If you want to make your online content accessible to those using a screen reader: Avoid from using style tags such as <b> and <i> Use semantic tags <strong> and <em> (italics)
In AEM, to render content in form of Text we use RTE component and OOTB RTE plugin contains <b> and <i> tags.
Now the question is, if there is any way to convert these tags into the corresponding semantic tags in RTE component and if yes then how?
Here is the step by step procedure: Add a htmlRules node of type (nt:unstructured) parallel to rtePlugins.
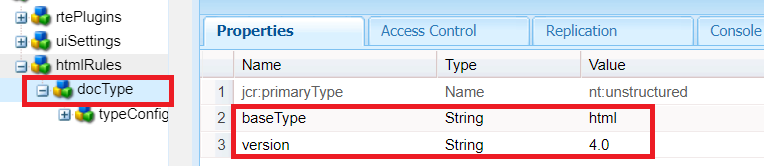
Under htmlRules, create a node name “docType” of type nt:unstructured.
Add a property called baseType of value “html”.
Add a property called version of value “4.0”.
Create a node “typeConfig” of type nt:unstructured under the node docType.
Add a property called isXhtmlStrict of boolean {true}.
Add a property called “useSemanticMarkup” of boolean{true}.
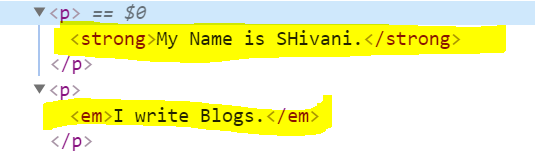
That’s all. You drag and drop the RTE component and configure the bold and italic plugins. The <b> and <i> will automatically get converted into corresponding semantic tags i.e.,“strong” and “em”.
Below is the screenshot that shows how the tag gets converted into its semantic tags.

Advanve UseCase:
If there are any other tags which you want to convert into corresponding semantic tag or if you want to convert <i> to <em> but don't want to convert <b>, or want to convert any other tag for example <u> to <label> tags, so you can put mapping also.
In continuation with the above steps, we need to add one more step as shown below.
Create a node “semanticMarkupMap” of type “nt:unstructured” under the node “typeConfig”.
Add a property b and value as "b".
Add a property i and value as "em".
Add a property u and value as "label".

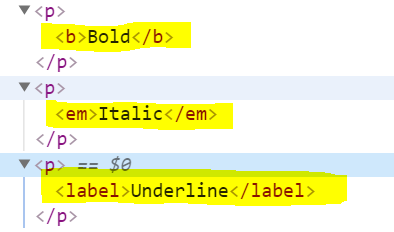
This is how the DOM looks like after the above mapping. By the advanced use case you can convert any tag to any other tag just by configuring the mapping here.

Note: "label" is not a semantic tag of "u". I just want to show the example of how to map one tag to some other HTML tag in RTE.
In AEM, to render content in form of Text we use RTE component and OOTB RTE plugin contains <b> and <i> tags.
Now the question is, if there is any way to convert these tags into the corresponding semantic tags in RTE component and if yes then how?
Here is the step by step procedure: Add a htmlRules node of type (nt:unstructured) parallel to rtePlugins.
Under htmlRules, create a node name “docType” of type nt:unstructured.
Add a property called baseType of value “html”.
Add a property called version of value “4.0”.
Create a node “typeConfig” of type nt:unstructured under the node docType.
Add a property called isXhtmlStrict of boolean {true}.
Add a property called “useSemanticMarkup” of boolean{true}.
That’s all. You drag and drop the RTE component and configure the bold and italic plugins. The <b> and <i> will automatically get converted into corresponding semantic tags i.e.,“strong” and “em”.
Below is the screenshot that shows how the tag gets converted into its semantic tags.
Fig: After Converting Semantic Tag
Advanve UseCase:
If there are any other tags which you want to convert into corresponding semantic tag or if you want to convert <i> to <em> but don't want to convert <b>, or want to convert any other tag for example <u> to <label> tags, so you can put mapping also.
In continuation with the above steps, we need to add one more step as shown below.
Create a node “semanticMarkupMap” of type “nt:unstructured” under the node “typeConfig”.
Add a property b and value as "b".
Add a property i and value as "em".
Add a property u and value as "label".
This is how the DOM looks like after the above mapping. By the advanced use case you can convert any tag to any other tag just by configuring the mapping here.
Fig: The DOM after mapping of tags
Note: "label" is not a semantic tag of "u". I just want to show the example of how to map one tag to some other HTML tag in RTE.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.