, users will be able to see how the content looks like without even publishing it.
4. Adobe Marketing Cloud integration:
Marketing should be much more than building the customer experience over the web and also include the required monitoring of analytics, target specific users or groups, and to be able to create campaigns. This could be achieved by choosing the right tools to cater to marketing needs. AEM is a part of Adobe Marketing Cloud because of the belief that the marketing efforts should be taken up automatically with the AEM efforts rather than putting additional efforts into it. Hence, it is very easy for AEM to be integrated with Adobe Campaign, Adobe Analytics or even with Adobe Target. Not just this, there are many more third-party tools that it integrates with to provide much more flexibility and extensibility for AEM.
5. Components provided OOTB (Out of the box):
Adobe Experience Manager (AEM) comes along with a wide variety of out of the box building blocks and components. Development of a project is the first thing that uses all of these out of the box features, hence reducing the development costs to a bare minimum. Secondly, these components are supported by Adobe pretty well when migrated to newer versions of AEM. The amount of code that has to be written is also brought to a minimum with the advent of these components, which is the third advantage of it.
6. Personalization:
All the content that is getting created on a day to day basis might not fit into each and every customer’s curated content, and hence requires a little bit of tailoring to fit their set of requirements. Hence, there is a need to filter content based on the profile of the visitor. AEM collects all the information such as the visitor’s location, a relationship that he holds with the other available products, usage history, search history, and a lot more details like this. This can be better understood this way - discounts that a customer is provided based on in their past purchase history, etc.
Features of AEM:

In this section, let us discuss the features that AEM brings to the table. There are quite a few features that it provides to keep up with the current market trends, and then there are the traditionally required features from a product suite such as Adobe. Let us take a look at each of these and understand them in detail:
1. Find Anything that you want, Anywhere:
Omni-search is the feature that we should be discussing and which enables users to search the entire repository to access all kinds of data in AEM. In a mere one click, you should be able to find all the relevant details about projects, assets, components, templates, and pages, anything for that case. By an all-encompassing search, you’d be at the benefit and so is your organization with more productive work getting done in the shortest time.
2. Templates for everyone:
Empowerment is what AEM screams about. Having newer templates couldn’t have been easier if it is not for AEM. AEM provides form-based templates, HTML5 based templates, and also provides a drag and drop feature. There are 3 friendly modes – content, layout, and structure that help business users create the templates of their choice. The creation of a template is no longer a tedious job as a template editor does this for both developers and business users – who can leverage the intuitive interface to create their own templates.
3. Social Power:
Improving efficiency is the goal that a successful content marketing requires. Utilizing social power, we can improve both the efficiency and also the content marketing strategies, engagement, and also on agility. With the newer releases of social communities, there is always a chance to enhance digital experiences via the power of social conversations. This can also happen over the communities that you have around your brand.
4. Bring Up Content at Scale:
The need of the hour is to create better content always instead of content creation. For this to happen, we need to employ traditional ways of content sources organically, which is a tougher task with limited staff, budgets, and resources. Here comes the integration of AEM 6.2 with Livefyre (content curation and audience engagement service) which helps in bringing in social media and community-driven content together to AEM. With this, the content is deployed at a scale that is generated by their best customers or brand ambassadors.
5. Personalization that is fine-grained:
Personalization is the need of the hour. Vast amounts of data being scaled and personalized to cater to gigantic audiences have been a great challenge until now. With the integration of Adobe Target with AEM, all these capabilities are provided from a single user interface with all the necessary privileges. This means that your brand’s personalization and the ability to deliver the right content to the right set of an audience is the quickest.
6. Target locally and Manage globally:
Having plans to launch a global campaign – this is to take on the world with a lot of differences culturally, regulatory, regional, and many more. What might work in one country might not work in others, hence the need arises for better tools to manage all these in one place. With the multi-site manager, global brands can push their campaigns from Headquarters to local sites, and then to regional markets with more ease and control. This also ensures that each of your target markets is addressed the right way across the globe.
7. Localization:
There has been an enormous amount of progress in the area of translation and also in managing them efficiently within AEM. Putting such enormous amounts of content at scale and also worrying about localization comes at a grave cost and also time-consuming. AEM puts content localization through machine translation and analyzed to identify areas where the human translation is warranted. This helps to identify parts of your web experience used more frequently and then translated by a human to enhance the experience.
8. Best-Practices:
AEM 6.2 has a reference site comprising all the best in class practices that are vetted by Adobe, which is a great tool to provide the best of the insights into the foundations of AEM both for the developers and business users. The themes that AEM promotes are a faster time to market, scalability, and content velocity. Best customer experiences are possible by the features that are developed by AEM.
Role of AEM Developer:
It is understood that AEM touches so many levels of the Web development stack that it requires more breadth of awareness and knowledge than an average Web / Software developer. There are many technologies that are not that frequently used outside of the Enterprise Content Management Systems (CMS) like Sling, Java Content Repository (JCR), or OSGI. Having said that, let us take a few of the roles in any given development project and understand the importance of an AEM developer in each of those areas:
1. UX Design (User Experience):
AEM development starts from the wire-framing stage itself. Having your AEM developers, architects during your planning phases will give you a better edge in your implementation. By this, the AEM developers gain knowledge about user interactions, user experience, and also a tiny bit of information architecture and User experience.
2. Front-end development:
An AEM developer is expected to know about the front-end code intimately. There is always scope for you to know enough about Gulp/Grunt, NPM, and Node.js. Apart from these, the AEM developer finally gets started with the actual front-end development typically using CSS, HTML, JavaScript, jQuery.
3. AEM Component development:
Most of the AEM component development is not using JSPs but using HTML Templating language (earlier known as Sightly). This stage also involves dialog building (in XML), and client library development (specific to AEM development). These let you add content dynamically to the components as provided by the dialog box. Most of the logic can be accomplished using the HTML Templating language, and the complex ones can be achieved using Java code.
4. AEM OSGi and Servlets development:
An AEM developer is required to know about the OSGi framework, annotations, and the general life-cycle of the OSGi component. He/she may also need to use an OSGi Service instead of just stating it as an OSGi component. Most of this knowledge comes from general Java development and also from the know-how of the request/response lifecycle.
