
Oil and water. Batman and Superman. Google and Adobe. Using an Adobe tag management tool to fire Google Analytics tracking may seem contradictory or subversive, but it’s actually quite a common occurrence. The free and paid products from Google are often used to complement Adobe’s suite of marketing and development tools, many times running in parallel to help keep tabs on data integrity as well as enable Google’s marketing and advertising capabilities.
While there are plenty of guides on best practices for installing Google Analytics on your site, via Google Tag Manager or on-page code, it can be challenging to reconcile with your existing Adobe setup. There are similar guides to installing Adobe Launch on your site, and this guide is intended to offer options for maintaining your existing Launch implementation, while bolstering it with Google Analytics.
Using a tag management system is ultimately the recommended method; hard-coding Google Analytics on a site introduces a number of complexities around access, flexibility, and precious development resources. Using Adobe Launch to its full potential allows you to decouple your vendor-specific analytics code from your application code (with the exception of the Launch script of course).
In addition, using the same tool for sending data to both Google Analytics and Adobe Analytics will eliminate (or at least greatly reduce) any data collection discrepancies between the two tools.
There are two ways for deploying third-party code in Launch: custom code actions and extensions.
The custom code method is using Launch’s ability to load JavaScript or HTML on your page when certain conditions are met (such as a page load or form submit).
Launch extensions are community-built plugins to the Launch tool. I’m not going to go into too much detail about how extensions work, just know that they extend Launch’s capabilities within the interface. The list of Launch extensions keeps growing every day but note that not all digital marketing solutions are Launch extensions yet. More information on extensions can be found here.
How To Deploy GA using Launch
Custom Code
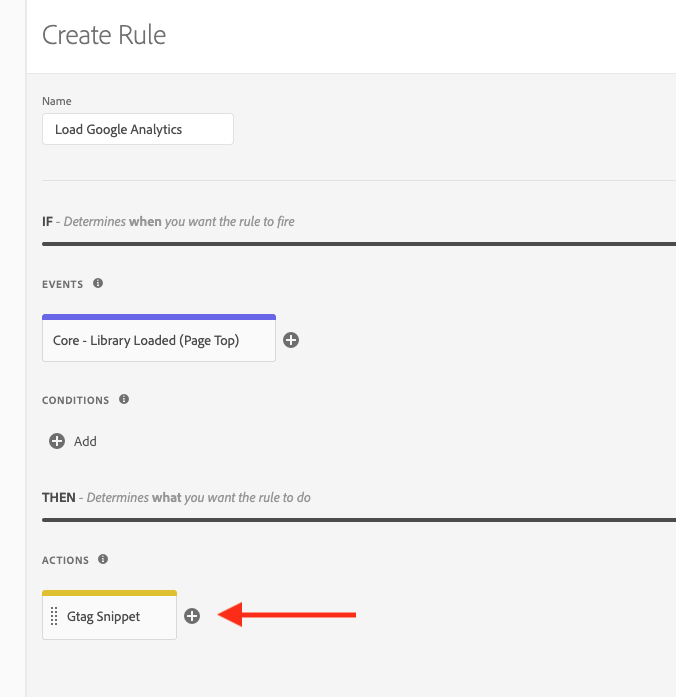
You can load the Google Analytics (GA) library like any other JavaScript in Launch using a custom code action. Below I have a Launch rule that loads my GA embed code at the top of the page. Using this rule will load the GA library almost immediately after the Launch library.
