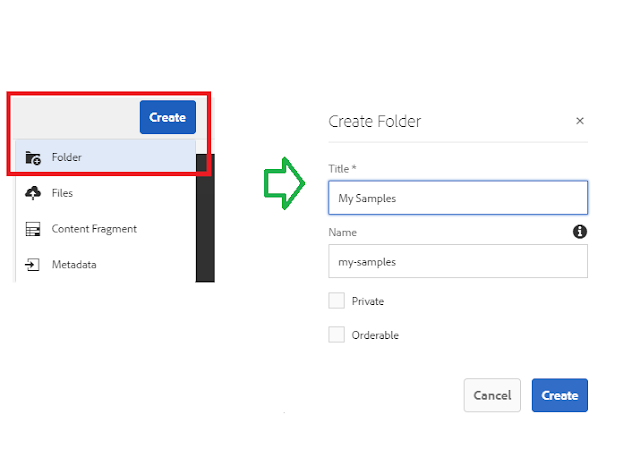
Let us create a folder now called 'My Samples' by clicking the create button.

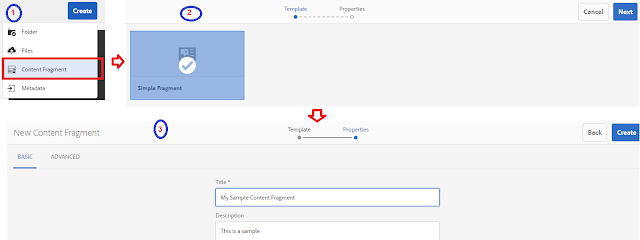
Now go inside the folder and click on create > Content Fragment.
Then Select the Simple Fragment template. Enter title and description and then click on create.

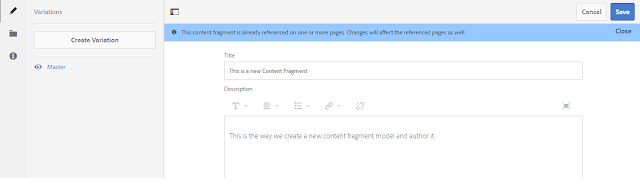
In the next dialog click on open and edit content fragment as shown below.

To access the content fragment, we need to author it on a page. Let us author it on a sample we-retail page.
Now go to sites> we-retail > us >en > Men, open it for editing.
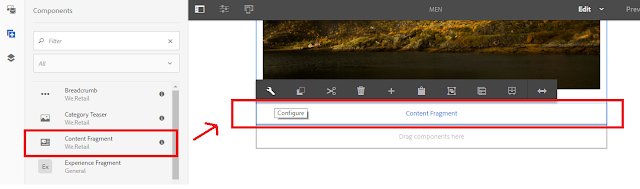
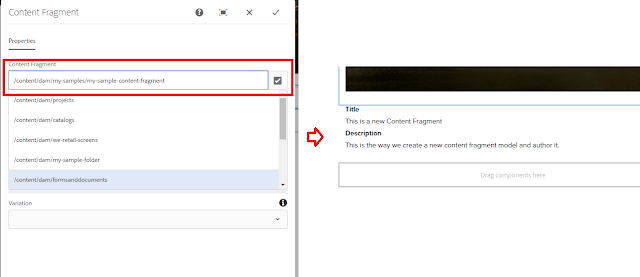
From the component browser, drag and drop the 'Content Fragment' component on the page.

Click on Configure and add the newly created Content Fragment and save it.

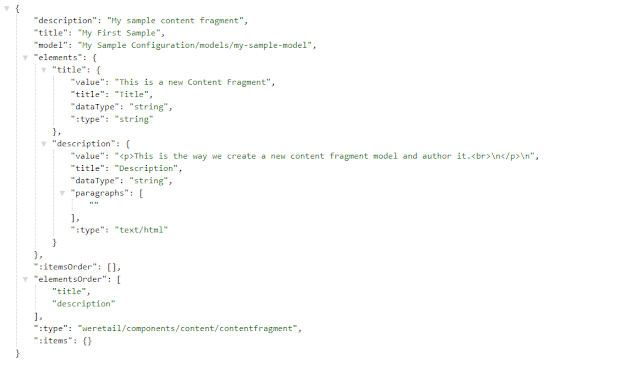
We have the authored Content Fragment now. We can access it over the JSON Exporter API by invoking the '.model.json' in the author instance, For me, it was below URL.
http://localhost:4502/content/we-retail/us/en/men/jcr:content/root/responsivegrid/contentfragment.model.json
Note: This URL needs to be updated in file "retrieve_content_fragment.js" at line '$("button").click(function(){ $.ajax({url:'
The sample output is given below.

Now Publish the page where Content Fragment is authored. So that all data is available in AEM Publish
No comments:
Post a Comment
If you have any doubts or questions, please let us know.