5. AEM DevOps and Production Support:
An AEM developer will still be on holder even after the actual development is concluded. With the advent of CI/CD systems like Jenkins, the code can move to any of the environments (ranging from Dev, Staging, Pre-Prod, and UAT). Usually, the production movements would be done manually to ensure all the processes are done by following a checklist. There can be tasks like technical troubleshooting, content entry, and the like that relates to AEM as such.
Conclusion:
In this article, we have explored in detail every major concept of AEM. AEM is an absolute way for the marketers to build value and also at the same time maintain the personal touch. AEM can be mentioned as the most sophisticated out of the box solution that is available for the marketing strategists who can leverage the features to complete marketing strategy implementation in the shortest time possible. We have discussed a great deal related to the AEM architecture for better understanding.
We also have seen AEM can be included in your Eclipse IDE to develop. Alongside this, we have tried to understand what it takes to configure the plugin on to Eclipse IDE. We also have discussed in detail about the features that AEM brings to the table. We have discussed in detail about the use cases where AEM finds its usage and also understood the various roles that an AEM developer is expected to play in the actual development process. We have taken the utmost care in providing the most accurate details in this article, but we would still advise going through the official documentation before you make any purchase decisions.
Advanced Adobe CQ5 Interview Questions 2019
If you're looking for Adobe CQ5 Interview Questions & Answers for Experienced or Freshers, you are in right place.
Adobe CQ5 Question and Answers
1. AEM vs Sitecore
Ans:
2. Difference between Design Dialog and Edit Dialog
Ans: Both dialog and design dialog defines the UI interface for allowing the user to configure the component.
Design Dialog of a component can be seen/edited in the design mode of the page. Design dialog is at template level so all the pages of the template will share the same design dialog and it is stored under /etc/designs folder.
Whereas Dialog of a component is at page level so each component instance will have its own dialog and information entered in the dialog will be stored under /content folder.
3. What is the purpose of clientlibs?
Ans: It is used for adding site-specific js and CSS files to the page and also third party js and CSS files.
4. What is Dependency/Dependencies in the client library?
Ans: It is a list of other client library categories on which this library folder depends. For example, given two cq: ClientLibraryFolder nodes F and G, if a file in F requires another file in G in order to function properly, then at least one of the categories of G should be among the dependencies of F.
5. What is embed and difference between dependency and embed in the client library?
Ans: Embed: Used to embed code from other libraries. If node F embeds nodes G and H, the resulting HTML will be a concentration of content from nodes G and H.
Dependency: Please refer to the above answer.
6. Difference between package and bundle?
Ans: Package: A Package is a zip file that contains the content in the form of a file-system serialization (called “vault” serialization) that displays the content from the repository as an easy-to-use-and-edit representation of files and folders. Packages can include content and project-related data.
Bundle: Bundle is a tightly coupled, dynamically loadable collection of classes, jars, and configuration files that explicitly declare their external dependencies (if any).
7. Can you explain the life cycle of the OSGi bundle?
Ans: Following are the life cycle states of OSGI:
Installed: The bundle has been successfully installed.
Resolved: All Java classes that the bundle needs are available. This state indicates that the bundle is either ready to be started or has stopped.
Starting: The bundle is being started, the BundleActivator.start method will be called, and this method has not yet returned. When the bundle has an activation policy, the bundle will remain in the STARTING state until the bundle is activated according to its activation policy.
Active: The bundle has been successfully activated and is running; its Bundle Activator start method has been called and returned.
Stopping: The bundle is being stopped. The BundleActivator.stop method has been called but the stop method has not yet returned.
Uninstalled: The bundle has been uninstalled. It cannot move into another state.
8. What is the difference between parsys and iparsys?
Ans: parsys: It is called the “Paragraph System” component in which you can add other components at the page level.
iparsys: It is an inherited paragraph system, which inherits the parent page “paragraph system”.
9. What is the process step in the workflow?
Ans: It is a workflow component that can be found at this is used for calling a java class in the workflow.
10. Difference between CQ5.4 and CQ5.5?
Ans: Versions of CQ before 5.5 were based on a servlet container (CQSE, by default, though others could be used) running with multiple web apps: One for the CRX content repository and one for the OSGi container which itself contained Sling and AEM. The Sling web app was bound to the root and handled most of the request processing.
With CQ 5.5 and AEM, the OSGi container is positioned at the root and the OSGi HTTP service, backed by Sling acting as the sole request handling endpoint. The CRX content repository is now just another OSGi service, alongside the various services that comprise the rest of the AEM functionality. These changes do not affect applications built on top of AEM or Sling.
The new architecture means that the quickstart jar installation of AEM can no longer support other web applications running alongside AEM. However, the war version of AEM is designed to be deployed in an application server, where additional web applications can be deployed alongside it.
Added three new connectors to key Adobe products – Creative Suite, Scene7, Search&Promote
The authors can directly work on mobile apps.
Partnered with hybrids software to add some nice eCommerce capabilities.
Added Undo(Ctrl+z) and Redo(Ctrl+y) functionalities.
11. Role of Dispatcher in CQ5?
Ans: The dispatcher is a CQ5 caching and/or load balancing tool. The dispatcher also helps to protect your AEM server from attack. It caches responses from publish instance, to increase the responsiveness and security of your externally facing published website
12. What is Replication? and What are the steps involved in Replication?
Ans: Replication is the process of activating/publishing the page from Author Instance to Process Instance.
Steps involved in replication:
- The author requests that certain content be published (activated); this can be initiated by a manual request, or by automatic triggers that have been preconfigured.
- The request is passed to the appropriate default replication agent; an environment can have several default agents which will always be selected for such actions.
- The replication agent “packages” the content and places it in the replication queue.
- The content is lifted from the queue and transported to the publish environment using the configured protocol; usually, this is HTTP.
- A servlet in the publish environment receives the request and publishes the received content; the default servlet is https://localhost:4503/bin/receive.
Ans: par base: The par base allows components to inherit attributes from other components, similar to subclasses in object-oriented languages such as Java, C++, and so on. For example, when you open the /libs/foundation/components/text node in the CRX Explorer, you see that it has a property named sling:resourceSuperType, which references the par base component. The par base here defines tree scripts to render images, titles, and so on so that all components subclassed from this par base can use this script.
phrases (Paragraph System): The paragraph system (parsys) is a compound component that allows authors to add components of different types to a page and contains all other paragraph components. Each paragraph type is represented as a component. The paragraph system itself is also a component, which contains the other paragraph components.
