Have you ever wondered how to easily create text snippets in Adobe Experience Manager (AEM) and store them in the AEM repository, for easy re-use when authoring web pages, mobile applications, social content, and so on?
Starting AEM 6.2, one can author content without creating a Page. The text content is authored and managed in AEM Assets and is called a Content Fragment. Content Fragments can then be used in various channels like web pages, mobile apps, screens or campaigns.
A Content Fragment contains text segments and references to assets, likes images, videos, and/or fragments. They are independent of the delivery mechanism and can have variations of master elements to adjust fragment text according to the specific editorial or channel requirements.
Content Fragments are based on templates; not page templates, but specific fragment templates. Fragment templates are created and maintained in the AEM repository by using CRXDE Lite.

Why should one use a Content Fragment?
Content fragments allow authors to write content without having to worry about the layout. While writing one should write independently of the layout. In addition, one should think about how the same message gets conveyed on multiple channels – that’s all that Content Fragment authoring is all about.

Why should one use a Content Fragment?
Content fragments allow authors to write content without having to worry about the layout. While writing one should write independently of the layout. In addition, one should think about how the same message gets conveyed on multiple channels – that’s all that Content Fragment authoring is all about.
Later, we can associate the content fragment with components according to the channel and make sure the content is layout looks appealing. In addition, while binding a content fragment with the component, one can choose amongst the available content variations.
Setting up Content Fragments in AEM 6.3
Using AEM's Package Manager install the following packages on AEM 6.3 with SP2.
1. Install AEM 6.3 Service Pack 2.
2. Content Fragments Feature Pack (cq-6.3.0-featurepack-24425 + AEM-CFP-6.3.2.2).
Using AEM's Package Manager install the following packages on AEM 6.3 with SP2.
1. Install AEM 6.3 Service Pack 2.
2. Content Fragments Feature Pack (cq-6.3.0-featurepack-24425 + AEM-CFP-6.3.2.2).
Type of Content Fragment.
A Content Fragment,
· consisting of one or more Content Elements,
· and which can have one or more Content Variations.
Depending on the type of fragment, either models or templates are also used:
Content Fragment Templates: (Simple content fragments (based on a template))
· Used for defining simple content fragments.
· These have no predefined structure. They contain only text and images.
These are based on the Simple Fragment template.
· Templates define the (basic, text-only) structure of a content fragment when it is created.
· The template is copied to the fragment when it is created; so further changes to the template will not be reflected in existing fragments.
· Functions to add new variations, etc., have to update the fragment accordingly.
Content Fragment Models: (Content fragments with structured content (i.e. based on a content fragment model))
· Used for defining content fragments that hold structured content.
· Content Fragment Models define the structure of content for your content fragments.
If do you not enable Content Fragment Models the Create option will not be available for creating new models.
· These are based on a Content Fragment Model, which predefines a structure for the resulting fragment.
These can also be used to realize Content Services using the JSON Exporter.
· Content fragment models define the structure of a content fragment when it is created.
· A fragment references the model; so, changes to the model may/will impact any dependent fragments.
· AEM Content Fragments can be used to describe and manage structured content. Structured content is defined in models that can contain a variety of content types; including text, numerical data, boolean, date and time, and more.
A Content Fragment,
· consisting of one or more Content Elements,
· and which can have one or more Content Variations.
Depending on the type of fragment, either models or templates are also used:
Content Fragment Templates: (Simple content fragments (based on a template))
· Used for defining simple content fragments.
· These have no predefined structure. They contain only text and images.
These are based on the Simple Fragment template.
· Templates define the (basic, text-only) structure of a content fragment when it is created.
· The template is copied to the fragment when it is created; so further changes to the template will not be reflected in existing fragments.
· Functions to add new variations, etc., have to update the fragment accordingly.
Content Fragment Models: (Content fragments with structured content (i.e. based on a content fragment model))
· Used for defining content fragments that hold structured content.
· Content Fragment Models define the structure of content for your content fragments.
If do you not enable Content Fragment Models the Create option will not be available for creating new models.
· These are based on a Content Fragment Model, which predefines a structure for the resulting fragment.
These can also be used to realize Content Services using the JSON Exporter.
· Content fragment models define the structure of a content fragment when it is created.
· A fragment references the model; so, changes to the model may/will impact any dependent fragments.
· AEM Content Fragments can be used to describe and manage structured content. Structured content is defined in models that can contain a variety of content types; including text, numerical data, boolean, date and time, and more.
Enabling Content Fragments Models
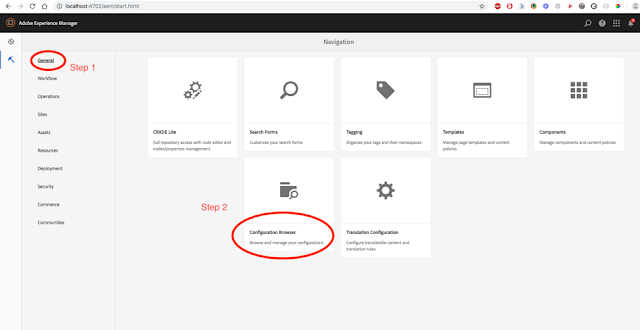
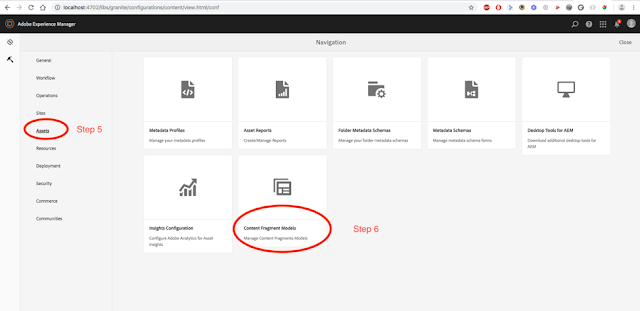
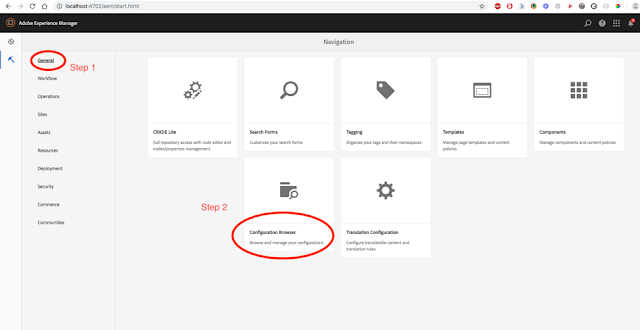
1. Enabling a Content Fragment Models via Tools > General > Configuration Manager
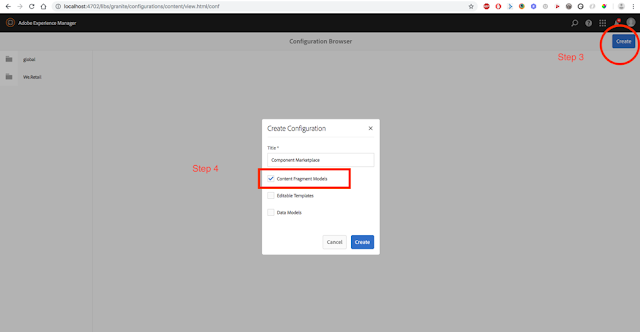
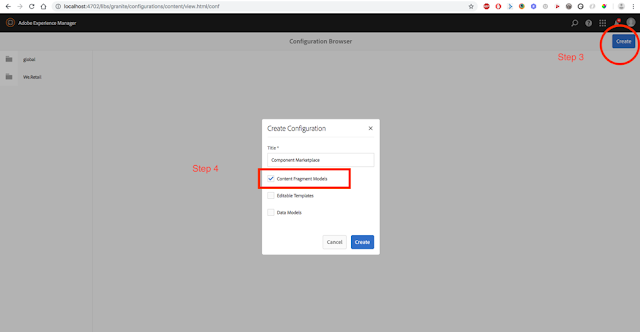
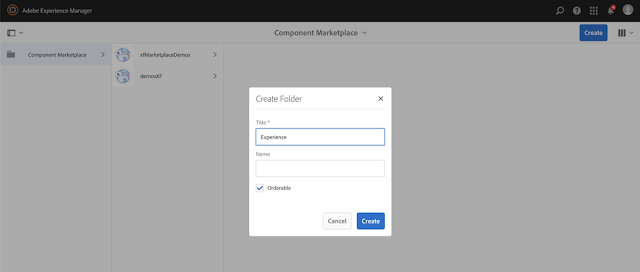
2. Use create button to Create Configuration then enter the title and check Content Fragment Models option.
3. Creating a Content Fragment Models Now go to Tools > Assets > Content Fragment Models > Select your folder we created in step 2. > then create a Content Fragment Model.



Apply the Configuration to your Assets Folder
Reference: https://helpx.adobe.com/experience-manager/6-3/assets/using/content-fragments-models.html
When the configuration global is enabled for content fragment models, then any models that users create can be used in any Assets folder.
To use other configurations (i.e. excluding global) with a comparable Assets folder, then you have to define the connection. This is done using Configuration in the Cloud Services tab of the Folder Properties of the appropriate folder.
Creating a Content Fragment Model
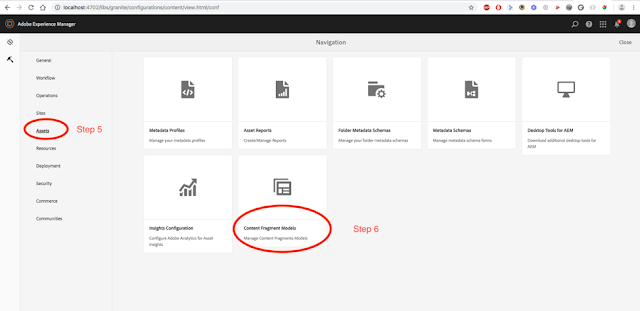
1. Navigate to Tools, Assets, then open Content Fragment Models.
2. Navigate to the folder appropriate to your configuration.
3. Use Create to open the wizard.
Caution:
If the use of content fragment models has not been enabled, the Create option will not be available.
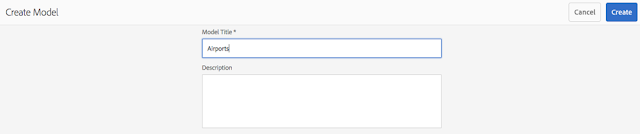
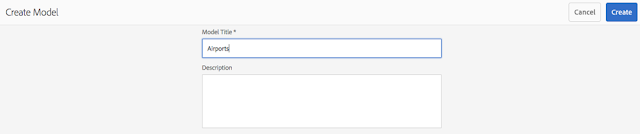
4. Specify the Model Title. You can also add a Description if required.

