
User interface customization is an important part of any project and AEM 6.1 has many extension points for this. In this blog post, I will describe how to customize Touch UI Dialog fields in AEM 6.1. There are multiple out of the box properties available to add to touch UI dialog, but sometimes it is not enough. There are a lot of posts on how to customize Classic UI dialogs, but Touch UI requires different customization.
I will walk you through the process of customizing Touch UI dialog using a Color Picker dialog example.

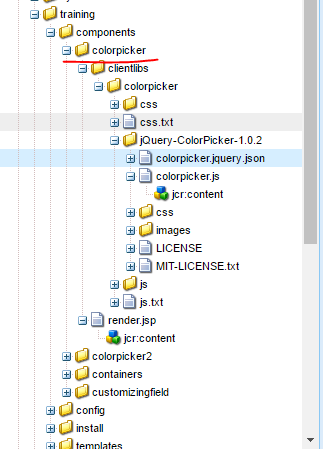
To build this dialog, create a new custom field (I named it ‘colorpicker’), and inherit it from ‘granite/ui/components/foundation/form/field’. Then, create local clientlib and override ‘render.jsp’.

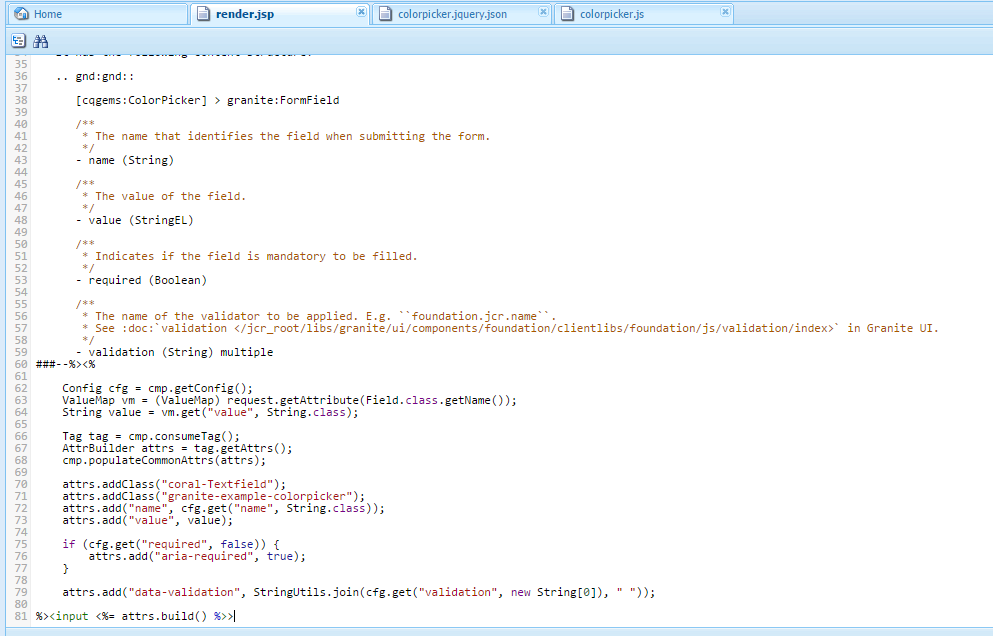
In render.jsp define the necessary properties to configure the dialog and bind them with clientlib.

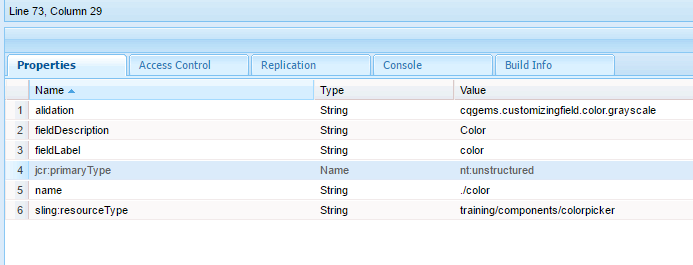
After that, create a new component and set resourceType of field ‘color’ as ‘training/components/colorpicker’