14. Explain the Multi-Site Manager?
Ans: Multi-Site Manager (MSM) enables you to easily manage multiple web sites that share common content. MSM lets you define relations between the sites so that content changes in one site are automatically replicated in other sites.
For example, web sites are often provided in multiple languages for international audiences. When the number of sites in the same language is low (three to five), a manual process for synchronizing content across sites is possible. However, as soon as the number of sites grows or when multiple languages are involved, it becomes more efficient to automate the process.
15. How to customize page property dialog?
Ans: Step 1 – Copy /libs/foundation/components/page/dialog node to template component’s node
Step 2 – Modify dialog node
16. Classes involved in URL Resolution?
Ans:

You can check available script engines for rendering by accessing the URL
1 HTTP://:/SYSTEM/CONSOLE/CONFIG/SLINGSCRIPTING.TXT
17. What is the difference between the live copy and language copy?
Ans: Live Copy – Copy created from an existing site or blueprint is called Live Copy. Rollout configurations for this Live Copy can be configured from the tool's console.
Language Copy – A site that is created using a language tool is called a Language copy. Basically to create a site for different languages.
18. Role of Persistence Manager in CQ5?
Ans: The persistence manager saves the repository content to a permanent storage solution, such as the file system or a database. By default, CRX saves repository content to the Tar persistence manager. The following DB’s can be used for storing content – DB2, Oracle, SQL Server, MySQL.
19. What is the difference between c: import, sling: include, and CQ: include? What is the advantage of each tag?
Ans:
c:import url=”redirect.jsp”
I assume this is the import tag of the Standard Tag Library. This tag is documented
HTTP://JAVA.SUN.COM/PRODUCTS/JSP/JSTL/1.1/DOCS/TLDDOCS/C/IMPORT.HTML
and does not know about Sling directly.
sling:include path=”trail” resourceType=”foundation/components/breadcrumb”
This is the include tag of the Sling JSP Tag library. This tag knows about Sling and also supports RequestDispatcherOptions.
cq:include path=”trail” resourceType=”foundation/components/breadcrumb” or
cq:include script=”redirect.jsp”
This tag is a Communique specific extension of the Sling JSP Tag library include tag. IIRC it supports callings scripts in addition to just including renderings of resources.
In a Communiqué application, I would suggest to generally use the Communique or Sling include tag since this provides you more Sling support.
You may use the JSTL import tag if you don’t have specific requirements for Sling extended features, plan to use the JSP (fragment) outside of Communique, or if you want to further process the generated (imported) content with a reader or a variable.
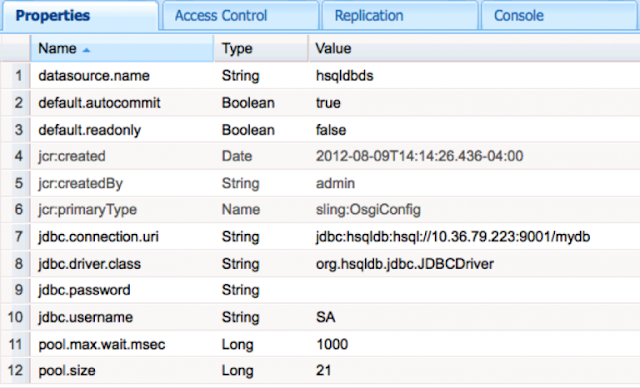
20. How to connect to an external Database?
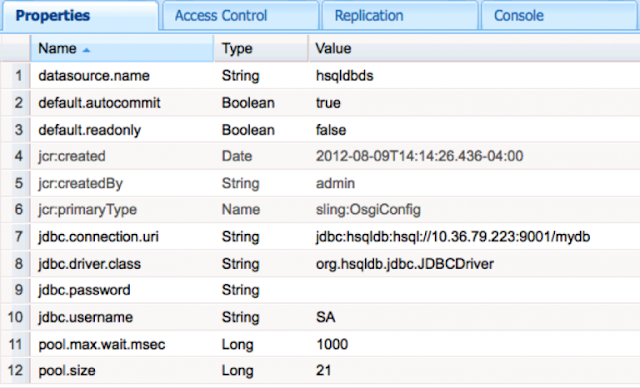
Ans: To connect to external DB, a connection pool needs to be configured by creating a node of type sling: OsgiConfig. The below screenshot if for connecting to the SQL database, but if you want to connect to other DB then properties values need to be changed accordingly:

Use the below code to get a connection:
DataSourcePool dspService = sling.getService(DataSourcePool.class);
DataSource ds = (DataSource) dspService.getDataSource(“hsqldbds”);
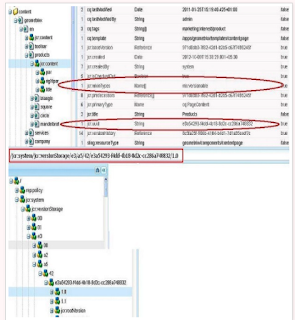
21. Explain DAM Renditions?
Ans: The DAM allows you to create renditions of an image that include different sizes and versions of the same asset. You can use those renditions in the content of your website, and that can be helpful when you need to create thumbnails or smaller views of large, high-resolution images. When you are creating multi-device websites where Internet bandwidth is a varying concern, this feature becomes even more important. After all, you want to minimize the size of any files a site visitor has to download to view your site. Making your site load faster improves your search engine optimization and the user experience.
22. What is CQ5? Why Content Management System is Required? Advantages of CQ5 over other CMS?
Ans: CQ5 is a java based content management system from adobe, previously Day CQ5
1. It is based on a content repository(i.e it uses a content repository to store the content of a website) and use JCR(Java content repository) specification to access the content repository.
2. It uses the RESTfulApache Sling framework to map the request URL to the corresponding node in the content repository
3. It uses a powerful OSGi framework internally to allow modular application development. It means individual pieces of your application(called bundles in terms of OSGi) can be independently started and stopped.
cq:include script=”redirect.jsp”
This tag is a Communique specific extension of the Sling JSP Tag library include tag. IIRC it supports callings scripts in addition to just including renderings of resources.
In a Communiqué application, I would suggest to generally use the Communique or Sling include tag since this provides you more Sling support.
You may use the JSTL import tag if you don’t have specific requirements for Sling extended features, plan to use the JSP (fragment) outside of Communique, or if you want to further process the generated (imported) content with a reader or a variable.
