Basic Adobe CQ5 Interview Questions -Here is a list of Adobe CQ5 interview questions and answers for beginners to help you in cracking interviews.
<%@include file="/libs/foundation/global.jsp"%>
What are the API's to interact with CQ/AEM Apps?
1 CQ or WCM API
2 Sling API
3 JCR API
Include option for JSP
Compile time - <%@include file="/libs/foundation/global.jsp" %>
run time - <cq:include script="/libs/foundation/global.jsp" %>
run time - <sling:include resource="<%=par%>" %>
What is the use of including Global.JSP?
Why global.JSP file is getting included default when you create a new component?
Global.jsp file is having many useful implicit objects available once included.
it supports the usage of cq taglibs<%@include file="/libs/foundation/global.jsp"%>
What are the API's to interact with CQ/AEM Apps?
1 CQ or WCM API
2 Sling API
3 JCR API
Include option for JSP
Compile time - <%@include file="/libs/foundation/global.jsp" %>
run time - <cq:include script="/libs/foundation/global.jsp" %>
run time - <sling:include resource="<%=par%>" %>
Options available to access content in CQ5 WCM/AEM
WCM API [currentPage object]
<%=currentPage.getTitle()%> <br>
Sling API[properties object]
<%=properties.get("jcr:title")%> <br>
JCR API[currentNode object]
<%=currentNode.getProperty("jcr:title").getString()%>
WCM API [currentPage object]
<%=currentPage.getTitle()%> <br>
Sling API[properties object]
<%=properties.get("jcr:title")%> <br>
JCR API[currentNode object]
<%=currentNode.getProperty("jcr:title").getString()%>
How the sidekick appear/disappear on a page?
WCM initialization code calls the sidekick. So it appears
location of sidekick code: /libs/wcm/core/components/init/init.jsp
Just include below code in your JSP. It brings side kick
<cq:include script="/libs/wcm/core/components/init/init.jsp" />
WCM initialization code calls the sidekick. So it appears
location of sidekick code: /libs/wcm/core/components/init/init.jsp
Just include below code in your JSP. It brings side kick
<cq:include script="/libs/wcm/core/components/init/init.jsp" />
Explain Adobe CQ5?
Adobe CQ5(also known as Adobe Experience Manager) is a java-based content management system from adobe.
It is based on a content repository to store the content of a website and use JCR (java content repository) specification to access the content repository.
It uses a Restful Apache Sling framework to map request URL to the corresponding node in the content repository
It uses a powerful OSGi framework internally to allow modular application development. It means individual pieces of your application (called bundles in terms of OSGi) can be independently started and stopped.
It uses Apache Felix as the OSGi container. Therefore, different parts of cq5 can be independently started and stopped.
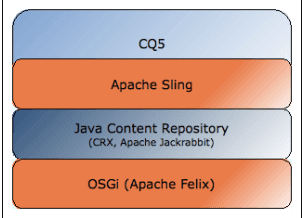
What is the technology stack used in cq5 or AEM (Adobe Experience Manager)?
Adobe CQ5 uses the following technologies:
JCR – Java specification for accessing a content repository JSR-283 specification JCR 2.0, cq5 uses its own implementation of JCR called CRX. Apache Jackrabbit is an open-source implementation of the JCR 2.0 specification.
Apache Sling – RESTful framework to access a JCR over HTTP protocol. It maps the request URL to the node in JCR.
OSGi (Apache Felix) – Framework for modular application development using java. Each module called bundle can be independently started and stopped. OSGi container which provides implementation classes for the OSGi framework.

Why a content management system is required in CQ?
Now a day’s websites are very dynamic in nature, content needs to be updated very frequently, So, it is easier to manage the content of such websites using a CMS.
What are the advantages of CQ5 over another CMS?
Below are the advantages of CQ5 over other CMS (Content Management System):-
Implementation of workflows for creating, editing and publishing of content.
Managing a repository of digital assets like images, documents and integrating them into the websites.
