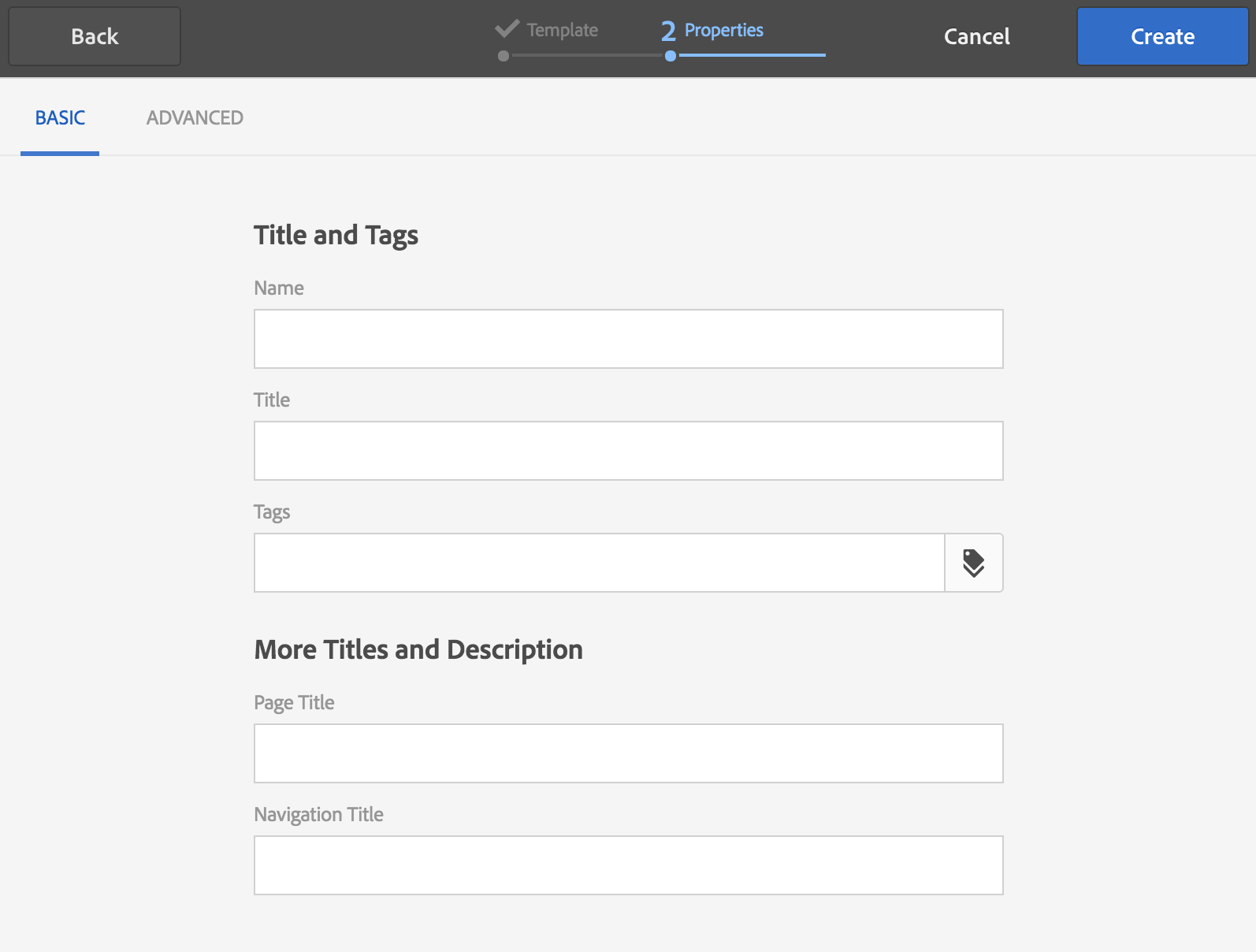
Create Page wizard looks like.

