
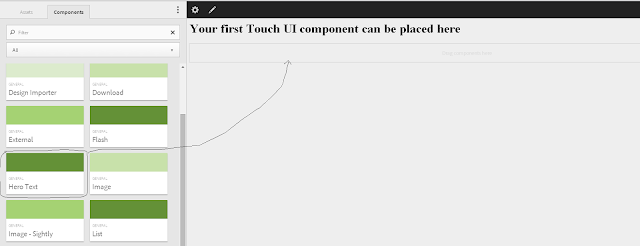
NOTE: In the Touch UI environment, components are located on the side rail. In the Classic UI environment, components are located in the AEM Sidekick.
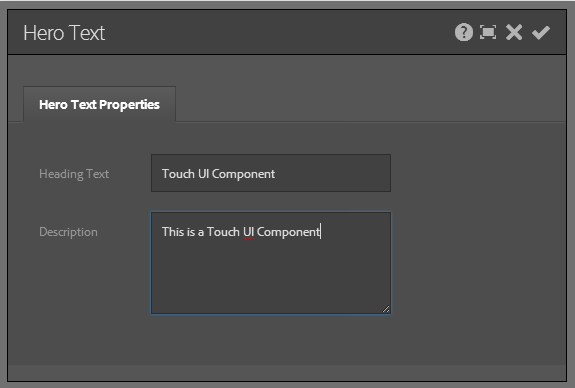
Once you drag the component onto the AEM page, you can access its Touch UI dialog to enter component values. For example, you can enter the text that is displayed by the component.

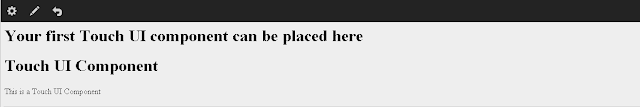
After you enter the component's values, you click the checkmark icon and the values are entered onto the AEM page.

This development article walks you through how to create your first AEM Touch UI component that you can drag from the side rail onto an AEM page in the
Touch UI environment. To read this development article, click http://helpx.adobe.com/experience-manager/using/creating-touchui-component.html.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.