Can we update RTE plugins for Content Fragment?
Yes, we can. By default Content Fragment RTE comes up with a small number of options as shown below-

Yes, we can. By default Content Fragment RTE comes up with a small number of options as shown below-

How to do that?
For enabling any plugin in CF RTE we need to override the StyledTextEditor.js. This js file is present at /libs/dam/cfm/admin/clientlibs/v2/authoring/contenteditor/editors/StyledTextEditor.js location.
For enabling any plugin in CF RTE we need to override the StyledTextEditor.js. This js file is present at /libs/dam/cfm/admin/clientlibs/v2/authoring/contenteditor/editors/StyledTextEditor.js location.
Have you done it for any plugin?
Yes, I have overridden this file for enabling the source-edit option. Using the source-edit option the author can change the HTML of the text.
Yes, I have overridden this file for enabling the source-edit option. Using the source-edit option the author can change the HTML of the text.
What changes you made for enabling this source-edit plugin?
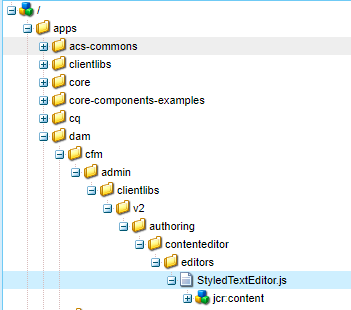
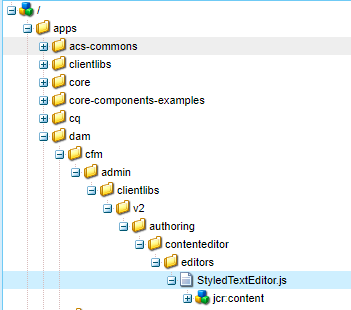
I have created the same structure in /apps – as shown below-

