
Technology continues to push the boundaries of speed, efficiency, and optimization at rapid speed. Mobile users have become accustomed to having all of the answers at their fingertips in a matter of seconds, if not milliseconds. Our team has worked in partnership with Adobe and Google to add AMP support for all Adobe Experience Manager (AEM) core components to create fast, efficient, user-first mobile experiences.
As page designs become more complex and additional features are added, load times begin to slow and mobile experiences fail to match desktop equivalents. Users struggle to get the information they want as quickly as they want it. And therefore, bounce rates increase, session times decrease, and the overall experience suffers.
AMP Offers Speed and Accessibility
AMP solves user frustrations around speed and accessibility. The code relies on a common technical core to deliver optimized pages on mobile. The optimized pages ensure content loads quickly and are easy to explore without sacrificing the integrity of a brand’s look and feel across sites.
AMP sites often appear with a small lightning bolt next to the website URL in Google search results. When a search displays this symbol, it is an indication to the user that the site and its experience has been optimized for mobile viewing. Specifically, the sites have better discoverability, nearly instant loading times, and increased engagement leading to longer sessions, lower bounce rates, and positive brand experiences.
AMP solves user frustrations around speed and accessibility. The code relies on a common technical core to deliver optimized pages on mobile. The optimized pages ensure content loads quickly and are easy to explore without sacrificing the integrity of a brand’s look and feel across sites.
AMP sites often appear with a small lightning bolt next to the website URL in Google search results. When a search displays this symbol, it is an indication to the user that the site and its experience has been optimized for mobile viewing. Specifically, the sites have better discoverability, nearly instant loading times, and increased engagement leading to longer sessions, lower bounce rates, and positive brand experiences.
