Online Revision Cleanup Support
This new release ships with a brand new Tar file format: Oak Segment Tar. It claims to perform better than the previous TarMK format and also fully supports online revision cleanups. This last point should be music to the ears of anyone who has worked on cloud automation with AEM. There will no longer be a need to shut down an instance to perform repository compaction and it is now scheduled to run frequently as part of the maintenance tasks.
It’s worth noting that AEM 6.3 does not support the previous TarMK format, which means a repository migration is necessary. Thankfully, Adobe claims to have made the upgrade process more resilient.
Livefyre Integration
Adobe acquired Livefyre back in May 2016 and has now integrated it within Adobe Experience Manager as a set of components along with user-generated content ingestion & moderation console. Once a Livefyre cloud service configuration is set up, it allows content authors to add components (located under “/libs/social/integrations/livefyre/components“) on a page to surface user generated content from social media like Twitter and Instagram. The combination of traditional branded experiences and social media content will prove to be an effective way to drive engagement with customers. The use of Livefyre does require a separate Assets and Livefyre license but doesn’t require a Communities license.
Authoring Improvements
There have been a few minor improvements to the Page Editor like the addition of the component title (the “jcr:title” property) on the bottom right-hand side of a component when hovering and clicking on it. It’s a small change but makes it really easy to identify the component being used.

Adobe acquired Livefyre back in May 2016 and has now integrated it within Adobe Experience Manager as a set of components along with user-generated content ingestion & moderation console. Once a Livefyre cloud service configuration is set up, it allows content authors to add components (located under “/libs/social/integrations/livefyre/components“) on a page to surface user generated content from social media like Twitter and Instagram. The combination of traditional branded experiences and social media content will prove to be an effective way to drive engagement with customers. The use of Livefyre does require a separate Assets and Livefyre license but doesn’t require a Communities license.
Authoring Improvements
There have been a few minor improvements to the Page Editor like the addition of the component title (the “jcr:title” property) on the bottom right-hand side of a component when hovering and clicking on it. It’s a small change but makes it really easy to identify the component being used.

Another improvement that also makes it easier to identify components on a large page is the new Content Tree available from the side rail in Edit mode.
Content Fragments: Summarise & Sync
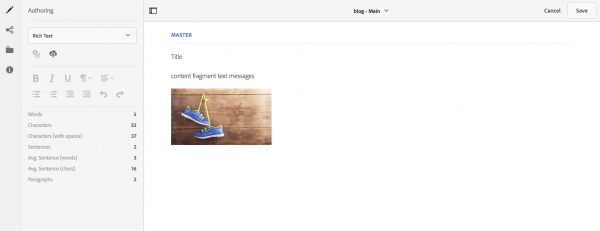
The Content Fragments introduced in AEM 6.2 got some love in this release too with the introduction of the “Summarise text” and “Sync with master” features. The Summarise feature uses NLP to read through the sentences of an existing fragment variation and identifies the sentences that can be removed. A very handy comparison tool is presented to users once the analysis is complete allowing content authors to select/de-select sentences to remove.
The Content Fragments introduced in AEM 6.2 got some love in this release too with the introduction of the “Summarise text” and “Sync with master” features. The Summarise feature uses NLP to read through the sentences of an existing fragment variation and identifies the sentences that can be removed. A very handy comparison tool is presented to users once the analysis is complete allowing content authors to select/de-select sentences to remove.

The second feature is a Sync that allows fragment variations to be sync’d with the master variation in case changes have been made to it. It’s worth pointing out that this is a one-way sync, which means variations can only sync with master and not the other way around. This sync also needs to be performed manually for each variation. Before the sync is completed users are presented with a comparison but unlike the Summarise comparison, no changes can be made in this instance.