5. Use Create to save the empty model. A message will indicate the success of the action, you can select Open to immediately edit the model, or Done to return to the console.
Defining your Content Fragment Model
The content fragment model effectively defines the structure of the resulting content fragments. Using the model editor you can add, and configure, the required fields:
Caution: Editing an existing content fragment model can impact dependent fragments.
1. Navigate to Tools, Assets, then open Content Fragment Models.
2. Navigate to the folder holding your content fragment model.
3. Open the required model for Edit; use either the quick action or select the model and then the action from the toolbar.
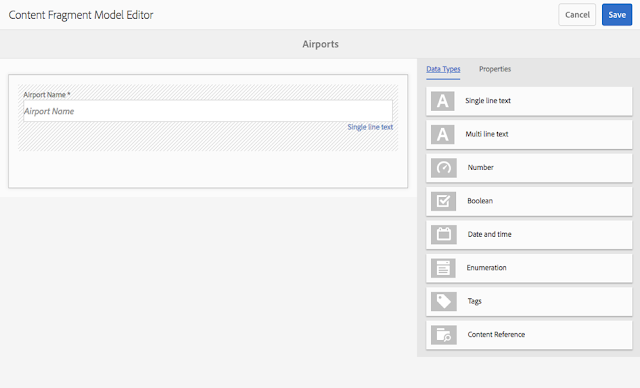
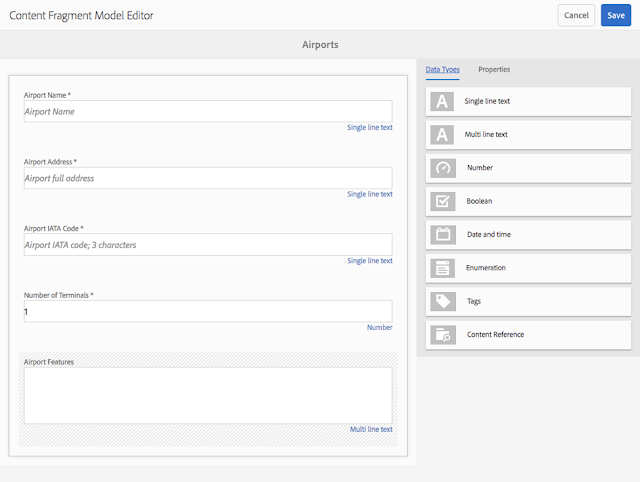
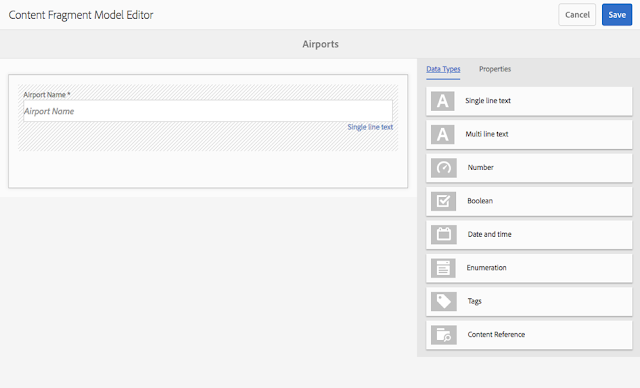
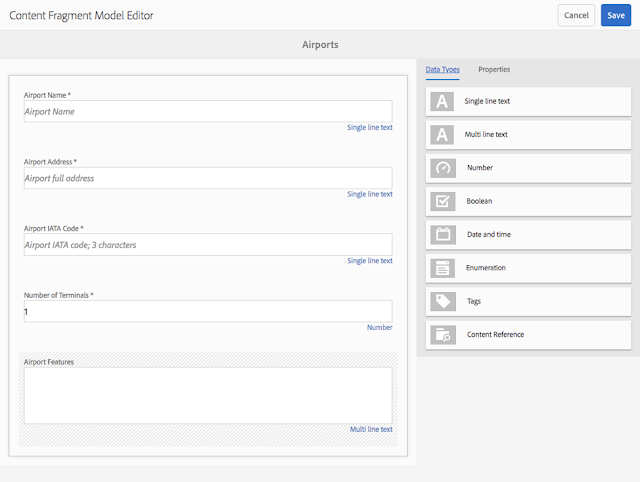
Once open the model editor shows:
· left: fields already defined
· right: Data Types available for creating fields (and Properties for use once fields have been created)

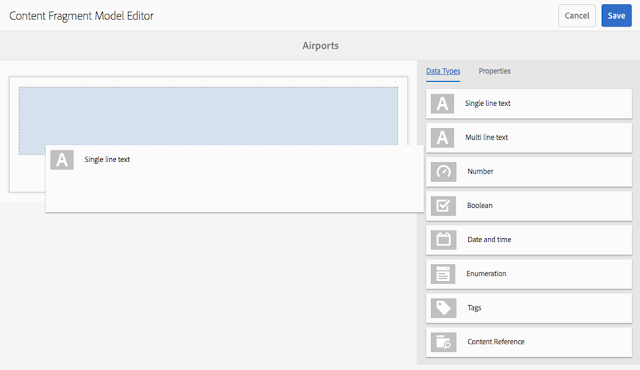
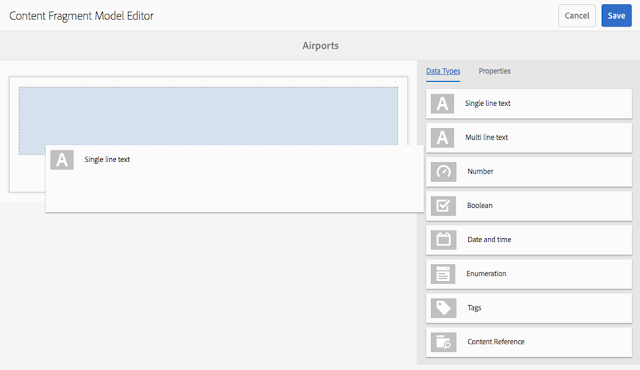
4. To Add a Field
· Drag a required data type to the required location for a field:

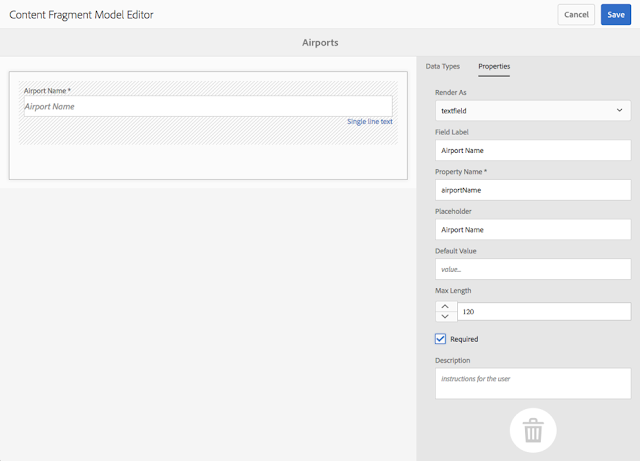
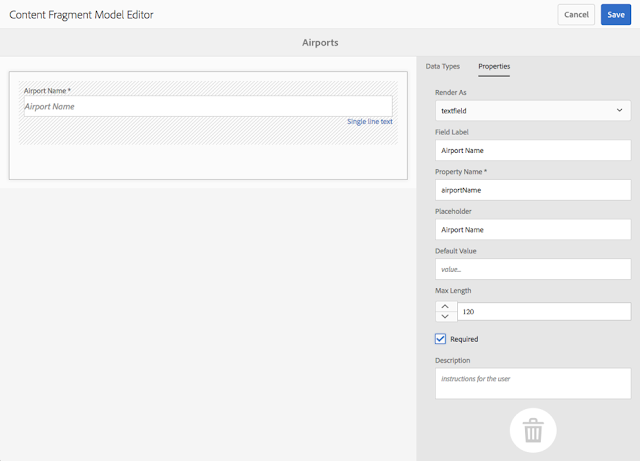
· Once a field has been added to the model, the right panel will show the properties that can be defined for that particular data type. Here you can define what is required for that field. For example:
Note: When a field as Required, the Label indicated in the left pane is marked with an Asterix (*).

5. To Remove a Field
Select the required field, then click/tap the trash-can icon. You will be asked to confirm the action.

6. After adding all required fields, and defining the properties, use Save to persist the definition. For example:

Deleting a Content Fragment Model
Caution: Deleting a content fragment model can impact dependent fragments.
To delete a content fragment model:
1. Navigate to Tools, Assets, then open Content Fragment Models.
2. Navigate to the folder holding your content fragment model.
3. Select your model, followed by Delete from the toolbar.
1. Enabling a Content Fragment Models via Tools > General > Configuration Manager
2. Use create button to Create Configuration then enter the title and check Content Fragment Models option.
3. Creating a Content Fragment Models Now go to Tools > Assets > Content Fragment Models > Select your folder we created in step 2. > then create a Content Fragment Model.



Apply the Configuration to your Assets Folder
Reference: https://helpx.adobe.com/experience-manager/6-3/assets/using/content-fragments-models.html
When the configuration global is enabled for content fragment models, then any models that users create can be used in any Assets folder.
To use other configurations (i.e. excluding global) with a comparable Assets folder, then you have to define the connection. This is done using Configuration in the Cloud Services tab of the Folder Properties of the appropriate folder.
Creating a Content Fragment Model
1. Navigate to Tools, Assets, then open Content Fragment Models.
2. Navigate to the folder appropriate to your configuration.
3. Use Create to open the wizard.
Caution:
If the use of content fragment models has not been enabled, the Create option will not be available.
4. Specify the Model Title. You can also add a Description if required.

5. Use Create to save the empty model. A message will indicate the success of the action, you can select Open to immediately edit the model, or Done to return to the console.
Defining your Content Fragment Model
The content fragment model effectively defines the structure of the resulting content fragments. Using the model editor you can add, and configure, the required fields:
Caution: Editing an existing content fragment model can impact dependent fragments.
1. Navigate to Tools, Assets, then open Content Fragment Models.
2. Navigate to the folder holding your content fragment model.
3. Open the required model for Edit; use either the quick action or select the model and then the action from the toolbar.
Once open the model editor shows:
· left: fields already defined
· right: Data Types available for creating fields (and Properties for use once fields have been created)

4. To Add a Field
· Drag a required data type to the required location for a field:

· Once a field has been added to the model, the right panel will show the properties that can be defined for that particular data type. Here you can define what is required for that field. For example:
Note: When a field as Required, the Label indicated in the left pane is marked with an Asterix (*).