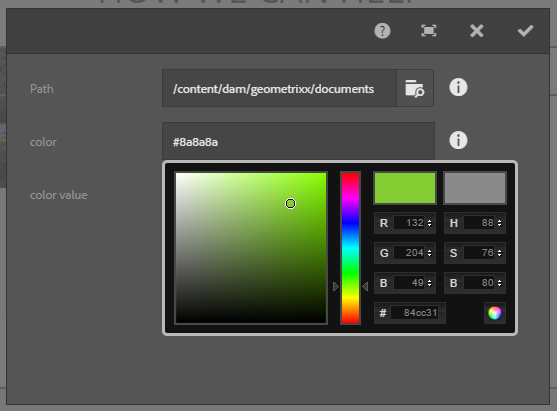
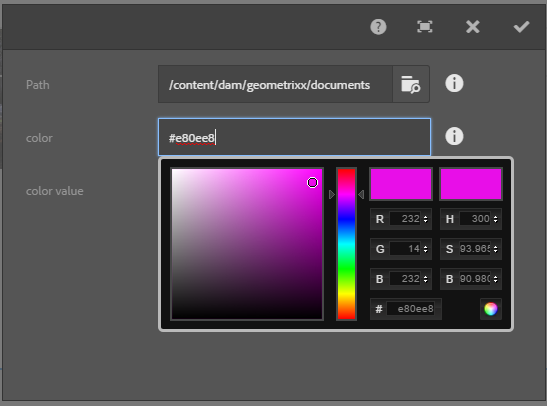
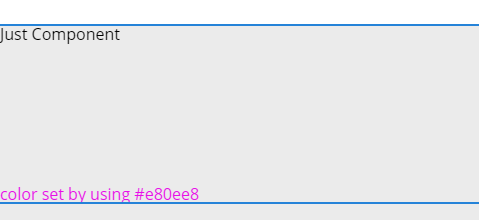
Then, create .html to display the color value. Now we can finally choose a color with our custom color picker and visualize the result.


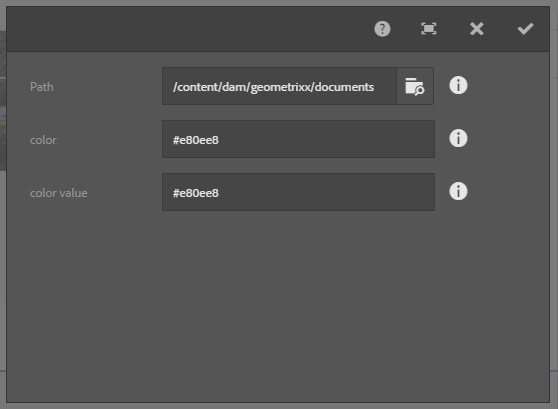
But what if you need to synchronize other field values with the custom field you have created, (e.g. force ‘color value’ field to have the same value as ‘color’)?

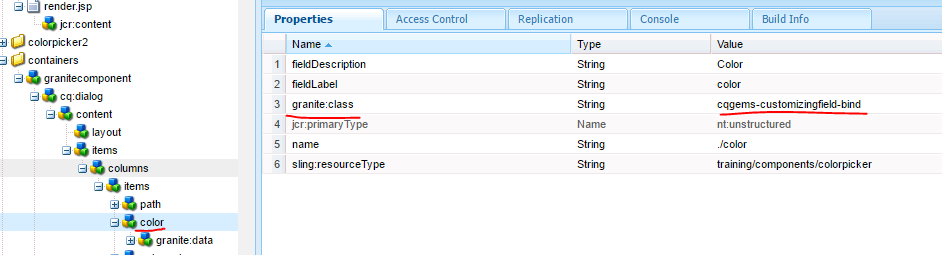
To accomplish this, create a new field, called ‘color value’,inherit it from textfield (granite/ui/components/foundation/form/textfield), and configure ‘granite:class’ value in both ‘colorvalue’ and ‘color’ fields.
In the ‘color’ field configure ‘granite:class’ value for binding.


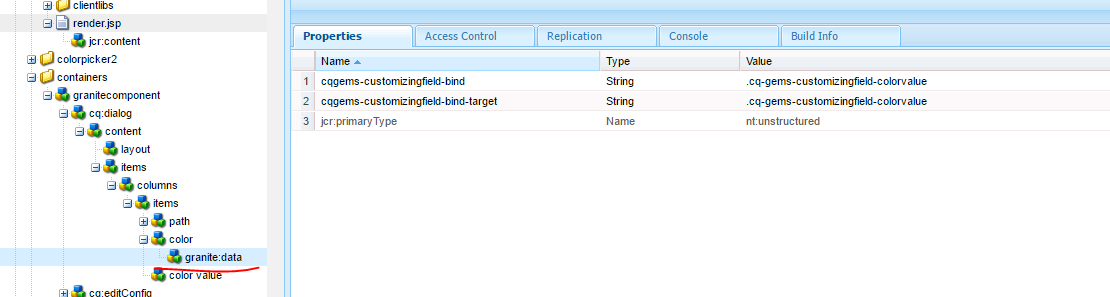
And bind them by creating ‘granite:data’ node under ‘color’ field.

You can compare values in granite:data and ‘granite:class’ properties to understand what values and property names should be there.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.