We’ve created a tool that allows your development team to execute one-time code scripts across your Adobe Experience Manager (AEM) environments. This tool was the first of its kind in the AEM community to promote the pattern of automated, testable, and repeatable script execution triggered by continuous integration, reducing the overall risk of deployment. Strong support by the community is evidenced by contributions extending the feature beyond Bounteous’ core implementation.
Use Cases
Applications of this tool are literally endless as scripts enable access to full AEM code capabilities similar to your custom codebase.
Common cases where we've used On-Deploy Scripts include:
Creating a new blueprint and content base for a new brand on a multi-site installation
Configuration changes related to code refactors or component consolidations (think migration to WCM Core Components)
Mass content corrections that would otherwise take an admin or author hours of effort
One-time custom product data imports into AEM
How to Use
1. Enable On-Deploy Scripts
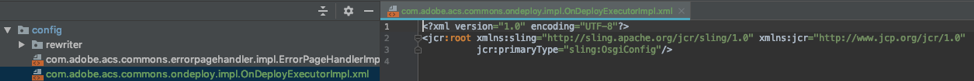
Enable the feature in ACS AEM Commons by dropping an OSGi configuration file into AEM referencing the “script executor” service (`com.adobe.acs.commons.ondeploy.impl.OnDeployExecutorImpl`) in ACS AEM Commons.
2. Create a Script
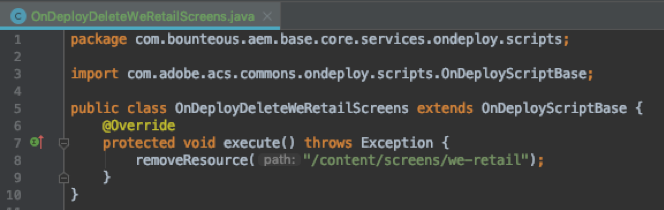
Create a “script” class in your AEM code bundle that satisfies your specific needs. For example, let’s say you’re looking to remove the we-retail Screens application from all of your AEM environments. The simple script class captured below will accomplish this task.
3. Add Your Script to a Script Provider
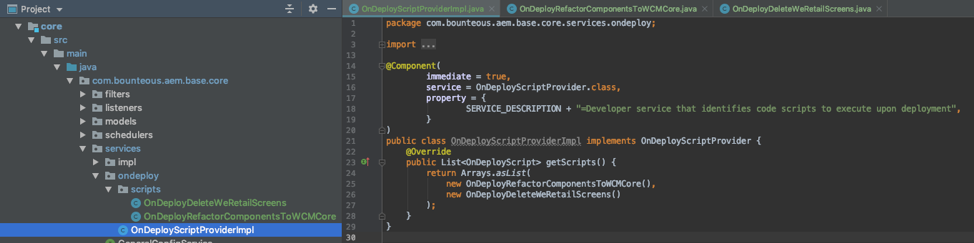
To ensure AEM can see your scripts and run them in a defined order you’ll need a “script provider” class that implements the `com.adobe.acs.commons.ondeploy.OnDeployScriptProvider` interface. Don’t worry about clearing old scripts from your “script provider” as the framework will run a given script on each AEM instance (provided it succeeds) only once.
4. Deploy Your Script and Validate Results
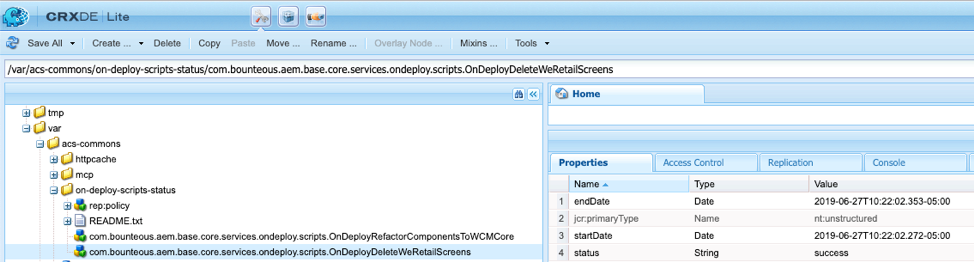
Deploy your standard AEM code bundle that now includes the “script” and “script provider” classes you’ve created. An admin can then verify in CRX that the script has indeed run upon deployment by checking for a status node under `/var/acs-commons/on-deploy-scripts-status`.
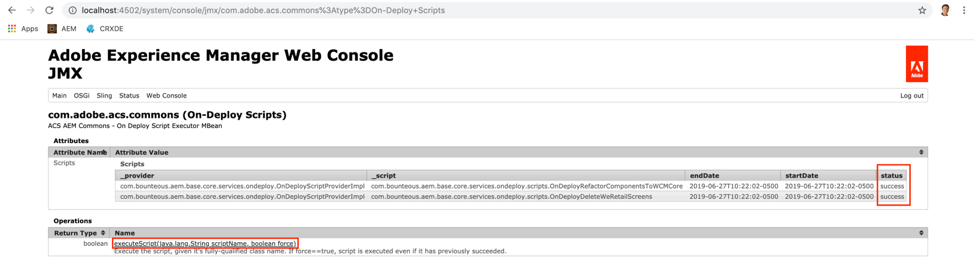
Scripts can also be verified via the JMX console at `/system/console/jmx/com.adobe.acs.commons%3Atype%3DOn-Deploy+Scripts`, where a script can even be triggered to run again.
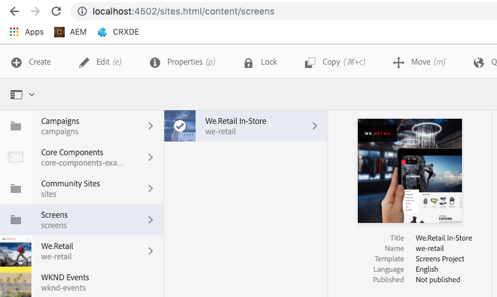
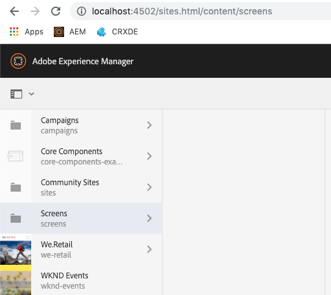
And of course, we can see the results of our example script to remove the we-retail Screens application in the Sites user interface as well.
Before: 
After:
Being that scripts execute automatically from the codebase on deployment, you can rest assured that scripted updates will propagate to all environments (Dev, QA, Stage, Production) along with the rest of your code updates.
Learn More
For additional use cases and implementation guidance including troubleshooting, visit the official documentation.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.