In this post, I will explain, how to use sling models with Sightly in AEM6.x?
For doing this, I have created a project using a maven archetype for AEM6. If you want to use any existing project, then you need to check two things-
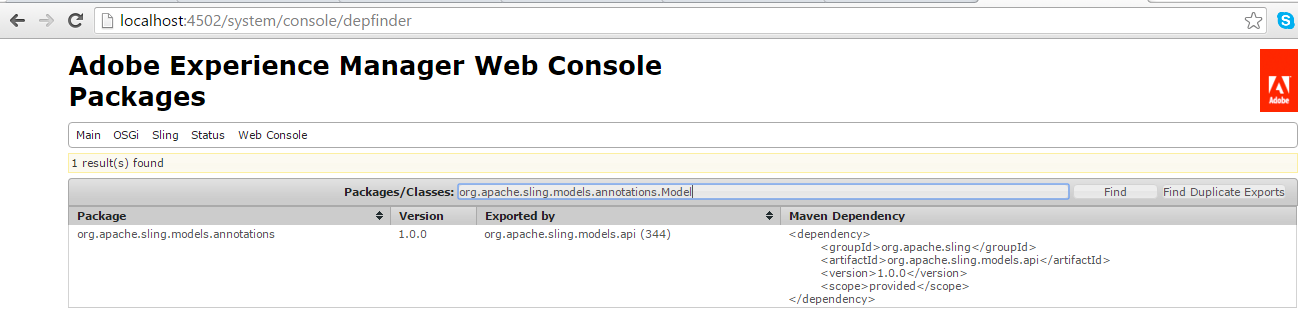
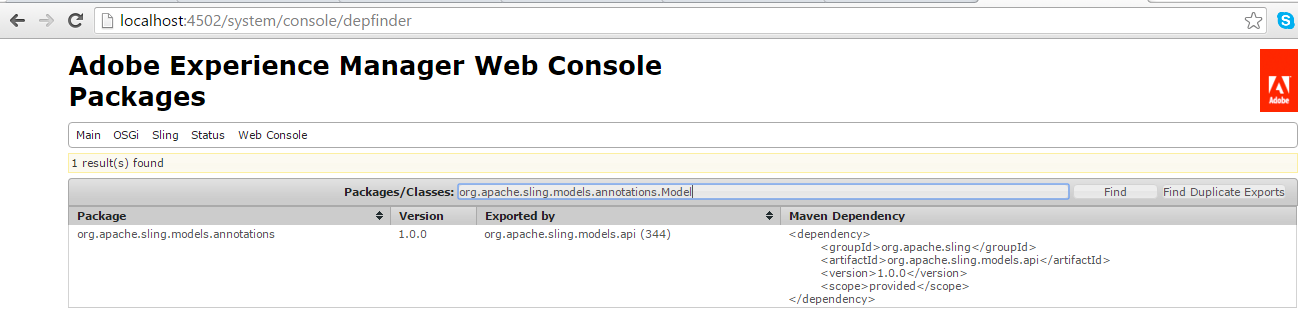
1. Dependency on Sling models in your project’s pom.xml file. You can find this maven dependency in your AEM instance package finder tab as shown in fig

Now search for this dependency in your Maven project parent pom.xml file. If it’s already there then it’s fine else add this dependency into your project.
2. In whatever java packages, you want to add your Sling Model classes, add these java packages information into your maven-bundle-plugin.
For example, I am using two java package for adding my Sling Model classes, these packages are-
sling.models and com.blog.sling.models, so I have to place these package information into my maven-bundle-plugin, as shown below-
<plugin>
<groupId>org.apache.felix</groupId>
<artifactId>maven-bundle-plugin</artifactId>
<extensions>true</extensions>
<configuration>
<instructions>
<Sling-Model-Packages>
sling.models,
com.blog.sling.models
</Sling-Model-Packages>
<Bundle-Category>sling-model-demo</Bundle-Category>
</instructions>
</configuration>
</plugin>
Q1). What will happen, If I don’t add these entries?
If you don’t add these entries, then maven will not add
“Sling-Model-Packages: sling.models, com.blog.sling.models”
header entry in your bundle Manifest file. So that these classes will not behave as sling models and will work as simple java classes and, If you try to run your code without this entry, then you will not get the desired output as well as there will be no error message in error.log file.
In this post, I will create a very basic example where I will get a name from the component dialog and print that value using the Sling Model. So Let’s start-
Create a Sling model class.
package sling.models;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.models.annotations.Model;
import org.apache.sling.models.annotations.Optional;
import javax.annotation.PostConstruct;
import javax.inject.Inject;
@Model(adaptables = Resource.class)
public class ResourceModel {
@Inject
private String firstName;
private String value;
@PostConstruct
public void activate() {
value = "Hi! " + firstName;
}
public String getValue() {
return value;
}
}
Here I am using @Inject annotation on “firstName” property, it means that this property will be looked up from the resource (after first adapting it to a ValueMap) and it is injected.
@PostConstructor annotation defines that this method will run after injecting all fields (having @Inject annotation) from the resource.
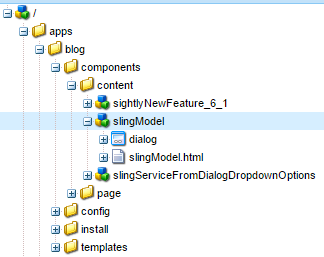
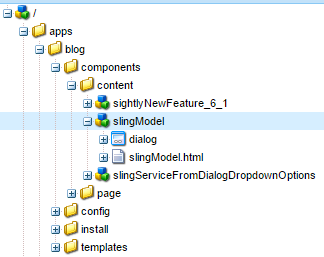
Create the component as shown below-