20. How to connect to an external Database?
Ans: To connect to external DB, a connection pool needs to be configured by creating a node of type sling: OsgiConfig. The below screenshot if for connecting to the SQL database, but if you want to connect to other DB then properties values need to be changed accordingly:

Use the below code to get a connection:
DataSourcePool dspService = sling.getService(DataSourcePool.class);
DataSource ds = (DataSource) dspService.getDataSource(“hsqldbds”);
21. Explain DAM Renditions?
Ans: The DAM allows you to create renditions of an image that include different sizes and versions of the same asset. You can use those renditions in the content of your website, and that can be helpful when you need to create thumbnails or smaller views of large, high-resolution images. When you are creating multi-device websites where Internet bandwidth is a varying concern, this feature becomes even more important. After all, you want to minimize the size of any files a site visitor has to download to view your site. Making your site load faster improves your search engine optimization and the user experience.
22. What is CQ5? Why Content Management System is Required? Advantages of CQ5 over other CMS?
Ans: CQ5 is a java based content management system from adobe, previously Day CQ5
1. It is based on a content repository(i.e it uses a content repository to store the content of a website) and use JCR(Java content repository) specification to access the content repository.
2. It uses the RESTfulApache Sling framework to map the request URL to the corresponding node in the content repository
3. It uses a powerful OSGi framework internally to allow modular application development. It means individual pieces of your application(called bundles in terms of OSGi) can be independently started and stopped.
CQ5 uses Apache Felix as the OSGi container. Therefore different parts of cq5 can be independently started and stopped.
Why a content management system is required? Some websites are very dynamic in nature, content needs to be updated frequently, so it is easier to manage the content of such websites using a CMS.
Advantages of CQ5 over other CMS:
Implementation of workflows for creating, editing, and publishing of content
Managing a repository of digital assets like images, documents, and integrating them to the websites.
Usage of search queries to find content no matter where it is stored in your organization.
Setting up easily the social collaboration blogs, groups.
Tagging utility to organize digital assets such as images.
23. What is the technology stack of cq5?
Ans: Cq5 uses the following technologies :

24. What is a content repository? What is JCR?
Ans: A Content repository is basically a place where digital content is stored. Generally, the structure of the content repository is hierarchical and represented as a tree structure where each node of the tree is used to store content.
Java Content Repository is a specification provided by the Java community to access the content repository in a uniform way (platform-independent and vendor-independent way). The specification was initially released as JSR-170(JCR 1.0) and then later revised version 2 (JCR-283).The javax.JCR API provides the various classes and interfaces to access a content repository.
25. What is REST? What is a RESTful Framework?
Ans: REST stands for Representational State Transfer. REST-style architectures consist of clients and servers. Clients initiate requests to servers; servers process requests and return appropriate responses. Requests and responses are built around the transfer of representations of resources. A resource can be essentially any coherent and meaningful concept that may be addressed. A representation of a resource is typically a document that captures the current or intended state of a resource.
Apache Sling is a RESTful framework to access a java content repository over http protocol.
26. What is the role of Dispatcher in CQ5?
Ans: A dispatcher is a CQ5 tool for caching and load-balancing. It has 2 responsibilities.
Ans:
28. What is Reverse Replication?
Ans: Reverse replication is used to get user content generated on a publish instance back to the author's instance. To do this you need a reverse replication agent in the author environment. This acts as the active component to collect information from the outbox in the publish environment.
29. Difference between Dialog and Design Dialog?
Ans: Dialog is a key element of your component as they provide an interface for authors to configure and provide input to that component. The user input will be stored at the page level.
Design dialog will share the content at the template level. Also, we can dynamically change the content in design mode.
30. Explain the OSGi[Open Systems Gateway initiative] in CQ5?
Ans:
Ans: This is managed by the Sling Management Console of CQ5.
32. How clustering is done in CQ5?
Ans: CQ5 CRX is pre-loaded to run within a cluster, even when running a single instance. Hence the configuration of multi-node clusters with little effort happens in CQ5.
33. What is the contribution of the Servlet Engine in CQ5?
Ans: Servlet Engine pretends as a server within which each CQ (and CRX if used) instance runs. Even though you can run CQ WCM without an application server, always a Servlet Engine is needed.
34. Explain the role of Dispatcher in CQ5?
Ans: In CQ5 Dispatcher helps to cache and load-balance. The main responsibilities are,
Ans:
Ans:
Ans: For inheriting properties we have to create two components with unique names in the base component dialog. For eg. If your plan is to have two rich text areas in the dialog of components that inherit from the base, then you must include two rich text areas with unique names in the base component dialog. In any case, every input field of a dialog must have a unique name, else they will point to the same property path relative to the JCR: content node of the component when used on a page.
38. Can we restrict certain users not to display some digital assets?
Ans: You can always limit who can access certain folders in CQ Digital Assets by making the folder part of a CUG(closed user group).
Steps to make a folder part of a CUG:
Ans:
1. AEM vs Drupal
Ans:

2. What is Adobe CQ5?
Ans: The Adobe CQ5 is also known as Adobe Experience Manager. It is a java based content management system that is provided by Adobe.
Below are some important points suggested to be aware of Adobe CQ5:
As said it is a content management system and it acts as a content repository for all the web content.
Ans: The technology stack behind CQ5 is listed below:
Ans: We definitely need a content management system to manage a particular website because of ever-changing business dynamics is vital for the business to update its content according to the market needs and requirements. So, changing the content has been a norm and the content was actually changed very frequently. To mitigate the need a content management system was the only solution to solve the problem. This is the reason why we need a content management system in CQ5.
5. What are the advantages of CQ5 vs other content management systems that are available in the market?
Ans: The following are the advantages of Adobe CQ5 when compared with other content management systems that are available in the market are as follows:
Ans: The Adobe Marketing Cloud is nothing but the one-stop solution for all the customers where they can utilize these services and make sure their digital marketing side of the business is completely covered by leveraging on Adobe services.
7. Why do businesses need Adobe marketing cloud? What does it provide?
Ans: As said, businesses can leverage the services offered by Adobe marketing cloud and make sure their digital marketing side is taken care of. The list of services that Adobe marketing cloud makes it happen:
Ans: With the use of Adobe Experience manager suite, the user will have tons of options to create its endless digital appearance in the virtual world across all the available platforms. This way it will help the customer to create a brand globally at a very low cost and effort which ultimately increases their demand.
