The login UI code is located in the JCR at /libs/cq/core/content/login. As with any general overriding, we need to copy the parts we want to update from the /libs folder to the /apps folder. Generate the folder structure /apps/cq/core/content. If you take note of these folders under /libs, you’ll notice that the cq and core folders are of type nt:folder, while the content folder is of type sling:orderedFolder. To avoid complications, it’s best to keep these folder types intact when recreating the structure in the /apps directory. Also note, that the core folder has a property of jcr:mixinTypes, type Name[], value rep:AccessControllable.
Once the folder structure is created, copy the login folder from /libs/cq/core/content/login to /apps/cq/core/content/login. Open the new login folder, and you should be able to see how the styling of the UI is put together – through css, images and a little javascript. As an example, to change the main background image, overwrite the background.png image in the login/bg folder. Clear your cache and check out the result in the browser.

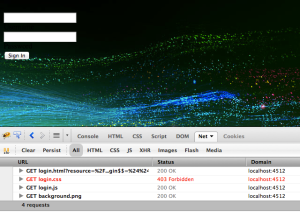
Hmmmmm not what we expected! Notice in the address bar that the URL still points to /libs. Open a browser debugging tool and have a look at the traffic. Everything is still being served from /libs, including our ‘new’ image, but now the css is being served from /apps, but it’s forbidden!
Luckily, there’s an OSGi setting that defines where the default login page is located. Log into the OSGi console, select the Configuration tab, and open the Day CQ Login Selector Authentication Handler. Update the Default Login Page setting from /libs/cq/core/content/login to /apps/cq/core/content/login and save. Have a look at the change in the browser (after clearing your cache).

OK, the css is back to normal, but now our new image is missing. Note the URL in the address bar though – we’re now serving the login from /apps as we want. But if you look at the web traffic, you see that all of the resources are coming from /apps, except backgroundimage.png which is still coming from /libs.
If you take a look at the file /libs/cq/core/components/login/login.jsp and search for backgroundimage.png, you’ll see the cause – the path to the resource has been hard coded:
Resource bgImg = resourceResolver.getResource(“/libs/cq/core/content/login/bg/background.png”);
Now there’s a couple of ways around this. We could copy the /libs/cq/core/components/login folder to /apps/cq/core/components/login like we did for the content and change the value there. But this would mean that we also need to maintain the other logic that is in the component. If the component is updated in a service pack etc, we would not automatically get the update, since we’re using our own custom version of the login component. Luckily, Sling provides a way around this, and lets us achieve our goal via another setting in the OSGi console.
On the Configuration tab, open the Apache Sling JCR Resource Resolver, and add the following to the URL Mappings:
/libs/cq/core/content/login/</apps/cq/core/content/login/
What this does is say any path in the first part (/libs/cq/core/content/login/), if it’s an outgoing mapping (<), map it to the second path (/apps/cq/core/content/login/). Since the code in the login.jsp component is an outgoing mapping, this will force the resource to be found in /apps instead of /libs. Save the configuration, clear your browser cache, and view the login page again.

All going well, you should see your new image on the login screen, and all other css and images are being served from /apps instead of /libs. Now you can move forward and change the other images and styles to suit the branding you desire.
Coming soon – Customising the Welcome Screen…
No comments:
Post a Comment
If you have any doubts or questions, please let us know.