In the slingModel.html file add these lines.
<h4> Sling Model Examples </h4>
<div data-sly-test="${properties.firstName}" data-sly-use.slingModel="sling.models.ResourceModel">
${slingModel.value}
</div>
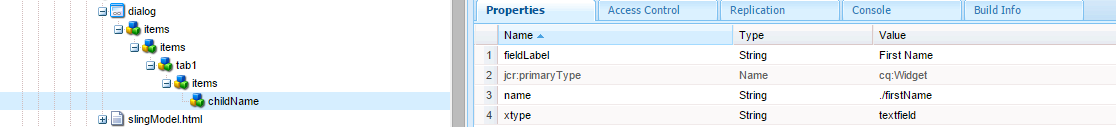
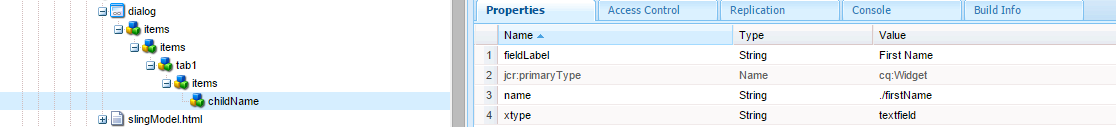
My dialog properties are as shown below:
Dialogue Properties
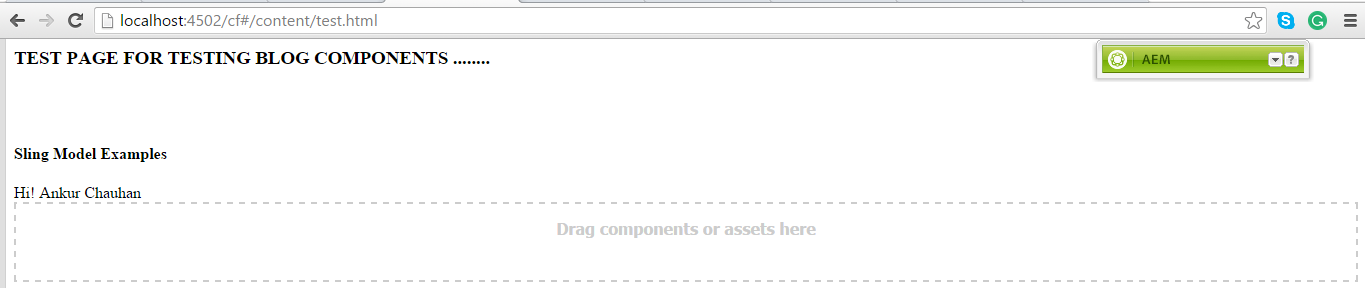
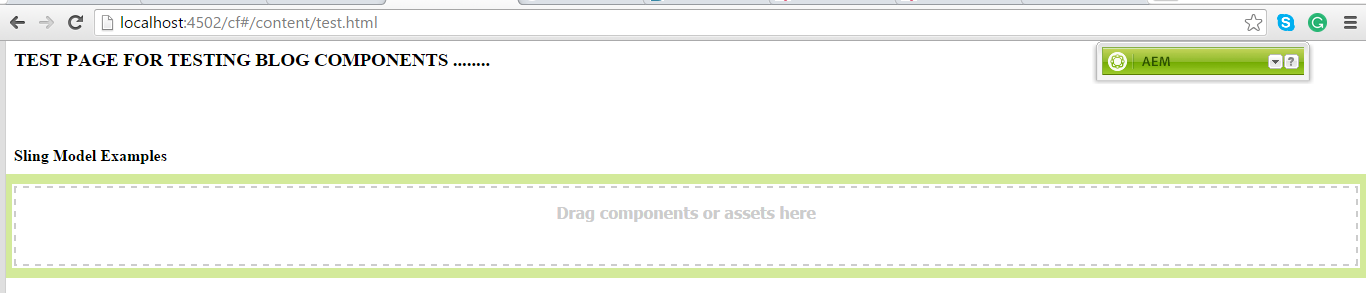
Build your maven project and drop this component on your page. You will see a screen as