9. Explain what is the use of Adobe Social?
Ans: With the use of Adobe social, the user will be able to create their leads in the social media network. Some of them include Facebook, Twitter, Google Plus. With these mediums, the user will be able to make sure leads and also understand the community sentiments about the business and the operations.
10. Explain what is the use of Adobe Analytics?
Ans: It is exactly the way Google Analytics works. With the help of Adobe Analytics, the user will be able to collect a different set of information like how many visitors have gone through a certain activity within the website, etc. Also, it helps the business owners to understand what part of the content is driving the visitors most of the time. Based on these decisions, the business owner will be able to concentrate on that part of the content which is going viral.
11. Explain what is the use of Adobe Target?
Ans: This is one of the greatest tools, i.e. Adobe Target. For this to work effectively it takes the input from Adobe Analytics. With the help of this data, the tool can project the right content to the user at the right time. It is more like understanding visitor behavior and providing customized content for him to enjoy his or her stay during the website visit. Thus providing a customized visit will help the visitors to spend quality time on the website and also helps the overall increase in the sales.
12. Explain what is the use of Adobe media optimizer?
Ans: With the help of this tool, the digital ads that are set according to the customer preferences and overall budget allocated for the ads make sense. In a sense, the target ads are shown to the visitors and this is based on their interest. Thus it will help to optimize the entire money allocated on ads.
13. Explain what is the use of Adobe campaign?
Ans: With the help of this tool, the campaigns are more catered towards visitor behavior. Based on the visitor's interest the campaigns are executed
14. What is a template in Adobe CQ5?
Ans: A template in CQ5 is nothing but a consistent page style can be defined for all the pages within the application. Generally, a template consists of nodes which actually specify the entire page structure within the application.
15. What is a component?
Ans: A component is defined as reusable modules that are responsible for implementing a certain logic to render the website content. In a nutshell, a component can be defined as a collection of scripts. For example JSP, Java servlets, etc)
16. Why do we have to include a global? JSP if we are creating a component in JSP?
Ans: The global jsp.script which is provided by the Adobe actually by default declares the sling, AEM, and JSTL tag libraries to make the component creation process in Adobe Experience Manager.
17. What script should be included in the display sidekick?
Ans: The script that should be included in the display sidekick is:
Init.jsp is the script file. This can be included in JSP or display sidekick.
18. What is the primary use of EditConfig node at the time of component creation?
Ans: A CQ Edit config node is used at the time of component creation because it helps in defining the component behavior.
19. What are the basic SCR annotations that are used in creating an OSGI component?
Ans: The basic SCR annotations that are used in creating an OSGI component are as follows:
Component: With the use of this, it actually defines the class as a component.
Service: With the help of this, it actually defines the service interface that is provided by the component.
Reference: With the use of this, it actually injects a service into the component
Property: with the use of this, it defines a property which can be used in the class
20. What is the full form of MSM in Adobe Experience Manager?
Ans: Within Adobe Experience Manager, MSM stands for Multi-Site manager.
A dialog is nothing but a component at a page level. So in a sense, each Component instance will have their own dialog information that is available in the content folder.
21. What is Design dialog?
Ans: A design dialog is actually present at the template level. With the help of edit in design mode, the user will be able to design the page. Once this is done at the template level so all the pages that share this template will reflect all the changes.
22. What is the primary purpose of Dialog and design dialog?
Ans: The use of Dialog and Design dialog will be helpful for the user to actually configure the component.
23. Can you let me know where the information is stored for Dialog and Design dialog?
Ans: For the design dialog, the information is stored under /etc/design folder.
For dialog, the information is stored at /content folder
24. List out all the available interfaces in Adobe Experience Manager?
Ans: The list of all available interfaces in Adobe Experience Manager is as follows:
Ans: The user will able to resolve a resource by following the process:
Ans: The process of connecting to an external database in CQ is fairly simple. While configuring, we need to actually configure to a connection pool by creating a node of type sling: OSGIConfig. But if you are looking to connect to a different database then make sure that you change the property values.
27. What are the two roles in the CQ5 Dispatcher?
Ans: Within CQ5 dispatcher there are two main roles that should be highlighted, as follows:
Ans: The cache directory exists or created in the root of a web server
29. How does a dispatcher perform Load balancing activity?
Ans: The dispatcher performs load balancing activity by executing these steps;
30. Can we implement multiple dispatchers in a setup?
Ans: Yes, we can implement multiple dispatchers in a setup. Within these cases make sure that both the dispatchers are accessing the CQ5 directly.
31. Disabling the "Target" context menu item on cq:editConfig in AEM v5.6
Ans: We can disable this menu at the component level by setting cq:editConfig/cq:disableTargeting to true.
Why a content management system is required? Some websites are very dynamic in nature, content needs to be updated frequently, so it is easier to manage the content of such websites using a CMS.
Advantages of CQ5 over other CMS:
Implementation of workflows for creating, editing, and publishing of content
Managing a repository of digital assets like images, documents, and integrating them to the websites.
Usage of search queries to find content no matter where it is stored in your organization.
Setting up easily the social collaboration blogs, groups.
Tagging utility to organize digital assets such as images.
23. What is the technology stack of cq5?
Ans: Cq5 uses the following technologies :
- JCR – Java specification for accessing a content repository JSR-283 specification JCR 2.0, cq5 uses its own implementation of JCR called CRX. Apache Jackrabbit is an open-source implementation of the JCR 2.0 specification.
- Apache Sling – RESTful framework to access a JCR over Http protocol. It maps the request URL to the node in JCR.
- OSGi(Apache Felix) – a framework for modular application development using java. Each module called bundle can be independently started and stopped.OSGi container provides implementation classes for the OSGi framework.

24. What is a content repository? What is JCR?
Ans: A Content repository is basically a place where digital content is stored. Generally, the structure of the content repository is hierarchical and represented as a tree structure where each node of the tree is used to store content.
Java Content Repository is a specification provided by the Java community to access the content repository in a uniform way (platform-independent and vendor-independent way). The specification was initially released as JSR-170(JCR 1.0) and then later revised version 2 (JCR-283).The javax.JCR API provides the various classes and interfaces to access a content repository.