I have created the same structure in /apps – as shown below-

I have copied and pasted the StyledTextEditor.js file from /libs directory.
For enabling and disabling a plugin in this RTE you need to modify the defaultCFMRTEConfig variable value. This variable has a JSON in it. As shown below-
var defaultCFMRTEConfig = {
“useFixedInlineToolbar”: “true”,
“rtePlugins”: {
“links”: {
“features”: “*”
},
“misctools”: {
“features”: “*”
},
“edit”: {
“features”: “*”
},
“findreplace”: {
“features”: “*”
},
“format”: {
“features”: “*”
},
“image”: {
“features”: “*”
},
“keys”: {
“features”: “*”
},
“justify”: {
“features”: “*”
},
“lists”: {
“features”: “*”
},
“paraformat”: {
“features”: “*”
},
“spellcheck”: {
“features”: “*”
},
“styles”: {
“features”: “*”,
“styles”: {
“warning”: {
“text”: “Warning”,
“cssName”: “warning”
},
“monospace”: {
“text”: “Monospace”,
“cssName”: “monospace”
}
}
},
“subsuperscript”: {
“features”: “*”
},
“table”: {
“features”: “*”
},
“undo”: {
“features”: “*”
},
“generichtml”: {
“features”: “*”,
“tools”: {
“comment”: {
“editor”: “rawpayload”,
“converter”: “comment”,
“editorConfig”: {
“processor”: “comment”,
“title”: “Edit Comment”
}
}
}
},
“assets”: {
“features”: “*”,
“tooltips”: {
“insertasset”: {
“title”: Granite.I18n.get(“Insert asset”),
“text”: Granite.I18n.get(“Insert asset”)
}
}
},
“cfmAnnotate”: {
“features”: “*”,
“tooltips”: {
“annotate”: {
“title”: Granite.I18n.get(“Annotate”),
“text”: Granite.I18n.get(“Annotate”)
}
}
}
},
“uiSettings”: {
“cui”: {
“additionalClasses”: {
“fullscreenstart”: {
“classes”: “”,
“command”: “fullscreen#start”
}
},
“inline”: {
“toolbar”: [
“#format”,
“#justify”,
“#lists”,
“links#modifylink”,
“links#unlink”,
],
“popovers”: {
“justify”: {
“ref”: “justify”,
“items”: [
“justify#justifyleft”,
“justify#justifycenter”,
“justify#justifyright”
]
},
“lists”: {
“ref”: “lists”,
“items”: [
“lists#unordered”,
“lists#ordered”,
“lists#outdent”,
“lists#indent”
]
},
“paraformat”: {
“ref”: “paraformat”,
“items”: “paraformat:getFormats:paraformat-pulldown”
},
“format”: {
“ref”: “format”,
“items”: [
“format#bold”,
“format#italic”,
“format#underline”
]
}
}
},
“multieditorFullscreen”: {
“toolbar”: [
“#format”,
“#justify”,
“#lists”,
“links#modifylink”,
“links#unlink”,
“edit#paste-plaintext”,
“edit#paste-wordhtml”,
“table#createoredit”,
“#paraformat”,
/* “image#imageProps”, */
“assets#insertasset”,
“findreplace#find”,
“findreplace#replace”,
“spellcheck#checktext”,
“cfmAnnotate#annotate”,
],
“popovers”: {
“paraformat”: {
“ref”: “paraformat”,
“items”: “paraformat:getFormats:paraformat-pulldown”
},
“justify”: {
“ref”: “justify”,
“items”: [
“justify#justifyleft”,
“justify#justifycenter”,
“justify#justifyright”
]
},
“lists”: {
“ref”: “lists”,
“items”: [
