In this article, we will talk about How to create a template in adobe cq5 using CRXDE Lite.
First let's understand what is a template in Adobe CQ5:-
The template is basically a blueprint for creating a page and describes what are the components that can be used within the page. It has the same hierarchy as page but with no content. For creating a page we need a template. Creating components and render them on a page is the most common task that a CQ developer does in his day to day job. Let's see how to create a template.
Steps to create a Template:-
· Login to CQ environment and go to CRXDE Lite (Ex: www.domain.com/crxde)
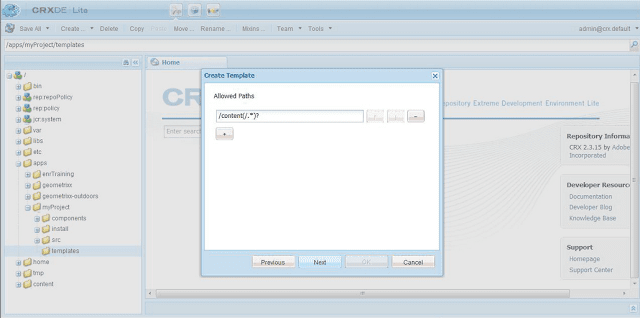
For creating an Adaptive Form Enter: Resource Type -fd/af/templates and Allowed Path – /content/forms/af(/.*)?
For creating an Adaptive Document Enter: Resource Type -fd/af/templates and Allowed Path – /content/forms/af(/.*)?
For creating a Site Page Enter: Resource Type -<path of page> and Allowed Path – /content(/.*)? or if it is place under apps /apps(/.*)?
Note:- /content(/.*)? means that we can access our template, anywhere placed inside the content folder, if we want to access template from apps folder change path to /apps(/.*)?.
Name: allowedPaths Type: String[] (String Array) Value: /content(/.*)?
For creating an Adaptive Form Enter: Resource Type -fd/af/templates and Allowed Path – /content/forms/af(/.*)?
For creating an Adaptive Document Enter: Resource Type -fd/af/templates and Allowed Path – /content/forms/af(/.*)?
For creating a Site Page Enter: Resource Type -<path of page> and Allowed Path – /content(/.*)? or if it is place under apps /apps(/.*)?
Note:- /content(/.*)? means that we can access our template, anywhere placed inside the content folder, if we want to access template from apps folder change path to /apps(/.*)?.
Name: allowedPaths Type: String[] (String Array) Value: /content(/.*)?








No comments:
Post a Comment
If you have any doubts or questions, please let us know.