CMS Connect supports content from different CMS systems like AEM, Sitecore, Drupal, SDL, WordPress, and Other.

Let's see how to pull content from AEM to the Salesforce community.
Get ready with AEM changes
Start AEM instance and make sure any site is deployed to your AEM instance.
Enable CORS in AEM
CMS Connect uses CORS to access AEM content. Make sure to add Community Host (both production and preview URLs) to the list of trusted hosts in the CORS header in your AEM system.
CORS is a required technology to connect AEM to Salesforce as both servers are hosted on different domains. It’s a technique for relaxing the same-origin policy, allowing JavaScript on a web page to consume a REST API served from a different origin. CORS allows JavaScript to pass data to the servers at Salesforce using CMS Connect.
Note: For testing purposes, we can enable CORS in development environments using a Chrome plugin.
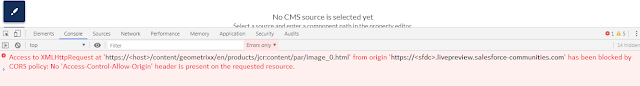
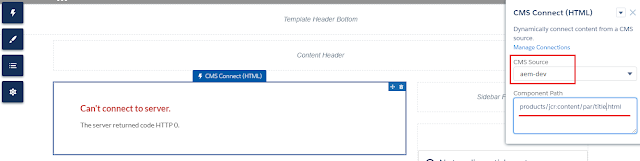
If CORS is not enabled, then we can see below the error in the browser console.

Check Community Workspaces Is Enabled
To use CMS Connect, you must have Community Workspaces enabled in your Community Settings. Make sure Enable Community Workspaces is selected in SetupCommunity Settings.
Community workspace is available in the below editions.
Salesforce Classic (not available in all orgs) and Lightning Experience
Enterprise, Performance, Unlimited, and Developer Editions Check more info on Community Management.
Confirm the CMS Connect Org Perm Is On
CMS Connect is controlled by org permission that is turned on by default. If you’re not seeing CMS Connect in your Community Workspaces, it’s possible that the permission is turned off. You can ask Salesforce Customer Support to turn it back on for you.
Create a CMS Connection
Websites hosted on AEM development instance require authentication. In order to access these sites, we need to create name credentials in Salesforce.
If you’re setting up an authenticated connection, create named credentials in your Salesforce settings as shown below.

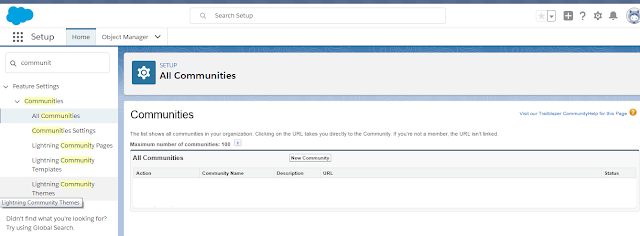
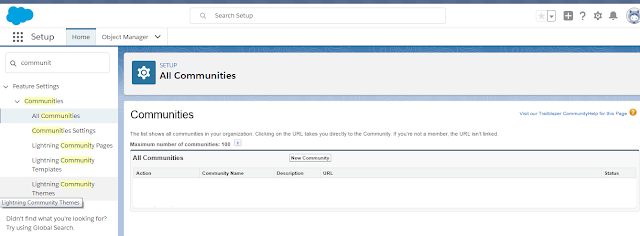
Search for "Communities" under setup, click on All Communities. Create a new community by clicking on "New Community".

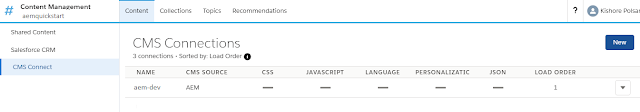
Once community is created, click on workspace. Select "Content Management" in "My Workspaces".

