Every piece of content in AEM has a path and can be retrieved and displayed.
In this case, we retrieve a JSON representation of the field we want to reuse.
Do following for it
Select the component widget you want to copy into your new component’s dialog.
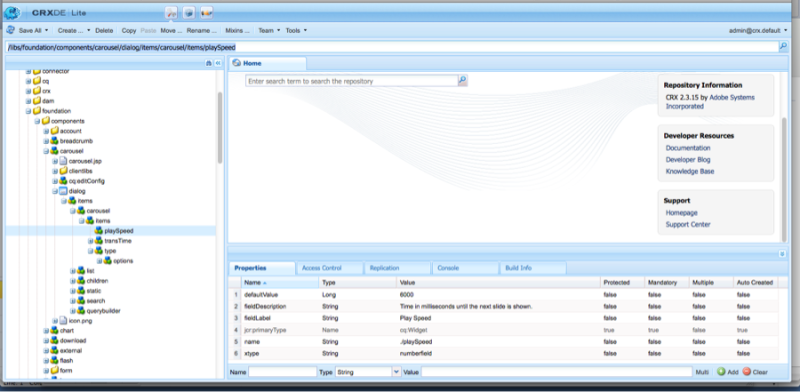
Navigate to the parent component dialog and find the field you want to copy. In this example, I want to copy the “playSpeed” field from AEM’s out-of-the-box carousel component.
Copy the path of the widget as shown in the address bar beneath the menu items. In this example, the playSpeed widget has the path:
/libs/foundation/components/carousel/dialog/items/carousel/items/playSpeed
This path will be pasted into a property on your new dialog with the extension “.infinitiy.json” added to the end.
For example:
/libs/foundation/components/carousel/dialog/items/carousel/items/playSpeed.infinity.json
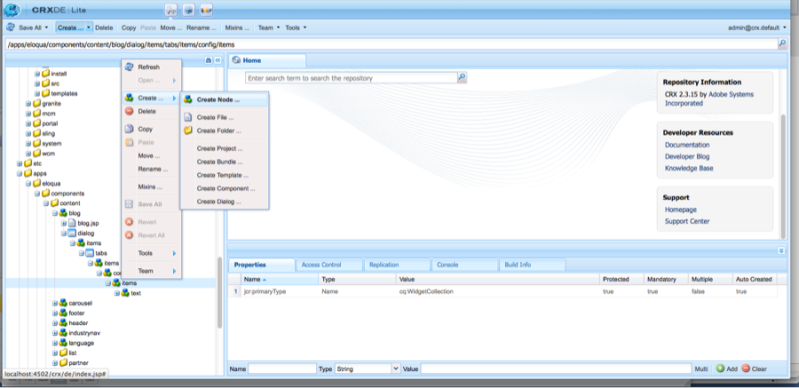
On your new component, create a new widget by selecting CREATE > CREATE NODE.
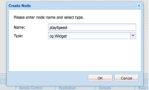
In this example, have named the field “playSpeed” to match its parent. However, you can name the field anything you want.
Select cq:Widget as its type.

Create a new Widget

Define the name and type
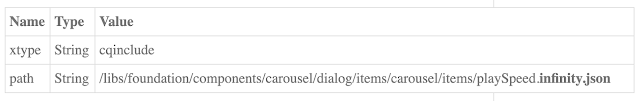
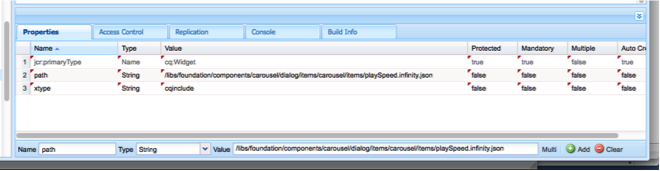
In the properties editor, add the following properties:


/libs/foundation/components/carousel/dialog/items/carousel/items/playSpeed.infinity.json
Note the value of the path property is the path copied from Step 3 with .infinity.json added to the end.
That's it, save your work.
You will now have a field on your dialog with the same values as its parent, including its label, description, and validation rules.

No comments:
Post a Comment
If you have any doubts or questions, please let us know.