a lower number.
- Minimum Value:0
- Maximum Value:1000000
Segment Engine: Segment Engine allows to build conditions that gets resolved into a Boolean values.List of Components in the ContextHub Segmentation Group:
- Comparison:Property-Value: Compares a property of a store to a defined value.
- Comparison: Property-Script Reference: Sometimes to create conditions using Comparison: Property value is not possible.
Example: Let’s suppose you are storing the date when user has visited a particular page, and you want to personalize the content only till 4 days of his/her visit so you can not create such condition using OOTB components.You need to write one script to do this and if script returns true the segment gets resolve.
Defining a Script to Reference:
(function() {
'use strict';
var testScript = function(val1, val2) {
/* let the SegmentEngine know when script should be re-run */
this.dependOn(ContextHub.SegmentEngine.Property('profile/age'));
this.dependOn(ContextHub.SegmentEngine.Property('profile/givenName'));
var name = ContextHub.get('profile/givenName');
var age = ContextHub.get('profile/age');
/* return result */
return name === 'Joe' && age === 123 && val1 === 11 && val2 === 22;
};
/* register function */
ContextHub.SegmentEngine.ScriptManager.register('test-script', testScript);
})();
Register the script with ContextHub.SegmentEngine.ScriptManager.register.
If the script depends on additional properties, the script should call this.dependOn(). For example if the script depends on profile/age.
Referencing a Script:

Fig 1: Script Reference Component
You can find all the scripts loaded here:
/etc/cloudsettings.kernel.js/libs/settings/cloudsettings/legacy/contexthub
Comparison:Segment Reference : In this component you can make conditions based on referring the segments. Let's take an example, you have already created two segments:
Defining a Script to Reference:
- Add file to contexthub.segment-engine.scripts clientlib.
- Implement a function that returns a value.
For example:
(function() {
'use strict';
var testScript = function(val1, val2) {
/* let the SegmentEngine know when script should be re-run */
this.dependOn(ContextHub.SegmentEngine.Property('profile/age'));
this.dependOn(ContextHub.SegmentEngine.Property('profile/givenName'));
var name = ContextHub.get('profile/givenName');
var age = ContextHub.get('profile/age');
/* return result */
return name === 'Joe' && age === 123 && val1 === 11 && val2 === 22;
};
/* register function */
ContextHub.SegmentEngine.ScriptManager.register('test-script', testScript);
})();
Register the script with ContextHub.SegmentEngine.ScriptManager.register.
If the script depends on additional properties, the script should call this.dependOn(). For example if the script depends on profile/age.
Referencing a Script:
- Create ContextHub segment.
- Add Script Reference component in the desired place of the segment.
- Open the edit dialog of the Script Reference component. If properly configured, the script should be available in the Script name drop-down.
Fig 1: Script Reference Component
You can find all the scripts loaded here:
/etc/cloudsettings.kernel.js/libs/settings/cloudsettings/legacy/contexthub
Comparison:Segment Reference : In this component you can make conditions based on referring the segments. Let's take an example, you have already created two segments:
- The Gender is Female.
- The age is above 30.
Now you can make a new segment that checks both conditions gender is female and age is above 30, no need to create it using Comparison:property-Value, you can make it using Segment Reference.