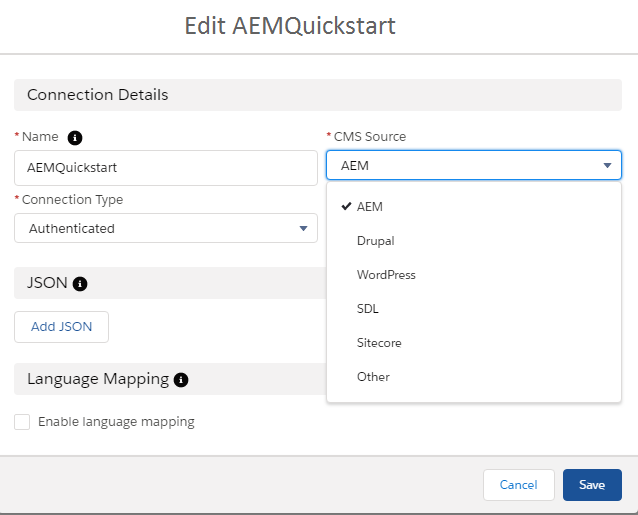
Select CMS Connect and create a new connection

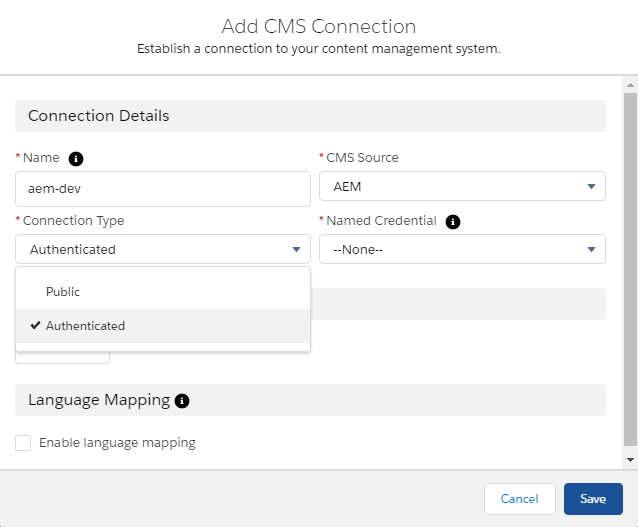
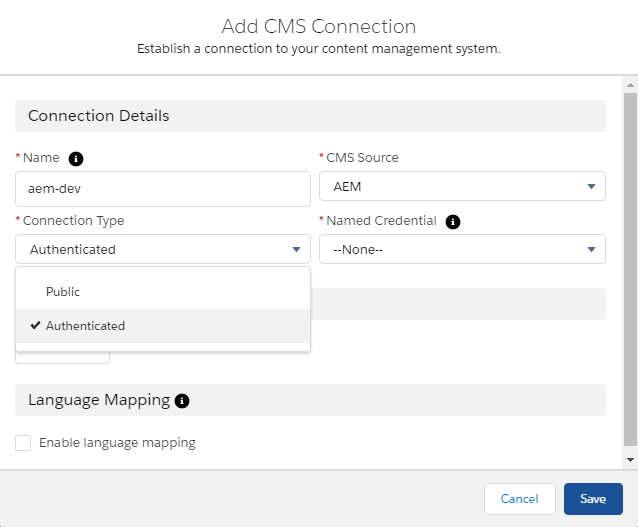
Select your CMS source: AEM, Drupal, SDL, Sitecore, WordPress, or Other.
Select connection type as Authenticated then select named credential created earlier.
If the connection type is Public, then enter


Click on Save.


Create a CMS Connection
Websites hosted on AEM development instance require authentication. In order to access these sites, we need to create name credentials in Salesforce.
If you’re setting up an authenticated connection, create named credentials in your Salesforce settings as shown below.
- Login to Salesforce instance, click on setup icon on the top right.
- Search for "Named Credentials" on the left search bar.
- Select Named Credentials on the list.
- Click on "New Named Credential".
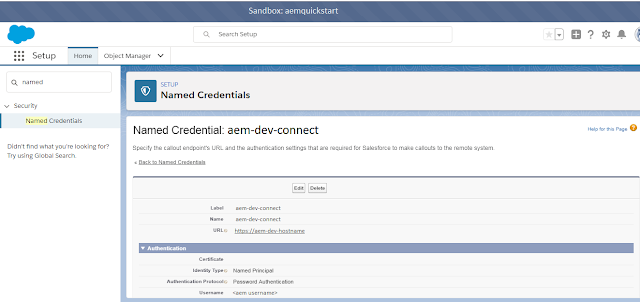
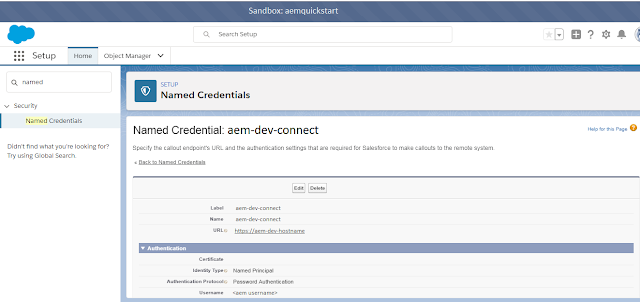
- Enter below info
- Label
- Name
- URL: AEM dev domain url
- Identity Type: select identity type as "Named Credential".
- Authentication Protocol: select protocol as "Password Authentication"
- Enter AEM username and password,

Search for "Communities" under setup, click on All Communities. Create a new community by clicking on "New Community".