“lists#unordered”,
“lists#ordered”,
“lists#outdent”,
“lists#indent”
]
},
“format”: {
“ref”: “format”,
“items”: [
“format#bold”,
“format#italic”,
“format#underline”
]
}
}
},
“tableEditOptions”: {
“toolbar”: [
“table#insertcolumn-before”,
“table#insertcolumn-after”,
“table#removecolumn”,
“-“,
“table#insertrow-before”,
“table#insertrow-after”,
“table#removerow”,
“-“,
“table#mergecells-right”,
“table#mergecells-down”,
“table#mergecells”,
“table#splitcell-horizontal”,
“table#splitcell-vertical”,
“-“,
“table#selectrow”,
“table#selectcolumn”,
“-“,
“table#ensureparagraph”,
“-“,
“table#modifytableandcell”,
“table#removetable”,
“-“,
“undo#undo”,
“undo#redo”,
“-“,
“table#exitTableEditing”,
“-“
]
}
}
},
“htmlRules”: {
“genericHtml”: {
“converters”: [
{
“type”: “video”,
“name”: “video”,
“detectors”: [
{
“type”: “element”,
“tagName”: “video”
}
],
“thumbnailMaxWidth”: 240,
“keepEmptyContainers”: true
}, {
“type”: “imagethumb”,
“name”: “imagethumb”,
“detectors”: [
{
“type”: “element”,
“tagName”: “img”
}
],
“thumbnailMaxWidth”: 240,
“keepEmptyContainers”: true
}
]
}
}
};
For enabling and disabling a plugin in this RTE you need to modify the defaultCFMRTEConfig variable value. This variable has a JSON in it. As shown below-
var defaultCFMRTEConfig = {
“useFixedInlineToolbar”: “true”,
“rtePlugins”: {
“links”: {
“features”: “*”
},
“misctools”: {
“features”: “*”
},
“edit”: {
“features”: “*”
},
“findreplace”: {
“features”: “*”
},
“format”: {
“features”: “*”
},
“image”: {
“features”: “*”
},
“keys”: {
“features”: “*”
},
“justify”: {
“features”: “*”
},
“lists”: {
“features”: “*”
},
“paraformat”: {
“features”: “*”
},
“spellcheck”: {
“features”: “*”
},
“styles”: {
“features”: “*”,
“styles”: {
“warning”: {
“text”: “Warning”,
“cssName”: “warning”
},
“monospace”: {
“text”: “Monospace”,
“cssName”: “monospace”
}
}
},
“subsuperscript”: {
“features”: “*”
},
“table”: {
“features”: “*”
},
“undo”: {
“features”: “*”
},
“generichtml”: {
“features”: “*”,
“tools”: {
“comment”: {
“editor”: “rawpayload”,
“converter”: “comment”,
“editorConfig”: {
“processor”: “comment”,
“title”: “Edit Comment”
}
}
}
},
“assets”: {
“features”: “*”,
“tooltips”: {
“insertasset”: {
“title”: Granite.I18n.get(“Insert asset”),
“text”: Granite.I18n.get(“Insert asset”)
}
}
},
“cfmAnnotate”: {
“features”: “*”,
“tooltips”: {
“annotate”: {
“title”: Granite.I18n.get(“Annotate”),
“text”: Granite.I18n.get(“Annotate”)
}
}
}
},
“uiSettings”: {
“cui”: {
“additionalClasses”: {
“fullscreenstart”: {
“classes”: “”,
“command”: “fullscreen#start”
}
},
“inline”: {
“toolbar”: [
“#format”,
“#justify”,
“#lists”,
“links#modifylink”,
“links#unlink”,
],
“popovers”: {
“justify”: {
“ref”: “justify”,
“items”: [
“justify#justifyleft”,
“justify#justifycenter”,