5. To Remove a Field
Select the required field, then click/tap the trash-can icon. You will be asked to confirm the action.

6. After adding all required fields, and defining the properties, use Save to persist the definition. For example:

Deleting a Content Fragment Model
Caution: Deleting a content fragment model can impact dependent fragments.
To delete a content fragment model:
1. Navigate to Tools, Assets, then open Content Fragment Models.
2. Navigate to the folder holding your content fragment model.
3. Select your model, followed by Delete from the toolbar.
Publishing a Content Fragment Model
Content fragment models need to be published when/before any dependent content fragments are published.
To publish a content fragment model:
1. Navigate to Tools, Assets, then open Content Fragment Models.
2. Navigate to the folder holding your content fragment model.
3. Select your model, followed by Publish from the toolbar.
Note: If you publish a content fragment for which the model has not yet been published, a selection list will indicate this and the model will be published with the fragment.
Content fragment models need to be published when/before any dependent content fragments are published.
To publish a content fragment model:
1. Navigate to Tools, Assets, then open Content Fragment Models.
2. Navigate to the folder holding your content fragment model.
3. Select your model, followed by Publish from the toolbar.
Note: If you publish a content fragment for which the model has not yet been published, a selection list will indicate this and the model will be published with the fragment.
How to utilize Content Fragment Models in AEM 6.3.3
Use Content Fragments Models in AEM 6.3.3
Objective: How to utilize Content Fragment Models in AEM 6.3.3
Steps
1) There is a known defect that will cause the Content Fragment Models tile from appearing in Tools > Assets.
Follow the steps below to fix this:
· Log on CRX Package Manager on http://<server>:<port>/crx/packmgr
· Search the package "cq-dam-cfm-content-0.9.362.zip"
· Click "Reinstall"
2) Enable DAM Structured Content Fragments
· Tools > Operations > Web Console
· Search for the string "DAM Structured Content Fragments"
· Open it, and ensure Is Active is checked and click Save.
3) Complete method "Enable Content Fragment Models in Configuration Manager" in the 6.3.3 help page [1] referenced before. This creates a config under which you an then create the models.
4) If you are not using Global, you need to manually perform the step "Apply the Configuration to your Assets Folder" from [1] because the UI for this is not in AEM 6.3.3.
· In CRX/DE, locate the jcr:content of the DAM folder you wish to apply your CF configuration to, for example, /content/we-retail/jcr:content
· Add a property to this node:Name: cq:conf
Type: string
Value: /conf/my_cf_config <or name of your config>
5) Follow the method "Creating a Content Fragment Model" in the document [1] and the rest of the information about editing the models, etc.
Result: Once you have done this, you should be able to go to the asset folder (in my example /content/we-retail) create a new content fragment, and you'll see the new model you defined in stage 5 or any models defined under your config.
Creating Content Fragment Template:
AEM 6.3 ships with a standard Content Fragment template. However, we can create our own Content Fragments template for our project. Before we go deeper into defining our own template, we will first look at the template that ships with AEM 6.3. The template name is “Simple Fragment” and it is defined in libs under this path: /libs/settings/dam/cfm/templates
Let’s browse this location in CRXDE. You will see the following structure:
+ <template-name>
– jcr:primaryType
– jcr:title
– jcr:description
– initialAssociatedContent
– precreateElements
– version
+ elements
– jcr:primaryType
+ <element-name>
– jcr:primaryType
– jcr:title
– defaultContent
– initialContentType
– name
… + other element definitions
+ variations
– jcr:primaryType
+ <variation-name>
– jcr:primaryType
– jcr:title
– jcr:description
– name
… + other variation definitions
Use Content Fragments Models in AEM 6.3.3
Objective: How to utilize Content Fragment Models in AEM 6.3.3
Steps
1) There is a known defect that will cause the Content Fragment Models tile from appearing in Tools > Assets.
Follow the steps below to fix this:
· Log on CRX Package Manager on http://<server>:<port>/crx/packmgr
· Search the package "cq-dam-cfm-content-0.9.362.zip"
· Click "Reinstall"
2) Enable DAM Structured Content Fragments
· Tools > Operations > Web Console
· Search for the string "DAM Structured Content Fragments"
· Open it, and ensure Is Active is checked and click Save.
3) Complete method "Enable Content Fragment Models in Configuration Manager" in the 6.3.3 help page [1] referenced before. This creates a config under which you an then create the models.
4) If you are not using Global, you need to manually perform the step "Apply the Configuration to your Assets Folder" from [1] because the UI for this is not in AEM 6.3.3.
· In CRX/DE, locate the jcr:content of the DAM folder you wish to apply your CF configuration to, for example, /content/we-retail/jcr:content
· Add a property to this node:Name: cq:conf
Type: string
Value: /conf/my_cf_config <or name of your config>
5) Follow the method "Creating a Content Fragment Model" in the document [1] and the rest of the information about editing the models, etc.
Result: Once you have done this, you should be able to go to the asset folder (in my example /content/we-retail) create a new content fragment, and you'll see the new model you defined in stage 5 or any models defined under your config.
Creating Content Fragment Template:
AEM 6.3 ships with a standard Content Fragment template. However, we can create our own Content Fragments template for our project. Before we go deeper into defining our own template, we will first look at the template that ships with AEM 6.3. The template name is “Simple Fragment” and it is defined in libs under this path: /libs/settings/dam/cfm/templates
Let’s browse this location in CRXDE. You will see the following structure:
+ <template-name>
– jcr:primaryType
– jcr:title
– jcr:description
– initialAssociatedContent
– precreateElements
– version
+ elements
– jcr:primaryType
+ <element-name>
– jcr:primaryType
– jcr:title
– defaultContent
– initialContentType
– name
… + other element definitions
+ variations
– jcr:primaryType
+ <variation-name>
– jcr:primaryType
– jcr:title
– jcr:description
– name
… + other variation definitions
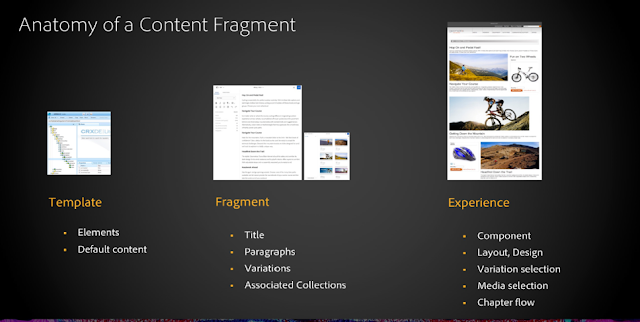
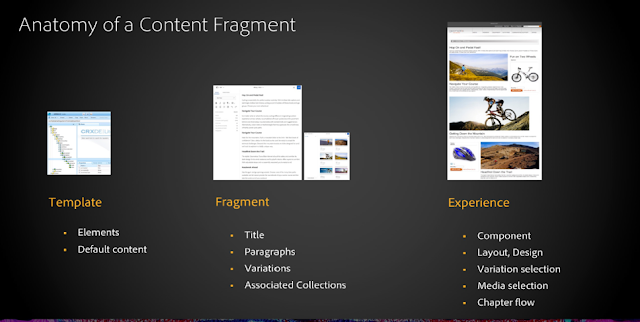
The key elements of the template are:
Elements
A list of elements that would define the structure of the fragment. This field is mandatory and needs to have at least one child node for the “Main” element. For each element, we can define the bootstrap content (the default text) as well as the content type. AEM 6.3 allows three content types out of the box (html, plain text, and markdown)
Variations(optional)
It defines the default variations for each Content Fragment. Please note, variations are defined at the Content Fragment level and this applies to all elements.
initialAssociatedContent (optional)
An array of paths to LightBox collections, that would be associated by default with each Content Fragment.
Now, we will go ahead and create a template of our own. As you know, /libs are reserved for items that ship with the product. Hence, you should never write anything in /libs. All custom Content Fragments should be either defined in /apps or /conf. Let’s look at these two options more carefully.
Apps: here is the complete path /apps/settings/dam/cfm/templates, it doesn’t exist, you will need to create it. Create Content Fragment templates here for overlaying out-of-the-box template (Simple Fragment) and creating general-purpose templates.
Conf: here is the complete path /conf/global/settings/dam/cfm/templates, it doesn’t exist and you will need to create this as well. Create Content Fragment templates here for instance-wide customer-specific templates that may be configured to be unavailable. Use this location for defining folder specific templates.
Step by Step Instructions to create a template under /apps:
Prepare basic structure under /apps
Open up CRXDE lite, and browse to /apps/settings
Create a node of type cq:Page and name it dam
Select the newly created dam node and create another node of type cq:Page and name it cfm
Select newly created cfm node and create another node of type cq:Page and name it templates
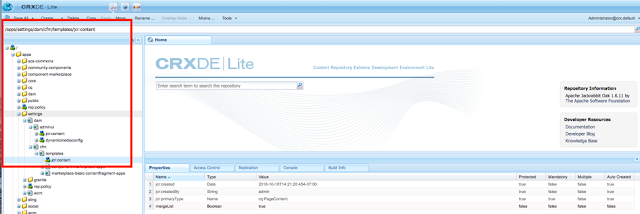
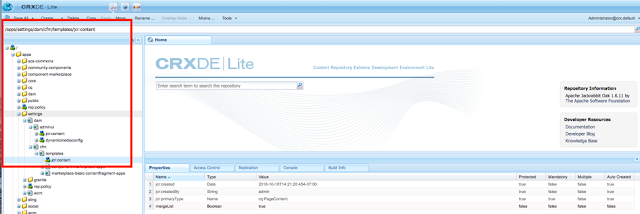
Select the newly created templates node and once more create a node of type cq:PageContent and name it jcr:content.
Now we need to specify that the templates in this location should be merged with those from /libs/settings/dam/cfm/templates. To do this, create a new boolean property under jcr:content named mergeList and set its value to true.
Select “Save All” to save the changes we have made so far. Here is a snapshot of the CRXDE Lite, after you complete these steps.

