With the new, juicy features of the recent AEM releases, you might be finding yourself needing to upgrade your environment version of Adobe Experience Manager from 5.x to 6.x. Along with that upgrade, you’ll now have Touch UI component dialog features at your fingertips. That’s great for all the new components you’ll be developing, but what about all the components you already developed in the Classic UI? Not to worry; since early 2015, Adobe has been providing a conversion tool that helps with shaping up your classic components to use the new Touch UI features. In this article, I will go through where to get the conversion tool, how to install it, how to use it, and a few caveats when you are using it.
Acquiring the Tool
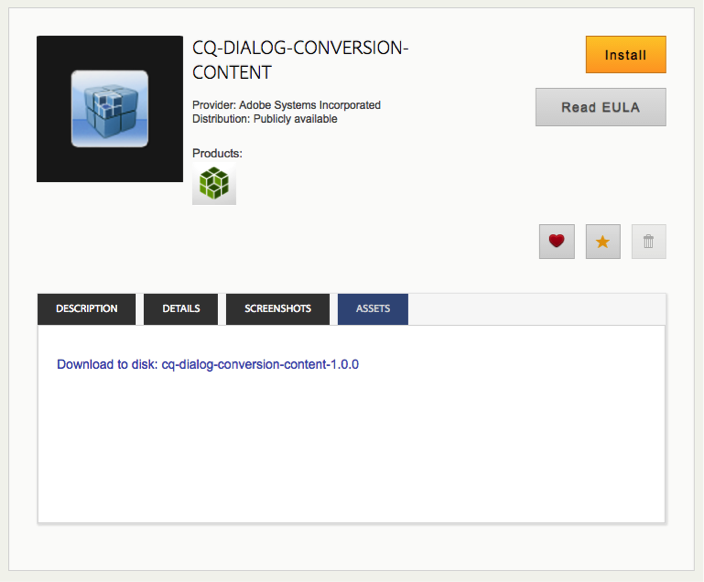
First, let’s import the Dialog Conversion tool into your project. Adobe distributes this package through its Package Share system found here. You’ll need a valid Adobe ID to be able to log in (don’t worry, anyone can sign up for an Adobe ID). Once logged in, you can search for the package we need cq-dialog-conversion-content. When you find it, you should see something like this:

Switch to the “ASSETS” tab and download the package to disk.
Now that you’ve acquired the package, let’s upload it and then install it to your environment. Go to your package manager, upload the package, and then install it.
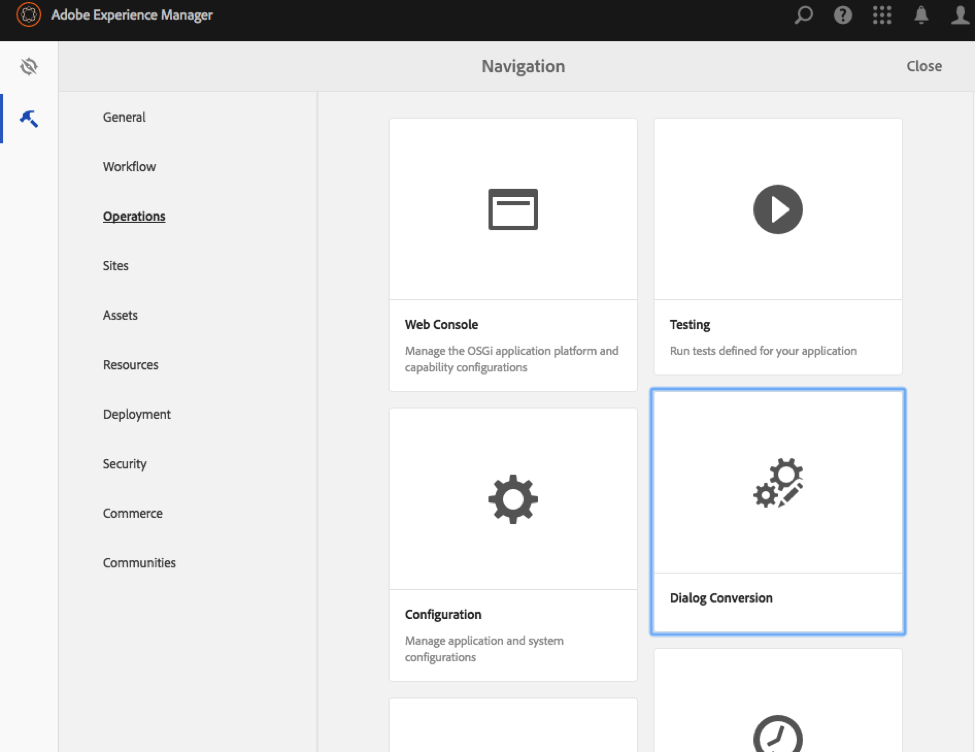
Now let’s go to the tool. Navigate there by going to Tools->Operations->Dialog Conversion. Alternatively, use this direct url to access the tool.