These improvements to manage reusable content will incentivize companies to think of content as independent of the delivery channel and push the idea of content as a service even more. That brings us to the next improvement…
Sling Model Exporter
Traditionally, Sling models were used to provide an abstraction of a resource or request, providing HTL scripts with the required data to produce HTML. Since Sling Models version 1.3.0, an Exporter framework is included which allows models to be serialized to JSON format (powered by Jackson) and automatically registered against a resource type. The Jackson Exporter is quite configurable (i.e. MapperFeature, SerializationFeature); However, it merely goes through the model’s getters to build a JSON rendition.
Traditionally, Sling models were used to provide an abstraction of a resource or request, providing HTL scripts with the required data to produce HTML. Since Sling Models version 1.3.0, an Exporter framework is included which allows models to be serialized to JSON format (powered by Jackson) and automatically registered against a resource type. The Jackson Exporter is quite configurable (i.e. MapperFeature, SerializationFeature); However, it merely goes through the model’s getters to build a JSON rendition.
To attach the exporter framework to a Sling model, define a resourceType using the @Model annotation and use the @Exporter annotation to specify the Jackson exporter along with the Sling extension (and optionally the selectors). It’s also possible to make use of Jackson annotations to alter the JSON representation of the model.
@Model(
adaptables = Resource.class,
resourceType = "acme/components/sling-model"
)
@Exporter(name = "jackson", extensions = "json")
public class MyModel {
@Inject @Named("jcr:title")
private String title;
@Inject @Named("jcr:created")
private Calendar createdAt;
public String getTitle() {
return title;
}
@JsonIgnore
public Calendar getCreatedAt() {
return createdAt;
}
}
If the Exporter framework is to become the norm for driving content as a service, I wonder what the future holds for the Siren+JSON API that was introduced in AEM 6.1. It was my understanding this API was created specifically for delivering content from AEM to third parties; However, it looks as though the Exporter framework is more flexible by providing developers with full control of what/how content is delivered.
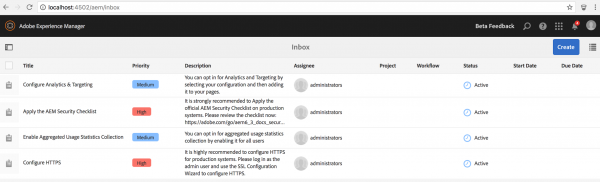
Projects, workflows, and inbox (and collaboration)
NEW Master Project – Project team roles and permissions can be assigned to the master project and reused across multiple projects.
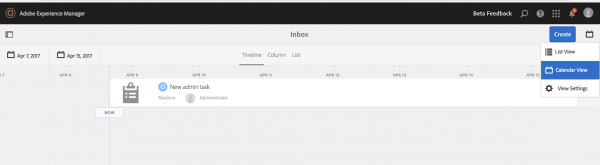
NEW Calendar View – Projects and tasks shown in a calendar view for better project management and scheduling.
NEW Master Project – Project team roles and permissions can be assigned to the master project and reused across multiple projects.
NEW Calendar View – Projects and tasks shown in a calendar view for better project management and scheduling.
Enhanced inbox user interfaces for greater collaboration and visibility into the user’s tasks and workflow.
Sites
NEW Experience Fragments – A set of content that can be reused across channels (owned channels and third-party touchpoints).
Enhanced Content Fragments – Enhancements include import plain text file, insert asset, summarize text with a target number, rename/delete content fragment variations, add fragment to collection, asset card display, download content fragment, enhance the use of assets in the content fragment.
NEW Experience Fragments – A set of content that can be reused across channels (owned channels and third-party touchpoints).
Enhanced Content Fragments – Enhancements include import plain text file, insert asset, summarize text with a target number, rename/delete content fragment variations, add fragment to collection, asset card display, download content fragment, enhance the use of assets in the content fragment.

Enhanced Touch UI – Sites editor, NEW Live Copy Overview, Blueprint Configuration Manager, Timewarp.
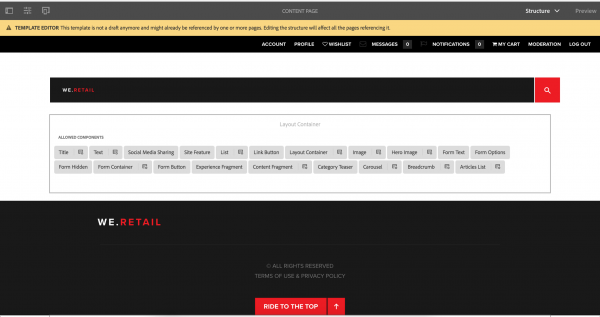
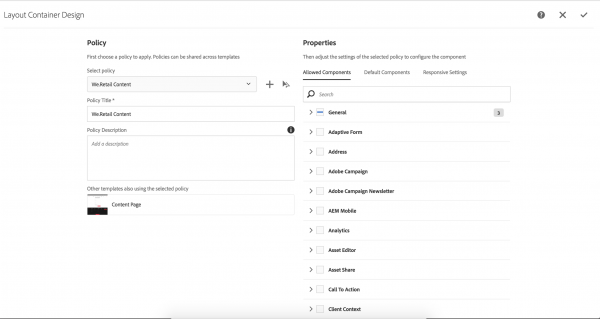
Enhanced Sites Template Editor – Consistent author experience with Sites, advanced policy configurations made available with Editable Templates.
Enhanced Sites Template Editor – Consistent author experience with Sites, advanced policy configurations made available with Editable Templates.