Create a shell Content Fragment Template
Browse to /libs/settings/dam/cfm/templates and expand the node.
Select the “simple” node and Copy it.
Browse again to /apps/settings/dam/cfm/templates.
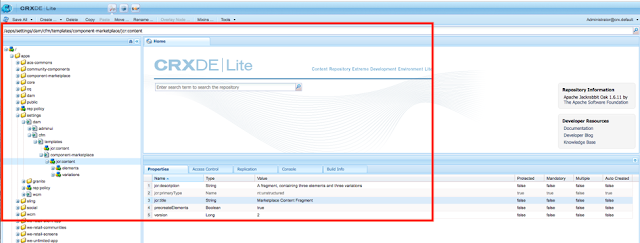
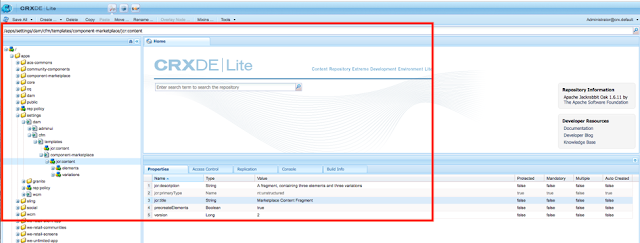
Select templates and Paste to create a copy of the “simple” node structure from /libs.
Select “Save All” to save all the changes. Here is a snapshot of the CRXDE Lite, after you complete these steps.

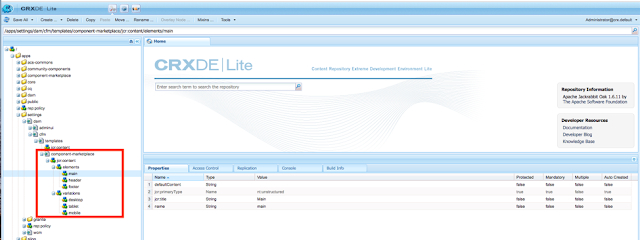
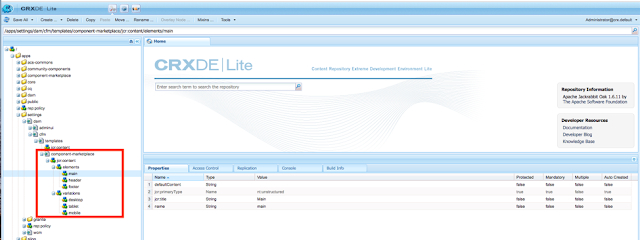
Now we will modify the copied structure based on our needs. We will create three elements – Header, Main and Footer, and define three Variations – Desktop, Tablet, and Mobile Phone.
First, select “simple” node and rename it to “component-marketplace”
Next, select “jcr:content” under “simple”. Change the value of “jcr:description” to “A fragment, containing three elements and three variations” and “jcr:title” to “Marketplace Content Fragment”
Now, select elements and create two new elements – header and footer. To do so, create a new node and name it header. Add new properties “jcr:title” as “Header”, and “name” as “header”. Follow the same process to create a “Footer” element.
Lastly, select the node “jcr:content” under node “simple” and create a new node of type nt: unstructured and name its variations.
Now define all three variations – desktop, tablet, and mobile, by creating a new node for each one of them of type nt: unstructured. Also set at least two properties, jcr: title and name.
Select “Save All” to save all the changes. Here is a snapshot of the CRXDE Lite, after you complete these steps.

We have now successfully defined a new template called “Marketplace Content Fragment”. Let’s test and use it in creating a new Content Fragment.
· And then we need to update the filter.xml (ui.apps/src/main/content/META-INF/vault/filter.xml) file with following path <filter root="/conf/global" mode="merge"/>.
· And we also need to update the filter.xml (ui.content/src/main/content/META-INF/vault/filter.xml) file with following path <filter root="/content/dam/marketplace-content-fragments" mode="merge"/>.
How to create a Content Fragment? (Simple content fragments (based on a template)).
Elements
A list of elements that would define the structure of the fragment. This field is mandatory and needs to have at least one child node for the “Main” element. For each element, we can define the bootstrap content (the default text) as well as the content type. AEM 6.3 allows three content types out of the box (html, plain text, and markdown)
Variations(optional)
It defines the default variations for each Content Fragment. Please note, variations are defined at the Content Fragment level and this applies to all elements.
initialAssociatedContent (optional)
An array of paths to LightBox collections, that would be associated by default with each Content Fragment.
Now, we will go ahead and create a template of our own. As you know, /libs are reserved for items that ship with the product. Hence, you should never write anything in /libs. All custom Content Fragments should be either defined in /apps or /conf. Let’s look at these two options more carefully.
Apps: here is the complete path /apps/settings/dam/cfm/templates, it doesn’t exist, you will need to create it. Create Content Fragment templates here for overlaying out-of-the-box template (Simple Fragment) and creating general-purpose templates.
Conf: here is the complete path /conf/global/settings/dam/cfm/templates, it doesn’t exist and you will need to create this as well. Create Content Fragment templates here for instance-wide customer-specific templates that may be configured to be unavailable. Use this location for defining folder specific templates.
Step by Step Instructions to create a template under /apps:
Prepare basic structure under /apps
Open up CRXDE lite, and browse to /apps/settings
Create a node of type cq:Page and name it dam
Select the newly created dam node and create another node of type cq:Page and name it cfm
Select newly created cfm node and create another node of type cq:Page and name it templates
Select the newly created templates node and once more create a node of type cq:PageContent and name it jcr:content.
Now we need to specify that the templates in this location should be merged with those from /libs/settings/dam/cfm/templates. To do this, create a new boolean property under jcr:content named mergeList and set its value to true.
Select “Save All” to save the changes we have made so far. Here is a snapshot of the CRXDE Lite, after you complete these steps.

Create a shell Content Fragment Template
Browse to /libs/settings/dam/cfm/templates and expand the node.
Select the “simple” node and Copy it.
Browse again to /apps/settings/dam/cfm/templates.
Select templates and Paste to create a copy of the “simple” node structure from /libs.
Select “Save All” to save all the changes. Here is a snapshot of the CRXDE Lite, after you complete these steps.

Now we will modify the copied structure based on our needs. We will create three elements – Header, Main and Footer, and define three Variations – Desktop, Tablet, and Mobile Phone.
First, select “simple” node and rename it to “component-marketplace”
Next, select “jcr:content” under “simple”. Change the value of “jcr:description” to “A fragment, containing three elements and three variations” and “jcr:title” to “Marketplace Content Fragment”
Now, select elements and create two new elements – header and footer. To do so, create a new node and name it header. Add new properties “jcr:title” as “Header”, and “name” as “header”. Follow the same process to create a “Footer” element.
Lastly, select the node “jcr:content” under node “simple” and create a new node of type nt: unstructured and name its variations.
Now define all three variations – desktop, tablet, and mobile, by creating a new node for each one of them of type nt: unstructured. Also set at least two properties, jcr: title and name.
Select “Save All” to save all the changes. Here is a snapshot of the CRXDE Lite, after you complete these steps.

We have now successfully defined a new template called “Marketplace Content Fragment”. Let’s test and use it in creating a new Content Fragment.
· And then we need to update the filter.xml (ui.apps/src/main/content/META-INF/vault/filter.xml) file with following path <filter root="/conf/global" mode="merge"/>.
· And we also need to update the filter.xml (ui.content/src/main/content/META-INF/vault/filter.xml) file with following path <filter root="/content/dam/marketplace-content-fragments" mode="merge"/>.
How to create a Content Fragment? (Simple content fragments (based on a template)).
To create a new content fragment using the newly created template,
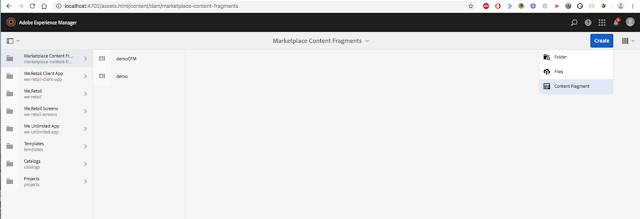
Browse to AEM Assets (DAM): http://localhost:4502/assets.html/content/dam
Click on “Create” and select “Content Fragment” to create a new Content Fragment

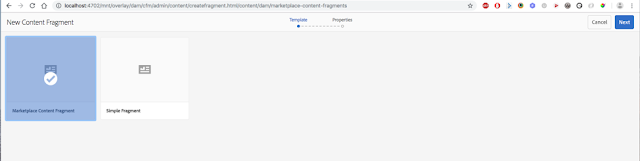
In the “New Content Fragment” wizard, you shall see two templates. Select the newly created “Marketplace Content Fragment” and click next. Provide a name for the new template say the first topic and click “Create”. Next, choose “Open”.

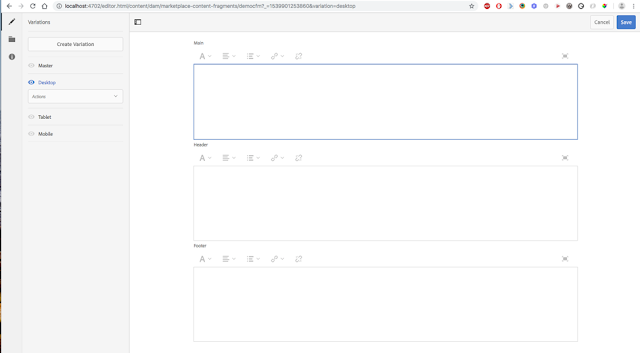
We can now check and see that the newly created first topic template has three elements called – main, header and footer. We can select each one of these options to author these three sections separately.