Usage of search queries to find content no matter where it is stored in your organization.
Setting up easily the social collaboration blogs, groups.
Tagging utility to organize digital assets such as images.
What is the Adobe marketing cloud? Why do I need it?
Basically, it is a collection of 8 adobe marketing solutions, it helps customers to master digital marketing by leveraging these adobe marketing solutions.
Adobe Experience Manager- helps the customer to create a seamless digital appearance, across all platforms and languages. That helps customers to build their brand globally and increase their demand.
Adobe Social – helps customers to lead in their social media channels like Facebook, Twitter, Google plus and enables customers to know its community sentiments.
Adobe Analytics – like google analytics it also collects, analyzes and divides visitors into segments that can be plotted on charts to get better understanding and insight about your visitors.
Adobe Target – It uses Adobe Analytics inputs to deliver targeted or most relevant content to the right visitor and the right time. It understands customer preferences provides a personalized experience to meet each customer's needs instantly and hence increases overall sales.
Adobe Media Optimizer – It allows customers to provided targeted ads to the visitors and hence optimize overall money spent on ads.
Adobe Campaign – It allows customers to provided targeted one to one campaigns to the visitors based on their interest.
Adobe Primetime – Primetime helps you to create, deliver and monetize personalized video experiences.
Adobe Social – Social helps you to create relevant social content and quantify your social marketing results.
What is a Template?
A CQ template enables you to define a consistent style for the pages in your application. A template comprises nodes that specify the page structure.
Learn How to Create Template in AEM
What is a Component?
Components are re-usable modules that implement specific application logic to render the content of your web site. You can think of a component as a collection of scripts (for example, JSPs, Java servlets, and so on).
Learn How to Create Component in AEM
Why we need to include global.jsp if we are creating a component in jsp?
The global.jsp script which adobe provides by default declares Sling, AEM, and JSTL taglibs to make component creation easy in AEM.
Which script you should include displaying sidekick?
init.jsp should be included in our jsp or script file to display sidekick.
What is the use of EditConfig node in creating a component?
A cq: EditConfig node is used to define the behavior of the component.
What are the basic SCR Annotations used for creating an OSGI component?
Basic SCR Annotation used for developing a component or service in OSGi are: -
@Component – defines the class as a component.
@Service – defines the service interface that is provided by the component.
@Reference – injects a service into the component.
@Property – defines a property that can be used in the class.
What is the Multi-Site Manager (MSM) in AEM? How to configure MSM in AEM?
Learn how to configure MSM
What do you mean by Live copy and blueprints in AEM? How to create Live copies and blueprints?
Learn how to create Live copies and Blueprints
Have you worked on a workflow model in AEM or CQ? Can you tell me how I can execute a workflow and what are the steps involved in it?
Yes, I have worked on workflow in AEM.
Learn how to create a Workflow in AEM and its basics
Difference between Dialog and Design Dialog?
Both dialog and design dialog is used by the user to configure the component.
Design Dialog: of a component can be seen/edited in the design mode of the page. Design dialog is present at the template level so all the pages of the template will share the same design dialog.
Dialog: of a component is present at a page level so each component instance will have its own dialog and information entered in the dialog will be stored under /content folder.
Learn How to create Dialog in AEM
Where dialog and design dialogue data are stored?
Design dialog data is stored under /etc/designs folder.
Dialog data is stored under the /content folder.
What is Adaptive Form? Explain the Adaptive Form? What do you mean by the Adaptive Form?
Adaptive forms are used to break down a form into logical sections, basically, it enables end-users to focus on filling out the form. When we require to take input from user we use Adaptive Form.
What is the Adaptive Document? Explain the Adaptive Document? What do you mean by the Adaptive Document?
Adaptive Document is used to display output to the end-user. For example- a bank statement is an adaptive document as all its content remains the same only name and amount changes. Basically, we put place holder text in Adaptive Document which is filled dynamically at run time.
