1) Create a template folder
To create a template folder, follow these steps.
Go to Global Navigation -> Tools > Configuration Browser.
All the existing folders are listed on the left rail including the global folder.
Click 'Create'.
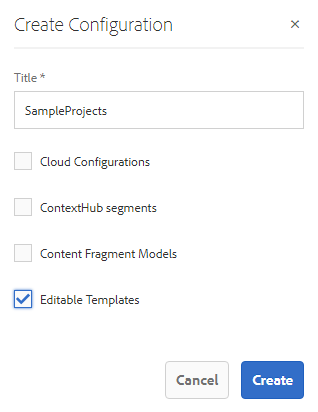
In the Create Configuration dialog enter the below details:
Title: Give a title for the configuration folder(For Eg.SampleFolder)
Editable Templates: Tick to allow for editable templates within this folder
Click Create

2) Creating a New Template - This is usually done by Template Author
Follow the below steps.
Go to Tools -> General -> Templates
Select the previously created folder 'SampleFolder'.
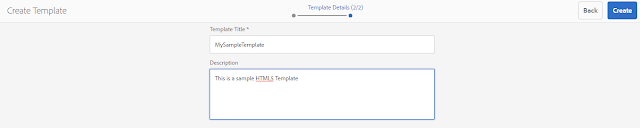
Select Create, Select HTML5 Page template(content page), select 'Next'
Enter the name and description and select 'Create'

Now we will see a Success message on completion

AEM 6.4 template creation success
Select Open to start editing the template or Done to return to the template console.
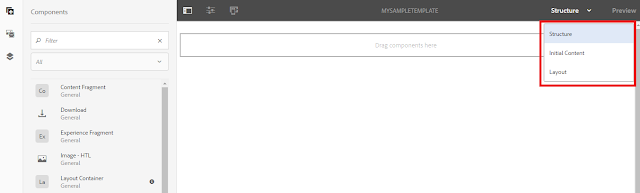
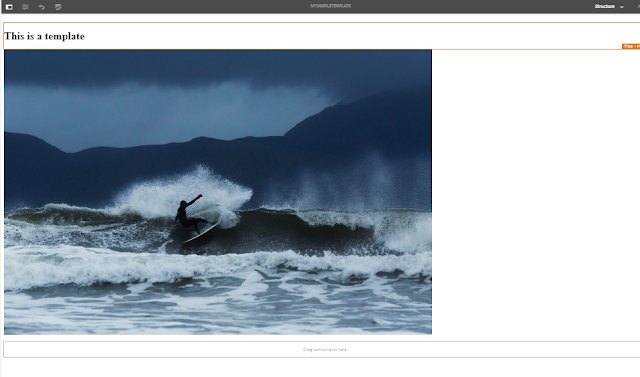
We now have the template created and it has the below form.

Using a structure option, I have authored a text and an image as shown below.
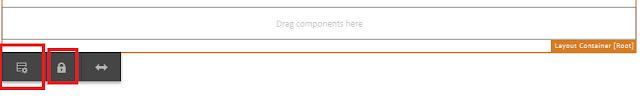
 Using layout container[root], I have unlocked the layout so that all pages which use this template will have 'Drag Components Here' enabled and I will be able to author more components.
Using layout container[root], I have unlocked the layout so that all pages which use this template will have 'Drag Components Here' enabled and I will be able to author more components.
The 'policy icon' left to the lock icon helps to add policies like linking specific components to this template.
We have the template ready now.
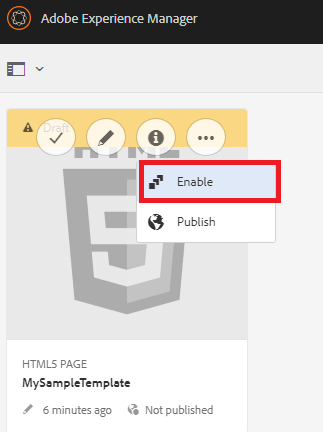
3) Enable the template
Now go to the templates folder and select the 'Enable' template so that it is activated. Enabling the template allows the template to be used for page creation.

4)Allowing a Template - Template Author
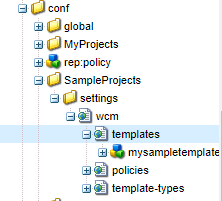
Now, we need to link this template to our content path. The configuration path is '/conf/SampleProjects/settings/wcm/templates'

Path format in general is : /conf/<your-folder>/settings/wcm/templates/.*
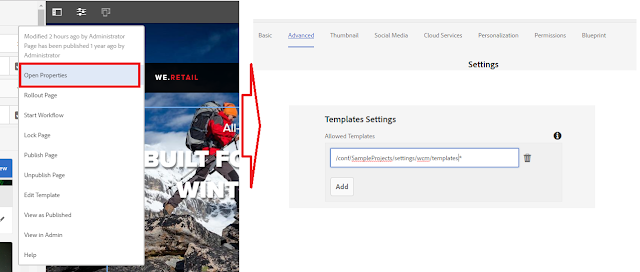
Add this path to page properties of the content root where you are creating a page. I have selected 'we-retail' as may content root for ease(/content/we-retail/language-masters/en).
Here is how you can do this, an open page from site admin, go to page properties, > advanced > Template settings and add allowed templates with the current template path as shown below.

Template property in AEM 6.4
We are done with the template creation now.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.