Create an image named thumbnail.png -the recommended dimensions are 64 x 64 pixels.
Create a new folder named definition under: <ui.apps or ui.content>/src/main/content/META-INF/vault/definition
Add the thumbnail to the definition folder.
Inside the definition folder, add a file named .content.xml. Populate it with the following:
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:vlt="http://www.day.com/jcr/vault/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0">
<thumbnail.png/>
</jcr:root>

Build&deploy the package - mvn clean install -PautoInstallPackage
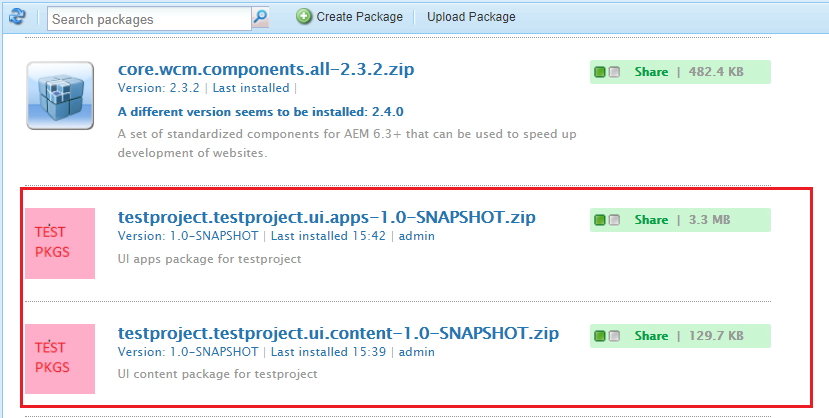
Verify the custom thumbnail from the package manager.

No comments:
Post a Comment
If you have any doubts or questions, please let us know.