What do you mean by Site Page?
A site is basically a website, where we can place an Adaptive Form, Adaptive Document or a static text.
How to put multiple files in the CRX repository?
To put multiple files, we can use many tools that support WebDAV Protocol Like NetDrive.
Learn how to use WebDAV in Details.
What are the different interfaces available in AEM?
The different interfaces available in CRX are:
CRX Explorer – http://localhost:4502/crx/explorer/browser/index.jsp
CRX DE Lite – http://localhost:4502/crx/de/index.jsp
Apache Felix – http://localhost:4502/system/console
Site admin – http://localhost:4502/siteadmin
etc/Tools – http://localhost:4502/miscadmin
How do you resolve a resource?
You can resolve using ResourceResolver which you can get from method getResourceResolver() and then use resolve() method to resolve a resource.
How do you adapt a resource?
You can adapt a resource to any other type using the adaptTo() method, which accepts class type in which you want to adapt your resource.
i.e. Page page = resource.adaptTo(Page.class);
i.e. Page page = resource.adaptTo(Page.class);
What is the purpose of clientLibs?
It is used for adding site-specific js and CSS files to the page and also third-party js and CSS files. jcr:primaryType of clientLibs folder is cq:ClientLibraryFolder. It takes care of dependency management, merging files and minification of all js and CSS files stored under it.
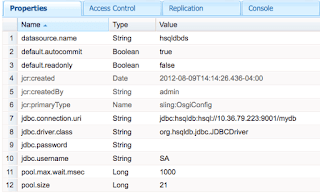
How to connect to the external Database in CQ?
To connect to external DB, we need to configure a connection pool by creating a node of type sling:OsgiConfig. Please have a look at below screenshot for connecting to hsqldatabase, but if you want to connect to other DB then properties values need to be changed accordingly:

DataSourcePool dspService = sling.getService(DataSourcePool.class);
DataSource ds = (DataSource) dspService.getDataSource("hsqldbds");
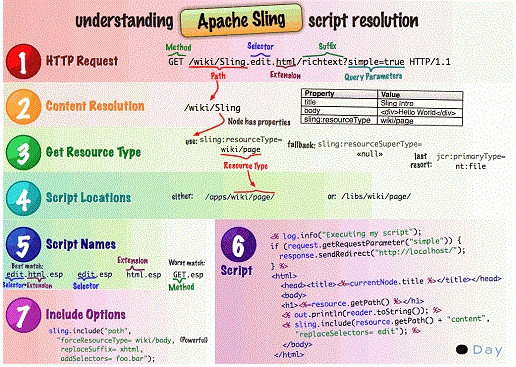
How resource resolution is done in Apache Sling?
How a URL is resolved and mapped to a resource by Apache sling is described in the below image.

Consider the URL
GET – http://www.mywebsite.com/products/product1.printable.a4.html/a/b?x=12
Here request type used is HTTP GET request
Let’s break it down into its composite parts:
protocol
|
host
|
content path
|
selector(s)
|
extension
|
suffix
|
param(s)
| ||
http://
|
myhost
|
products/product1
|
.printable.a4.
|
html
|
/
|
a/b
|
?
|
x=12
|
From URL to Content and Scripts
Using these principles:
The mapping uses the content path extracted from the request to locate the resource.
When the appropriate resource is located, the sling resource type is extracted and used to locate the script to be used for rendering the content.
