But as adobe is promoting to use its new ouch-optimized UI for granite components, it has changed the definition of overlay for Touch UI (Granite) components where you need to create only similar skeleton structure (where nodes can be of type nt: unstructured) and you can add, remove or modify existing node.
After completing this tutorial you will have a clear understanding of:
· What is the Sling Resource Merger.
· What's the difference between overlay, override and sling resource merger
· How to overlay a component using a sling resource merger.
What is Sling Resource Merger
Sling resource merger in aem provides us the flexibility to have a merged view of multiple other resources. The exact merging mechanism will depend on the resource picker implementation that we are using (i.e. Overlay or Override). It is a part of the sling framework and available under Felix console by name (org.apache.sling.resourcemerger). To understand in detail how sling handles resource merging you can visit Sling Resource Merger.
By using Sling Resource Merger we can:
· remove existing resource/properties from the underlying resources.
· modify existing properties/child resources of the underlying resources.
· add new properties/child resources.
What's the difference between overlay, override and sling resource merger
With AEM 6.0 onwards for Non-Granite Overlay(Classic UI) and Before AEM 6.0 Overlay is used in below manner as only classic UI was supported:-
Usually when you have to overlay a component in AEM, then you copy a component from /libs/ folder to /apps/ folder. And you can write your own customization on it like changing title, add or remove a node or change the layout of newly copied components under /apps/.
As per the default OSGI preferences, AEM uses a search path to find a resource, searching first the /apps/ branch and then the /libs branch so your newly copied components under /apps/ gets priority over /libs/. But you change this preference any time from Felix console by modifying Apache Sling Resource Resolver Factory configuration(not recommended). Overlay works on the principle of the search path.
One more important thing to note about overlay is that when you overlay a component your both component that is apps and libs will be displayed in the sidekick.
With AEM 6.0 onwards, after the introduction of Touch UI for Granite related overlay we are using Sling Resource Merger:-
Now if we have to overlay a component or use a sling resource merger for a component then we need not required to copy-paste entire component structure with node properties from libs to apps. We only need to recreate the skeleton structure. To simplify the recreation of the structure all intermediary nodes can be of type nt:unstructured (they do not have to reflect the original node type; for example, in /libs).
Note: Sling Resource Merger and its related methods can only be used with granite(Touch UI) components.
The advantages of using the Sling Resource Merger in AEM is to:
· ensure that customization changes are not made in /libs.
· reduce the structure that is replicated from /libs.
Override a component in AEM:
Overriding a component is basically extending or inheriting the component using sling:resourceSuperType property. You can override a component from /libs by creating a custom component under apps manually and adding all necessary nodes and setting the value of sling:superResourceType property to that component will inherit all the features from /libs/ component, even after the upgrade you still inherit the features of the image component.
Here we can use the sling:superResourceType for any component that you want to inherit functionality (example from project A component to ProjectB etc., not only restricted to libs).
When to use overlay/sling resource merger and when to use override totally depends upon your requirement.
How to overlay a component using sling resource merger
In this section, we are going to see how to overlay a component using a sling resource merger in aem.
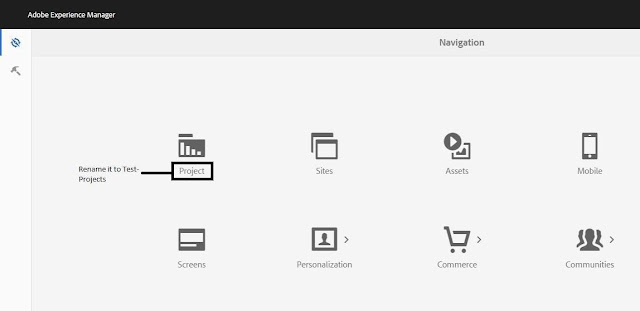
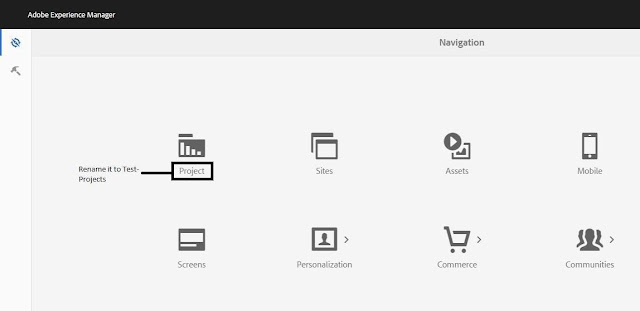
Example -1 Suppose we have to overlay the Project-related node jcr:title value which is under /libs/ to /apps

· Login to Crxde.
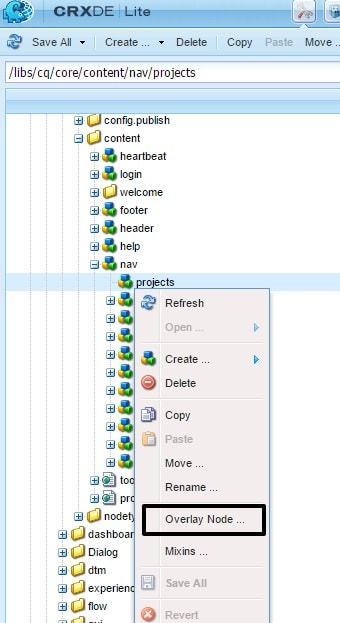
· Go to /libs/cq/core/content/nav/projects.
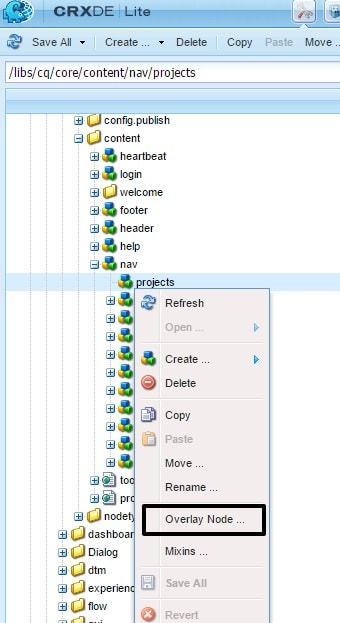
-- Right-click on Projects Node.
-- Select Overlay Node.