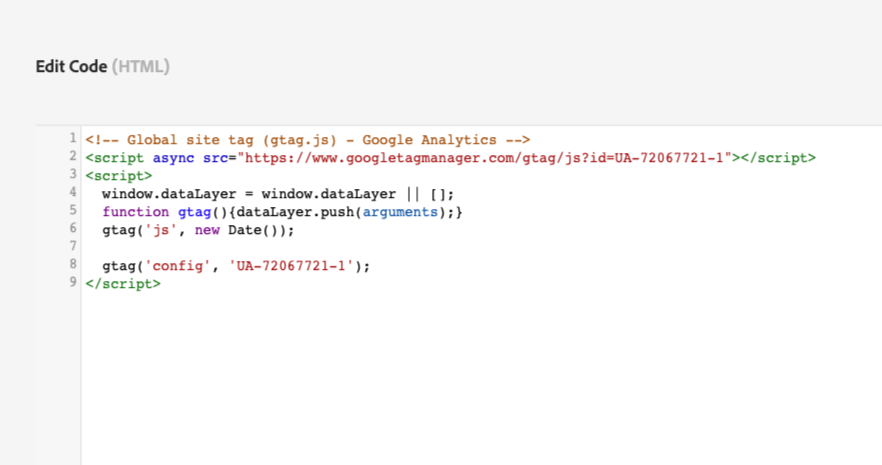
In this screenshot, you can see the rule that loads the Global Site Tag (gtag) snippet as custom code:

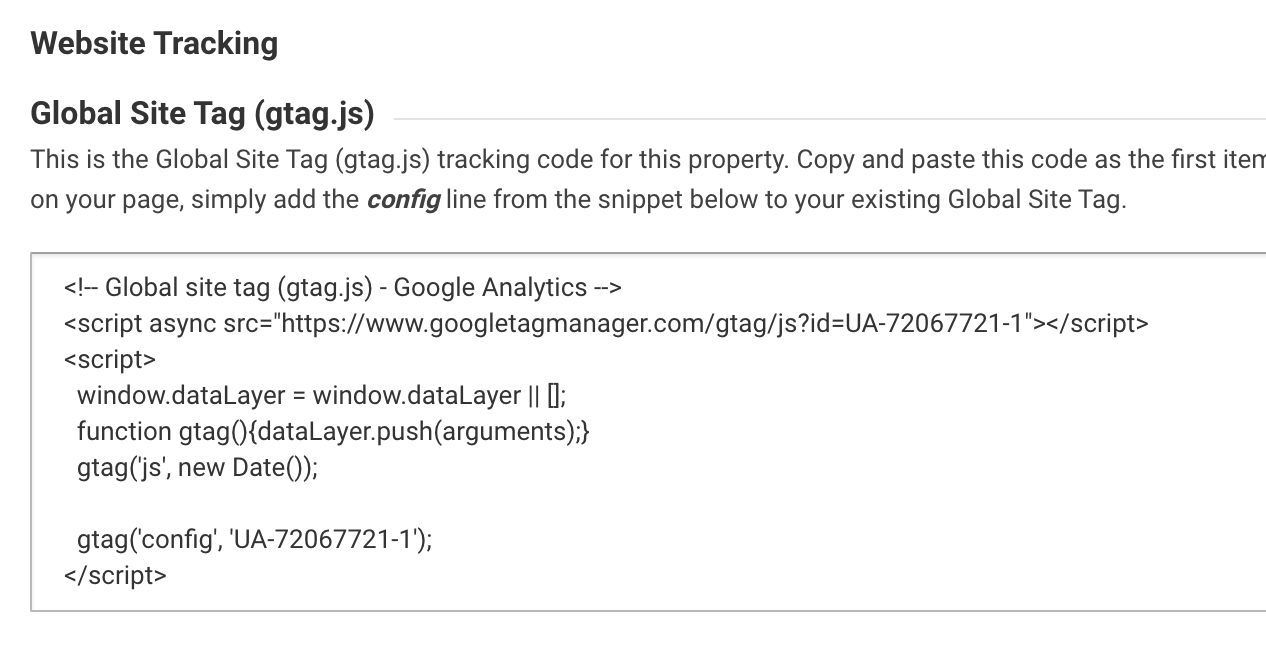
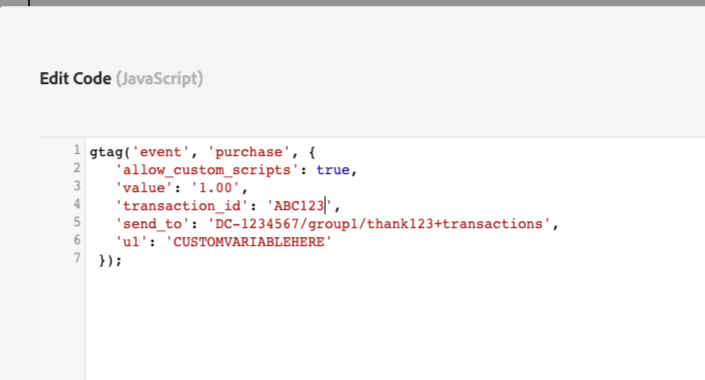
And here’s the tracking code snippet from my GA Property:


Once the library is loaded, I am free to call GA functions, send events, etc. with JavaScript snippets in other Launch rules or even on the page itself, provided I check that the library is available. For example, in another rule that only fires when the URL path is “thank-you” I can send an event with custom code.