“justify#justifyright”
]
},
“lists”: {
“ref”: “lists”,
“items”: [
“lists#unordered”,
“lists#ordered”,
“lists#outdent”,
“lists#indent”
]
},
“paraformat”: {
“ref”: “paraformat”,
“items”: “paraformat:getFormats:paraformat-pulldown”
},
“format”: {
“ref”: “format”,
“items”: [
“format#bold”,
“format#italic”,
“format#underline”
]
}
}
},
“multieditorFullscreen”: {
“toolbar”: [
“#format”,
“#justify”,
“#lists”,
“links#modifylink”,
“links#unlink”,
“edit#paste-plaintext”,
“edit#paste-wordhtml”,
“table#createoredit”,
“#paraformat”,
/* “image#imageProps”, */
“assets#insertasset”,
“findreplace#find”,
“findreplace#replace”,
“spellcheck#checktext”,
“cfmAnnotate#annotate”,
],
“popovers”: {
“paraformat”: {
“ref”: “paraformat”,
“items”: “paraformat:getFormats:paraformat-pulldown”
},
“justify”: {
“ref”: “justify”,
“items”: [
“justify#justifyleft”,
“justify#justifycenter”,
“justify#justifyright”
]
},
“lists”: {
“ref”: “lists”,
“items”: [
“lists#unordered”,
“lists#ordered”,
“lists#outdent”,
“lists#indent”
]
},
“format”: {
“ref”: “format”,
“items”: [
“format#bold”,
“format#italic”,
“format#underline”
]
}
}
},
“tableEditOptions”: {
“toolbar”: [
“table#insertcolumn-before”,
“table#insertcolumn-after”,
“table#removecolumn”,
“-“,
“table#insertrow-before”,
“table#insertrow-after”,
“table#removerow”,
“-“,
“table#mergecells-right”,
“table#mergecells-down”,
“table#mergecells”,
“table#splitcell-horizontal”,
“table#splitcell-vertical”,
“-“,
“table#selectrow”,
“table#selectcolumn”,
“-“,
“table#ensureparagraph”,
“-“,
“table#modifytableandcell”,
“table#removetable”,
“-“,
“undo#undo”,
“undo#redo”,
“-“,
“table#exitTableEditing”,
“-“
]
}
}
},
“htmlRules”: {
“genericHtml”: {
“converters”: [
{
“type”: “video”,
“name”: “video”,
“detectors”: [
{
“type”: “element”,
“tagName”: “video”
}
],
“thumbnailMaxWidth”: 240,
“keepEmptyContainers”: true
}, {
“type”: “imagethumb”,
“name”: “imagethumb”,
“detectors”: [
{
“type”: “element”,
“tagName”: “img”
}
],
“thumbnailMaxWidth”: 240,
“keepEmptyContainers”: true
}
]
}
}
};
If you check this JSON, there are different sections-
By default, all plugin is added with all features using the * rtePlugins section. We only need to enable the required features.
By default, all plugin is added with all features using the * rtePlugins section. We only need to enable the required features.
There is the second section named uiSettings, this is the place where we need to enable options in different screen sizes.
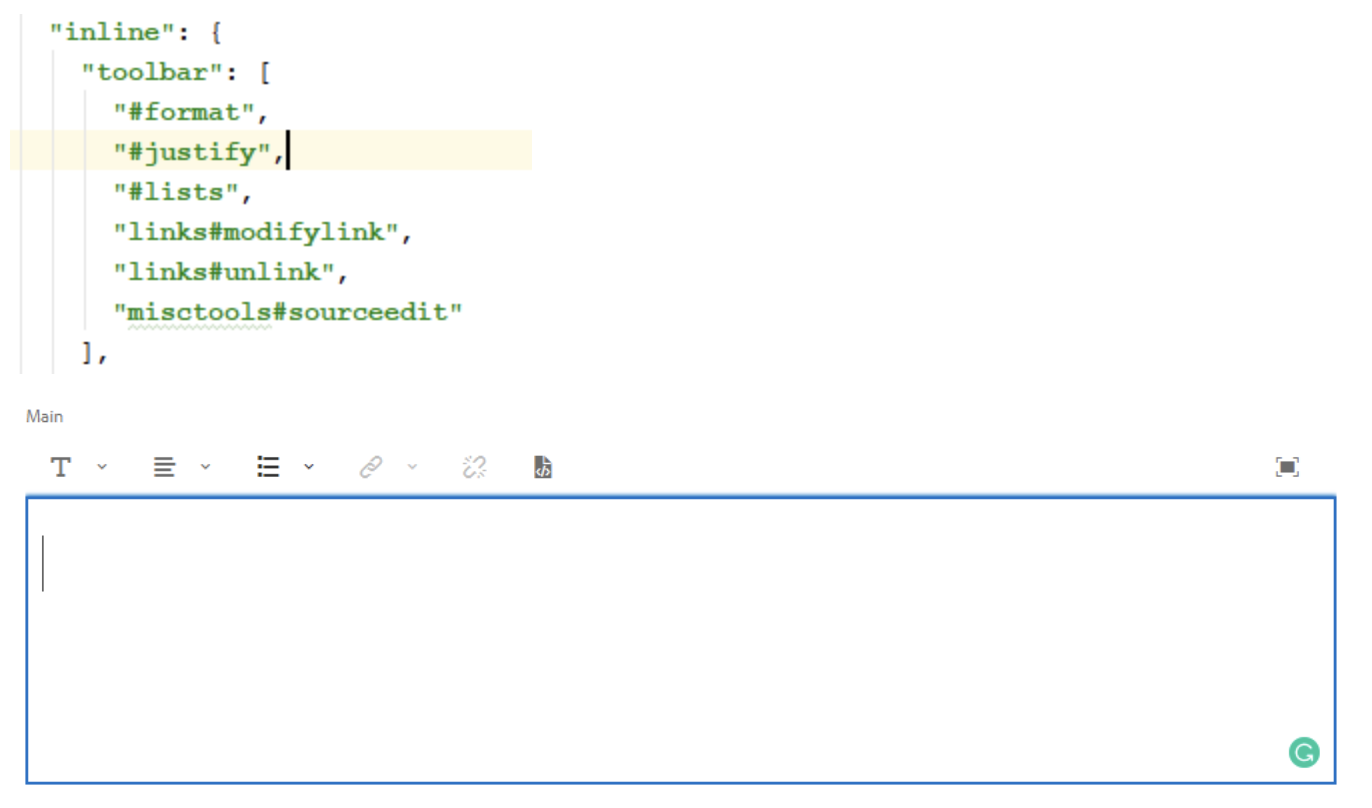
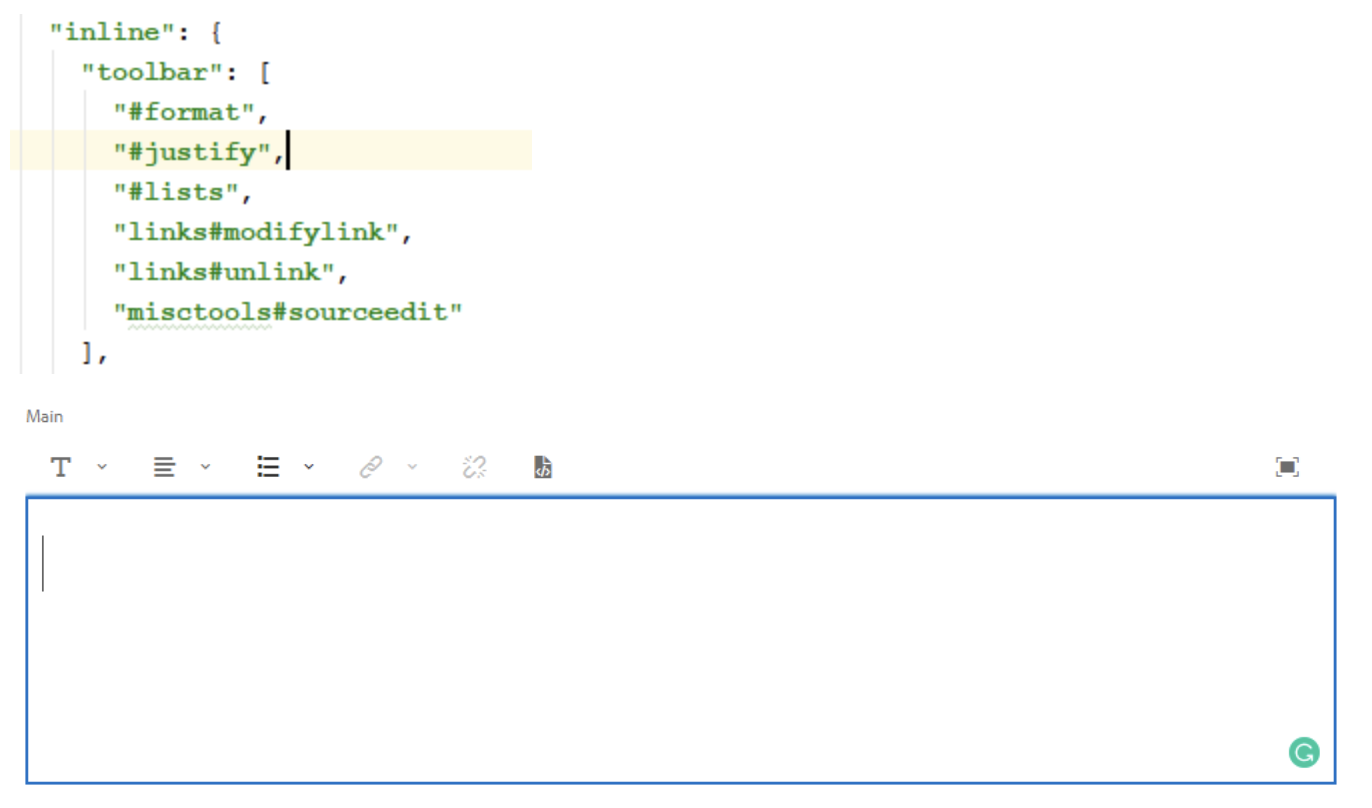
For adding any feature inline we need to make an entry in the inline section as I have added for source-edit option. I have added “misctools#sourceedit” At the end of available options Here is the screenshot.


