
Introduction
- AEM is a very powerful CMS system to create and maintain huge web apps. However, in an AEM application, if we need to target and find a specific text, and want to replace it with something different, there is no OOTB solution that is provided by the AEM.
- For this, the Search and Replace extension has been created, which will find out the text and can also make the replacements.
Let’s consider a use case for this extension. We might have a client, which has its name at various places in the web app e.g. in Headers and Footers and at some places in the page content as well.
If they go through a rebranding and change their company name, the authors will have to go through the entire web app, page by page, check if the old company name is on their page, change it to the new one and publish the page. As expected, for a large web app (e.g. 600 pages), this requires a lot of man-hours to accomplish this simple but tedious task.
Even after the changes are done by authors, the whole web app needs to go through a QA phase also.
The Search and Replace extension reduces this manual effort done by authors by allowing them to pass the path and replacement to it, and the time taken to do the changes by the script is pretty quick and the changes are published also. After this, the web app can directly go to the QA.
How to Use
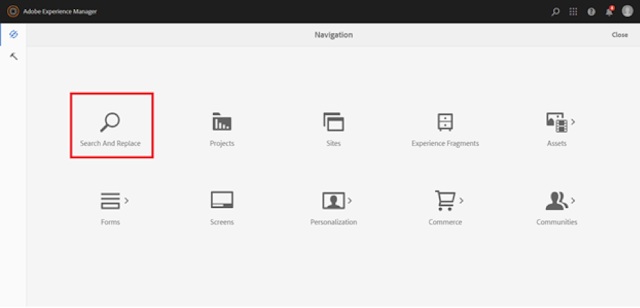
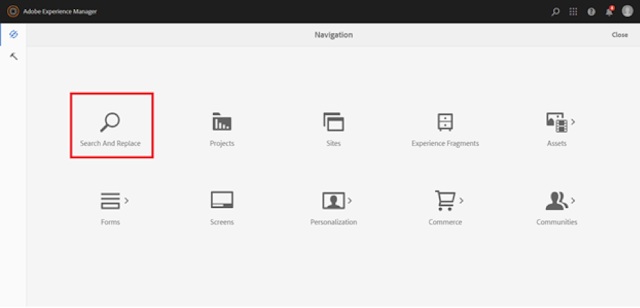
The Search and Replace extension can be found in the Navigation drawer in AEM.

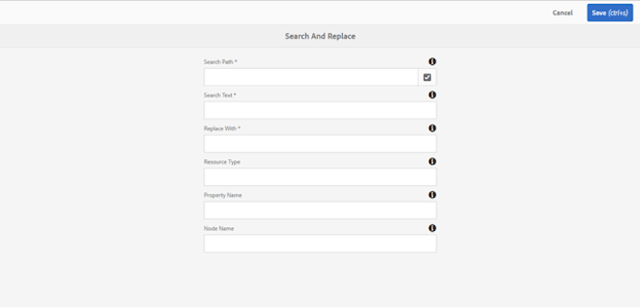
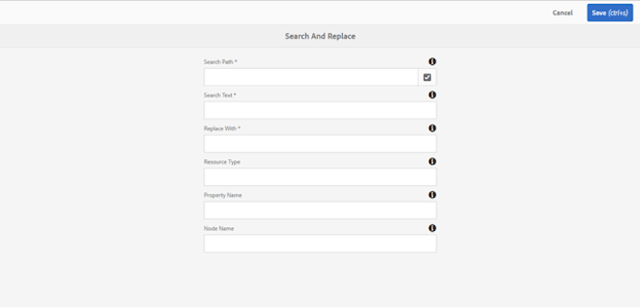
When the extension is opened, we can see a form with a couple of different options. These options are explained below:

1. Search Path: The path, under which the search should be made. This field is required and cannot be left blank.
2. Search Text: The text to be searched for. This field is also a required field.
3. Replace With: The search text will be replaced by this text. This is also a required field.
4. Resource Type: This field is optional and can be used such that the text is replaced only in those components, whose sling:resourceType property value matches this field’s value. If left empty, all the matching text will be replaced irrespective of their resource type.
5. Property Name: If only a specific property needs to be updated, the name of that property can be given. If not given, the property name is ignored while searching.
6. Node Name: The name of the node, of which the search text should be property value. This field is also optional and if left blank, the node name is ignored.
Once the required fields are filled, the Save button can be pressed to make the replacements. Once the replacements are done, a popup is shown with the list of nodes that have been updated.
The Search and Replace extension can be found in the Navigation drawer in AEM.