Manage Publication from AEM Sites – Console for management of bulk un/publication.
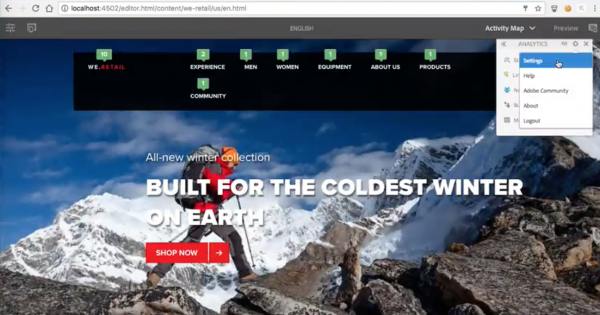
NEW AEM Sites Activity Map integration – Display Adobe Analytics data directly on the AEM Sites page with different settings.
NEW AEM Sites Activity Map integration – Display Adobe Analytics data directly on the AEM Sites page with different settings.
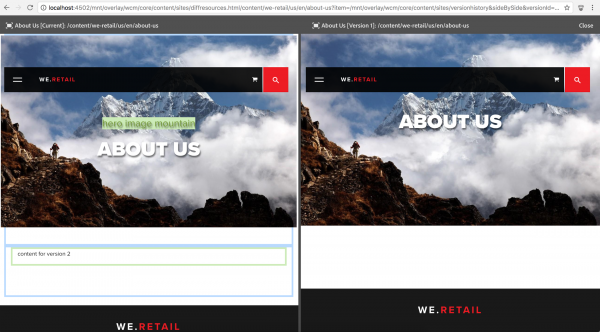
NEW side-by-side preview of page difference for Touch UI – Compare page versions, compare launch pages.
AEM Core WCM Components are now open source and available in GitHub.
Assets

- Enhanced Assets Search – New Search Boost to add keywords to the asset, multi-value search predicate, tag predicate.
- New side-by-side comparison of images in Assets’ Review Task.
- NEW Check-in/Check-out – Let a user make changes to an asset while preventing other users from modifying the asset.
- Enhanced AEM Desktop App – Sync Status console.
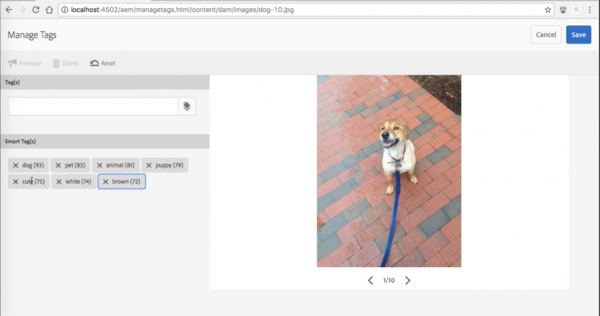
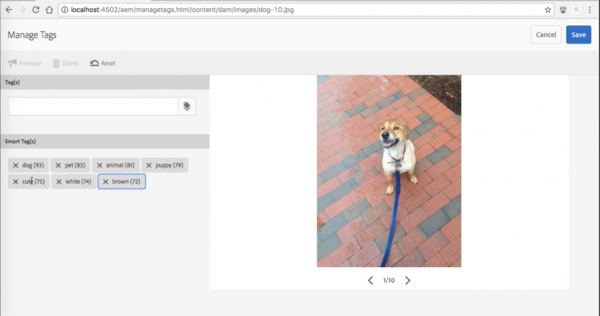
- Smart Tags and Manage Tags console are available.