Next, click on Variations and see that all the three default variations (desktop, tablet, and mobile) that we defined in the template are also available.
We have successfully created and used a content fragment template.
How can I author Variations?
You can click on the Variations in the left-hand panel and create as many variations as you want. In the screenshot below, you shall see that I have created four variations, one each for Mobile, Tablet, Screens, and Web (Master).
Each Variation can have different text.
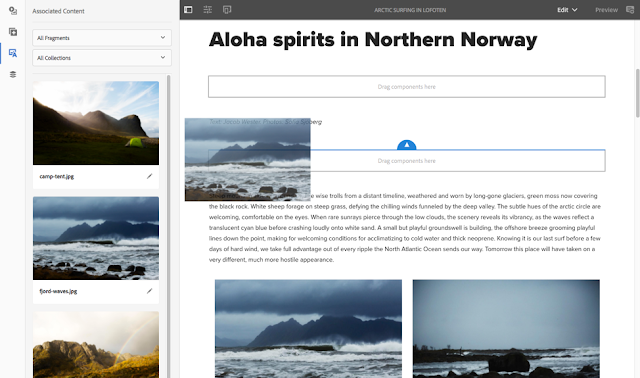
How can I add images in the Content Fragments?
You can add images as references. In order to do so, select “Edit” on the top left corner and select “Associated Images”. As the name suggests, you can associate any “Lightbox Collection”, managed in AEM Assets.
Using Content Fragments in Pages
Content fragments can be referenced from AEM pages, just like any other asset type. AEM provides the Content Fragment core component - a component that allows you to include content fragments on your pages.
· The component uses the fragmentPath property to reference the actual content fragment.
· The component allows you to select the variation to be displayed.
· Additionally, a range of paragraphs can be selected to restrict the output; for example, this can be used for multi-column output.
· The component allows in-between content:
· Here the component allows you to place other assets (images, etc.) in between the paragraphs of the referenced fragment.
Content Fragments are stored as Assets, so are primarily managed from the Assets console.
They allow you to create channel-neutral content, together with (possibly channel-specific) variations. You can then use these fragments, and their variations when authoring your content pages.
Adding a Content Fragment to Your Page
1. Open your page for editing.
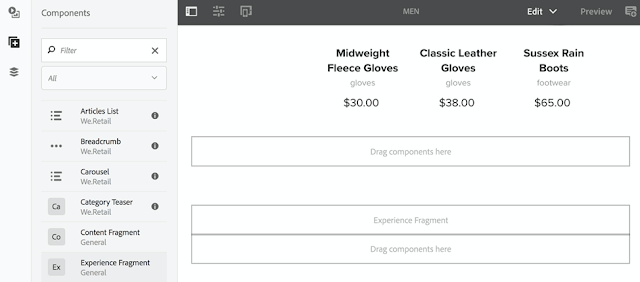
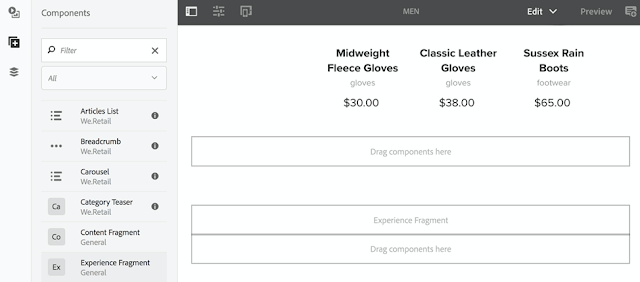
2. Add the Content Fragment component; from either the Components browser or Insert New Component.
3. You can either:
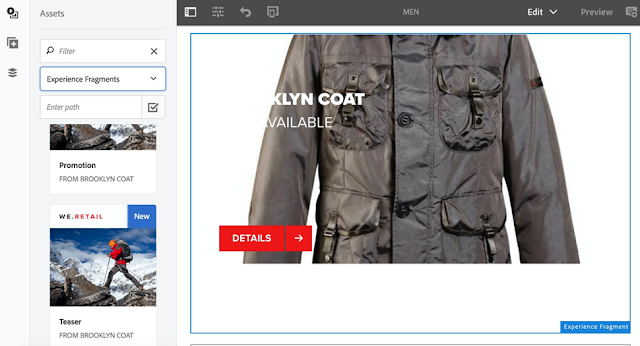
· Open the Assets browser and filter for Content Fragments (the default is Images). Then drag the required fragment onto the component instance.
· Select the content fragment component, then Configure from the toolbar. In the dialog, you can open the selection dialog to browse and select the required Content Fragment.
4. Initially, the content from the Main Element and Master (variation) will be shown. You can select other elements and/or variations as required.
Selecting the Element or Variation
Open the fragment's Configuration dialog to configure the fragment for use on the current page. The dialog can depend on the component used.
In the appropriate configuration dialog, you can select the available parameters, including:
· Content Fragment
Specify the fragment to be used.
· Display Mode:
· Single Text Element
· Multiple Element
· Element
· The default Main will always be available.
· A selection will be available if the fragment was created with an appropriate template.
Note:
The elements available depend on the template used.
· Variation
· The default Master will always be available.
· A selection will be available if variations were created for the fragment.
· Paragraphs: specify the range of paragraph(s) to include:
· All
· Range: for example, 1, 3-5, 9-*
· Handle headings as their own paragraphs
· Handle headings as their own paragraphs
Caution:
As always, editing the fragment source will impact all pages that reference that content fragment.
1. Open your page for editing.
2. Add the Content Fragment component; from either the Components browser or Insert New Component.
3. You can either:
· Open the Assets browser and filter for Content Fragments (the default is Images). Then drag the required fragment onto the component instance.
· Select the content fragment component, then Configure from the toolbar. In the dialog, you can open the selection dialog to browse and select the required Content Fragment.
4. Initially, the content from the Main Element and Master (variation) will be shown. You can select other elements and/or variations as required.
Selecting the Element or Variation
Open the fragment's Configuration dialog to configure the fragment for use on the current page. The dialog can depend on the component used.
In the appropriate configuration dialog, you can select the available parameters, including:
· Content Fragment
Specify the fragment to be used.
· Display Mode:
· Single Text Element
· Multiple Element
· Element
· The default Main will always be available.
· A selection will be available if the fragment was created with an appropriate template.
Note:
The elements available depend on the template used.
· Variation
· The default Master will always be available.
· A selection will be available if variations were created for the fragment.
· Paragraphs: specify the range of paragraph(s) to include:
· All
· Range: for example, 1, 3-5, 9-*
· Handle headings as their own paragraphs
· Handle headings as their own paragraphs
Caution:
As always, editing the fragment source will impact all pages that reference that content fragment.
Adding In-Between Content
Note:
In-between content is available for single-element fragments consisting of multi-line text.
When a specific content fragment is added to the page, there is a Drag component here placeholder between each HTML paragraph (and at the top/bottom) of the fragment.
This allows you to add extra content in-between (i.e. in-between content) the fragment content (at any of the available points), without having to change the root fragment.
For in-between content you can:
· Add components from the Components browser.
· Add assets from the Assets browser.
· Use Associated Content as a source for in-between content.
Note:
In-between content is available for single-element fragments consisting of multi-line text.
When a specific content fragment is added to the page, there is a Drag component here placeholder between each HTML paragraph (and at the top/bottom) of the fragment.
This allows you to add extra content in-between (i.e. in-between content) the fragment content (at any of the available points), without having to change the root fragment.
For in-between content you can:
· Add components from the Components browser.
· Add assets from the Assets browser.
· Use Associated Content as a source for in-between content.
Caution:
The in-between content is page content. It is not stored in the content fragment.
Using Associated Content
If you have associated content with the content fragment these assets will be available from the side panel (after you place your fragment on the content page). Associated content is effectively a special source of content for in-between content.
The in-between content is page content. It is not stored in the content fragment.
Using Associated Content
If you have associated content with the content fragment these assets will be available from the side panel (after you place your fragment on the content page). Associated content is effectively a special source of content for in-between content.
Note:
If you have multiple content fragments on the one page, the Associated Content tab will show assets appropriate to all fragments.
Once you have added a fragment with associated content to your page a new tab (Associated Content) is opened in the side panel.
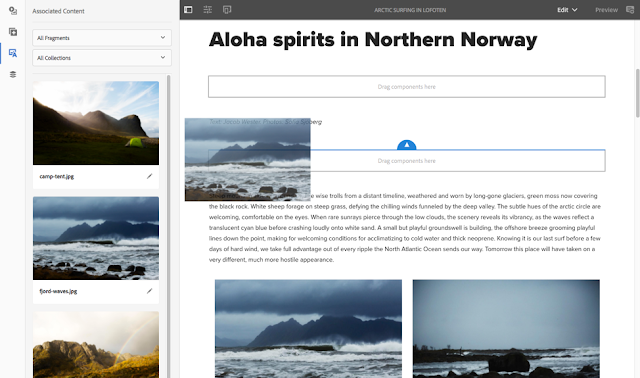
From here you can drag the assets to the required location (either to an existing component or to the required position where the appropriate component will be created):

Creating a Variation
Variations allow you to take the Master content and vary it according to the purpose (if required).
To create a new variation:
1. Open your fragment and ensure that the side panel is visible.
2. Select Variations from the icon bar in the side panel.
3. Select Create Variation.
4. A dialog will open, specify the Title and Description for the new variation.
5. Select Add; the fragment Master will be copied to the new variation, which is now open for editing.
If you have multiple content fragments on the one page, the Associated Content tab will show assets appropriate to all fragments.
Once you have added a fragment with associated content to your page a new tab (Associated Content) is opened in the side panel.
From here you can drag the assets to the required location (either to an existing component or to the required position where the appropriate component will be created):