This is the rule that fires on the “Thank You” page, sending a “Purchase” event with a custom code action:


Custom Code Summary
This process is perfectly viable, but very manual. It can be difficult to maintain lots of custom code actions in the same Launch property. Thus, I would not recommend it for large scale implementations. It also puts the onus on the user to update the Google Analytics library and functions if, and when Google updates them. Also, copying and pasting JavaScript can be intimidating for non-technical users. Worry not, there is a better way: Extensions.
Extensions
At the moment there are three different extensions for deploying GA via Launch. Extensions are typically (but not always) developed by the company for which they provide functionality; i.e. the Facebook pixel extension was developed by Facebook. GA is an exception to this rule likely due to its being a competitor of Adobe. Its extensions are developed by third-parties, but still provide the same features.
Universal Analytics Extension by Adobe

This Dynamic Tag Manager favorite was one of the first extensions for Launch and unlike the Google-centric extensions, it focuses solely on Google Analytics. It offers everything you would want in terms of functionally within the configuration. You can easily enable options such as cross-domain tracking or campaign parameters with a few clicks. This is the best option for implementations that need to get up and running quickly and send straightforward web analytics data to a single GA property.

Universal Analytics Extension Page View Action

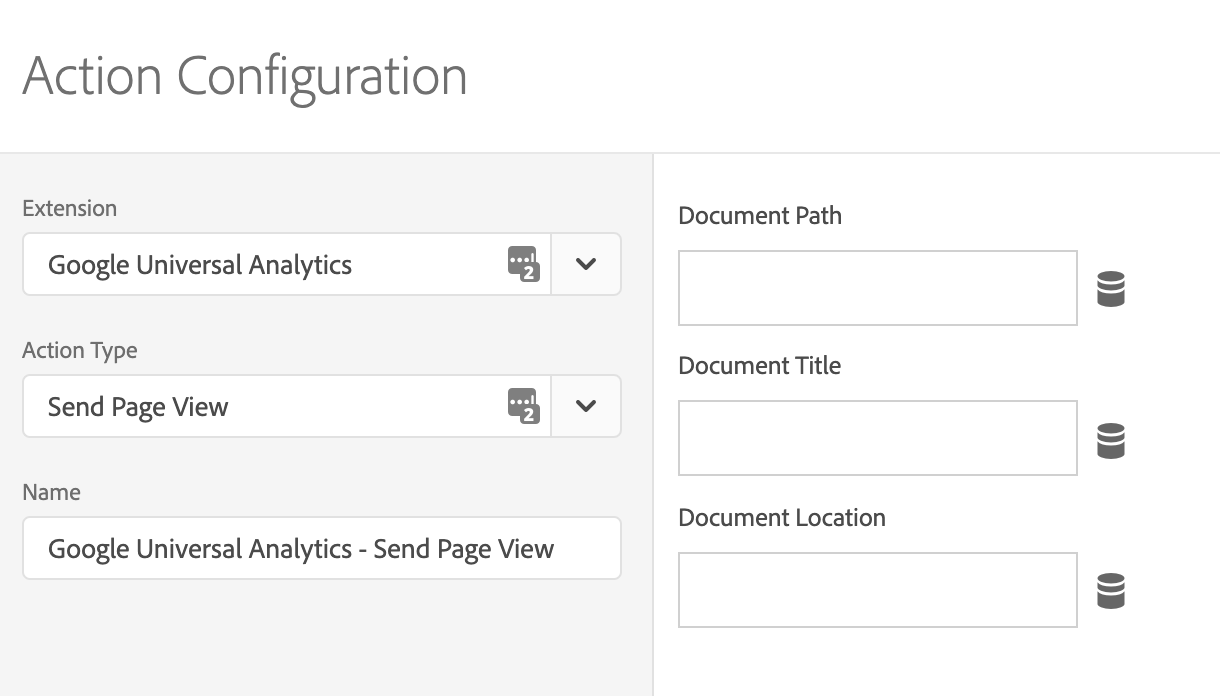
Universal Analytics Extension Page View Action Configuration
Google gtag Extension by Adobe

This extension will only add the gtag library to your site (akin to my first rule in the example above). However, you can add multiple Google Account IDs from multiple products in the user interface (UI) instead of having to repeat configuration snippets in custom code. This extension