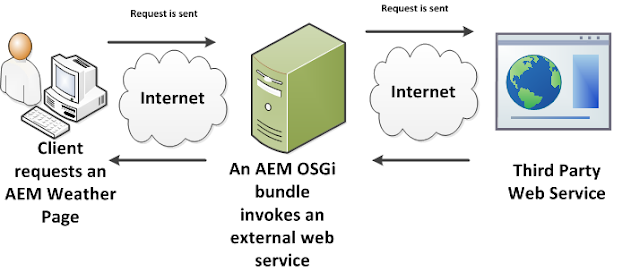
The following illustration shows AEM retrieving data from a third-party web service.

You can develop an AEM Touch UI component that can be dragged from the AEM 6 side rail and dropped onto an AEM web page.

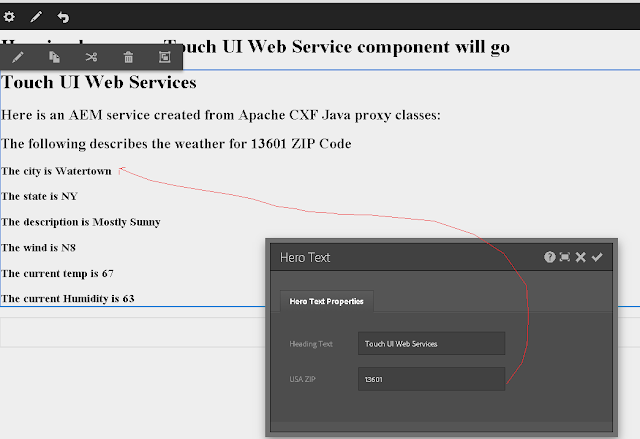
The component displays weather information obtained from a third party WSDL. The Touch UI component invokes an OSGi bundle that contains Java proxy classes that are created by using Apache CFX. The following illustration shows the AEM Touch UI component displaying information obtained from a third-party web service. Notice that the USA ZIP code is entered into the Touch UI dialog.

To read this development article, click http://helpx.adobe.com/experience-manager/using/touchui_webservices.html.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.