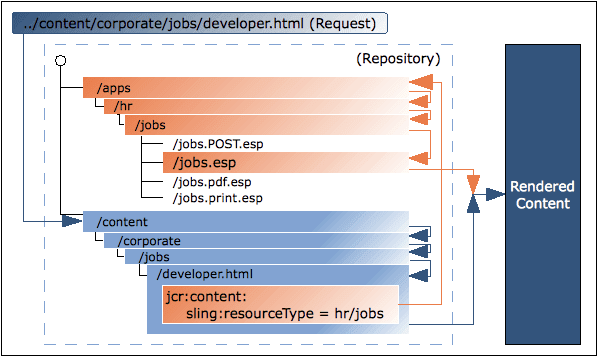
The below figure illustrates the mechanism used:-

Mapping the requests to resources
The request is broken down and the necessary information extracted like what is the content Path, method, and selector from URL. The repository is searched for the requested resource (content node):
First Sling checks whether a node exists at the location specified in the request; e.g. .../
content/corporate/jobs/developer.html
content/corporate/jobs/developer.html
If no node is found, the extension is dropped and the search repeated; e.g. .../content/
corporate/jobs/developer
corporate/jobs/developer
If no node is found then Sling will return the Http code 404 (Not Found).
Note: Sling also allows things other than JCR nodes to be resources, but this is an advanced
feature.
feature.
Locating the script:
When the appropriate resource (content node) is located, the sling resource type is extracted. This is a path, which locates the script to be used for rendering the content.
The path specified by the sling:resourceType can be either:
The path specified by the sling:resourceType can be either:
Absolute.
Relative, to a configuration parameter.
Script Resolution Priority –> selection+extn, extn, selector, method, default (same
name as component name)
name as component name)
Understand Sling Resource Resolution in Details
Explain the role of Dispatcher in CQ5?
In CQ5 Dispatcher has two main roles:
Caching – It is used to cache as much content as possible in the form of a static website which helps to reduce the continuous functioning of layout engine frequently for generating content when website data is dynamic.
Load-balancing – To increase the performance by load-balancing.
Note: If there are multiple cq instances configured with a dispatcher, the dispatcher can do a load-balancing and if there is too much load on any cq instance, it can relay the request to another less busy instance.
Where does the cache directory exists for CQ5?
The Dispatcher uses a Cache Directory for caching static content. The cached documents are created in the root of a web-server.
Explain the methods of Caching adopted by Dispatcher?
Dispatcher uses the following methods for catching:
Content Updates invalidates those pages whose content has been updated and replaces it with new content.
Auto-invalidation automatically invalidates the content parts which are out of date – without physically deleting any files.
How Dispatcher performs Load-balancing?
Performance Statistics – Dispatcher keeps statistics on how fast each instance of CQ is responding to a particular URL. Based on those metrics, the dispatcher determines which instance of cq will fetch the quickest response for any request and relays the request to that cq instance.
Sticky Connections – when a user session is established, then all incoming requests from that user should be served by the same CQ instance because other CQ instances cannot recognize the user session and generate personalized pages for him. The dispatcher makes sure all requests for user session are served from the same CQ instance.
Increased fail-safe coverage: If the Dispatcher does not receive responses from an instance, it will automatically relay requests to one of the other instances(s)
Increased processing power: In practice, this means that the Dispatcher shares document requests between several instances of CQ. Because each instance has fewer documents to process, you have faster response times.
Can I implement multiple Dispatchers in a setup?
Yes. In such cases, ensure that both the Dispatchers can access the CQ website directly. A Dispatcher cannot handle requests coming from another Dispatcher.
Explain significance of different folders used in the CRX repository ?
Path in CRX
|
Content-Type Recommended
|
/content
|
All user-generated content goes under content folder
|
/etc
|
All Project configuration goes here
|
/apps
|
New Project is created here and all custom code goes under it.
|
/etc/design
|
All design-related information goes here like CSS and js files
|
What are the steps for creating custom components in CQ?
Steps for creating a custom component in detail.
What are the differences between package and bundle?
Package: A Package is a zip file that contains the content in the form of a file-system serialization (called “vault” serialization) that displays the content from the repository as an easy-to-use-and-edit representation of files and folders. Packages can include content and project-related data.
Bundle: Bundle is a tightly coupled, dynamically loadable collection of classes, jars, and configuration files that explicitly declare their external dependencies (if any).
Explain the life cycle of the OSGI [Open Systems Gateway initiative] bundle?