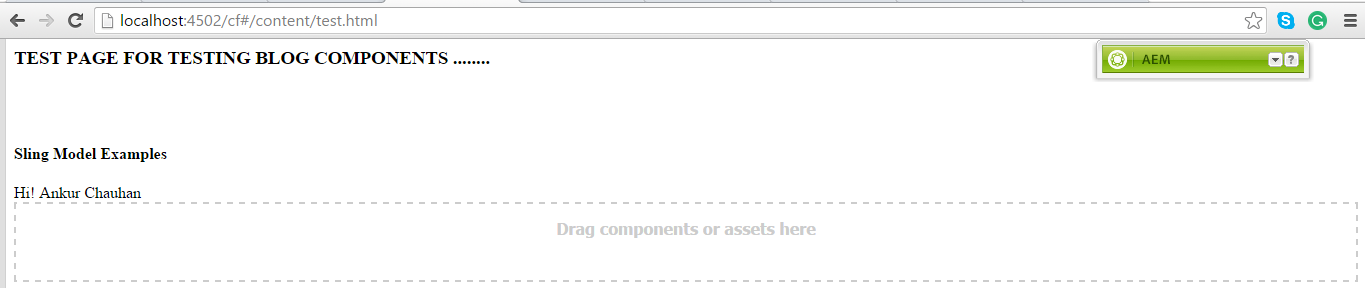
Open the dialog of this component and add any entry (For example “Ankur Chauhan”) you will see the desired output as-

Q2). Why are we creating the Sling Model class for this example even we can directly use ${properties.firstName} in our slingModel.html file?
You are right, We can do that or you can say, we must do that. But as I already mention that, in this post, I am going to show you a very basic use of Sling Models. So I think this is the simplest example of this post. You will see must better examples in my coming blogs.
I am also sharing the Git repository link.
Git repository link is:
https://bitbucket.org/argildx/accunity-blog-snippets/src/master/
Source: https://www.argildx.com/technology/sling-model-sightly-part/
For doing this, I have created a project using a maven archetype for AEM6. If you want to use any existing project, then you need to check two things-
1. Dependency on Sling models in your project’s pom.xml file. You can find this maven dependency in your AEM instance package finder tab as shown in fig

Now search for this dependency in your Maven project parent pom.xml file. If it’s already there then it’s fine else add this dependency into your project.
2. In whatever java packages, you want to add your Sling Model classes, add these java packages information into your maven-bundle-plugin.
For example, I am using two java package for adding my Sling Model classes, these packages are-
sling.models and com.blog.sling.models, so I have to place these package information into my maven-bundle-plugin, as shown below-
<plugin>
<groupId>org.apache.felix</groupId>
<artifactId>maven-bundle-plugin</artifactId>
<extensions>true</extensions>
<configuration>
<instructions>
<Sling-Model-Packages>
sling.models,
com.blog.sling.models
</Sling-Model-Packages>
<Bundle-Category>sling-model-demo</Bundle-Category>
</instructions>
</configuration>
</plugin>
Q1). What will happen, If I don’t add these entries?
If you don’t add these entries, then maven will not add
“Sling-Model-Packages: sling.models, com.blog.sling.models”
header entry in your bundle Manifest file. So that these classes will not behave as sling models and will work as simple java classes and, If you try to run your code without this entry, then you will not get the desired output as well as there will be no error message in error.log file.
In this post, I will create a very basic example where I will get a name from the component dialog and print that value using the Sling Model. So Let’s start-
Create a Sling model class.
package sling.models;
import org.apache.sling.api.resource.Resource;
import org.apache.sling.models.annotations.Model;
import org.apache.sling.models.annotations.Optional;
import javax.annotation.PostConstruct;
import javax.inject.Inject;
@Model(adaptables = Resource.class)
public class ResourceModel {
@Inject
private String firstName;
private String value;
@PostConstruct
public void activate() {
value = "Hi! " + firstName;
}
public String getValue() {
return value;
}
}
Here I am using @Inject annotation on “firstName” property, it means that this property will be looked up from the resource (after first adapting it to a ValueMap) and it is injected.
@PostConstructor annotation defines that this method will run after injecting all fields (having @Inject annotation) from the resource.
Create the component as shown below-

In the slingModel.html file add these lines.
<h4> Sling Model Examples </h4>
<div data-sly-test="${properties.firstName}" data-sly-use.slingModel="sling.models.ResourceModel">
${slingModel.value}
</div>
My dialog properties are as shown below:

Dialogue Properties
Build your maven project and drop this component on your page. You will see a screen as

Open the dialog of this component and add any entry (For example “Ankur Chauhan”) you will see the desired output as-

Q2). Why are we creating the Sling Model class for this example even we can directly use ${properties.firstName} in our slingModel.html file?
You are right, We can do that or you can say, we must do that. But as I already mention that, in this post, I am going to show you a very basic use of Sling Models. So I think this is the simplest example of this post. You will see must better examples in my coming blogs.
I am also sharing the Git repository link.
Git repository link is:
https://bitbucket.org/argildx/accunity-blog-snippets/src/master/
Source: https://www.argildx.com/technology/sling-model-sightly-part/
No comments:
Post a Comment
If you have any doubts or questions, please let us know.