Once community is created, click on workspace. Select "Content Management" in "My Workspaces".

Select CMS Connect and create a new connection

Select your CMS source: AEM, Drupal, SDL, Sitecore, WordPress, or Other.
Select connection type as Authenticated then select named credential created earlier.
If the connection type is Public, then enter
- AEM server url
- root path as "content/geometrixx"
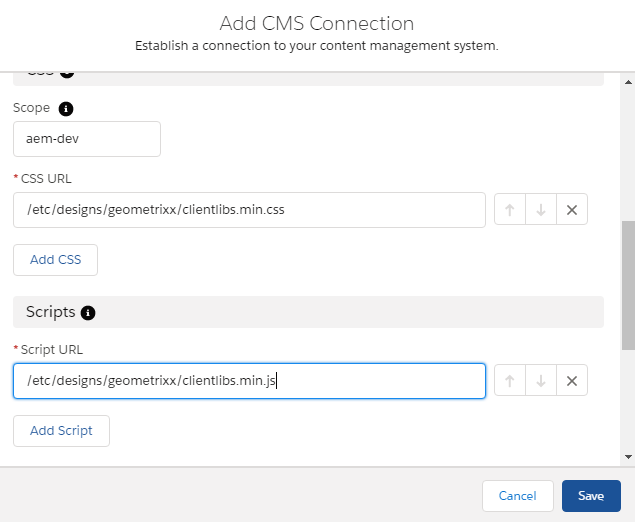
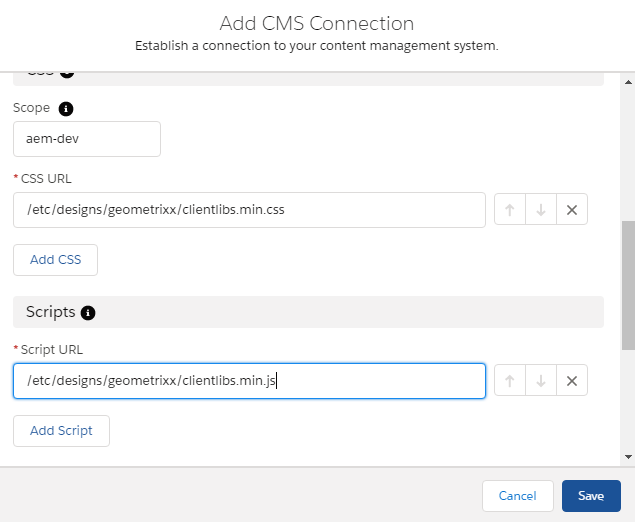
- CSS as "/etc/designs/geometrixx/clientlibs.min.css"
- JS as "/etc/designs/geometrixx/clientlibs.min.js"
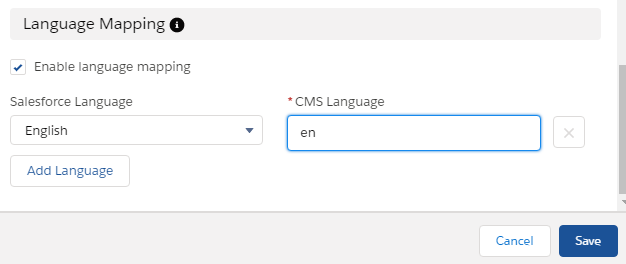
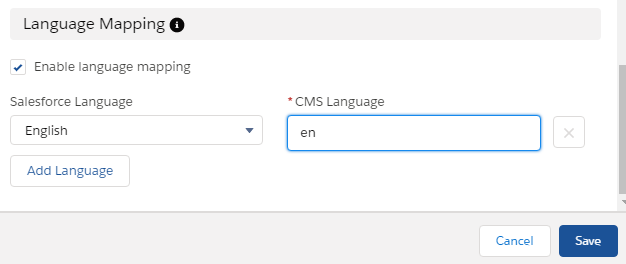
- select language mapping as "en" for localization. So the content path will be "/content/geometrixx/en"


Click on Save.