AMP Support for AEM Core Components
Adobe also recognizes the need for seamless, user-first mobile experiences. With Google and Adobe support, we have enabled AMP capabilities for all AEM core components to continue to deliver industry-leading experiences. These components provide a foundation built on best practices and the latest technology to make the authoring experience simple, customizable, and reliable. They are completely open-source, meaning the public can contribute, use, and refine them.
The team has built-in a number of approaches to solving technical challenges imposed by AEM pages rendering AMP. With AMP coded into AEM components, developers are able to create a single set of code to deliver both HTML and mobile-optimized instances without needing to write separate content. Tactical solves such as parallel delivery, inline CSS, and AMP JS library asynchronous loading ensure seamless delivery through AEM core components.
Adobe also recognizes the need for seamless, user-first mobile experiences. With Google and Adobe support, we have enabled AMP capabilities for all AEM core components to continue to deliver industry-leading experiences. These components provide a foundation built on best practices and the latest technology to make the authoring experience simple, customizable, and reliable. They are completely open-source, meaning the public can contribute, use, and refine them.
The team has built-in a number of approaches to solving technical challenges imposed by AEM pages rendering AMP. With AMP coded into AEM components, developers are able to create a single set of code to deliver both HTML and mobile-optimized instances without needing to write separate content. Tactical solves such as parallel delivery, inline CSS, and AMP JS library asynchronous loading ensure seamless delivery through AEM core components.
Parallel Delivery
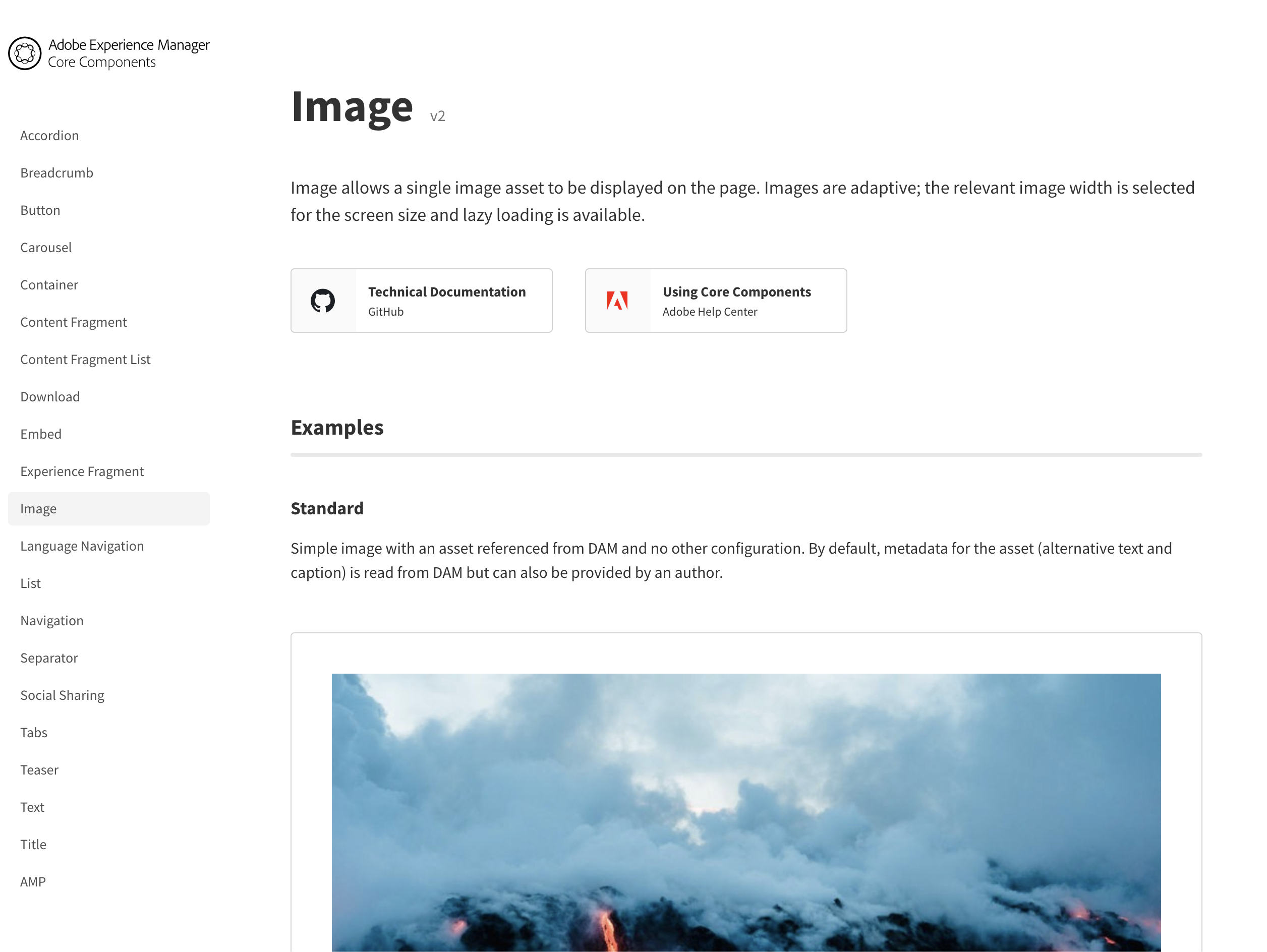
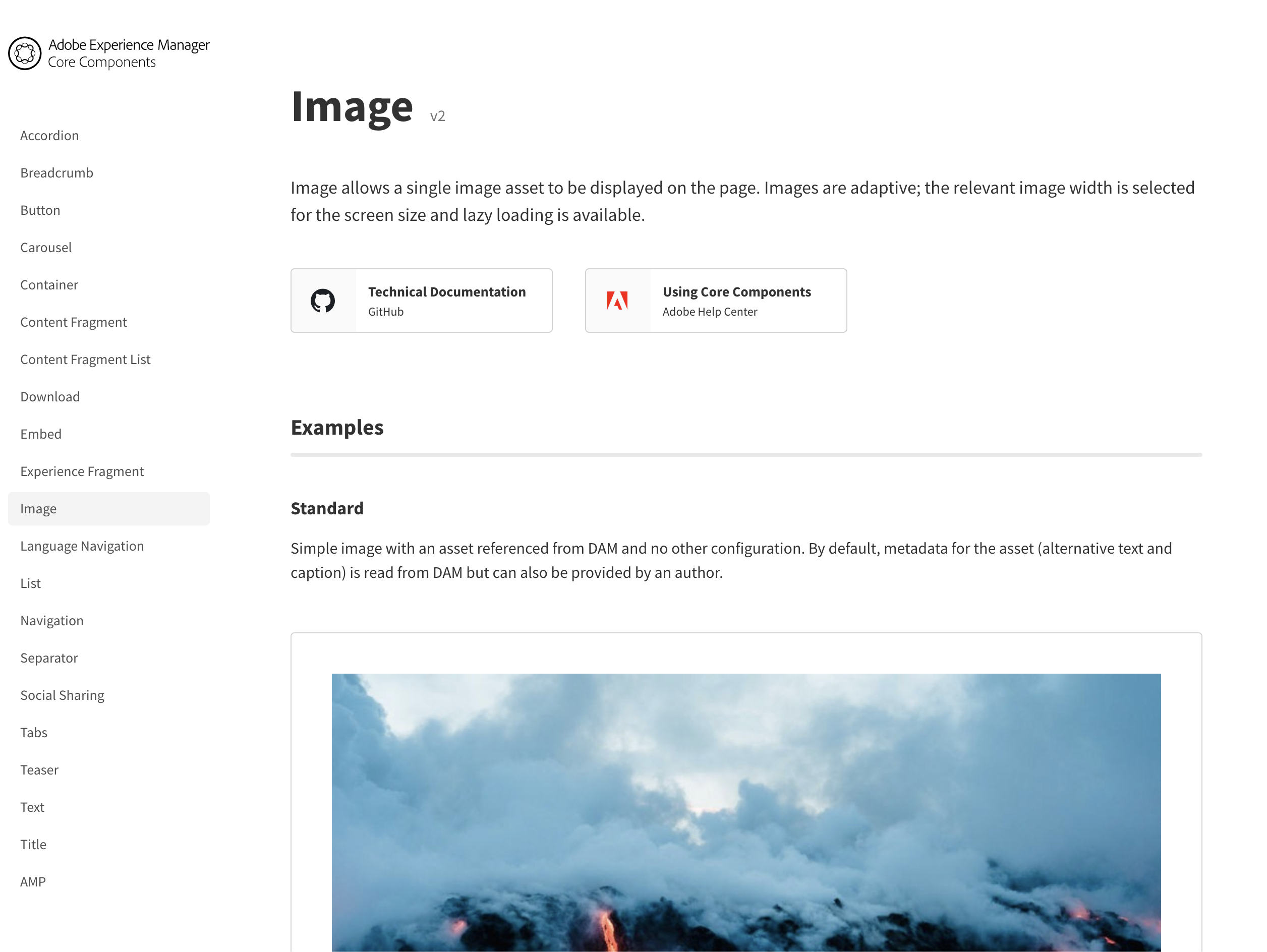
We need to allow AEM customers to render AMP valid pages without having to rewrite the content or create a dedicated AMP section/copy of their website. Parallel delivery allows users to deliver both HTML and AMP pages while re-using the same content.
