Component:
1. Overlay Out-Of-The-Box text component to apps
/libs/foundation/components/text to /apps/mobject/components/content
2. Change Component Properties

3. Remove property named configPath from /apps/touchRTE/components/text/cq:editConfig/cq:inplaceEditing node.
4. Add new node to cq:inplaceEditing
· Name: config
· Type: nt:unstructured
5. Add new node to config
· Name: rtePlugins
· Type: nt:unstructured
6. Any plugins can be added to the rich text and following are some them.

PLUGINS AND THEIR FEATURES
Basic features of the RTE are activated, or deactivated, by the value of the features property on a node specific to the appropriate plugin.
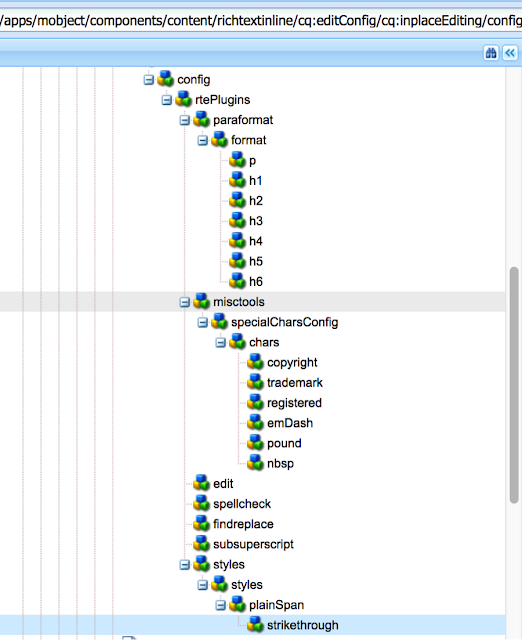
The following plugins used in this component and created under /apps/touchRTE/components/text/cq:editConfig/cq:inplaceEditing/config/rtePlugins.
1. Paraformat :


Select rtePlugins node and create a node Name: paraformat , Type: nt:unstructured
· Select paraformat node and create a node Name: format, Type: nt:unstructured
· Select format node and create a child nodes
o Name: p, Type: nt:unstructured
§ Property: description (String) - Paragraph
§ Property: tag (String) – p
o Name: h1, Type: nt:unstructured
§ Property: description (String) – h1
§ Property: tag (String) – h1
o Name: h2, Type: nt:unstructured
§ Property: description (String) – h2
§ Property: tag (String) – h2
o Name: h3, Type: nt:unstructured
§ Property: description (String) – h3
§ Property: tag (String) – h3
o Name: h4, Type: nt:unstructured
§ Property: description (String) – h4
§ Property: tag (String) – h4
2. Misctools :


Select rtePlugins node and create a node Name: misctools, Type: nt:unstructured
· Select misctools node and create a node Name: specialCharsConfig, Type: nt:unstructured
· Select specialCharsConfig node and create a child nodes
o Name: copyright, Type: nt:unstructured
§ Property: entity (String) - ©
o Name: trademark, Type: nt:unstructured
§ Property: entity (String) - ™
o Name: registered, Type: nt:unstructured
§ Property: entity (String) - ®
o Name: emDash, Type: nt:unstructured
§ Property: entity (String) - —
o Name: pound, Type: nt:unstructured
§ Property: entity (String) - £
o Name: nbsp, Type: nt:unstructured
§ Property: entity (String) -  
3. Edit

· Select rtePlugins node and create a node Name: edit, Type: nt:unstructured
o Property: defaultPasteMode (String) – plaintext
o Property: stripHtmlTags (Boolean) – true (True if HTML tags should be stripped off before inserting it on paste.)
4. Spellcheck

· Select rtePlugins node and create a node Name: spellcheck, Type: nt:unstructured
o Property: features (String) – *
5. Findreplace


· Select rtePlugins node and create a node Name: findreplace, Type: nt:unstructured
o Property: features (String) – *
6. Subsuperscript
· Select rtePlugins node and create a node Name: subsuperscript, Type: nt:unstructured
o Property: features (String) – *
How to Test the component:
1. Drag drop “In-Line Rich Text” the component in parsys

2. After Drag and Drop edit inline

3. Basic rte-plugins are shown as follows

4. If you want to see all you can click expand button

5. Here is all rte-plugins generated

GIT:
For more details see following git repo
Component name: In-Line Rich Text
Component path : mobject-blog/ui.apps/src/main/content/jcr_root/apps/mobject/components/content/richtextinline/
https://github.com/dymanojbabu/mobject-blog
Reference:
https://docs.adobe.com/docs/en/cq/5-6-1/administering/configuring_rich_text_editor.html
https://helpx.adobe.com/experience-manager/using/configure-touchui-rte.html
No comments:
Post a Comment
If you have any doubts or questions, please let us know.