25. What is REST? What is a RESTful Framework?
Ans: REST stands for Representational State Transfer. REST-style architectures consist of clients and servers. Clients initiate requests to servers; servers process requests and return appropriate responses. Requests and responses are built around the transfer of representations of resources. A resource can be essentially any coherent and meaningful concept that may be addressed. A representation of a resource is typically a document that captures the current or intended state of a resource.
Apache Sling is a RESTful framework to access a java content repository over http protocol.
26. What is the role of Dispatcher in CQ5?
Ans: A dispatcher is a CQ5 tool for caching and load-balancing. It has 2 responsibilities.
- Caching – To cache as much content as possible, so that it doesn't need to access the layout engine frequently for generating content dynamically.
- Load-balancing – To increase the performance by load-balancing.
Ans:
- Publish (activate) content from an author to publish the environment.
- Explicitly flush content from the dispatcher cache.
- Return user input from the publish environment to the author's environment.
- First, the author requests that certain content be published (activated).
- The request is passed to the appropriate default replication agent.
- The replication agent packages the content and places it in the replication queue.
- The content is lifted from the queue and transported to the publish environment using the configured protocol.
- A servlet in the publish environment receives the request and publishes the received content, the default servlet is
28. What is Reverse Replication?
Ans: Reverse replication is used to get user content generated on a publish instance back to the author's instance. To do this you need a reverse replication agent in the author environment. This acts as the active component to collect information from the outbox in the publish environment.
29. Difference between Dialog and Design Dialog?
Ans: Dialog is a key element of your component as they provide an interface for authors to configure and provide input to that component. The user input will be stored at the page level.
Design dialog will share the content at the template level. Also, we can dynamically change the content in design mode.
30. Explain the OSGi[Open Systems Gateway initiative] in CQ5?
Ans:
- Dynamic module system for Java.
- Universal Middleware Category.
- It helps applications to be constructed from small, reusable, and collaborative components.
- OSGi bundles can contain compiled Java code, scripts, or any contents to be loaded in the repository.
- Helps the bundles to be loaded, installed.
Ans: This is managed by the Sling Management Console of CQ5.
32. How clustering is done in CQ5?
Ans: CQ5 CRX is pre-loaded to run within a cluster, even when running a single instance. Hence the configuration of multi-node clusters with little effort happens in CQ5.
33. What is the contribution of the Servlet Engine in CQ5?
Ans: Servlet Engine pretends as a server within which each CQ (and CRX if used) instance runs. Even though you can run CQ WCM without an application server, always a Servlet Engine is needed.
34. Explain the role of Dispatcher in CQ5?
Ans: In CQ5 Dispatcher helps to cache and load-balance. The main responsibilities are,
- Caching – Cache as much content as possible[ It helps to reduce the continuous functioning of layout engines frequently for generating content when in dynamic.
- Load-balancing – To increase the performance by load-balancing.
Ans:
- Cache as much content as possible as static pages.
- Accessing the layout engine as little as possible.
Ans:
- Dispatcher invalidates those pages whose content has been updated and replaces it with new content.
- Auto-Inavidation automatically removes the contents which are not relevant.
Ans: For inheriting properties we have to create two components with unique names in the base component dialog. For eg. If your plan is to have two rich text areas in the dialog of components that inherit from the base, then you must include two rich text areas with unique names in the base component dialog. In any case, every input field of a dialog must have a unique name, else they will point to the same property path relative to the JCR: content node of the component when used on a page.
38. Can we restrict certain users not to display some digital assets?
Ans: You can always limit who can access certain folders in CQ Digital Assets by making the folder part of a CUG(closed user group).
Steps to make a folder part of a CUG:
- In CQ DAM, right-click the folder you want to add closed user group properties for and select Properties.
- Click the CUG tab.
- Select the Enabled checkbox to make the folder and its assets available only to a closed user group.
- Browse to the login page, if there is one, to add that information. Add admitted groups by clicking Add item. If necessary, add the realm. Click OK to save your changes.
Ans:
- OSGi bundles are jar files with metadata inside. Much of this metadata is in the jar’s manifest, found at META-INF/MANIFEST.MF. This metadata, when read by an OSGi runtime container, is what gives the bundle its power.
- With OSGi, just because a class is public doesn’t mean you can get to it. All bundles include an export list of package names, and if a package isn’t in the export list, it doesn’t exist to the outside world. This allows developers to build an extensive internal class hierarchy and minimize the surface area of the bundle’s API without abusing the notion of package-private visibility. A common pattern, for instance, is to put interfaces in one package and implementations in another and only export the interface package.
- All OSGi bundles are given a version number, so it’s possible for an application to simultaneously access different versions of the same bundle (eg: JUnit 3.8.1 and JUnit 4.0.). Since each bundle has its own classloader, both bundles classes can coexist in the same JVM.
- OSGi bundles declare which other bundles they depend upon. This allows them to ensure that any dependencies are met before the bundle is resolved. Only resolved bundles can be activated. Because bundles have versions, versioning can be included in the dependency specification, so one bundle can depend on version JUnit version 3.8.1 and another bundle depends on JUnit version 4.0.
- In the OSGi bundle, there will be an Activator.java class in OSGi which is an optional listener class to be notified of bundle start and stop events.
1. AEM vs Drupal
Ans:

2. What is Adobe CQ5?
Ans: The Adobe CQ5 is also known as Adobe Experience Manager. It is a java based content management system that is provided by Adobe.
Below are some important points suggested to be aware of Adobe CQ5:
As said it is a content management system and it acts as a content repository for all the web content.
- To access the content from the content repository the user has to use JCR ( Java content repository) tool
- To actually map the exact node for the content repository it uses and RESTful Apache Sling framework.
- For the individual development of the modules, it actually uses an exclusive OSGI framework. With the help of this, it will actually help the user to individually start and stop certain areas of the application.
- With the use of Apache Felix as the OSGi container, few parts of CQ5 can be started and stopped.
Ans: The technology stack behind CQ5 is listed below:
- JCR
- Apache Sling
- OSGi (Apache Felix)
Ans: We definitely need a content management system to manage a particular website because of ever-changing business dynamics is vital for the business to update its content according to the market needs and requirements. So, changing the content has been a norm and the content was actually changed very frequently. To mitigate the need a content management system was the only solution to solve the problem. This is the reason why we need a content management system in CQ5.