HTML View:

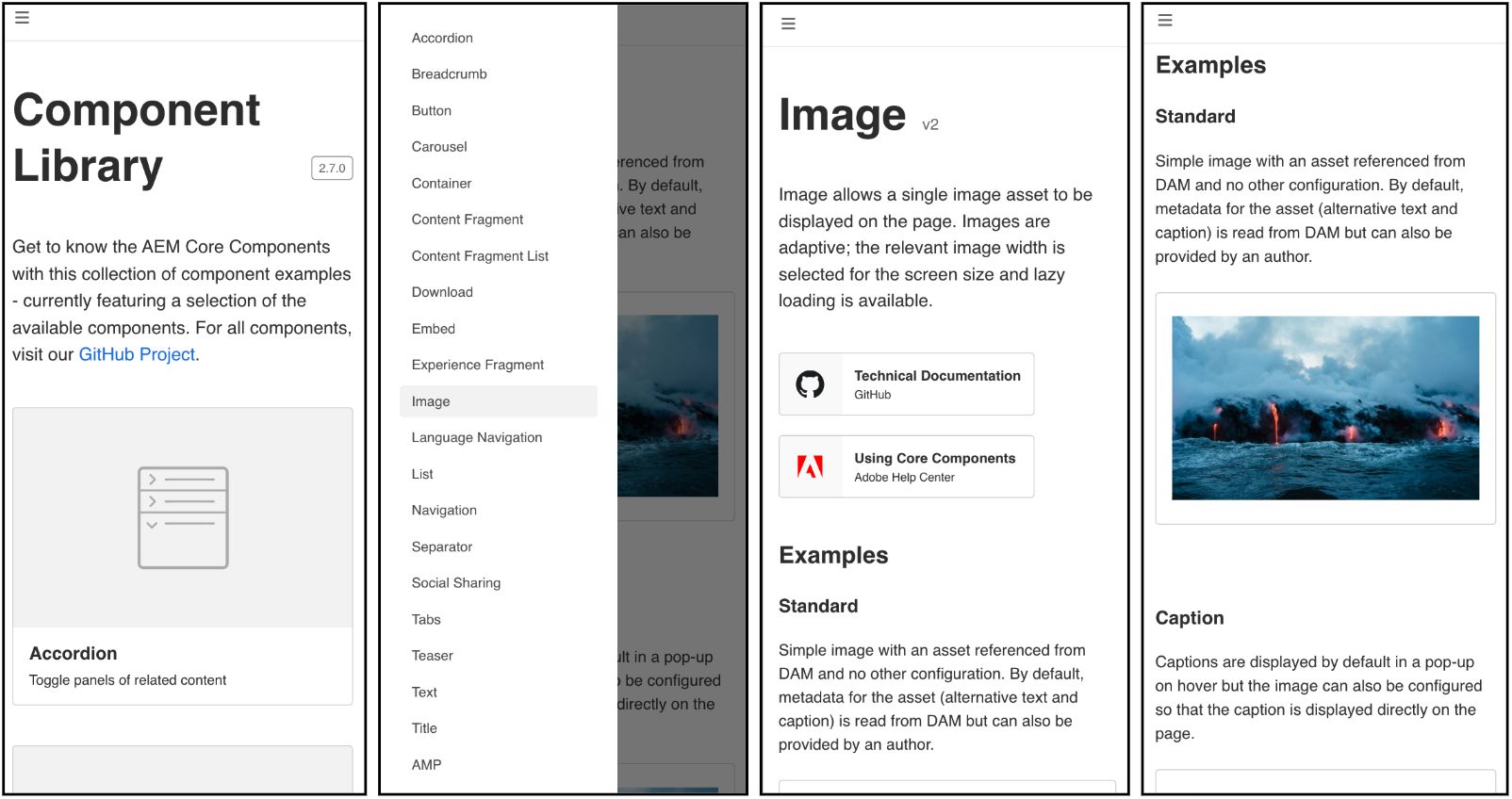
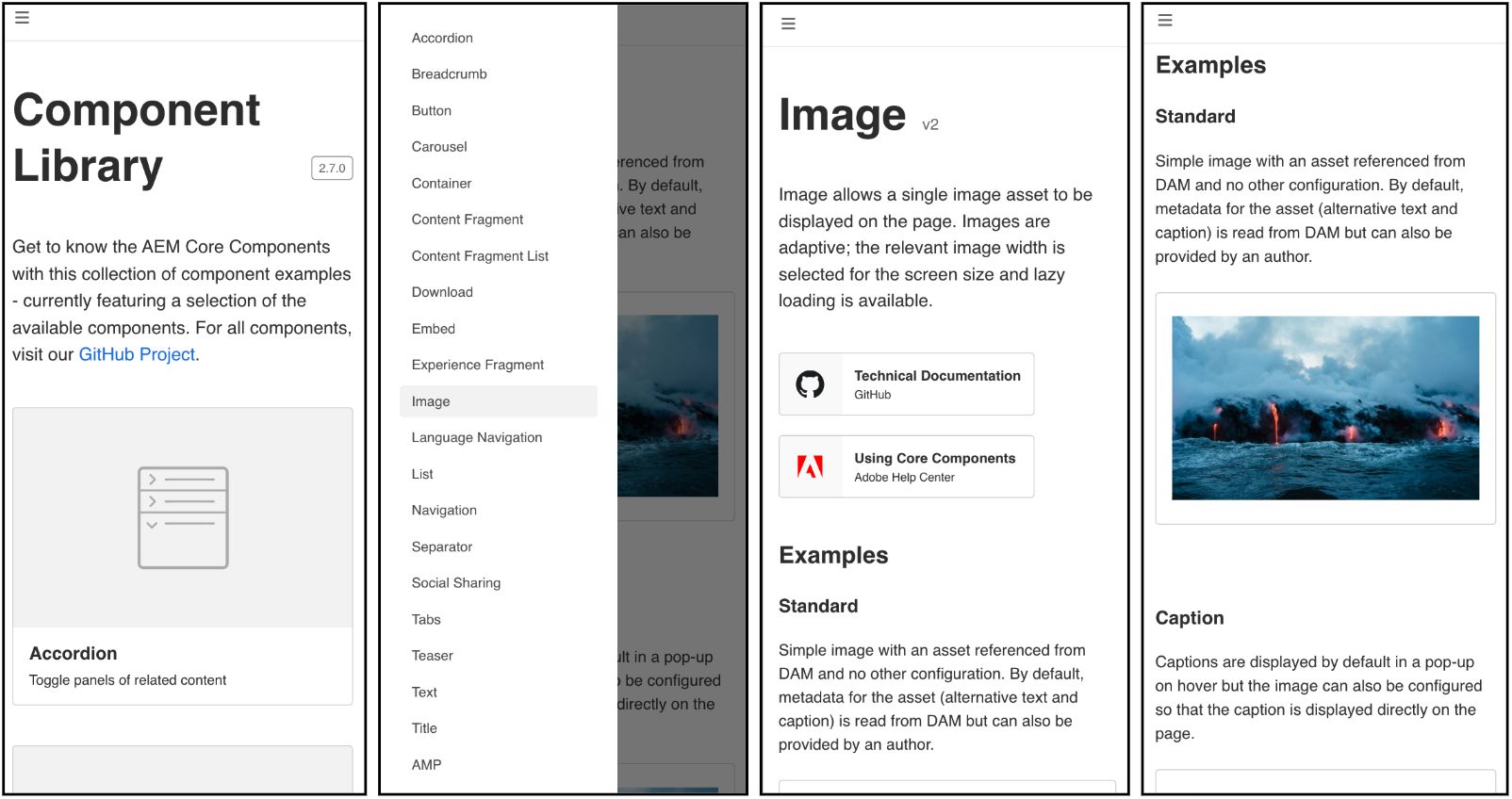
AMP View:

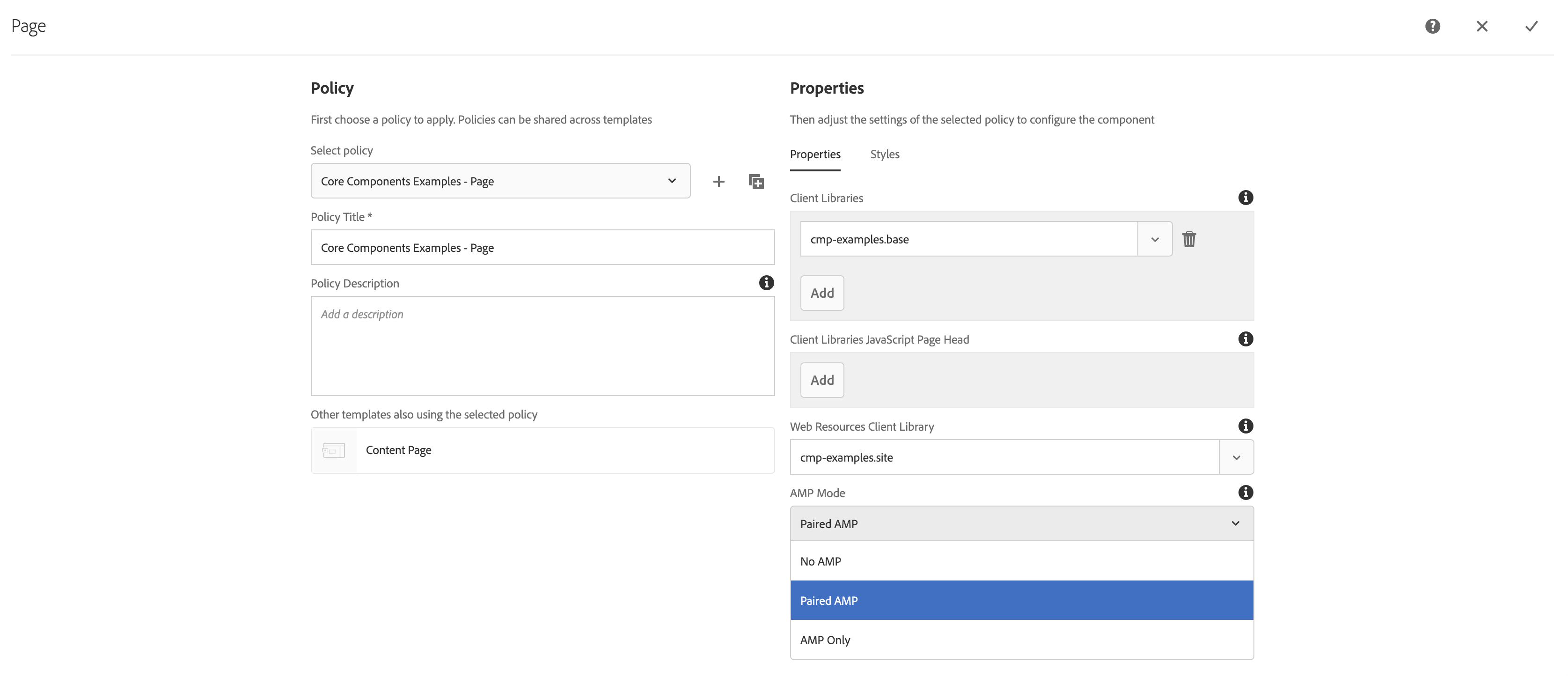
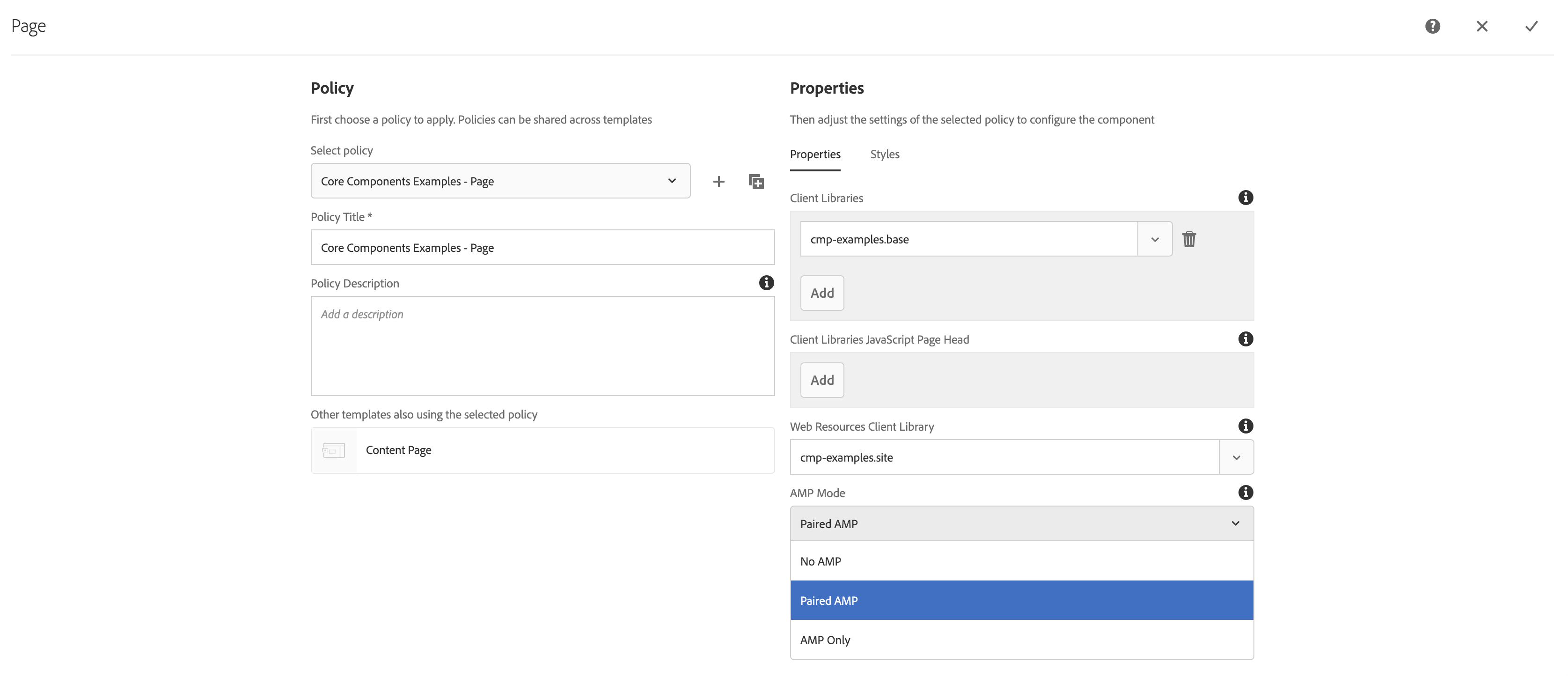
In addition, we added features to all AEM authors to select how they want their templates and pages to behave with AMP support: HTML only, Paired AMP (HTML + AMP in parallel), and AMP only. This allows AEM users to gradually rollout support across the site by controlling which parts of their site are AMP-enabled.

