This is also helpful when you are debugging something related to content authored and don't want to open the page content structure in CRXDE and open each node manually till you reach that particular component node inside jcr:content of the page because it is time-consuming.
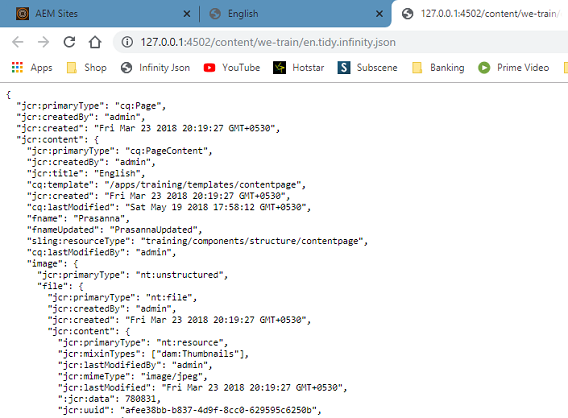
Furthermore, if you use .tidy.infinity.json, it will write your json data in a neat and tidy way (See SS at the bottom of the post). the tidy selector is also provided OOTB by AEM for tidy representation.
To use this we usually copy the editor url in a new tab and append .tidy.infinity.json to the url and remove .html extension. How about if you can do this in just 1 click?
The answer is a bookmarklet. A bookmarklet is a bookmark stored in a browser but instead of having a page url, it contains the JavaScript code in its URL. On click of these bookmarks, the JavaScript code executes onto your page and can modify it similar to what you would do from the developer console.
So I created this very simple bookmarklet which you can run on any editor page and open infinity.json of that page in a new tab in just 1 click.
javascript:(function(){
var currurl = window.location.href;
if(currurl.indexOf('editor.html') > -1){
var arr = currurl.split('.html');
var newurl = arr[0].replace('/editor','')+arr[1]+'.tidy.infinity.json';
window.open(newurl , '_blank');
}
})();
The above logic only works in author mode as you can see I am checking if current url contains editor.html. You can modify this as per your requirement to work in publish as well.
How to use this?
1. Click on Add page from bookmarks toolbar (similar to what you do to add any bookmark).
2. Give any Name and in the URL field copy the above code (See SS below)-

3. That's it. Now your bookmarklet is ready. To run on any page, just click on it and it will open its infinity json for you in the new tab.
See screenshots below for reference


Source: https://aemcases.blogspot.com/2019/09/open-infinityjson-of-your-aem-page-with.html
No comments:
Post a Comment
If you have any doubts or questions, please let us know.