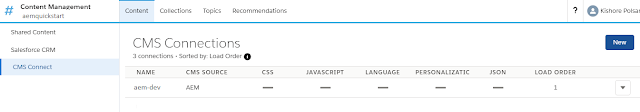
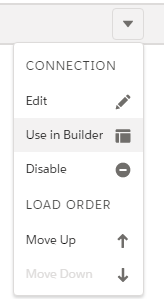
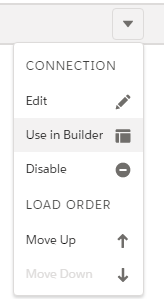
Select "aem-dev" and click on down arrow on the right,
now you can edit your connection
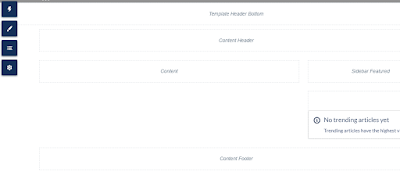
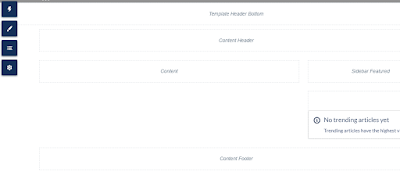
or open it in the builder to pull content from AEM. We can see header, content and footer sections. We can pull header and footer from AEM, by clicking on the settings icon and select CMS Connect tab to enter header and footer path.

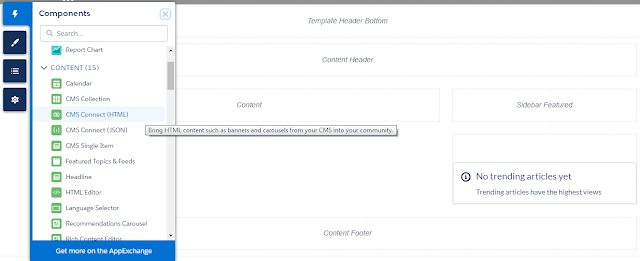
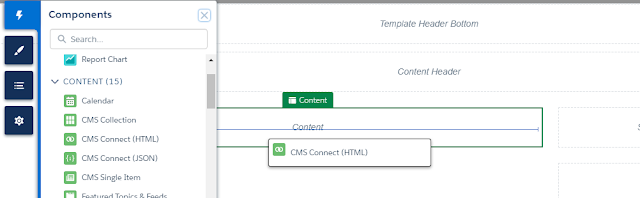
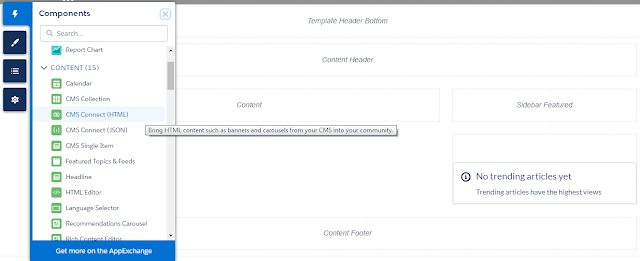
On the builder page, you can pull AEM content in two ways by using the below components.

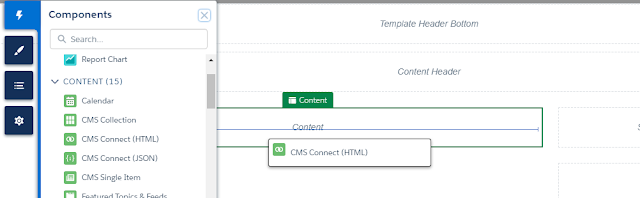
Drag and drop CMS Connect (HTML) on to the content area.