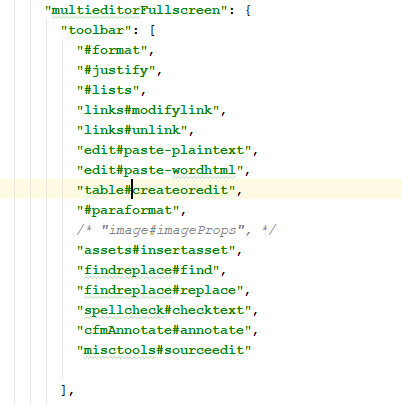
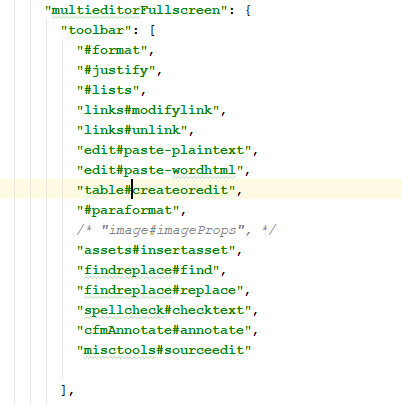
For enabling any feature in maximized view you need to make the same entry in the multieditorFullscreen Section. Here is the screenshot.


In the end I have added my feature entry. After adding it you will see this option in maximized view. Here is the screenshot.

Have you faced any other challenge other than this configuration change?
Yes,
What was that?
I was facing a CSS issue because the source-edit option opens up a textarea and CSS is not present in this clientlib.

Have you faced any other challenge other than this configuration change?
Yes,
What was that?
I was facing a CSS issue because the source-edit option opens up a textarea and CSS is not present in this clientlib.
What you have done for it?
I have created a new clientlib with a category name dam.cfm.authoring.contenteditor.v2.

I have created a new clientlib with a category name dam.cfm.authoring.contenteditor.v2.

I have added my css changes there-
.cfm-multieditor-toolbar-parent .rte-sourceEditor {
width: 99.6%;
min-height: 14rem;
height:auto;
}
.cfm-multieditor-fullscreen-richtext-editor-wrapper .rte-sourceEditor {
width: 99.6%;
min-height: 14rem;
height:500px;
}
And build my code.
.cfm-multieditor-toolbar-parent .rte-sourceEditor {
width: 99.6%;
min-height: 14rem;
height:auto;
}
.cfm-multieditor-fullscreen-richtext-editor-wrapper .rte-sourceEditor {
width: 99.6%;
min-height: 14rem;
height:500px;
}
And build my code.
I don’t want to overlay the existing StyledTextEditor.js file, do we have any other way to add source-edit plugin? Or do we have any other way of enabling a plugin?
Yes, you can create a new js file in your custom clientlib and add the category name as dam.cfm.authoring.contenteditor.v2. It will do the job for you.
Yes, you can create a new js file in your custom clientlib and add the category name as dam.cfm.authoring.contenteditor.v2. It will do the job for you.
Have you got the expected result?
Yes, I got the expected result and this plugin is working fine for me.
Yes, I got the expected result and this plugin is working fine for me.

No comments:
Post a Comment
If you have any doubts or questions, please let us know.