Creating a Variation
Variations allow you to take the Master content and vary it according to the purpose (if required).
To create a new variation:
1. Open your fragment and ensure that the side panel is visible.
2. Select Variations from the icon bar in the side panel.
3. Select Create Variation.
4. A dialog will open, specify the Title and Description for the new variation.
5. Select Add; the fragment Master will be copied to the new variation, which is now open for editing.
Note:
When creating a new variation, it is always a Master that is copied, not the variation that is currently open.
You cannot delete Master variation.
Synchronization is only available to copy changes from Master to the variation.
Only the current element of the variation will be synchronized.
When creating a new variation, it is always a Master that is copied, not the variation that is currently open.
You cannot delete Master variation.
Synchronization is only available to copy changes from Master to the variation.
Only the current element of the variation will be synchronized.
Note:
Visual assets inserted into the content fragment itself are attached to the preceding paragraph. When the fragment is added to a page these assets are moved in relation to that paragraph when in-between content is added.
· Associated Content
· Are connected to a fragment; but not a fixed part of the fragment.
· Allows some flexibility for positioning.
Visual assets inserted into the content fragment itself are attached to the preceding paragraph. When the fragment is added to a page these assets are moved in relation to that paragraph when in-between content is added.
· Associated Content
· Are connected to a fragment; but not a fixed part of the fragment.
· Allows some flexibility for positioning.
Constituent Parts of a Content Fragment
The content fragment assets are made up of the following parts (either directly or indirectly):
The content fragment assets are made up of the following parts (either directly or indirectly):
Fragment Elements
· Elements correlate to the data fields holding content.
· For fragments with structured content, you use a content model to create the content fragment. The elements (fields) specified in the model define the structure of the fragment. These elements (fields) can be of a variety of data-types.
· For simple fragments:
· The content is held in one or multi-line text field(s), or element(s).
· The elements are defined in the fragment template (cannot be defined when authoring the fragment).
· Elements correlate to the data fields holding content.
· For fragments with structured content, you use a content model to create the content fragment. The elements (fields) specified in the model define the structure of the fragment. These elements (fields) can be of a variety of data-types.
· For simple fragments:
· The content is held in one or multi-line text field(s), or element(s).
· The elements are defined in the fragment template (cannot be defined when authoring the fragment).
Fragment Paragraphs
· Blocks of text, that are:
· separated by vertical spaces (carriage return)
· in multi-line text elements; in either simple or structured fragments
· In the Rich Text and Markdown modes, a paragraph can be formatted as a header, in which case it and the following paragraph belong together as one unit.
· Enable content control during page authoring.
· Assets Inserted into a Fragment (Mixed-Media Fragments)
· Assets (images) inserted into the actual fragment and used as the internal content of a fragment.
· Are embedded in the paragraph system of the fragment.
· Can be formatted when the fragment is used/referenced on a page.
· Can only be added to, deleted from, or moved within, a fragment using the fragment editor. These actions cannot be made in the page editor.
· Can only be added to, deleted from, or moved within, a fragment using Rich Text format in the fragment editor.
· Blocks of text, that are:
· separated by vertical spaces (carriage return)
· in multi-line text elements; in either simple or structured fragments
· In the Rich Text and Markdown modes, a paragraph can be formatted as a header, in which case it and the following paragraph belong together as one unit.
· Enable content control during page authoring.
· Assets Inserted into a Fragment (Mixed-Media Fragments)
· Assets (images) inserted into the actual fragment and used as the internal content of a fragment.
· Are embedded in the paragraph system of the fragment.
· Can be formatted when the fragment is used/referenced on a page.
· Can only be added to, deleted from, or moved within, a fragment using the fragment editor. These actions cannot be made in the page editor.
· Can only be added to, deleted from, or moved within, a fragment using Rich Text format in the fragment editor.
Associated Content
· This is content external to, but with editorial relevance for, a fragment. Typically, images, videos or other fragments.
· The individual assets within the collection are available to be used with the fragment in the page editor when it is added to a page. This means that they are optional, depending on the requirements of the specific channel.
· The assets are associated with fragments via collections; associated collections allow the author to decide which assets to use when they are authoring the page.
· Collections can be associated with fragments via templates, as default content, or by authors during fragment authoring.
· Assets (DAM) Collections are the basis for the associated content of fragments.
· This is content external to, but with editorial relevance for, a fragment. Typically, images, videos or other fragments.
· The individual assets within the collection are available to be used with the fragment in the page editor when it is added to a page. This means that they are optional, depending on the requirements of the specific channel.
· The assets are associated with fragments via collections; associated collections allow the author to decide which assets to use when they are authoring the page.
· Collections can be associated with fragments via templates, as default content, or by authors during fragment authoring.
· Assets (DAM) Collections are the basis for the associated content of fragments.
Master
· An integral part of the fragment
· Every content fragment has one instance of the Master. Master cannot be deleted.
· Master is accessible in the fragment editor under Variations.
· Master is not a variation as such but is the basis of all variations.
· An integral part of the fragment
· Every content fragment has one instance of the Master. Master cannot be deleted.
· Master is accessible in the fragment editor under Variations.
· Master is not a variation as such but is the basis of all variations.
Variations
· Renditions of fragment text that are specific to an editorial purpose; can be related to channel but is not compulsory, can also be for ad-hoc local modifications.
· Are created as copies of Master, but can then be edited a required; there is usually content overlap between the variations themselves.
· Can be defined during fragment authoring or pre-defined in fragment templates.
· Variations can be synchronized with Master if the Master content has been updated.
· Can be Summarized to quickly truncate the text to a predefined length.
In-Between Content when Page Authoring with Content Fragments
· Is available for use in the Page Editor when working with Content Fragments.
· Is additional content added within the flow of a fragment once it has been used/referenced on a page.
· In-between content can be added to any fragment, where there is only one element visible.
· Associated content can be used, as can assets and/or components from the appropriate browser.
· Renditions of fragment text that are specific to an editorial purpose; can be related to channel but is not compulsory, can also be for ad-hoc local modifications.
· Are created as copies of Master, but can then be edited a required; there is usually content overlap between the variations themselves.
· Can be defined during fragment authoring or pre-defined in fragment templates.
· Variations can be synchronized with Master if the Master content has been updated.
· Can be Summarized to quickly truncate the text to a predefined length.
In-Between Content when Page Authoring with Content Fragments
· Is available for use in the Page Editor when working with Content Fragments.
· Is additional content added within the flow of a fragment once it has been used/referenced on a page.
· In-between content can be added to any fragment, where there is only one element visible.
· Associated content can be used, as can assets and/or components from the appropriate browser.
Caution:
The in-between content is page content. It is not stored in the content fragment.
Required by Fragments
The in-between content is page content. It is not stored in the content fragment.
Required by Fragments
To create, edit and use content fragments you also need:
Content Model
· Are enabled and then created using Tools.
· Required to create a structured fragment.
· Defines the structure of a fragment (title, content elements, tag definitions).
· Content models definitions require a title and one data element; everything else is optional. The model defines a minimal scope of the fragment and default content if applicable. Authors cannot change the defined structure when authoring fragment content.
Content Model
· Are enabled and then created using Tools.
· Required to create a structured fragment.
· Defines the structure of a fragment (title, content elements, tag definitions).
· Content models definitions require a title and one data element; everything else is optional. The model defines a minimal scope of the fragment and default content if applicable. Authors cannot change the defined structure when authoring fragment content.
Fragment Template
· Required to create a simple fragment.
· Usually developed during project implementation; cannot be created when authoring.
· Defines the basics properties of a simple fragment (title, number of text elements, tag definitions).
· Required to create a simple fragment.
· Usually developed during project implementation; cannot be created when authoring.
· Defines the basics properties of a simple fragment (title, number of text elements, tag definitions).
Content Fragment Component
· Instrumental to delivering the fragment in HTML and/or JSON format.
· Required to reference the fragment on a page.
· Fragments need one or more dedicated components to define the layout and deliver some or all elements/variations and associated content.
Content Fragments and Experience Fragments are different features within AEM:
· Content Fragments are editorial content, primarily text, and related images. They are pure content, without design and layout.
· Experience Fragments are fully laid out content; a fragment of a web page.
Experience Fragments can contain content in the form of Content Fragments, but not the other way around.
· Instrumental to delivering the fragment in HTML and/or JSON format.
· Required to reference the fragment on a page.
· Fragments need one or more dedicated components to define the layout and deliver some or all elements/variations and associated content.
Content Fragments and Experience Fragments are different features within AEM:
· Content Fragments are editorial content, primarily text, and related images. They are pure content, without design and layout.
· Experience Fragments are fully laid out content; a fragment of a web page.
Experience Fragments can contain content in the form of Content Fragments, but not the other way around.
JSON Exporter
Once the Content Fragments are created, they can be exposed as JSON via AEM's Content Services in AEM Sites.
1. On AEM Author, navigate to AEM Sites.
2. Create a new Page using an editable template. (Eg: We.Retail Content Page template).
a. If this page is to act as a JSON HTTP API, create a semantic content path to the API end-point page.
Example: /content/we-retail/demo/demoCFPage
3. Edit the new AEM page, and add Content Fragments components from the Sidebar > Components to the page's layout container.
a. For We.Retail, the We.Retail Content Fragment component or Content Fragment component from the General group.
4. Edit the newly added Content Fragment components, and point them at the Content Fragments we have created earlier in AEM Assets.
5. Once the components are configured, open a new browser tab and request the page using the .model.json extension to engage the new JSON Exporter framework.
a. For example: In your browsers address base enter: http://localhost:4502/content/we-retail/demo/demoCFPage.model.json
b. http://localhost:4502/content/we-retail/demo/demoCFPage/_jcr_content.caas.json
· Content fragments (and their variations) can be created and maintained from the Assets console.
· Authored and edited in the Content Fragment Editor.
· All content is stored under the jcr:content/data node of the asset:
· The element data is stored under the master sub-node:
jcr:content/data/master
· Variations are stored under a sub-node that carries the name of the variation:
e.g. jcr:content/data/myvariation
· The data of each element is stored in the respective sub-node as a property with the element name:
e.g. the content of element text is stored as property text on jcr:content/data/master
· Metadata and associated content is stored below jcr:content/metadata
Except for the title and description, which are not considered traditional metadata and stored on jcr:content
Once the Content Fragments are created, they can be exposed as JSON via AEM's Content Services in AEM Sites.
1. On AEM Author, navigate to AEM Sites.
2. Create a new Page using an editable template. (Eg: We.Retail Content Page template).
a. If this page is to act as a JSON HTTP API, create a semantic content path to the API end-point page.
Example: /content/we-retail/demo/demoCFPage
3. Edit the new AEM page, and add Content Fragments components from the Sidebar > Components to the page's layout container.
a. For We.Retail, the We.Retail Content Fragment component or Content Fragment component from the General group.
4. Edit the newly added Content Fragment components, and point them at the Content Fragments we have created earlier in AEM Assets.
5. Once the components are configured, open a new browser tab and request the page using the .model.json extension to engage the new JSON Exporter framework.
a. For example: In your browsers address base enter: http://localhost:4502/content/we-retail/demo/demoCFPage.model.json
b. http://localhost:4502/content/we-retail/demo/demoCFPage/_jcr_content.caas.json
· Content fragments (and their variations) can be created and maintained from the Assets console.
· Authored and edited in the Content Fragment Editor.
· All content is stored under the jcr:content/data node of the asset:
· The element data is stored under the master sub-node:
jcr:content/data/master
· Variations are stored under a sub-node that carries the name of the variation:
e.g. jcr:content/data/myvariation
· The data of each element is stored in the respective sub-node as a property with the element name:
e.g. the content of element text is stored as property text on jcr:content/data/master
· Metadata and associated content is stored below jcr:content/metadata
Except for the title and description, which are not considered traditional metadata and stored on jcr:content
Note:
Content Fragment Model:
· When using a content fragment that has been based on a content fragment model on a page, the model is referenced. This means that if the model has not been published at the time you publish the page, this will be flagged and the model added to the resources to be published with the page.
Content Fragment Template:
· When using a content fragment that has been based on a content fragment template on a page, there is no reference as the template was copied when creating the fragment.
Content Fragment Model:
· When using a content fragment that has been based on a content fragment model on a page, the model is referenced. This means that if the model has not been published at the time you publish the page, this will be flagged and the model added to the resources to be published with the page.
Content Fragment Template:
· When using a content fragment that has been based on a content fragment template on a page, there is no reference as the template was copied when creating the fragment.
What are Experience Fragments (XF)?
If an author wants to re-use parts (a fragment of an experience) of a page, he/she has to copy and paste that fragment. Creating and maintaining these copy/paste experiences is time-consuming and prone to user errors.
Supporting the headless CMS use-case: Authors want to use AEM only for authoring but not for delivering to the customer. A third-party system/touchpoint would consume that experience and then deliver it to the end-user.
An Experience Fragment is a group of one or more components including content and layout that can be referenced within pages. They can contain any component.
An Experience Fragment:
· has one or multiple components with a layout within a paragraph system.
· can be combined with other Experience Fragments to a complete experience/page.
· can be reused, reordered and resized across pages.
· can have different variations and may share content and/or components.
· is based on a template to define structure and components.
When Should You Use Experience Fragments?
Experiences Fragments should be used:
· Whenever you want to reuse experiences.
· Experiences that will be reused with same or similar content
· If you have an Experience with different variations or renditions.
· Channel or context-specific variations
· Experiences that make sense to group (for example a campaign with different experiences across channels)
· When you use Omnichannel Commerce.
· Sharing commerce-related content on social media channels at scale
· has one or multiple components with a layout within a paragraph system.
· can be combined with other Experience Fragments to a complete experience/page.
· can be reused, reordered and resized across pages.
· can have different variations and may share content and/or components.
· is based on a template to define structure and components.
When Should You Use Experience Fragments?
Experiences Fragments should be used:
· Whenever you want to reuse experiences.
· Experiences that will be reused with same or similar content
· If you have an Experience with different variations or renditions.
· Channel or context-specific variations
· Experiences that make sense to group (for example a campaign with different experiences across channels)
· When you use Omnichannel Commerce.
· Sharing commerce-related content on social media channels at scale
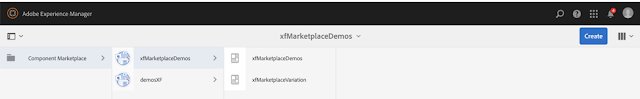
Creating an Experience Fragment Template.
· Create an editable template using the existing “empty-page” template type and name it as experience-fragment-web-variation. Once you are creating a template it would store under “/conf/component-marketplace/settings/wcm/templates/experience-fragment-web-variation”. Now it would act as an editable template, so in order to make it as an Experience Fragment template, you need to 2 things.
· First you have to copy the xfPage page component to “/apps/component-marketplace/components/structure/xfpage” folder and update the categories irrespective of the project structure.
· Then you need to update the “sling: resourceType” pointing to “component-marketplace/components/structure/xfpage” under “/conf/component-marketplace/settings/wcm/templates/experience-fragment-web-variation/initial/jcr:content” node.
· Now we just finished creating experience fragment template. And we need to allow this template for that you have to navigate to “http://localhost:4502/crx/de/index.jsp#/content/experience-fragments” and update cq:allowedTemplates property with “/conf/component-marketplace/settings/wcm/templates/experience-fragment(.*)?” then only our newly created Experience fragment template would show here. http://localhost:4502/mnt/overlay/cq/experience-fragments/content/experience-fragments/createxfwizard.html/content/experience-fragments. when you Select
· Create an editable template using the existing “empty-page” template type and name it as experience-fragment-web-variation. Once you are creating a template it would store under “/conf/component-marketplace/settings/wcm/templates/experience-fragment-web-variation”. Now it would act as an editable template, so in order to make it as an Experience Fragment template, you need to 2 things.
· First you have to copy the xfPage page component to “/apps/component-marketplace/components/structure/xfpage” folder and update the categories irrespective of the project structure.
· Then you need to update the “sling: resourceType” pointing to “component-marketplace/components/structure/xfpage” under “/conf/component-marketplace/settings/wcm/templates/experience-fragment-web-variation/initial/jcr:content” node.
· Now we just finished creating experience fragment template. And we need to allow this template for that you have to navigate to “http://localhost:4502/crx/de/index.jsp#/content/experience-fragments” and update cq:allowedTemplates property with “/conf/component-marketplace/settings/wcm/templates/experience-fragment(.*)?” then only our newly created Experience fragment template would show here. http://localhost:4502/mnt/overlay/cq/experience-fragments/content/experience-fragments/createxfwizard.html/content/experience-fragments. when you Select
Experience Fragments from the Global Navigation.
· And then we need to update the filter.xml (ui.content/src/main/content/META-INF/vault/filter.xml) file with the following path.
<filter root="/content/experience-fragments/marketplace-experience-fragments" mode="merge"/>
· And then we need to update the filter.xml (ui.content/src/main/content/META-INF/vault/filter.xml) file with the following path.
<filter root="/content/experience-fragments/marketplace-experience-fragments" mode="merge"/>
Creating an Experience Fragment
To create an Experience Fragment:
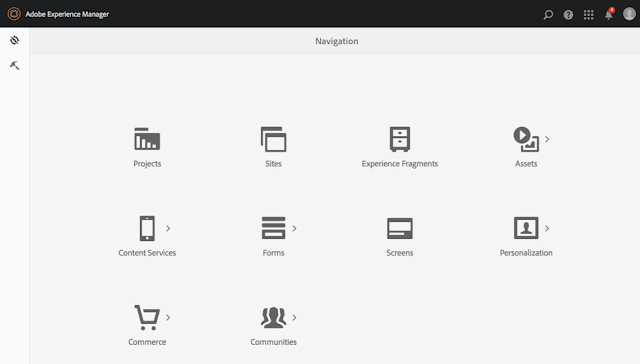
1. Select Experience Fragments from the Global Navigation.