will configure each ID you input and upon loading, send a pageview to each GA property. The downside is that you can’t pick and choose which property ID to send data to, it’s all or none. This extension is typically not used on its own, but in conjunction with the Google Ads extension (also by Adobe). A quick caveat about this extension, it loads automatically once installed. You do not need to explicitly call it in a rule.
Google Global Site Tag (gtag) by Acronym

This is the most comprehensive Google extension. It encompasses the functions of Google Analytics, Google Marketing Platform, and Google Ads all into one place. It essentially combines the two above extensions and adds common functions into the Launch UI so you no longer need to write them in custom code. If you are choosing to use Launch to send data to Google Analytics, this is the extension to use. It’s a one-stop-shop. You can load and configure multiple properties in one extension and pick and choose which properties to send data and events to on a per rule basis. You can also rename the default gtag data layer and if you so desire, rename the gtag function itself.
Let’s quickly walk through an example scenario of installing and configuring gtag by acronym:
1. I have a website that loads Adobe Launch.
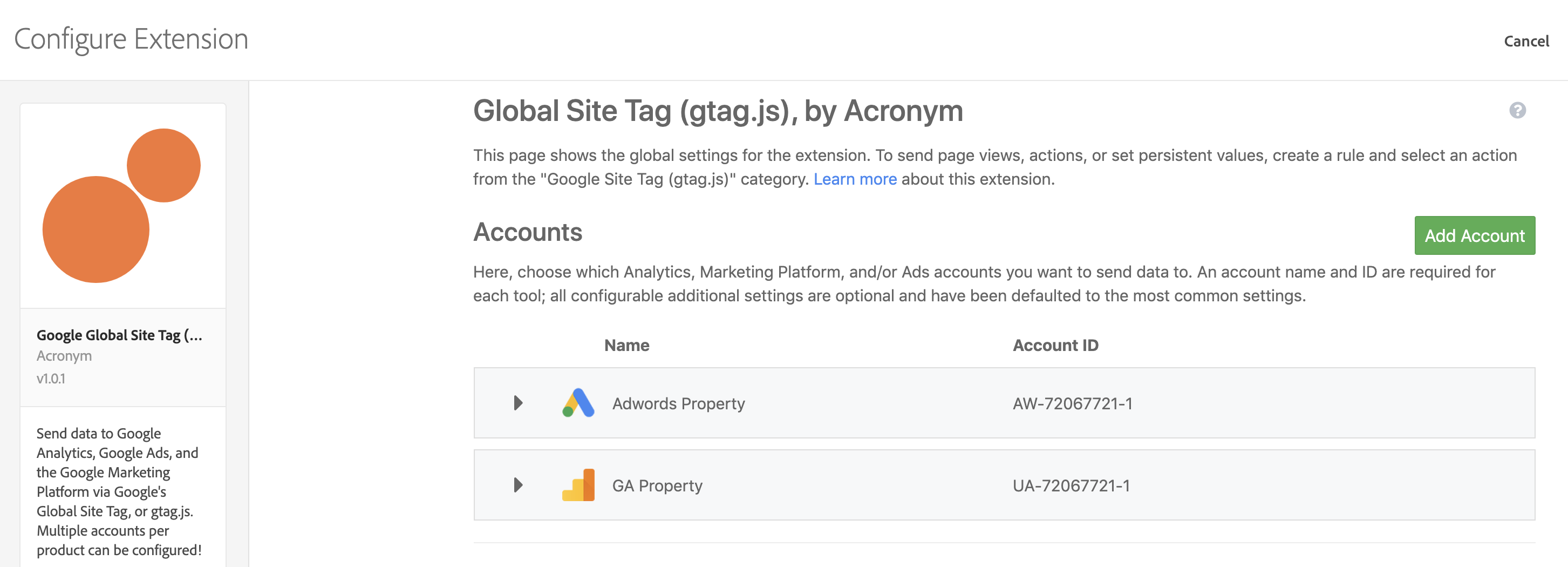
2. Within Launch, I have installed the Google Global Site Tag (gtag) extension.

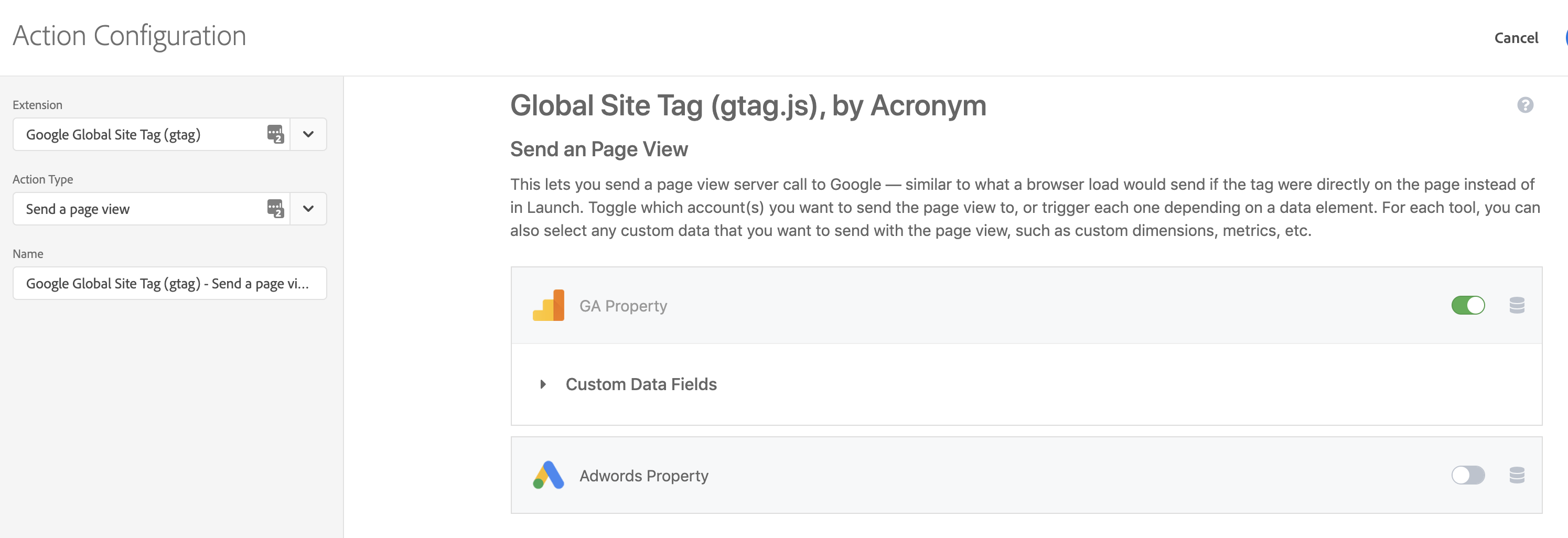
3. In that extension, I have specified which properties or products I am going to be sending data to. In this case, Google Ads. Google Global Site Tag (gtag) Extension Page view action configuration. Note that I can toggle which Google products to send data to in this action. Here, I am sending a pageview to a GA property:

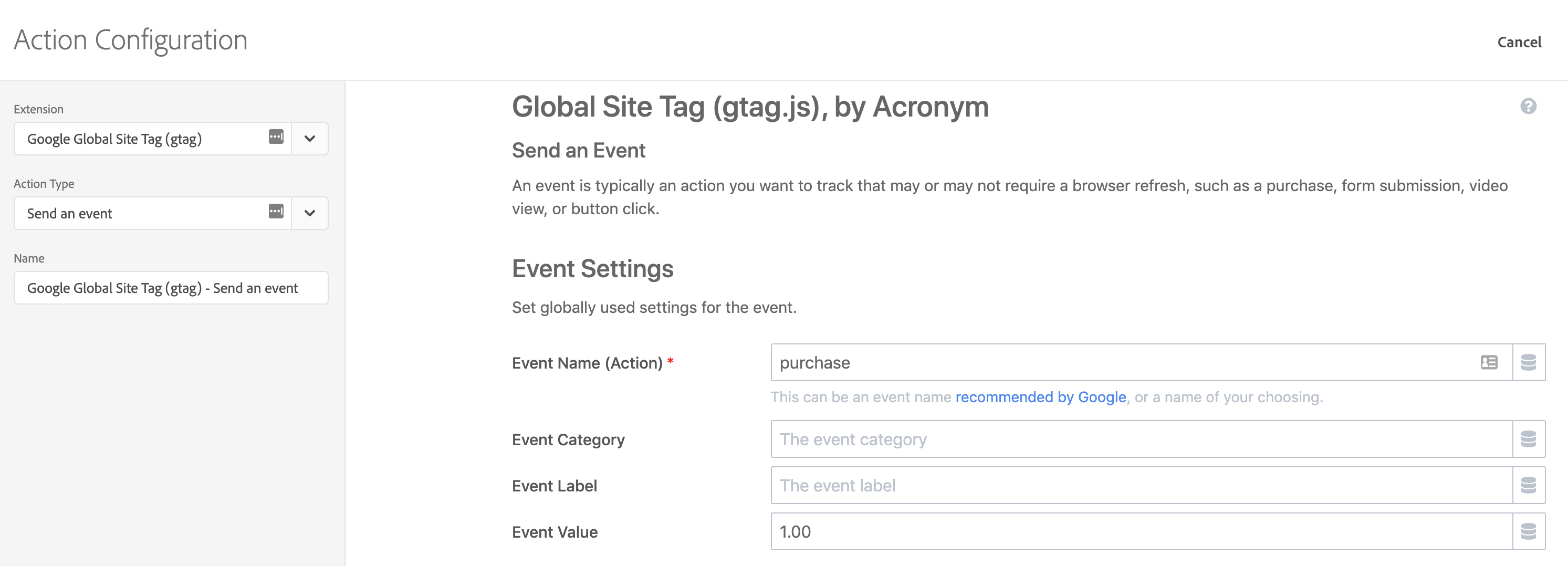
4. In my Launch rules, I have specified a rule that fires when a certain page is loaded. This rule contains an action. Google Global Site Tag (gtag) Extension custom “Purchase” event configuration.

