Please check on this article how to configure that using the AEM 6.3+ templates system and the policies mapping.
As soon as you start working with AEM, one of the most common issues during a component creation is to use a container component to group another one, that will be multiple added on it.
Let's suppose that you are creating a component that will contain cards. First you will have to create a component which will be the container. This component will have a responsivegrid or a parsys component inside to add child components, which will be the cards.

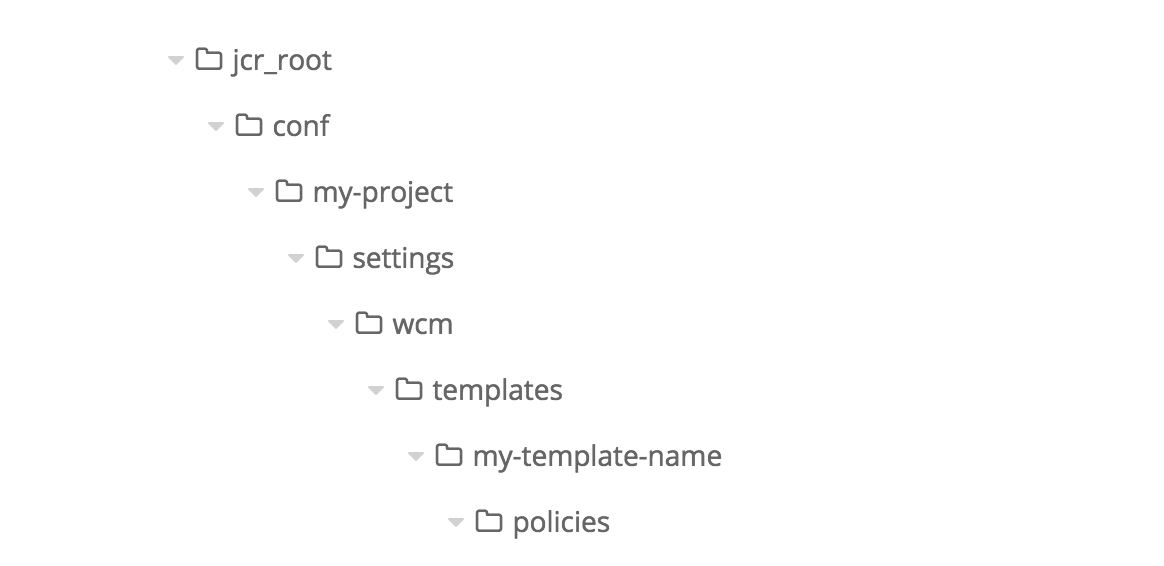
As you can see on the left, we have a project structure for the project components.
This structure is important because you will have to create the policy based on the that.
So our component's path is: /apps/my-project/components/my-container-component.
The first step to configure the policy is to open the .content.xml file from the template's policies folder.

My template structure is a root component with a responsivegrid component inside.
It means that the component my-container-component will be added into the responsivegrid.
Knowing that, the component policy should be configured inside the responsivegrid node, as below.
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0"
xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="cq:Page">
<jcr:content
jcr:primaryType="nt:unstructured"
sling:resourceType="wcm/core/components/policies/mappings">
<root
cq:policy="wcm/foundation/components/responsivegrid/content-default"
jcr:primaryType="nt:unstructured"
sling:resourceType="wcm/core/components/policies/mapping">
<responsivegrid
cq:policy="wcm/foundation/components/responsivegrid/content-default"
jcr:primaryType="nt:unstructured"
sling:resourceType="wcm/core/components/policies/mapping">
<my-project jcr:primaryType="nt:unstructured">
<components jcr:primaryType="nt:unstructured">
<my-container-component
cq:policy="my-project/components/my-container-component/policy"
jcr:primaryType="nt:unstructured"
sling:resourceType="wcm/core/components/policies/mapping"/>
</components>
</my-project>
</responsivegrid>
</root>
</jcr:content>
</jcr:root>
Remember that the container component has the following path:
/apps/my-project/components/my-container/component
And as you can see, inside the responsivegrid, the nodes structure are the same as the component path (without the /apps/).
The next step is to create the path you put on the cq:policy attribute, and it should be done on the WCM policies.

On the left, you can see the folder structure. You have to open the .content.xml file.
Into the jcr:root node, create the nodes based on the cq:policy path you configured on the template's policy. Which, on our case, is:
my-project/components/my-container-component/policy.
And on the final node, which is called policy overwrite the components attribute, configuring the components you want to allow to add. In this configuration, you can set a specific component, as illustrated in the code below, or you can configure a group of components, using the prefix group:
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0" xmlns:cq="http://www.day.com/jcr/cq/1.0"
xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0" xmlns:rep="internal"
jcr:mixinTypes="[rep:AccessControllable]"
jcr:primaryType="cq:Page">
<my-project jcr:primaryType="nt:unstructured">
<components jcr:primaryType="nt:unstructured">
<my-container-component jcr:primaryType="nt:unstructured">
<policy
jcr:primaryType="nt:unstructured"
jcr:title="Components Allowed on MyContainerComponent"
sling:resourceType="wcm/core/components/policy/policy"
components="[/apps/my-project/components/my-child-component]">
<jcr:content jcr:primaryType="nt:unstructured"/>
<section jcr:primaryType="nt:unstructured"/>
</policy>
</my-container-component>
</components>
</vivo-portal>
</jcr:root>
No comments:
Post a Comment
If you have any doubts or questions, please let us know.