How to Use It
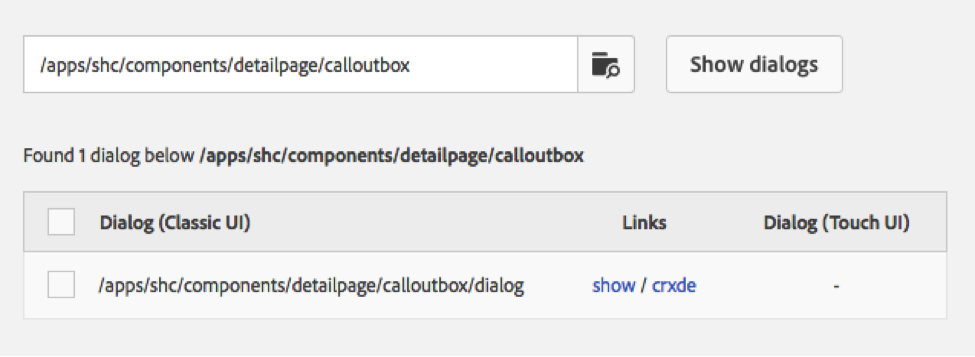
Now that you have the dialog conversion tool, let’s talk about how to use the tool. First, you need to enter a path that contains your components (or browse to it using the path browser button), and then click the “Show dialogs” button.

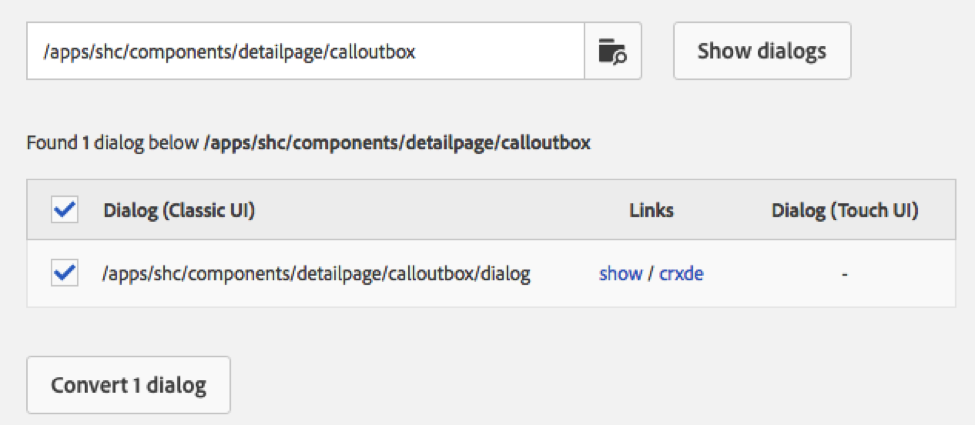
Next, you’ll be presented with the list of dialogs contained within the path you specified. Mark the checkboxes of the dialogs that you want to convert and click the “Convert # dialogs” button.

