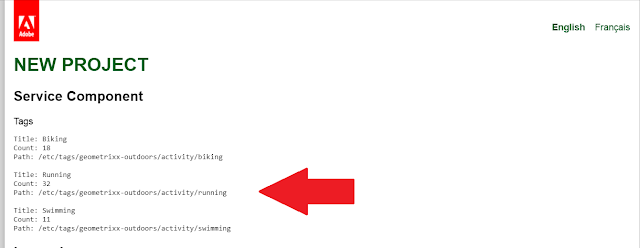
After you develop the AEM HTL component, you can invoke its actions from an AEM component. For example, the component can display information about a content tag, as shown in the following illustration.

This article steps you through how to build this HTL component that searches for tags. To read this development article, click https://helpx.adobe.com/experience-manager/using/tagmanager-api-htl.html.
NOTE: The class com.adobe.cq.sightly.WCMUse is depreciated. This article shows the use of WCMUsePojo.
NOTE: This article shows you how to build the Tag Search component using Sightly.
NOTE: The class com.adobe.cq.sightly.WCMUse is depreciated. This article shows the use of WCMUsePojo.
NOTE: This article shows you how to build the Tag Search component using Sightly.
For information on how to build this Tag Search component using JSP, see https://aem4beginner.blogspot.com/2020/04/using-custom-tag-libraries-to-search.html
No comments:
Post a Comment
If you have any doubts or questions, please let us know.