2. You can create Experience Fragments and Folders.
Creating folders allows you to create a meaningful structure for your Experience Fragments.

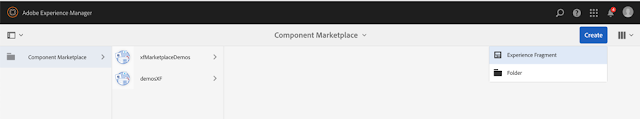
3. Click Create and Experience Fragment to open the Experience Fragment wizard.

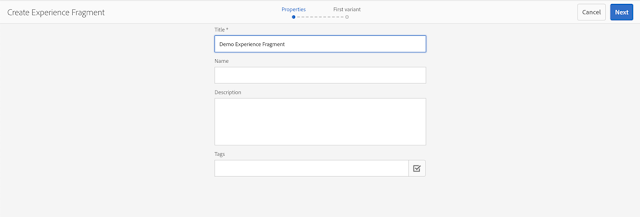
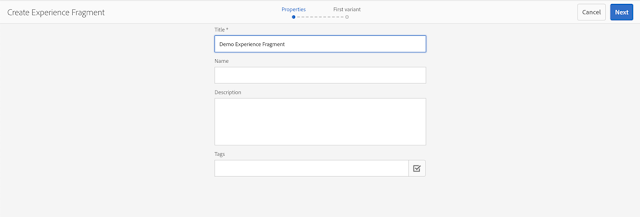
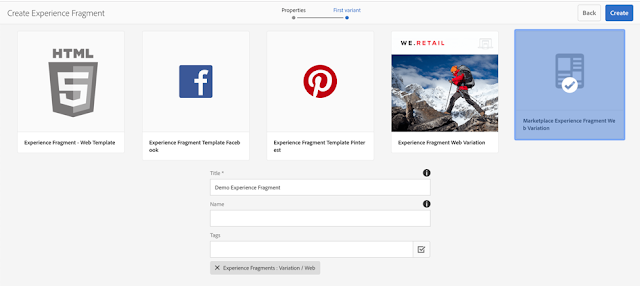
4. Enter a Title for your Experience Fragment and tap/click Next.

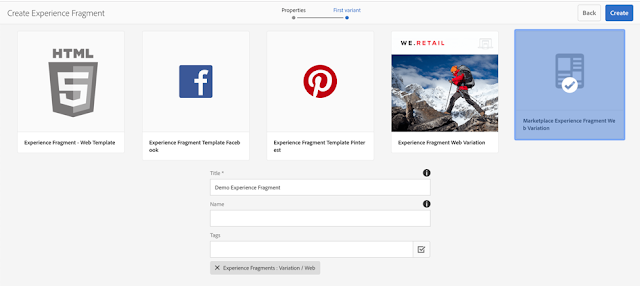
5. Select your template (Marketplace Experience Fragment Web Variation) and if required, change the title for this variation.

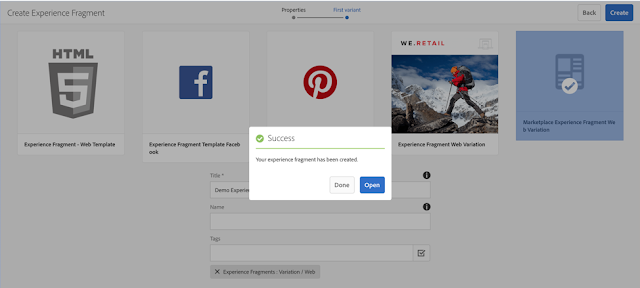
6. Click Create.

7. Clicking Open brings you to the Editor.

To create an Experience Fragment:
1. Select Experience Fragments from the Global Navigation.

2. You can create Experience Fragments and Folders.
Creating folders allows you to create a meaningful structure for your Experience Fragments.

3. Click Create and Experience Fragment to open the Experience Fragment wizard.

4. Enter a Title for your Experience Fragment and tap/click Next.

5. Select your template (Marketplace Experience Fragment Web Variation) and if required, change the title for this variation.