Inline CSS
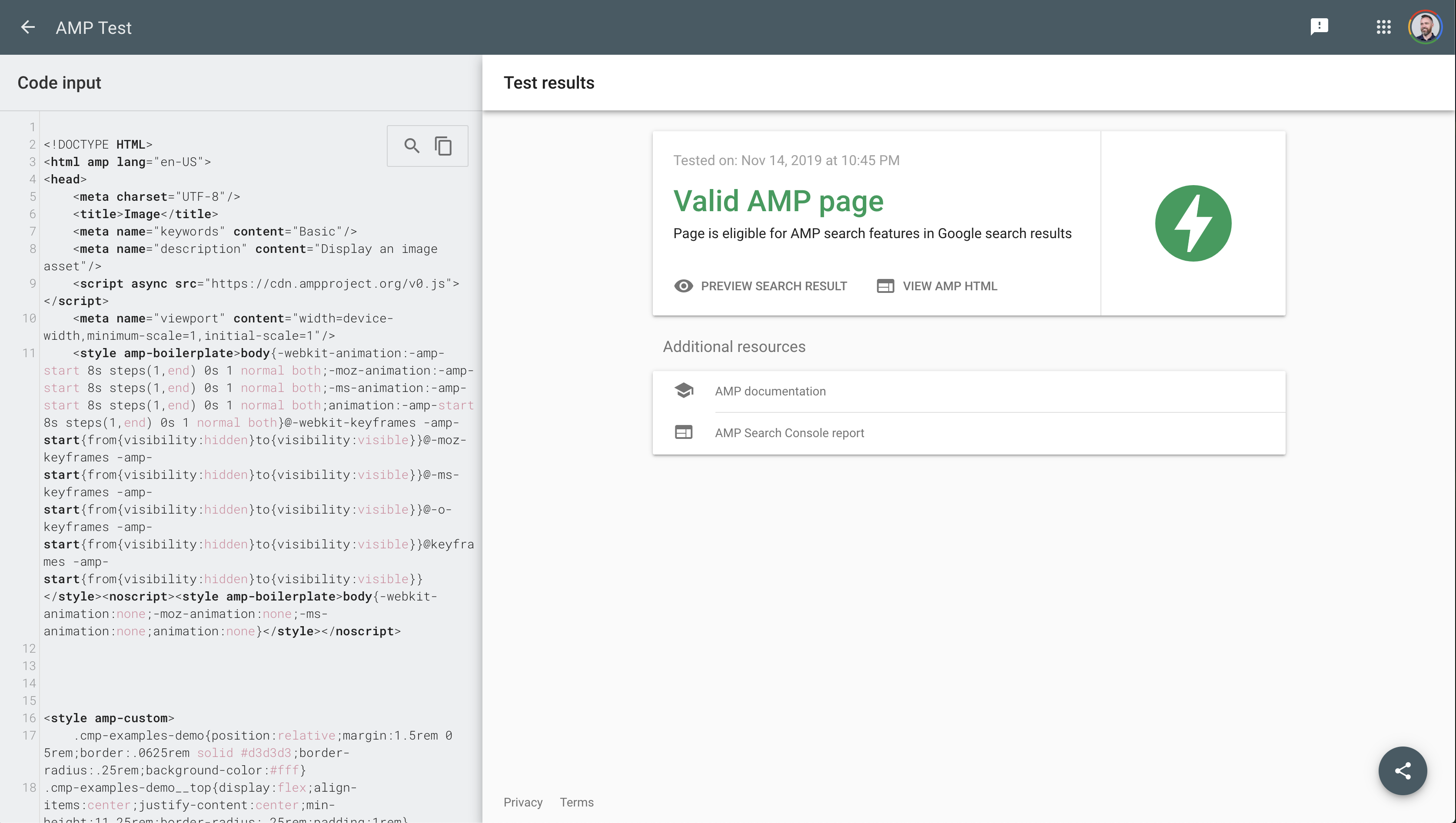
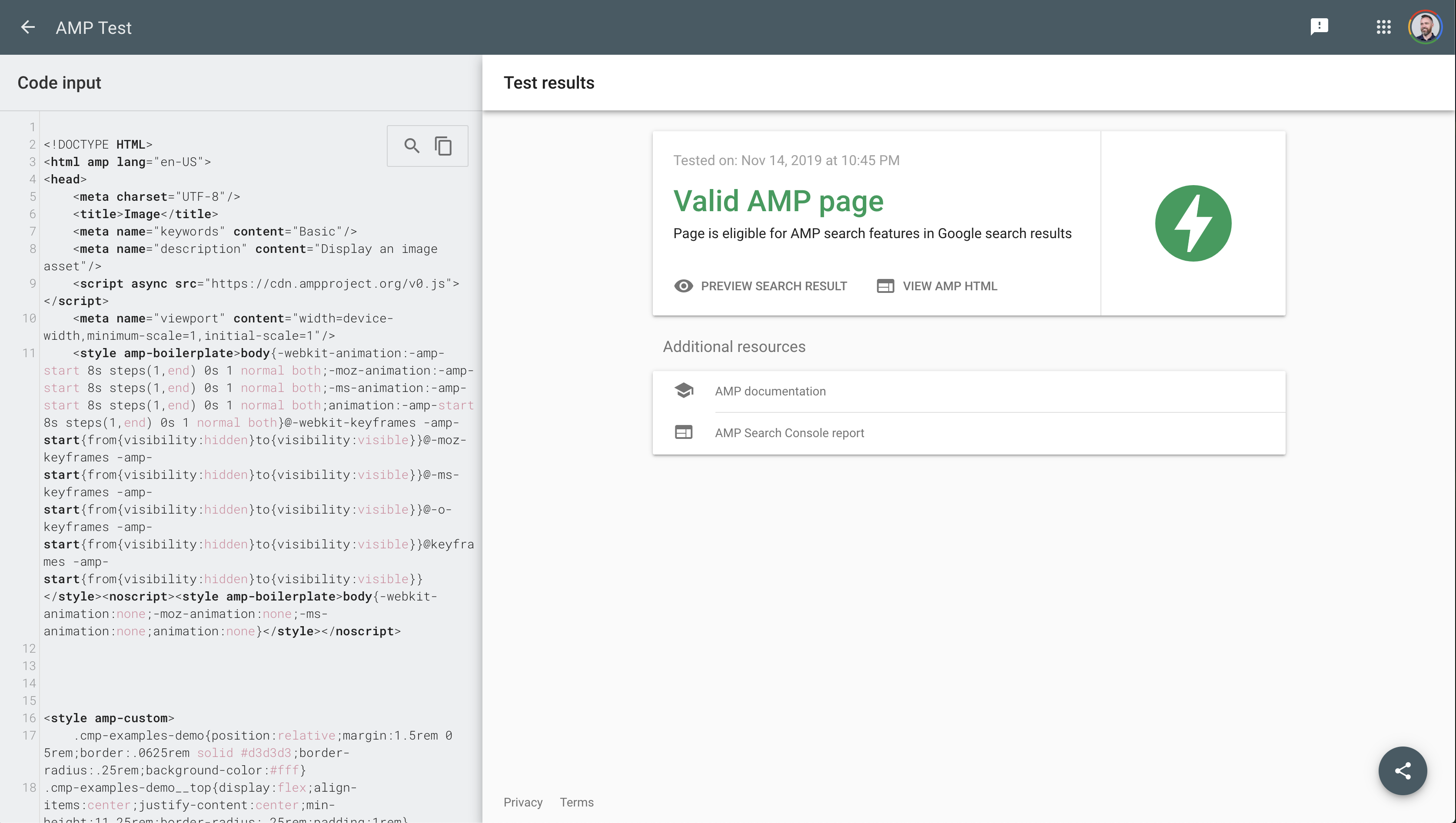
AMP requires that the CSS used to display the page is loaded inline in the <head> element of the page. Inlining CSS is not challenging, however, keeping it small and focused to adhere to the 50kb limit can be challenging. We want the delivery of inline CSS to be optimized for the actual components that are on the rendering page. By doing so, we avoid the traditional AEM ClientLibrary approach that results in a heavy CSS code covering all possible components on the site.

We developed a streamlined way to tell the AMP page to use a base client library and then concatenate all the dedicated component client libraries that were supposed to be loaded on a given page. The pattern is self-documenting and easy for developers to understand and re-use for their own implementations.
The result: An optimized, as light as possible, AMP-valid inline CSS loaded in the head of the document.