- New create interactive videos – Allows the user to create segments for the video asset and associate call-to-actions.
- Enhanced Asset Annotation – Use different colors, print, generate PDF output.
- New AEM Asset Template – Allows marketers to create brochures or other marketing materials easier when integrated with the InDesign server.
- Dynamic Media features available:- Color management, custom video thumbnails, no flash video player (using HLS technology, Apple’s HTTP Live Streaming video delivery protocol), Dynamic Media Viewer enhancements.
Forms
- New User Profile Integration – Automatically pre-fill adaptive form with user data.
- Integrate with the JDBC database and create a form data model.
- Enhanced Adobe Sign integration – Support anonymous and multi-user sign use-cases.
- Enhanced Correspondence Management capabilities.
Platform
New Online Revision Clean Up – An addition to offline revision clean up with minimal impact on AEM performance, allowing you to keep a clean performant AEM instance.
New Online Revision Clean Up – An addition to offline revision clean up with minimal impact on AEM performance, allowing you to keep a clean performant AEM instance.
Communities
- NEW Featured Content – Allow community members to highlight content for blogs, forums, etc.
- NEW Ideation Feature – Allow community members to create, view, follow, vote for ideas.
- Prevent Spam and Flooding – Using contribution limits feature.
- Enhanced Badge Management.
- NEW Database Storage Resource Provider (DSRP) – Use a relational database to store user generated content (UGC).
- Dispatcher Caching for Guest Visitors – Allow dispatcher to serve fully cached versions of a community site’s pages.
- Edit Community Groups from Author.
- Use Livefyre components to embed UGC inexperience.
Mobile

- NEW AEM Mobile Content Services – Easier to request content that’s managed by AEM, without deep knowledge of AEM’s content repository (JCR) and web framework (Sling).
- Model Management – Create and manage models, which describes the type of content and denotes what information will be available to the native application, entities, and spaces.

There truly are a lot of new and enhanced features that will come with Adobe Experience Manager (AEM) 6.3. With the Internet of Things (IoT) devices become more and more popular, enterprises are looking to streamline digital experience across more than smartphones, tablets, and desktops. CMS will need to not only support more types of content but also deliver a fluid experience across different channels and devices easily. I am happy to see AEM 6.3 continues to empower the creation and management of digital experiences, backed by cutting-edge technology. AEM’s user-friendly interface also gives you access to data insights and business intelligence – ultimately providing an integrative system for markers to manage content.
LiveCopies Overview
I was excited to hear that with AEM 6.3, the Blueprint Control Centre was being replaced by a brand new Touch UI based LiveCopies Overview console. Unfortunately, I found the new console to be quite difficult to use and makes it harder to find out the status of a LiveCopy. The old Blueprint Control Centre used a tree view on the left-hand side that I think is a lot more intuitive and also didn’t require a full page reload to drill down into child pages.
LiveCopies Overview
I was excited to hear that with AEM 6.3, the Blueprint Control Centre was being replaced by a brand new Touch UI based LiveCopies Overview console. Unfortunately, I found the new console to be quite difficult to use and makes it harder to find out the status of a LiveCopy. The old Blueprint Control Centre used a tree view on the left-hand side that I think is a lot more intuitive and also didn’t require a full page reload to drill down into child pages.
Here’s a side by side comparison – you be the judge:


Javascript Minification
With AEM 6.3, a lot of libraries got an update: the underlying Jetty servlet engine, Sling, Oak, etc. However, AEM 6.3 is still making use of the YUI compressor by default – a project that is no longer under active development (the latest release was in May 2013). The more recent Google Closure compiler is in fact bundled with AEM but will only compress client libraries that contain the jsProcessor[]=min:gcc property.
Sass Support (or lack thereof)
Adobe seems reluctant to add support for the Sass CSS pre-processor despite the front-end community favoring Sass (if Google trends for those keywords is anything to go by). What bewilders me is it’s a feature that is so easy to develop and I feel would benefit a lot of development teams working with Sass-based style guides. Shameless plug: I developed a Sass compiler for AEM that adds native support for compilation of “.scss” files.
Adobe seems reluctant to add support for the Sass CSS pre-processor despite the front-end community favoring Sass (if Google trends for those keywords is anything to go by). What bewilders me is it’s a feature that is so easy to develop and I feel would benefit a lot of development teams working with Sass-based style guides. Shameless plug: I developed a Sass compiler for AEM that adds native support for compilation of “.scss” files.
Admin Password Prompt
On the initial start up of the 6.3 Quickstart, users are prompted to set the default admin password to avoid running AEM with the default admin password. This is great for hardening the platform but can be annoying when working with automation suites. The good news is it’s possible to prevent this prompt from appearing by using the nointeractive flag like so:java -jar aem-6.3-author-p4502.jar -nointeractive
The instance will start up normally with the default “admin” password.
Reference
On the initial start up of the 6.3 Quickstart, users are prompted to set the default admin password to avoid running AEM with the default admin password. This is great for hardening the platform but can be annoying when working with automation suites. The good news is it’s possible to prevent this prompt from appearing by using the nointeractive flag like so:java -jar aem-6.3-author-p4502.jar -nointeractive
The instance will start up normally with the default “admin” password.
Reference




No comments:
Post a Comment
If you have any doubts or questions, please let us know.