5. What are the advantages of CQ5 vs other content management systems that are available in the market?
Ans: The following are the advantages of Adobe CQ5 when compared with other content management systems that are available in the market are as follows:
- We have an option of creating a workflow for creating, editing, publishing of content
- The user will have an option to manage their digital library of images, documents, and also helpful while integrating them into the websites.
- Extensive utilization of search queries to find out the content when needed and one doesn’t have to know the location of the content and it is not a pre-requisites while searching for information in CQ5.
- The entire social media setup and collaborating with other blogs and groups is fairly easy.
- The digital images that are stored in the library, the user will have an option to tag the images within the organization
Ans: The Adobe Marketing Cloud is nothing but the one-stop solution for all the customers where they can utilize these services and make sure their digital marketing side of the business is completely covered by leveraging on Adobe services.
7. Why do businesses need Adobe marketing cloud? What does it provide?
Ans: As said, businesses can leverage the services offered by Adobe marketing cloud and make sure their digital marketing side is taken care of. The list of services that Adobe marketing cloud makes it happen:
- Adobe Experience Manager
- Adobe Social
- Adobe Analytics
- Adobe Target
- Adobe Media Optimizer
- Adobe campaign
Ans: With the use of Adobe Experience manager suite, the user will have tons of options to create its endless digital appearance in the virtual world across all the available platforms. This way it will help the customer to create a brand globally at a very low cost and effort which ultimately increases their demand.
9. Explain what is the use of Adobe Social?
Ans: With the use of Adobe social, the user will be able to create their leads in the social media network. Some of them include Facebook, Twitter, Google Plus. With these mediums, the user will be able to make sure leads and also understand the community sentiments about the business and the operations.
10. Explain what is the use of Adobe Analytics?
Ans: It is exactly the way Google Analytics works. With the help of Adobe Analytics, the user will be able to collect a different set of information like how many visitors have gone through a certain activity within the website, etc. Also, it helps the business owners to understand what part of the content is driving the visitors most of the time. Based on these decisions, the business owner will be able to concentrate on that part of the content which is going viral.
11. Explain what is the use of Adobe Target?
Ans: This is one of the greatest tools, i.e. Adobe Target. For this to work effectively it takes the input from Adobe Analytics. With the help of this data, the tool can project the right content to the user at the right time. It is more like understanding visitor behavior and providing customized content for him to enjoy his or her stay during the website visit. Thus providing a customized visit will help the visitors to spend quality time on the website and also helps the overall increase in the sales.
12. Explain what is the use of Adobe media optimizer?
Ans: With the help of this tool, the digital ads that are set according to the customer preferences and overall budget allocated for the ads make sense. In a sense, the target ads are shown to the visitors and this is based on their interest. Thus it will help to optimize the entire money allocated on ads.
13. Explain what is the use of Adobe campaign?
Ans: With the help of this tool, the campaigns are more catered towards visitor behavior. Based on the visitor's interest the campaigns are executed
14. What is a template in Adobe CQ5?
Ans: A template in CQ5 is nothing but a consistent page style can be defined for all the pages within the application. Generally, a template consists of nodes which actually specify the entire page structure within the application.
15. What is a component?
Ans: A component is defined as reusable modules that are responsible for implementing a certain logic to render the website content. In a nutshell, a component can be defined as a collection of scripts. For example JSP, Java servlets, etc)
16. Why do we have to include a global? JSP if we are creating a component in JSP?
Ans: The global jsp.script which is provided by the Adobe actually by default declares the sling, AEM, and JSTL tag libraries to make the component creation process in Adobe Experience Manager.
17. What script should be included in the display sidekick?
Ans: The script that should be included in the display sidekick is:
Init.jsp is the script file. This can be included in JSP or display sidekick.
18. What is the primary use of EditConfig node at the time of component creation?
Ans: A CQ Edit config node is used at the time of component creation because it helps in defining the component behavior.
19. What are the basic SCR annotations that are used in creating an OSGI component?
Ans: The basic SCR annotations that are used in creating an OSGI component are as follows:
Component: With the use of this, it actually defines the class as a component.
Service: With the help of this, it actually defines the service interface that is provided by the component.
Reference: With the use of this, it actually injects a service into the component
Property: with the use of this, it defines a property which can be used in the class
20. What is the full form of MSM in Adobe Experience Manager?
Ans: Within Adobe Experience Manager, MSM stands for Multi-Site manager.
A dialog is nothing but a component at a page level. So in a sense, each Component instance will have their own dialog information that is available in the content folder.
21. What is Design dialog?
Ans: A design dialog is actually present at the template level. With the help of edit in design mode, the user will be able to design the page. Once this is done at the template level so all the pages that share this template will reflect all the changes.
22. What is the primary purpose of Dialog and design dialog?
Ans: The use of Dialog and Design dialog will be helpful for the user to actually configure the component.
23. Can you let me know where the information is stored for Dialog and Design dialog?
Ans: For the design dialog, the information is stored under /etc/design folder.
For dialog, the information is stored at /content folder
24. List out all the available interfaces in Adobe Experience Manager?
Ans: The list of all available interfaces in Adobe Experience Manager is as follows:
- CRX Explorer
- CRX Delite
- Apache Felix
- Site Admin
- etc/Tool
Ans: The user will able to resolve a resource by following the process:
- First of all the user has to use ResourceResolver. This can be done by using this method getResourceResolver()
- Use the resolve() method to resolve a resource
Ans: The process of connecting to an external database in CQ is fairly simple. While configuring, we need to actually configure to a connection pool by creating a node of type sling: OSGIConfig. But if you are looking to connect to a different database then make sure that you change the property values.
27. What are the two roles in the CQ5 Dispatcher?
Ans: Within CQ5 dispatcher there are two main roles that should be highlighted, as follows:
- Caching: Within this role, the content on the website is cached as much as possible so that it can be a form of a static website. It will reduce the repeated functioning of the layout engine.
- Load balancing: This is used to increase the performance of the website
Ans: The cache directory exists or created in the root of a web server
29. How does a dispatcher perform Load balancing activity?
Ans: The dispatcher performs load balancing activity by executing these steps;
- Performance statistics
- Sticky connections
- Increased fail-safe coverage
- Processing power
30. Can we implement multiple dispatchers in a setup?
Ans: Yes, we can implement multiple dispatchers in a setup. Within these cases make sure that both the dispatchers are accessing the CQ5 directly.