We need to allow AEM customers to render AMP valid pages without having to rewrite the content or create a dedicated AMP section/copy of their website. Parallel delivery allows users to deliver both HTML and AMP pages while re-using the same content.
HTML View:

AMP View:

In addition, we added features to all AEM authors to select how they want their templates and pages to behave with AMP support: HTML only, Paired AMP (HTML + AMP in parallel), and AMP only. This allows AEM users to gradually rollout support across the site by controlling which parts of their site are AMP-enabled.

Inline CSS
AMP requires that the CSS used to display the page is loaded inline in the <head> element of the page. Inlining CSS is not challenging, however, keeping it small and focused to adhere to the 50kb limit can be challenging. We want the delivery of inline CSS to be optimized for the actual components that are on the rendering page. By doing so, we avoid the traditional AEM ClientLibrary approach that results in a heavy CSS code covering all possible components on the site.

We developed a streamlined way to tell the AMP page to use a base client library and then concatenate all the dedicated component client libraries that were supposed to be loaded on a given page. The pattern is self-documenting and easy for developers to understand and re-use for their own implementations.
The result: An optimized, as light as possible, AMP-valid inline CSS loaded in the head of the document.
AMP JS Library Asynchronous Loading
Some AEM core components, like the Carousel component, require a complete rewrite of their markup in order to be AMP compatible. Because AMP does not allow custom Javascript, it pushes developers to use existing AMP components to provide the same functionality on a mobile device that you would have on a desktop browser.
These libraries have to be loaded in the head of the document in an asynchronous manner. Like the inline CSS challenge above, they have to be optimized so we do not load all possible AMP component libraries and overload the page. We needed to come up with a clean and re-usable pattern to allow for specifying the AMP component library at the AEM component level.
To do so, we re-used some of the mechanisms we used in inlining CSS for this:
Modifying the head element being rendered if AMP mode is selected
Gathering ONLY the components’ JS libraries that have to be present on the current page
Some AEM core components, like the Carousel component, require a complete rewrite of their markup in order to be AMP compatible. Because AMP does not allow custom Javascript, it pushes developers to use existing AMP components to provide the same functionality on a mobile device that you would have on a desktop browser.
These libraries have to be loaded in the head of the document in an asynchronous manner. Like the inline CSS challenge above, they have to be optimized so we do not load all possible AMP component libraries and overload the page. We needed to come up with a clean and re-usable pattern to allow for specifying the AMP component library at the AEM component level.
To do so, we re-used some of the mechanisms we used in inlining CSS for this:
Modifying the head element being rendered if AMP mode is selected
Gathering ONLY the components’ JS libraries that have to be present on the current page
AMP for Custom Components
The AMP source code is visible to the AEM community via the various core components. Developers can manipulate the features to allow implementers to build custom components to meet the needs of their specific sites.
The code can then be pulled into those custom components to ensure the mobile experience is seamless across AEM sites. For example, other AEM customers have created their own AMP rendering mechanisms to enable AMP capabilities on specific AEM pages outside of the core components.
Strengthening the Mobile Content Ecosystem
Like AEM core components, AMP code is an open-source initiative and further exemplifies the user-first focus. Contributors across disciplines can share their ideas and code at any time to constantly improve and add to AMP functionality.
By implementing AMP code in the AEM components, two open-source initiatives are coming together to strengthen the mobile content ecosystem and create unmatched mobile experiences. AMP-enabled sites built with AEM can deliver experiences with more efficiency, increase discoverability, and quickly optimize branded experiences for mobile users.
The AMP source code is visible to the AEM community via the various core components. Developers can manipulate the features to allow implementers to build custom components to meet the needs of their specific sites.
The code can then be pulled into those custom components to ensure the mobile experience is seamless across AEM sites. For example, other AEM customers have created their own AMP rendering mechanisms to enable AMP capabilities on specific AEM pages outside of the core components.
Strengthening the Mobile Content Ecosystem
Like AEM core components, AMP code is an open-source initiative and further exemplifies the user-first focus. Contributors across disciplines can share their ideas and code at any time to constantly improve and add to AMP functionality.
By implementing AMP code in the AEM components, two open-source initiatives are coming together to strengthen the mobile content ecosystem and create unmatched mobile experiences. AMP-enabled sites built with AEM can deliver experiences with more efficiency, increase discoverability, and quickly optimize branded experiences for mobile users.
Get Started with AMP-Enabled Components
Check back here in early 2020 for final, approved code in the AEM component library! The code will be fully AMP compatible and available to all AEM developers utilizing AEM core components as a reference implementation to begin using on their sites. Delivery will include proper documentation as well as an extension of the sample Adobe implementation of AEM core components.
Check back here in early 2020 for final, approved code in the AEM component library! The code will be fully AMP compatible and available to all AEM developers utilizing AEM core components as a reference implementation to begin using on their sites. Delivery will include proper documentation as well as an extension of the sample Adobe implementation of AEM core components.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.