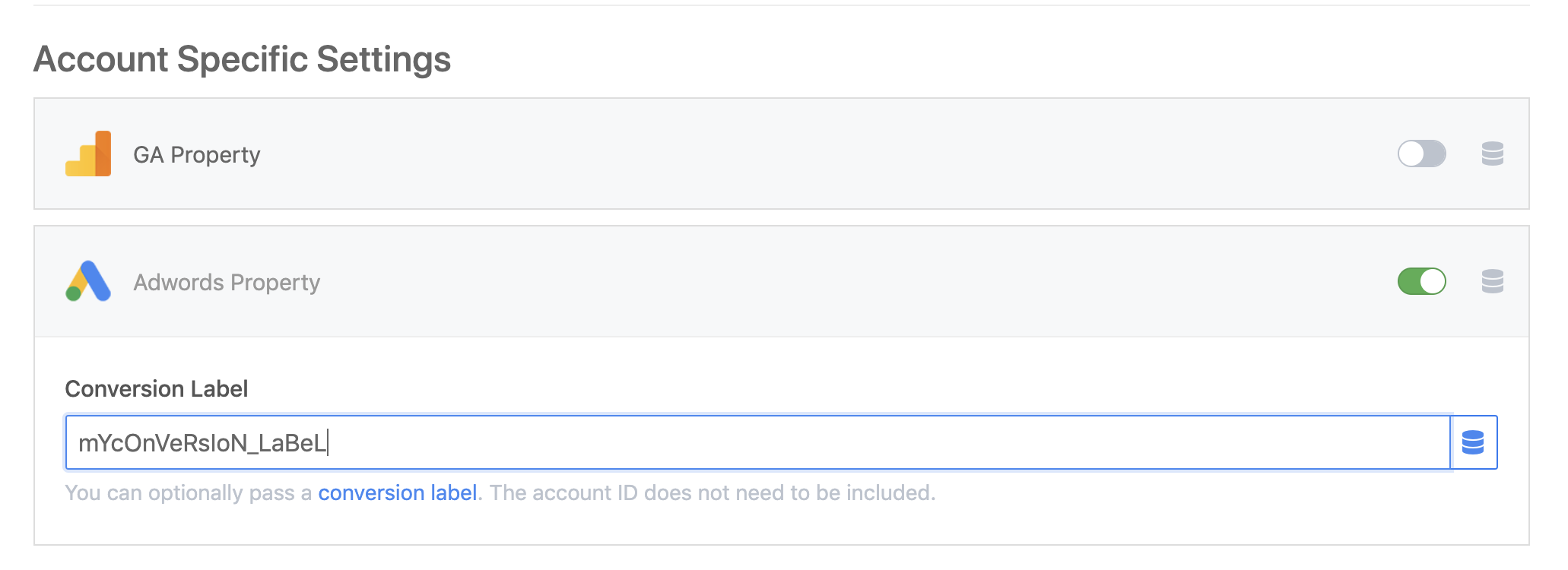
5. In that action, I have selected my Google AdsAdwords property in the settings and sent it my conversion label. Scrolling further down I can send this only to my Google Ads Property only.

Notice that there is no code involved. The extension configures the property and sends the data. The set up is more explicit than writing these functions in custom code actions, since it is very explicit in the UI what each rule is doing. So even if you are only using the Google Marketing Platform, there is still benefit to you using Launch to send your data and events.
Reduce Tool-Specific Coding
Deploying GA with Launch offers several benefits including reducing the amount of tool-specific code in your project and increasing your data fidelity by allowing you to send the same data to GA and Adobe Analytics at the same time. It also has the added benefit of letting you select which Google tools (GA, Google Ads, etc.) to send data to in a convenient interface instead of having to configure each one individually. If you are already loading other third-party code using Launch, why not load GA too?
No comments:
Post a Comment
If you have any doubts or questions, please let us know.