Adding an existing page-level property into the Create Page wizard is very simple. The only additional node property you need to add to your Touch UI Dialog is cq:showOnCreate. Add this inside /apps/projectName/components/page/page/_cq_dialog/.content.xml.
See the [Adobe doc] (https://docs.adobe.com/docs/en/aem/6-1/develop/extending/customizing-page-properties/page-properties-views.html) for more info about cq:showOnCreate.cq:showOnCreate="{Boolean}true"
Within your dialog’s xml code, this node property should be added inside the page property you want to show in the Create Page wizard. See the example below:
<pageNote
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/textfield"
fieldLabel="Page Note"
name="./pageNote"
cq:showOnCreate="{Boolean}true" />
In order to make sure authors see your new page property when creating a new page, you probably want to make sure it shows up in the Basic tab of the dialog and is in a relevant fieldset, such as "Titles and Tags." This will make your new property more intuitive to authors when they see it in the Create Page wizard. Below is how you would add this new textfield inside the "Title and Tags" section of your Page dialog.
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:granite="http://www.adobe.com/jcr/granite/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0" xmlns:rep="internal"
jcr:primaryType="nt:unstructured">
<content
jcr:primaryType="nt:unstructured">
<items jcr:primaryType="nt:unstructured">
<tabs jcr:primaryType="nt:unstructured">
<items jcr:primaryType="nt:unstructured">
<basic jcr:primaryType="nt:unstructured">
<layout
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/layouts/fixedcolumns"
margin="{Boolean}false"/>
<items jcr:primaryType="nt:unstructured">
<column jcr:primaryType="nt:unstructured">
<items jcr:primaryType="nt:unstructured">