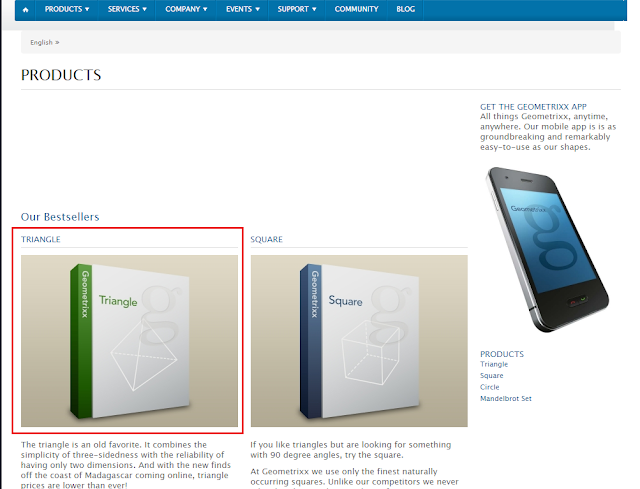
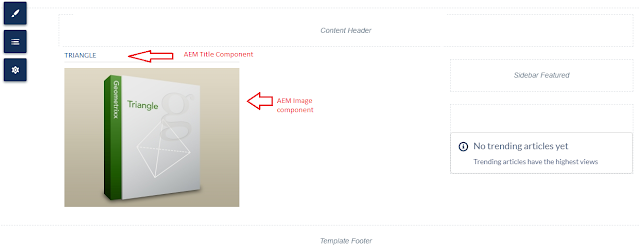
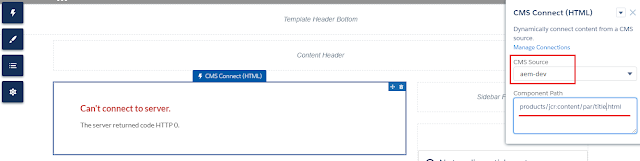
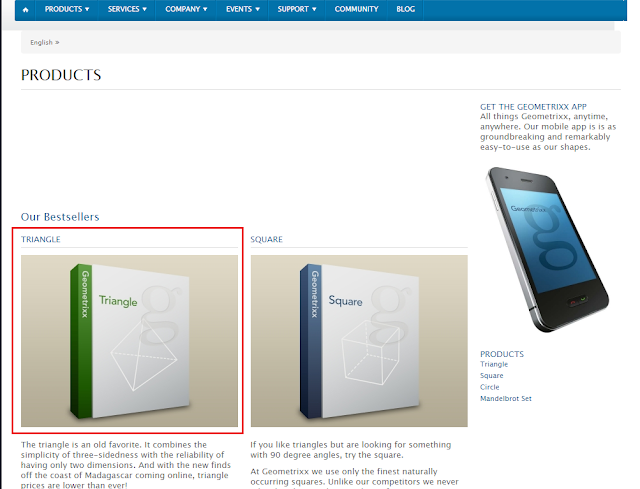
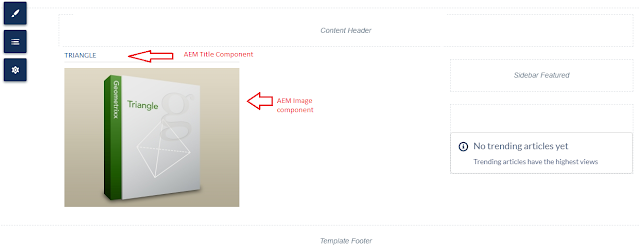
Select CMS connection as "aem-dev" and enter the AEM component path as "products/jcr:content/par/title.html". This pulls the title from AEM Geometrixx products page.

Now add another CMS Connect (HTML) component to pull image from AEM Geometrixx page. Enter AEM component path as "products/jcr:content/par/image_0.html".
Let's see how these two components look like on AEM Page.

Check if these two component content are pulled in Salesforce communities.

CMS connect renders content dynamically from AEM, if the image is changed in AEM, then it reflects automatically on communities.
now you can edit your connection
or open it in the builder to pull content from AEM. We can see header, content and footer sections. We can pull header and footer from AEM, by clicking on the settings icon and select CMS Connect tab to enter header and footer path.

On the builder page, you can pull AEM content in two ways by using the below components.
- CMS Connect (HTML)
- CMS Connect (JSON)

Drag and drop CMS Connect (HTML) on to the content area.

Select CMS connection as "aem-dev" and enter the AEM component path as "products/jcr:content/par/title.html". This pulls the title from AEM Geometrixx products page.

Now add another CMS Connect (HTML) component to pull image from AEM Geometrixx page. Enter AEM component path as "products/jcr:content/par/image_0.html".
Let's see how these two components look like on AEM Page.

Check if these two component content are pulled in Salesforce communities.

CMS connect renders content dynamically from AEM, if the image is changed in AEM, then it reflects automatically on communities.
Hi SImilarly is there a blog for exposing AEM content in json format using cms connect (Json) in salesforce lightning. please lemme know
ReplyDelete