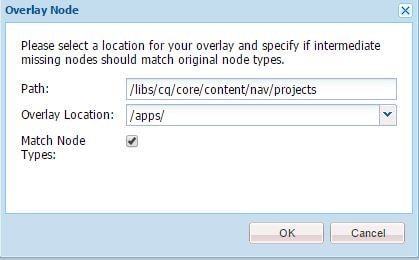
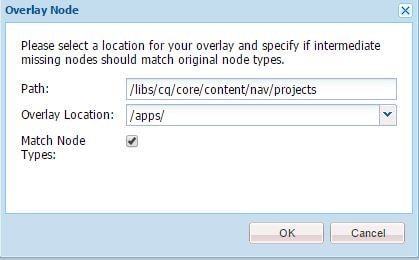
· For safer side always select Match Node Types.

· Click Ok.
· Go to /apps/cq/core/content/nav/projects
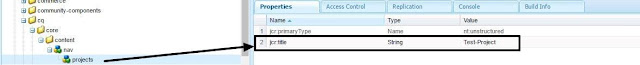
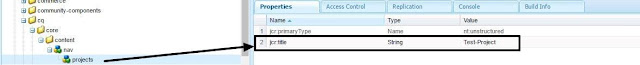
· Select the project node and add below the property
-- Name – jcr:title
-- type – String
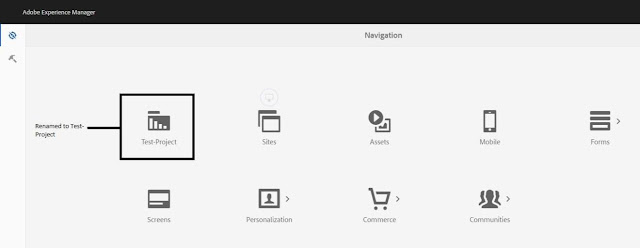
-- Value – Test-Project

· Click SaveAll.
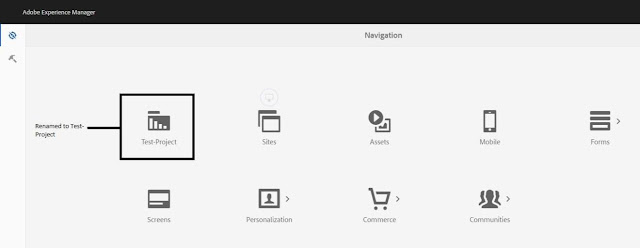
· Now go to http://localhost:4502/projects.html/content/projects

Congratulations You have used Sling Resource Merger in AEM 6.2.
Note: This is a very basic example of the Sling resource merger. Some times it might happen that after overlaying the node changes are not getting reflected, it means if you change in libs changes are working but not from apps. That means the sling resource merger is not working properly.
In such a chance you might need to add URL = url.replace(“/libs/”,”/mnt/overlay/”); to tell sling explicitly to merge resource. The location of this line that you have to add depends on which component is not working usually it is in your foundation component js file. This I think is a sling resource merger bug and they will fix it soon.
Overriding a component is basically extending or inheriting the component using sling:resourceSuperType property. You can override a component from /libs by creating a custom component under apps manually and adding all necessary nodes and setting the value of sling:superResourceType property to that component will inherit all the features from /libs/ component, even after the upgrade you still inherit the features of the image component.
Here we can use the sling:superResourceType for any component that you want to inherit functionality (example from project A component to ProjectB etc., not only restricted to libs).
When to use overlay/sling resource merger and when to use override totally depends upon your requirement.
How to overlay a component using sling resource merger
In this section, we are going to see how to overlay a component using a sling resource merger in aem.
Example -1 Suppose we have to overlay the Project-related node jcr:title value which is under /libs/ to /apps

· Login to Crxde.
· Go to /libs/cq/core/content/nav/projects.
-- Right-click on Projects Node.
-- Select Overlay Node.

· For safer side always select Match Node Types.

· Click Ok.
· Go to /apps/cq/core/content/nav/projects
· Select the project node and add below the property
-- Name – jcr:title
-- type – String
-- Value – Test-Project

· Click SaveAll.
· Now go to http://localhost:4502/projects.html/content/projects

Congratulations You have used Sling Resource Merger in AEM 6.2.
Note: This is a very basic example of the Sling resource merger. Some times it might happen that after overlaying the node changes are not getting reflected, it means if you change in libs changes are working but not from apps. That means the sling resource merger is not working properly.
In such a chance you might need to add URL = url.replace(“/libs/”,”/mnt/overlay/”); to tell sling explicitly to merge resource. The location of this line that you have to add depends on which component is not working usually it is in your foundation component js file. This I think is a sling resource merger bug and they will fix it soon.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.