6. Click Create.

7. Clicking Open brings you to the Editor.

Authoring your Experience Fragment
The Experience Fragment Editor offers you similar capabilities to the normal page Editor.
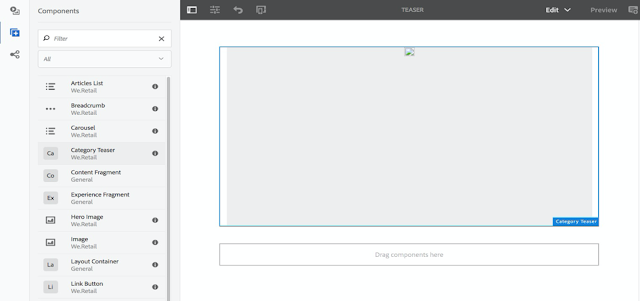
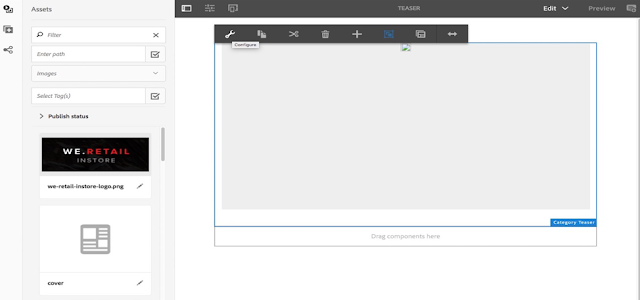
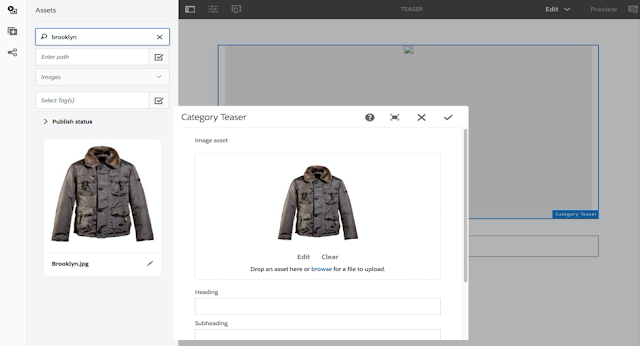
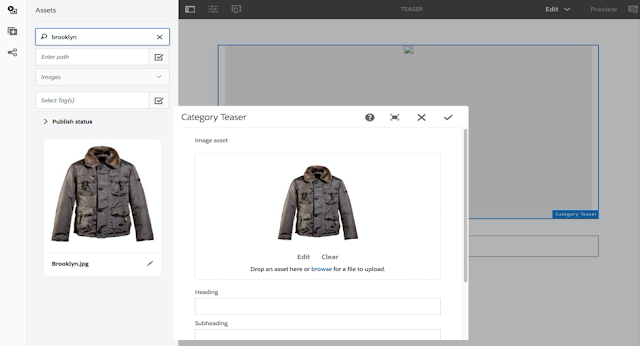
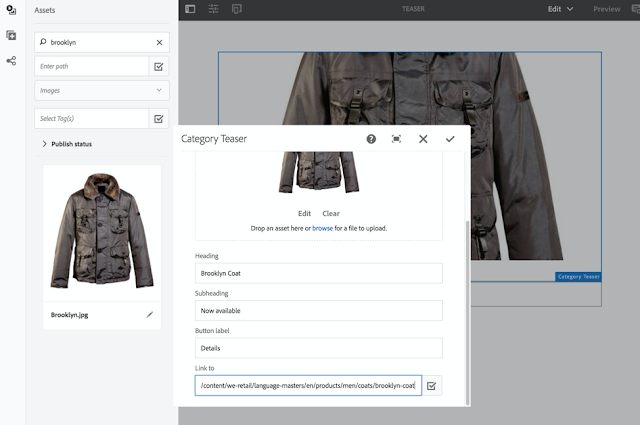
The following procedure is an example where you would create a teaser for a product:
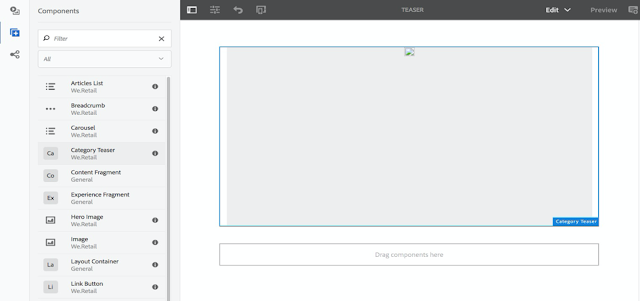
1. Drag and Drop a Category Teaser from the Components Browser.

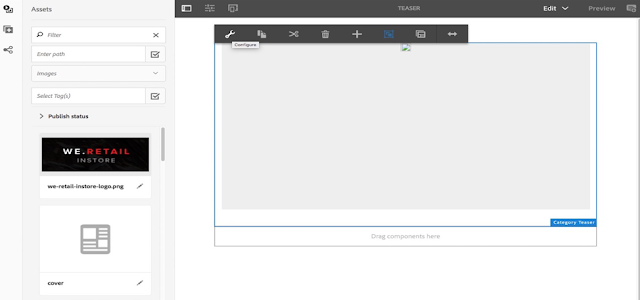
2. Select the Configure button.

3. Drag and Drop an image.

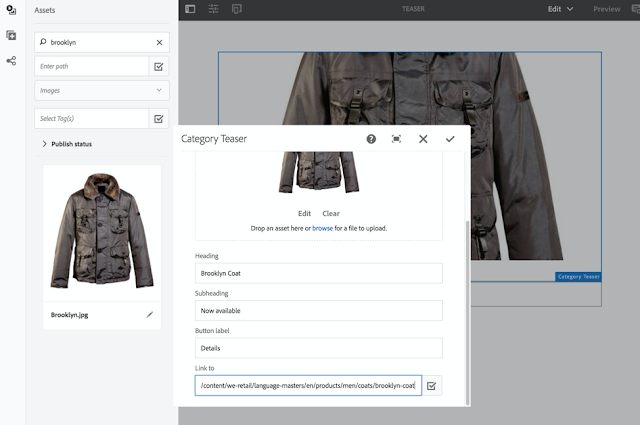
4. Fill the other fields as required and tap/click the Done icon.

You can add more components/assets if required.
Creating Experience Fragments Variants
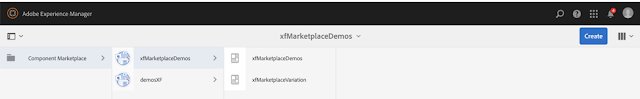
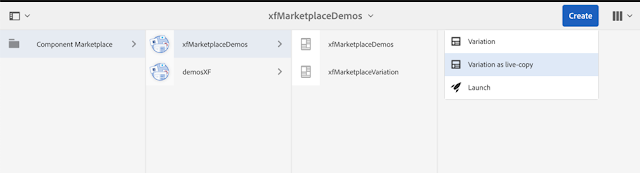
You can create other variants of your Experience Fragment. To do that:
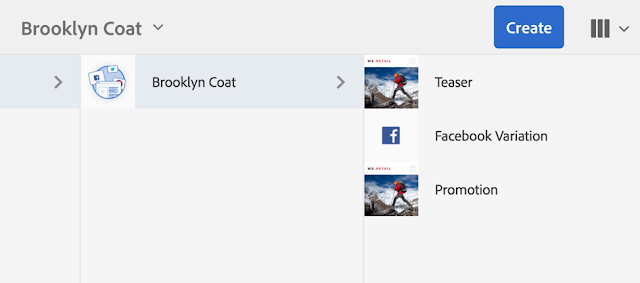
1. Navigate to Experience Fragments. You should see the variants already created.

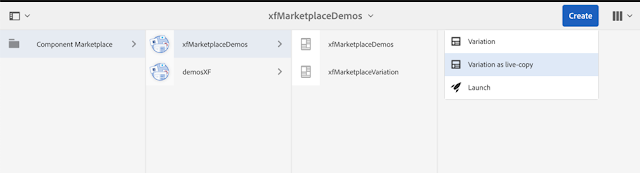
2. The Create button allows you to create a variant or a launch.

You can create several variations for this Experience Fragment depending on your needs.

The Experience Fragment Editor offers you similar capabilities to the normal page Editor.
The following procedure is an example where you would create a teaser for a product:
1. Drag and Drop a Category Teaser from the Components Browser.

2. Select the Configure button.

3. Drag and Drop an image.

4. Fill the other fields as required and tap/click the Done icon.

You can add more components/assets if required.
Creating Experience Fragments Variants
You can create other variants of your Experience Fragment. To do that:
1. Navigate to Experience Fragments. You should see the variants already created.

2. The Create button allows you to create a variant or a launch.

You can create several variations for this Experience Fragment depending on your needs.

Using your Experience Fragments
You can now use your Experience Fragments in your pages. To do that:
1. Open any page, for example, http://localhost:4502/editor.html/content/we-retail/language-masters/en/products/men.html
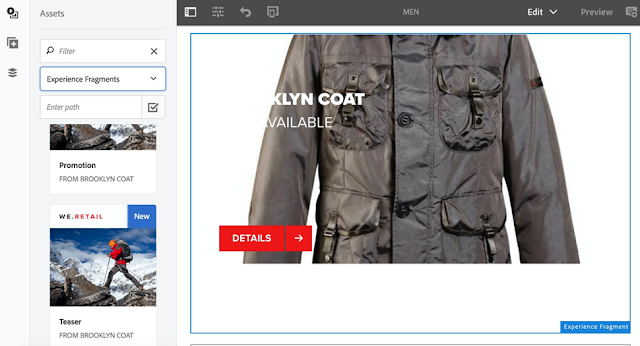
2. Drag and drop an Experience Fragment from the Components Browser.

3. Drag and drop an Experience Fragment from the Assets Browser.

Using Editable Templates/ Content Fragments/ Experience Fragments in YourProject:
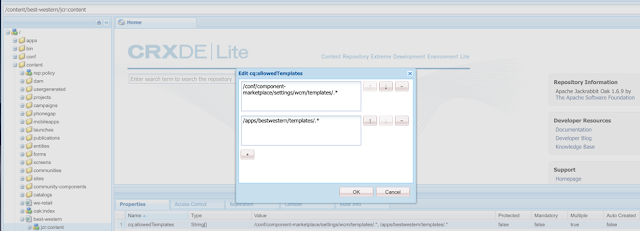
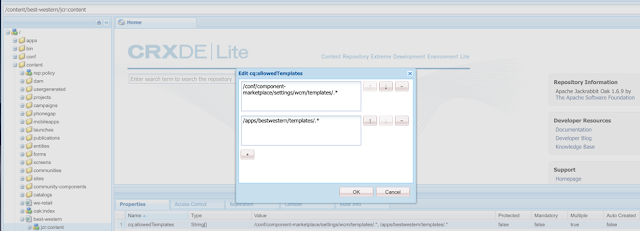
In order to access CMP (Component Marketplace) Editable Templates in GRS project we need to add cq:allowedTemplates property with bellow template paths under /content/best-western.
/conf/component-marketplace/settings/wcm/templates/.*
/apps/your-project/templates/.*

Now we would able to access both Static and Editable templates under /content/best-western.
You can now use your Experience Fragments in your pages. To do that:
1. Open any page, for example, http://localhost:4502/editor.html/content/we-retail/language-masters/en/products/men.html
2. Drag and drop an Experience Fragment from the Components Browser.

3. Drag and drop an Experience Fragment from the Assets Browser.

Using Editable Templates/ Content Fragments/ Experience Fragments in YourProject:
In order to access CMP (Component Marketplace) Editable Templates in GRS project we need to add cq:allowedTemplates property with bellow template paths under /content/best-western.
/conf/component-marketplace/settings/wcm/templates/.*
/apps/your-project/templates/.*

Now we would able to access both Static and Editable templates under /content/best-western.
Go here http://localhost:4502/sites.html/content/your-project and try to create a new page. Here, you would be seeing both Static and Editable templates.
Note: Make sure the page loads correctly if you see a blank page make sure the language is configured in the page properties.
How can user check what CFM a CF is using? I was expecting the information in the properties.
ReplyDelete