OSGi is a framework that allows the modular development of applications using java.
A large application can be constructed using small reusable components (called bundles in terms of OSGi) each of which can be independently started, stopped, and also can be configured dynamically while running without requiring a restart.
A large application can be constructed using small reusable components (called bundles in terms of OSGi) each of which can be independently started, stopped, and also can be configured dynamically while running without requiring a restart.
Following are the states of OSGI life cycle:
Installed – The bundle has been successfully installed.
Resolved – All Java classes that the bundle needs are available. This state indicates that the bundle is either ready to be started or has stopped.
Starting – The bundle is being started, the BundleActivator.start method will be called, and this method has not yet returned. When the bundle has an activation policy, the bundle will remain in the STARTING state until the bundle is activated according to its activation policy.
Active – The bundle has been successfully activated and is running; its Bundle Activator start method has been called and returned.
Stopping – The bundle is being stopped. The BundleActivator.stop method has been called but the stop method has not yet returned.
Uninstalled – The bundle has been uninstalled. It cannot move into another state.
What are the advantages of using OSGI?
Advantages of using OSGI are stated below: -
Dynamic module system for Java.
Universal Middleware Category.
It helps applications to be constructed from small, reusable and collaborative components.
OSGi bundles can contain compiled Java code, scripts, or any contents to be loaded in the repository.
Helps the bundles to be loaded, installed.
Reduces the complexity of the system.
What is the difference between the OSGi bundle and the Normal Jar file?
OSGi bundles are jar files with metadata inside. Much of this metadata is in the jar’s manifest, found at META-INF/MANIFEST.MF. This metadata, when read by an OSGi runtime container, is what gives the bundle its power.
With OSGi, just because a class is public doesn’t mean you can get to it. All bundles include an export list of package names, and if a package isn’t in the export list, it doesn’t exist to the outside world. This allows developers to build an extensive internal class hierarchy and minimize the surface area of the bundle’s API without abusing the notion of package-private visibility. A common pattern, for instance, is to put interfaces in one package and implementations in another and only export the interface package.
All OSGi bundles are given a version number, so it’s possible for an application to simultaneously access different versions of the same bundle (eg: JUnit 3.8.1 and JUnit 4.0.). Since each bundle has its own class-loader, both bundles classes can coexist in the same JVM.
OSGi bundles declare which other bundles they depend upon. This allows them to ensure that any dependencies are met before the bundle is resolved. Only resolved bundles can be activated. Because bundles have versions, versioning can be included in the dependency specification, so one bundle can depend on version JUnit version 3.8.1 and another bundle depends on JUnit version 4.0.
In the OSGi bundle, there will be an Activator.java class in OSGi which is an optional listener class to be notified of bundle start and stop events.
What are the differences between parsys and iparsys?
parsys – It is a placeholder called “Paragraph System”, where we can drag and drop or add other components or scripts at the page level.
iparsys – It is an inherited paragraph system, it is similar to parsys except that it allows to inherits parent page “paragraph system”.
What are the differences between Parbase and parsys?
Below are the differences between Parbase and Parsys.
Parbase
|
Parsys
|
It allows components to inherit attributes from other components, similar to subclasses in object-oriented languages such as Java, C++, and so on. For example, when you open the/libs/foundation/components/text node in the CRXDE Lite, you see that it has a property named sling:resourceSuperType, which references the parbase component. The parbase here defines tree scripts to render images, titles, and so on so that all components subclassed from this parbase can use this script.
The parbase component is never used explicitly, but only facilitates the rendering of a component when added in the Parsys. If we are creating any new xtype and we want it to be draggable then we give its sling: resourceType as parbase.
Users do not need access to the parbase.
|
The paragraph system (parsys) is a compound component that allows authors to add components of different types to a page and contains all other paragraph components. Each paragraph type is represented as a component. The paragraph system itself is also a component, which contains the other paragraph components.
|
No comments:
Post a Comment
If you have any doubts or questions, please let us know.