<title jcr:primaryType="nt:unstructured">
<items jcr:primaryType="nt:unstructured">
<pageNote
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/form/textfield"
fieldLabel="Page Note"
name="./pageNote"
cq:showOnCreate="{Boolean}true" />
</items>
</title>
</items>
</column>
</items>
</basic>
</items>
</tabs>
</items>
</content>
</jcr:root>
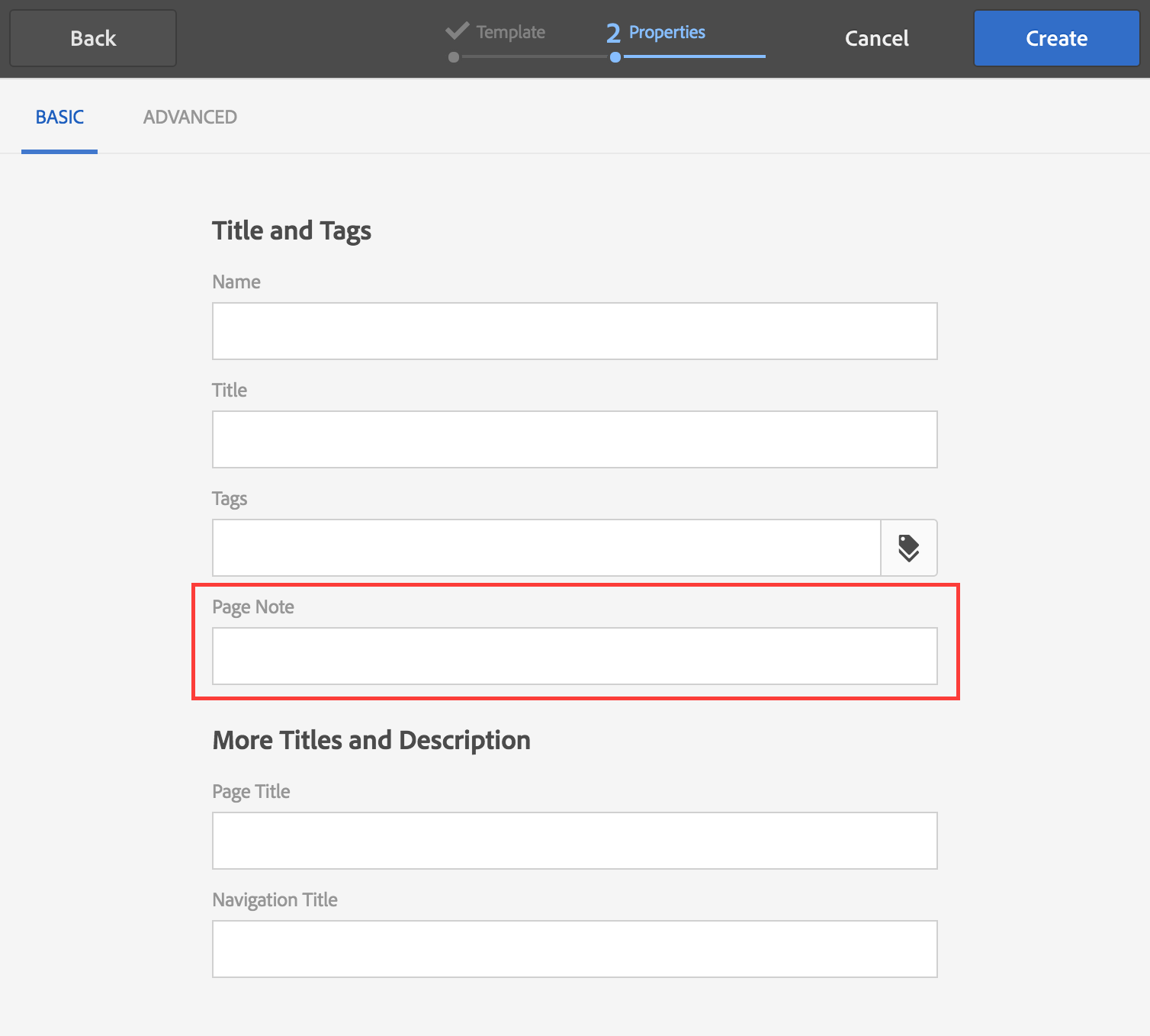
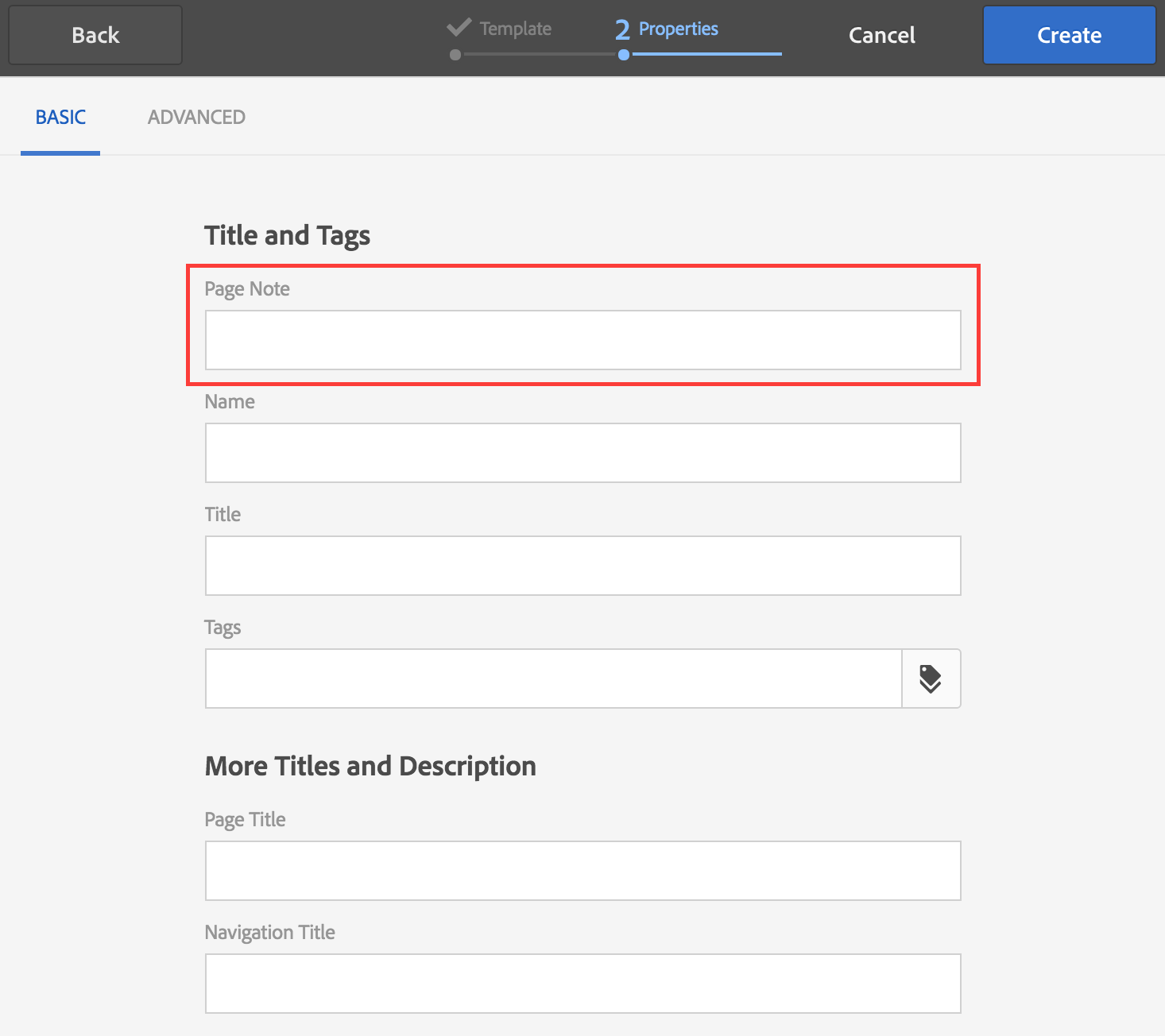
Here is what the Create Page wizard looks like once you have the code above in your .content.xml.

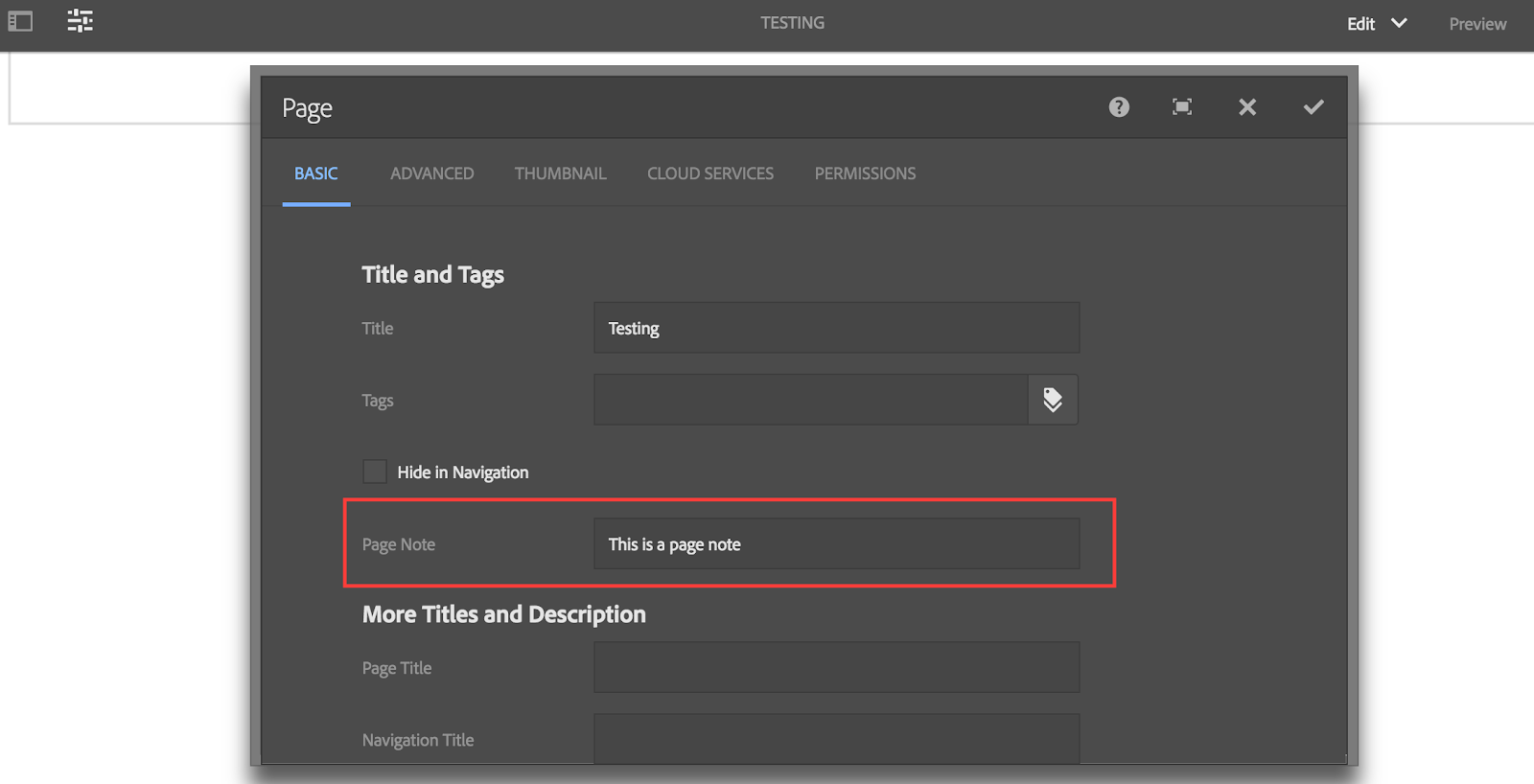
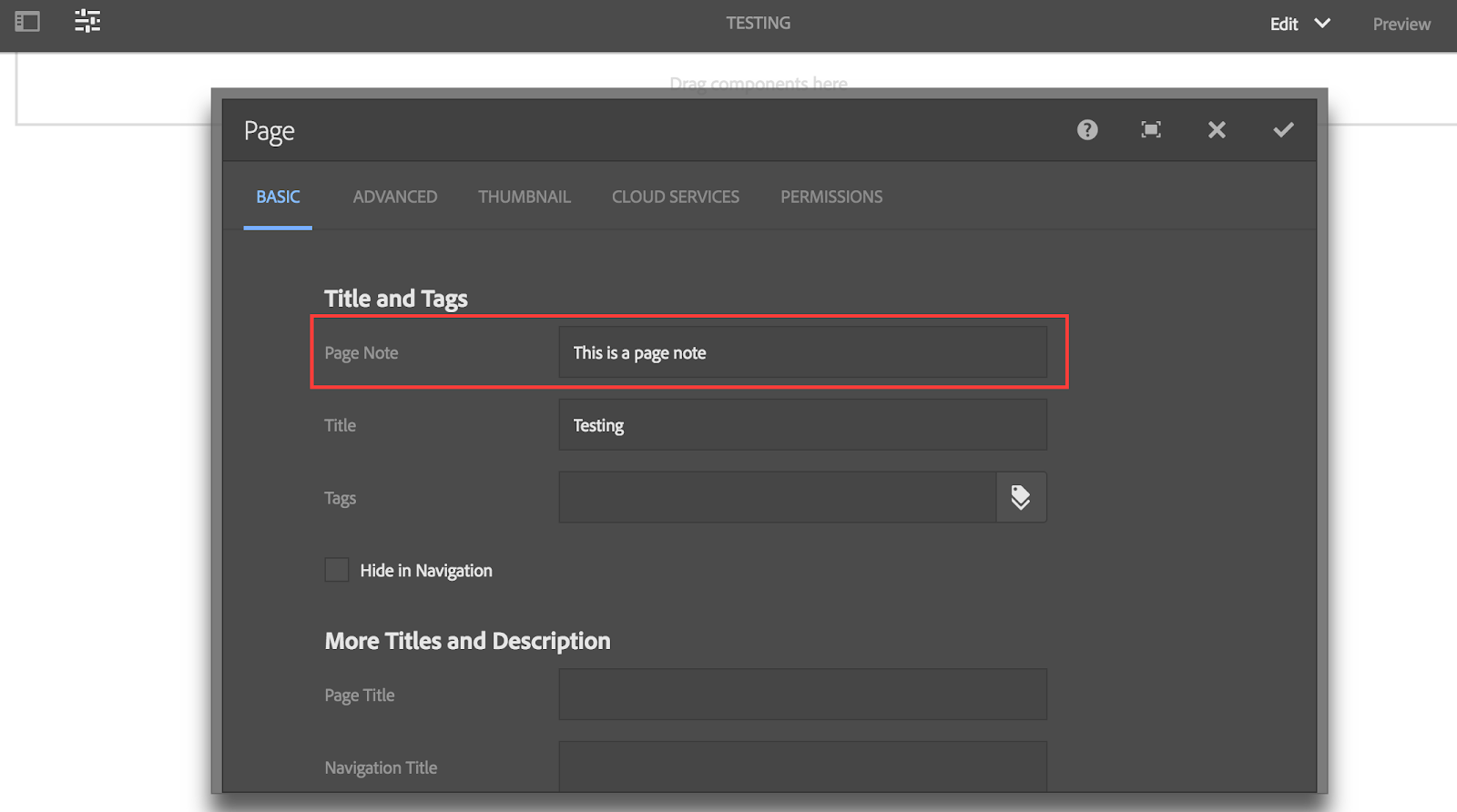
Authors will also be able to update the 'Page Note' value inside the Page Properties on each page for any pages already existing. Below is what that dialog would look like within the page.

Extra Tip