31. Disabling the "Target" context menu item on cq:editConfig in AEM v5.6
Ans: We can disable this menu at the component level by setting cq:editConfig/cq:disableTargeting to true.
32. How to remove the default decoration around the component in CQ?
Ans: We can remove the default decoration around the component in CQ by setting a property cq:noDecoration to true to it.
33. Java Content Assist/IntelliSense in CRXDE is not working for CQ?
Ans: Below are the series of steps:
1) Stop CRXDE if it is running
2) Upload crxde-missing-libs-1.0.zip into our CQ 5.5 instance through package manager - You can download it from Package Share
3) Refresh /etc/crxde folder in CRXDE Lite
4) Start CRXDE - Contextual help should start working here
5) If it still doesn’t work then Stop CRXDE, delete the .crxde folder from your user home directory, and restart CRXDE. It should work after this action.
1) Stop CRXDE if it is running
2) Upload crxde-missing-libs-1.0.zip into our CQ 5.5 instance through package manager - You can download it from Package Share
3) Refresh /etc/crxde folder in CRXDE Lite
4) Start CRXDE - Contextual help should start working here
5) If it still doesn’t work then Stop CRXDE, delete the .crxde folder from your user home directory, and restart CRXDE. It should work after this action.
34. Disable Sidekick panel in Adobe CQ/AEM?
Ans: In your script portion of a component, get the sidekick instance and disable the components panel.
Before:
Before:

After:

Below is the script used to disable Sidekick panel:
<script type="text/javascript">
window.sidekickComponent = window.SidekickComponent || {};
sidekickComponent.HideSidekickPanel = {
IN_ID : '',
disableFn: function(){
try{
var sideKick = CQ.WCM.getSidekick();
if(!sideKick){
return;
}
var compTab = sideKick.panels["COMPONENTS"];
if (compTab) {
compTab.setDisabled(true);
clearInterval(sidekickComponent.HideSidekickPanel .IN_ID);
}
}catch(err){
console.log("Error:--" + err);
}
}
}
CQ.Ext.onReady(function(){
var h = sidekickComponent.HideSidekickPanel ;
h.IN_ID = setInterval(h.disableFn, 500);
});
</script>
36. Setting DocType in JSP?
Ans:
<% Doctype doc= Doctype.valueOf("HTML_5");
doc.toRequest(request);
%>
<%= Doctype.fromRequest(request).getDeclaration() %>
37. Reading OSGi Configurations?
<% Doctype doc= Doctype.valueOf("HTML_5");
doc.toRequest(request);
%>
<%= Doctype.fromRequest(request).getDeclaration() %>
37. Reading OSGi Configurations?
Ans:
@Reference
ConfigurationAdmin configAdmin;
/*Get the configurations based on the fully qualified name of your Bundle*/
Configuration config = configAdmin.getConfiguration(Constants.FULLY_QUALIFIED_CLASS_NAME);
/*Get the configuration properties / returns a Dictionary Object*/
Dictionary<?, ?> properties = config.getProperties();
/*Iterate through the Dictionary properties to get your configurations*/
String item = (String) properties.get(Constants.CONFIG_ITEM);
38. Dialog Vs Design Dialog?
@Reference
ConfigurationAdmin configAdmin;
/*Get the configurations based on the fully qualified name of your Bundle*/
Configuration config = configAdmin.getConfiguration(Constants.FULLY_QUALIFIED_CLASS_NAME);
/*Get the configuration properties / returns a Dictionary Object*/
Dictionary<?, ?> properties = config.getProperties();
/*Iterate through the Dictionary properties to get your configurations*/
String item = (String) properties.get(Constants.CONFIG_ITEM);
38. Dialog Vs Design Dialog?
Ans:
Both dialog and design_dialog defines the interface allowing the user to configure the component.
The basic difference here is:
Dialog stores its data at the component's/node's/page's level whereas Design Dialog stores its data at the template's level.
In other words, Dialog stores its data under /content, and Design Dialog stores its data under /etc/designs by default.
Retrieving Dialog configurations:
String dialogConfig = properties.get("dialogConfig", "Dialog Configuration");
Retrieving Design Dialog configurations:
String designDialogConfig = currentStyle.get("designDialogConfig ", "Design Dialog Configuration");
Here, dialogConfig and designDialogConfig are the names of widgets.
39. How to identify Version History of a page in CQ?
Both dialog and design_dialog defines the interface allowing the user to configure the component.
The basic difference here is:
Dialog stores its data at the component's/node's/page's level whereas Design Dialog stores its data at the template's level.
In other words, Dialog stores its data under /content, and Design Dialog stores its data under /etc/designs by default.
Retrieving Dialog configurations:
String dialogConfig = properties.get("dialogConfig", "Dialog Configuration");
Retrieving Design Dialog configurations:
String designDialogConfig = currentStyle.get("designDialogConfig ", "Design Dialog Configuration");
Here, dialogConfig and designDialogConfig are the names of widgets.
39. How to identify Version History of a page in CQ?
Ans:
1) Using a repository
Note that not all node versions are created.
Node has to be of mixin type mix:versionable (node.addMixin("mix:versionable")
Once you are sure that node is of correct mixin type, Find that node using CRX explorer or CRXDELite.
1) Using a repository
Note that not all node versions are created.
Node has to be of mixin type mix:versionable (node.addMixin("mix:versionable")
Once you are sure that node is of correct mixin type, Find that node using CRX explorer or CRXDELite.
Once a node is found find the UUID of that node
Based on UUID you can find out the location of the version within the repository. Within repository versions are stored like this./jcr:system/jcr:versionStorage/<FIRST TWO LETTER OF UUID>/<NEXT TWO LETTER>/<NEXT TWO LETTER>/<UUID>/<VERSION NUMBER>
For example for UUID ce472450-f567-459e-8adc-6fd7a3d8a4f3 you can find its version under /jcr:system/jcr:versionStorage/ce/47/24/ce472450-f567-459e-8adc-6fd7a3d8a4f3/<Version Number>

2) using API
VersionManager mgr = session.getWorkspace().getVersionManager();
VersionHistory vh = (VersionHistory) node.getParent().getParent();
VersionIterator vit = vh.getAllVersions();
while (vit.hasNext()) {
Version v = vit.nextVersion();
}