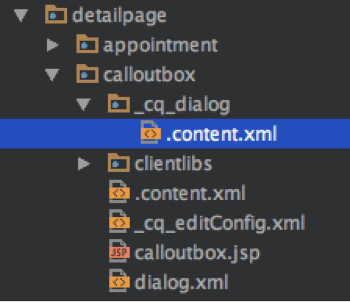
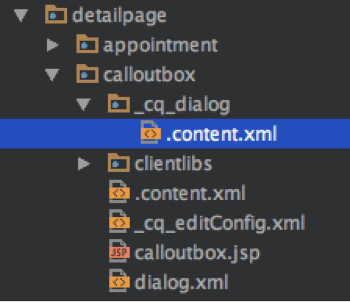
From there, you’ll need to get the code that is generated and put it into your code repository. You can use the “crxde” link next to each dialog you converted to view where the new dialog has been created in your instance (the Touch UI dialog will be in the cq:dialog node, inside the same level as your Classic dialog).
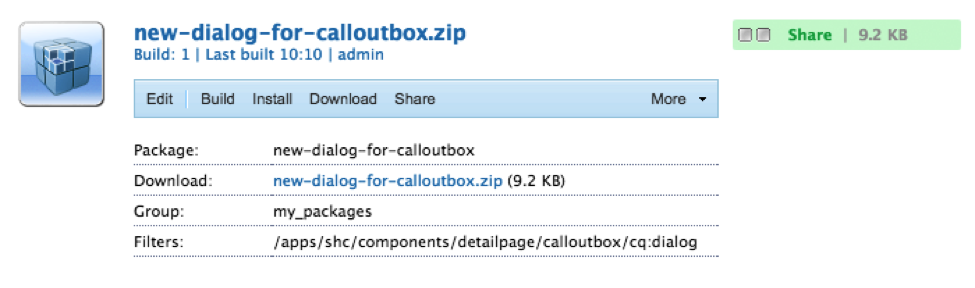
You’ll need to use the package manager and create a new package with a filter for that cq:dialog.

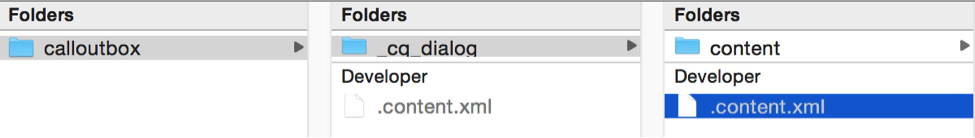
Build the new package you made and download it. When you unzip the download, drill into the directories until you get to the directory named _cq_dialog. This directory will contain the .content.xml file that you want.

This .content.xml file contains all the XML that Adobe Experience Manager uses to build the dialog nodes. It looks very similar to the dialog.xml file that generates your Classic dialog, with a few noticeable differences: all the jcr:primaryType properties will have the value of “nt:unstructured”, and it uses sling:resourceTypes instead of xTypes.
Classic UI Dialog Format:
To add this to your code, simply create a _cq_dialog in the component directory, and add your .content.xml file inside of that.


Caveats
Out of the box, this dialog tool does a phenomenal job with most basic dialogs, but it struggles with certain nuances. You’ll notice in your converted dialogs that some xTypes don’t translate well. Some examples are datefield, the Rich Text Editor, or any custom xTypes you’ve made. For these, you’ll need to pick a sling:resourceType that will work for you, or create a custom sling:resource. Also, it’s worth mentioning that there are ways to customize this tool by defining your own rewrite rules to be able to handle the automatic conversion of these trickier paradigms.
Conclusion
That’s all the basics of the Dialog Conversion Tool. You know where to get it, how to install it, how to use it, and the gotchas to watch out for. The Dialog Conversion Tool is a must-have for when you decide to upgrade to Touch UI. Using this tool helped my team and I successfully upgrade from 5.61 to 6.1 quickly with minimal hold-ups. For more information on the tool, view the documentation here.
Out of the box, this dialog tool does a phenomenal job with most basic dialogs, but it struggles with certain nuances. You’ll notice in your converted dialogs that some xTypes don’t translate well. Some examples are datefield, the Rich Text Editor, or any custom xTypes you’ve made. For these, you’ll need to pick a sling:resourceType that will work for you, or create a custom sling:resource. Also, it’s worth mentioning that there are ways to customize this tool by defining your own rewrite rules to be able to handle the automatic conversion of these trickier paradigms.
Conclusion
That’s all the basics of the Dialog Conversion Tool. You know where to get it, how to install it, how to use it, and the gotchas to watch out for. The Dialog Conversion Tool is a must-have for when you decide to upgrade to Touch UI. Using this tool helped my team and I successfully upgrade from 5.61 to 6.1 quickly with minimal hold-ups. For more information on the tool, view the documentation here.


No comments:
Post a Comment
If you have any doubts or questions, please let us know.