One more thing that you may want to do with this new property is position it in a different spot within "Title and Tags" so it isn’t beneath all the other options within that fieldset. By default, when you add new properties inside an existing fieldset from the /libs/foundation/components/page/cq: dialog, your property is added to the bottom of the containing fieldset, "Title and Tags" in our above example. Let’s say your new property is really important and you want it to be the first thing an author fills out when creating a new page or opening the Page Properties.
To do this, you want to use the following node property: sling:orderBefore
All you have to do is add this node property inside your pageNote with the other properties and the value of that property is the tag name for the property you want pageNote to be place before, like this:
One more thing that you may want to do with this new property is position it in a different spot within "Title and Tags" so it isn’t beneath all the other options within that fieldset. By default, when you add new properties inside an existing fieldset from the /libs/foundation/components/page/cq: dialog, your property is added to the bottom of the containing fieldset, "Title and Tags" in our above example. Let’s say your new property is really important and you want it to be the first thing an author fills out when creating a new page or opening the Page Properties.
To do this, you want to use the following node property: sling:orderBefore
All you have to do is add this node property inside your pageNote with the other properties and the value of that property is the tag name for the property you want pageNote to be place before, like this:
<pageNote
jcr:primaryType="nt:unstructured"
sling:resourceType="granite/ui/components/foundation/textfield"
fieldLabel="Page Note"
name="./pageNote"
cq:showOnCreate="{Boolean}true"
sling:orderBefore="pagename" />
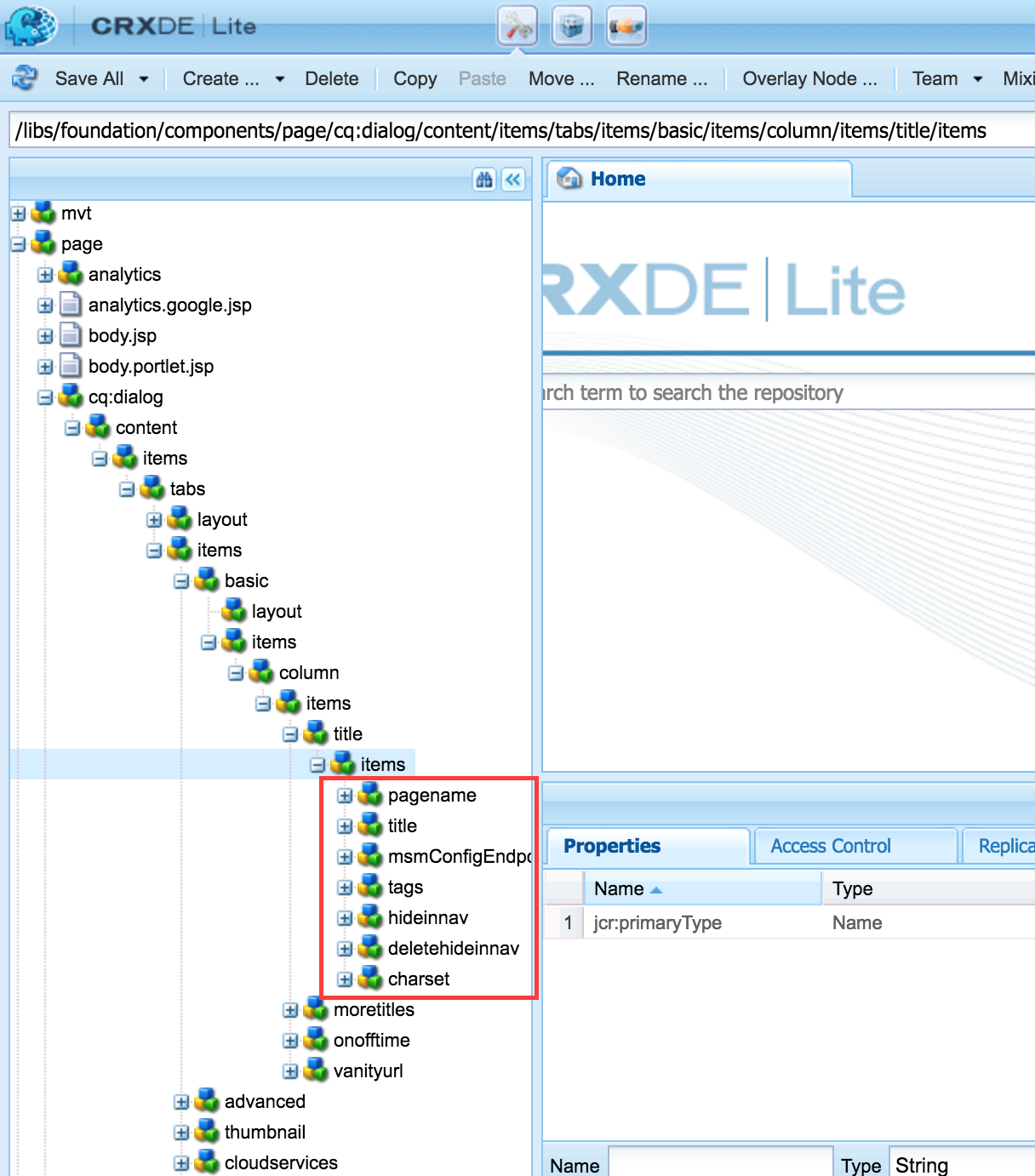
If you are trying to place it before one of the default properties, like ‘Page Name’ or ‘Title,’ you may need to go under /libs/foundation/components/page/cq:dialog within CRXDE Lite and find the appropriate tag name.

This is what your Create Page wizard and Page Properties within a page will look like once you add the sling:orderBefore node property.
Create Page Wizard

Page Properties in-page

Additional References:
[AEM Docs] (https://docs.adobe.com/docs/en/aem/6-1/develop/extending/customizing-page-properties/page-properties-views.html)
[Github Example] (https://github.com/Adobe-Marketing-Cloud/aem-authoring-extension-page-dialog)
That's it! I hope this post has been useful for you as you extend the Page dialog in Touch UI. Don't hesitate to post a comment if anything's unclear, or if my code can be improved!
No comments:
Post a Comment
If you have any doubts or questions, please let us know.