Content Fragments are editorial content, primarily text, and related images. They are pure content, without design and layout. Content fragments are not available in the classic UI. AEM also supports the translation of fragment content. Learn more about content fragments here.
Create Content Fragment Model Configuration:

Before we create content fragment we need to create a content fragment model. AEM configurations allow you to do many things such as editable templates, contextual site configurations, and content fragment configurations.

Create a DAM Folder
Content fragments are stored in the AEM DAM and are simply treated as an asset like an image or pdf. We will want to create a DAM folder for storing all of our content fragments.
We need to map the configuration created in Step1 to the DAM folder so that we can create content fragments with custom schemas within this folder.

Before we create content fragment we need to create a content fragment model. AEM configurations allow you to do many things such as editable templates, contextual site configurations, and content fragment configurations.
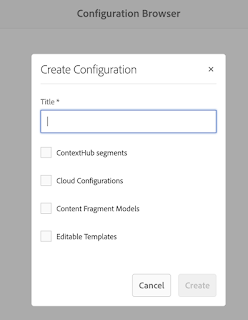
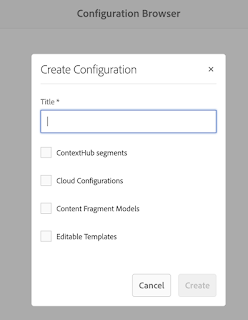
- Go to AEM Start > Tools > General > Configuration Browser > Create
- Enter “AEM Quickstart Site” for the title
- Check the “Content Fragment Models” checkbox
- Click create

Create a DAM Folder
Content fragments are stored in the AEM DAM and are simply treated as an asset like an image or pdf. We will want to create a DAM folder for storing all of our content fragments.
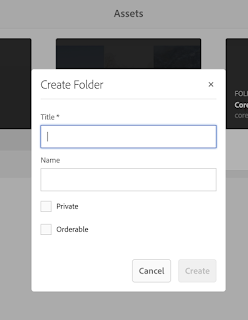
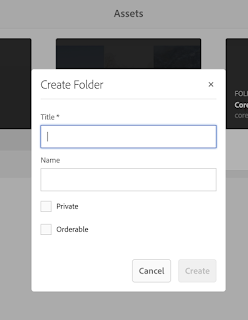
- Go to AEM Start > Assets > Files > Create > Folder
- Enter the title
- Click create
We need to map the configuration created in Step1 to the DAM folder so that we can create content fragments with custom schemas within this folder.
- Go to AEM Start> Assets > Files
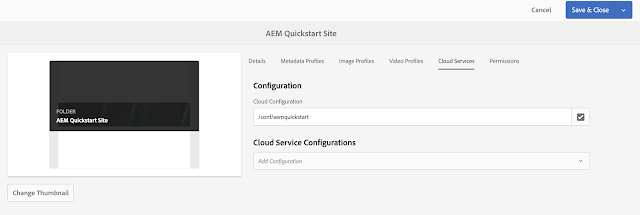
- Edit the properties of the "AEM Quickstart Site" folder
- Go to the “Cloud Services” tab
- In the “Cloud Configuration” field select “AEM Quickstart Site”

Create a content fragment model
Let's create a content fragment model.
- Go to AEM Start> Tools > Assets > Content Fragment Models > AEM Quickstart Site > Create
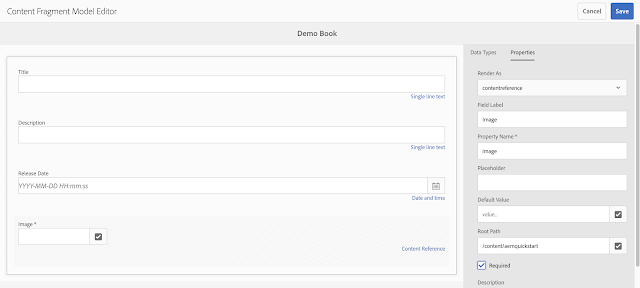
- Set the title to “Demo Book” and then click “Open”.
- Add a single line text field with a field label of “Title” and a field name of “title”
- Add a single line text field with a field label of “Description and a field name of “description”
- Add a content reference field with the label “Image” and a field name of “image”
- Add a date and time field with a label of “Release Date” and a field name of “releaseDate”

Create a content fragment:
Now that we have configured the example project and created a movie model we can go ahead and create a movie content fragment. This will be the first entry in our headless CMS and will be reused in each of the four samples of this blog post.
- Go to AEM Start> Assets > Files > AEM Quickstart Site > Create > Content Fragment
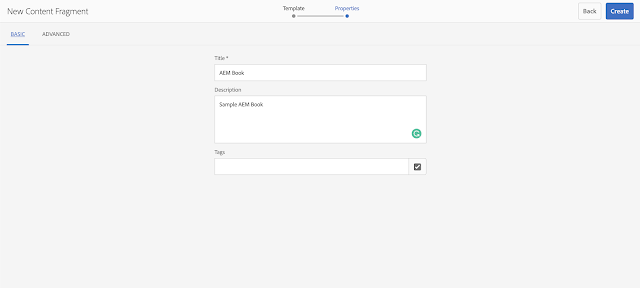
- Select the Content Fragment Model i.e. "Demo Book"
- Enter a title for the book
- Click create
- Fill in the rest of the fields as desired

We can see below content fragment is created with content fragment model "Demo Book"

Render Content Fragments onto a page:
Content Fragments can be fetched onto a page by below different ways:
- Using AEM core components
- Using Custom Sling Model
- Using Servlet to access Content Fragment.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.