How to make the “Open in new page” checkbox in the Rich Text Editor work
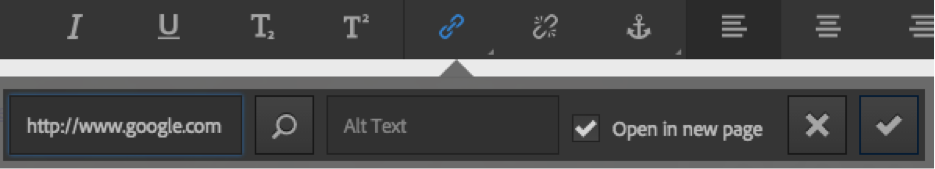
During a recent Adobe Experience Manager implementation project I was involved in, I came across an issue while setting up test content with the out-of-the-box AEM Rich Text Editor (RTE) component. I wanted to change a few words into a link and make the link open in a new window. After a couple of tries, I realized that even if this option was available at the interface level, the backend does not enable it. So, I looked around and found a solution that works for AEM 5.6 and up.When configuring the hyperlink in the Rich Text Editor dialog, the author has option of checking a box for “Open in new page” or “Open in new window.” These options are from the Touch UI and Classic UI, respectively.

(Touch UI)
(Classic UI)
One issue with this is that the cross-site scripting (XSS) filter trims the target attribute of the “a” element. As a result, the link will open in the same page.
There are few steps to follow in order to make this option function correctly.
1. In CRXDE Lite, navigate to /libs/cq/xssprotection/config.xml. You may copy the xml file and paste it to this location under apps: /apps/cq/xssprotection/config.xml. Note that if you have a Maven project, your first step should be to create a package that contains the config.xml file, then build, download and copy it your project folder. In addition, you may add the following configuration filter in the pom.xml file under the application folder:
<filter>
<root>/apps/cq/xssprotection/config.xml</root>
</filter>
2. Open the config file, and look for the common-attribute tag. Inside the common-attribute tag, add this target attribute declaration:
<attribute name=”target”>
<regexp-list>
<regexp value=”[a-zA-Z0-9-_\$]+”/>
</regexp-list>
</attribute>
Then, find the “a” tag declaration by searching the term “<tag name=”a”>”. In the list of attributes, add the following: “<attribute name=”target”/>”.
3. Save the config.xml file, rebuild your project (if you have a Maven project) and reload your page to see the expected changes.

No comments:
Post a Comment
If you have any doubts or questions, please let us know.