When the extension is opened, we can see a form with a couple of different options. These options are explained below:

1. Search Path: The path, under which the search should be made. This field is required and cannot be left blank.
2. Search Text: The text to be searched for. This field is also a required field.
3. Replace With: The search text will be replaced by this text. This is also a required field.
4. Resource Type: This field is optional and can be used such that the text is replaced only in those components, whose sling:resourceType property value matches this field’s value. If left empty, all the matching text will be replaced irrespective of their resource type.
5. Property Name: If only a specific property needs to be updated, the name of that property can be given. If not given, the property name is ignored while searching.
6. Node Name: The name of the node, of which the search text should be property value. This field is also optional and if left blank, the node name is ignored.
Once the required fields are filled, the Save button can be pressed to make the replacements. Once the replacements are done, a popup is shown with the list of nodes that have been updated.
How it Works
On clicking of the submit button, the component sends all the field values to a servlet via an AJAX call, if the required fields have been filled.
The servlet takes all the different field values and constructs the appropriate JCR2 SQL query to be executed. The JCR2 query has been used instead of Query Builder API as we have more flexibility while writing the queries and most of the filtering can be achieved using the query, thus reducing the time it takes to search for the resources.
On clicking of the submit button, the component sends all the field values to a servlet via an AJAX call, if the required fields have been filled.
The servlet takes all the different field values and constructs the appropriate JCR2 SQL query to be executed. The JCR2 query has been used instead of Query Builder API as we have more flexibility while writing the queries and most of the filtering can be achieved using the query, thus reducing the time it takes to search for the resources.
Once the resources are fetched, the property value of each resource is matched with the search text and if a match is found, the matched text is replaced.
Each updated resource reference is stored, and once all the resources are updated, they are replicated.
Demo
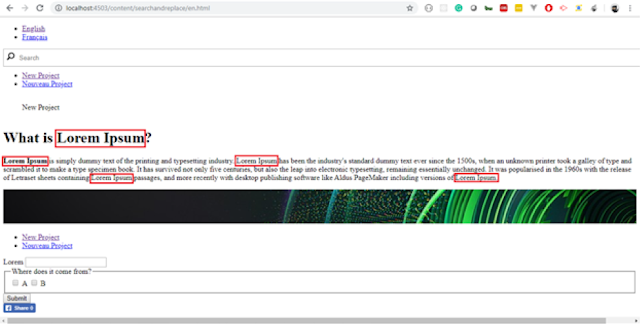
The search and replace extension is shown in action in the below two screenshots.
In the first screenshot, there is a page with multiple occurrences of the word Lorem Ipsum in it. By using the extension, all the occurrences of the word are replaced on the page.

The search and replace extension is shown in action in the below two screenshots.
In the first screenshot, there is a page with multiple occurrences of the word Lorem Ipsum in it. By using the extension, all the occurrences of the word are replaced on the page.

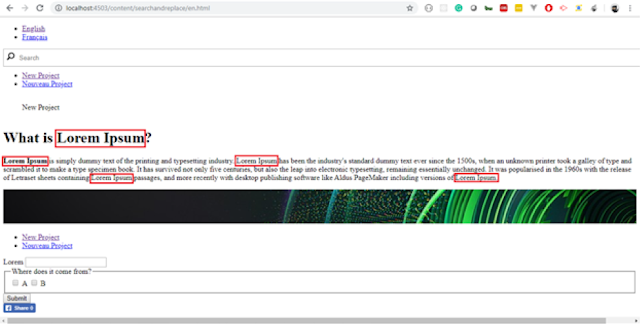
After replacement
Future Scope
The UI of the tool can be improved. e.g. right now, the author should be knowing the resource type property value, and it can be made such that the user can select a component from a list and it automatically populates its resource type.
Future Scope
The UI of the tool can be improved. e.g. right now, the author should be knowing the resource type property value, and it can be made such that the user can select a component from a list and it automatically populates its resource type.
The user can also benefit from just a search functionality which will show him the resource nodes and pages where the text has been found and the user can have a choice to replace it if he/she wants.


No comments:
Post a Comment
If you have any doubts or questions, please let us know.