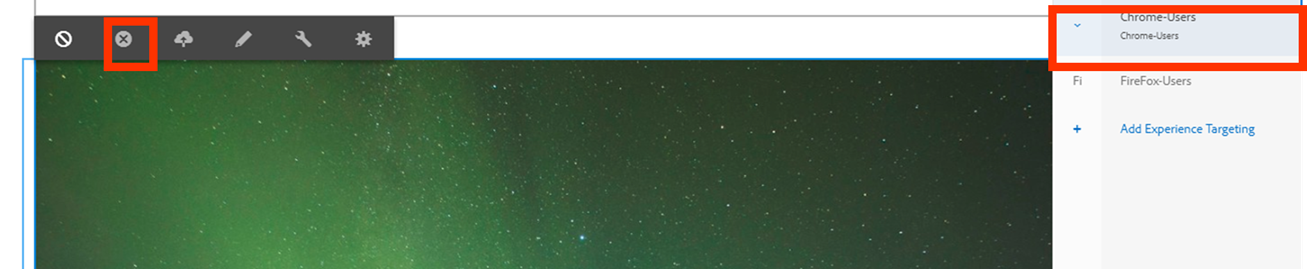
Fig 2: Segment Reference Component
Container AND and Container OR:Using the AND and OR container components, you can construct complex segments in AEM. When doing this, it helps to be aware of a few basic points:
The top level of the definition is always the AND container that is initially created. This cannot be changed, but does not have an effect on the rest of your segment definition.
Ensure that the nesting of your container makes sense. The containers can be viewed as the brackets of your Boolean expression. The following example is used to select visitors who are considered in our prime age group:
Male and between the ages of 30 and 59
OR
Female and between the ages of 30 and 59
You start by placing an OR container component within the default AND container. Within the OR container, you add two AND containers and within both of these you can add the property or reference components.
Fig 2: Segment Reference Component
Container AND and Container OR:Using the AND and OR container components, you can construct complex segments in AEM. When doing this, it helps to be aware of a few basic points:
The top level of the definition is always the AND container that is initially created. This cannot be changed, but does not have an effect on the rest of your segment definition.
Ensure that the nesting of your container makes sense. The containers can be viewed as the brackets of your Boolean expression. The following example is used to select visitors who are considered in our prime age group:
Male and between the ages of 30 and 59
OR
Female and between the ages of 30 and 59
You start by placing an OR container component within the default AND container. Within the OR container, you add two AND containers and within both of these you can add the property or reference components.
- Comparison:Property-Property:In this component, you can compare the value of two properties of different stores or may be same stores.
- Comparison:Property-Segment Reference:Comparison:Compares a property of a store to another referenced segment.
- Comparison:Property-Script Reference: Compares a property of a store to the results of a script.
Note: I really don’t know the business use case of three components (Comparison: Property-Property,Comparison:Property-Script Reference,Comparison:Property-Segment Reference).So i just mentioned the definition of components but use case can’t explain.
How to create Offers in AEM using Personalization
In the previous blog, we talk about limitations of Personalization in Contexthub in AEM using component targeting that we can’t change the components for different audiences but using offers this can be achieved also.

Fig 3: Console for Offer Creation

Fig 4: "Remove offer from Activity" option in the component
Then click on icon “choose from offer library” and select the particular offer for that particular segment.

Fig 5: "Add offer" option in the component
This is how you can select offers based on segments and personalized the content.
What are the changes in AEM 6.4 in contextHub

Fig 6: Steps for Testing the Segments in ContextHub
Once the segment has been defined, potential results can be tested with the help of the
ContextHub.
So this is all about OOTB functionalities of Personalization in AEM.In the upcoming blogs, we will talk about more about custom stores and modules.So stay tuned with more upcoming blogs of personalization.
How to create Offers in AEM using Personalization
In the previous blog, we talk about limitations of Personalization in Contexthub in AEM using component targeting that we can’t change the components for different audiences but using offers this can be achieved also.
- Go to Offers console from Personalization.
- Go to Project and click on Create Folder and Offers.
- Choose Offer Page and Click on Next.
- Now add the Offer Title and click on Create.
Fig 3: Console for Offer Creation
- Now open the offer page,you will see an open parsys.You can drop n number of components in the parsys and create an offer page.
- Now go to the page,select targeting mode then choose brand and activities,select the component and target it.
- When you choose a particular segment,there is one icon saying “remove offer from Activity” click on it then you will see a placeholder like "Add Offers".
Fig 4: "Remove offer from Activity" option in the component
Then click on icon “choose from offer library” and select the particular offer for that particular segment.
Fig 5: "Add offer" option in the component
This is how you can select offers based on segments and personalized the content.
What are the changes in AEM 6.4 in contextHub
- AEM 6.4 is using /conf//settings/wcm/segments to store segments
- AEM 6.4 is using /conf//settings/cloudsettings//contexthub for configurations.
- sample config moved from /etc/settings/cloudsettings/default/contexthub to /libs/settings/cloudsettings/legacy/contexthub
- sample segments moved from /etc/segmentation/contexthub to /conf/we-retail/settings/wcm/segments.
- segment generation and resolving performance improvements (/path/to/segments.seg.js)
- Preview a Page.
- Click the ContextHub icon to reveal the ContextHub toolbar.
- Select a persona that matches the segment you created.
- The ContextHub will resolve the applicable segments for the selected persona.
Fig 6: Steps for Testing the Segments in ContextHub
Once the segment has been defined, potential results can be tested with the help of the
ContextHub.
So this is all about OOTB functionalities of Personalization in AEM.In the upcoming blogs, we will talk about more about custom stores and modules.So stay tuned with more upcoming blogs of personalization.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.