The focus of this tutorial is to display components in Touch UI or add components from parsys to the side panels of Touch UI. This tutorial is intended for Touch UI AEM beginners.
If you are creating a component for the first time in Touch UI. You will definitely come across the situation where components are not visible when you open your page in Touch UI. This may be the components that you have added to your custom group or general out of the box aem components. Let's see how to add components to the side panel or sidekick of Touch UI.
Note:- Always add a parsys to your component. So that you can add components to your Page.
Steps to Add or Display Components in Side Panel of Touch UI :
· Go to Site Admin and double click the page to open it in Touch Ui.
· Click on the Toggle side Panel available on the top left section of the page. To display Asset and Component Tab inside panel in Touch UI.
· Switch to design mode, by selecting a design from the drop-down available on the top-right section of the page.
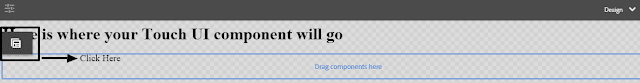
· Click on “Drag Component Here”.
 · On Top left section of this parsys an icon will appear by name parent. Click on it to open the configure icon.
· On Top left section of this parsys an icon will appear by name parent. Click on it to open the configure icon.
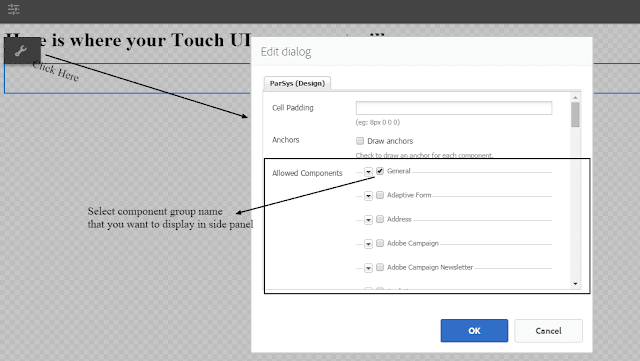
· On Top left section of this parsys another icon will appear with name setting. Click on it to open Parsys edit Dialog.
· Select the Component Group that you want to display or add inside the panel of Touch UI.
· Go back to Edit mode from the Drop Down.
· Click on the Toggle Side Panel available on the top left section of the page. Select the Components Tab.
· Your Components are now visible under Side Panel.
· Drag components from Side Panel to Parsys and enjoy editing the Page in Touch UI.
If you have any further doubt, please leave a comment.






No comments:
Post a Comment
If you have any doubts or questions, please let us know.