Omnichannel customer experiences have become table stakes for a brand’s success, and brands are constantly looking for new, efficient ways to meet their audiences’ expectations with personalized content that helps them stand out from competitors. But unifying the customer journey across devices is not a simple software development task, especially when adding content authoring infrastructure for marketing or product teams. Enter Experience Fragments in Adobe Experience Manager (AEM) that have streamlined the process of developing unique content for each customer, delivering more meaningful omnichannel experiences at scale. This guide will help you understand, build, and use AEM Experience Fragments to empower personalized customer experiences.
What is an Experience Fragment?
Experience Fragments are content pieces that can be used anywhere, whether by themselves (e.g., in an email or social media post) or as part of a web page.
For example, you see a small advertisement on a website. It has a background image and some text on top. This content can be built as an Experience Fragment to be used on a web page and then, with just a few clicks, as part of an email or social media post.
Experience Fragments are content pieces that can be used anywhere, whether by themselves (e.g., in an email or social media post) or as part of a web page.
For example, you see a small advertisement on a website. It has a background image and some text on top. This content can be built as an Experience Fragment to be used on a web page and then, with just a few clicks, as part of an email or social media post.
Why do we need Experience Fragments?
If you want to build and scale omnichannel customer experiences, you’ll need to have a robust digital infrastructure that allows content to be used across different types of media on multiple devices. Marketing teams have found AEM to be a sophisticated content management system that can help them do just that.
Before Experience Fragments were introduced, the only options were AEM Content Fragments or responsive web pages built in Sites. But making them reusable was complex and required a lot of modifying by both developers and content authors. Now Experience Fragments are filling this gap, opening up a vast array of possibilities for new types of content-based experiences through authoring.
If you want to build and scale omnichannel customer experiences, you’ll need to have a robust digital infrastructure that allows content to be used across different types of media on multiple devices. Marketing teams have found AEM to be a sophisticated content management system that can help them do just that.
Before Experience Fragments were introduced, the only options were AEM Content Fragments or responsive web pages built in Sites. But making them reusable was complex and required a lot of modifying by both developers and content authors. Now Experience Fragments are filling this gap, opening up a vast array of possibilities for new types of content-based experiences through authoring.
How are Experience Fragments organized?
An Experience Fragment is built using a template, which defines its look and feel. These templates are built using template types. Template types allow flexibility for developers to build several templates and for content authors to build Experience Fragments so they can be used across several platforms. Some example template types in AEM that we commonly see are web, mobile, and emails.
As an analogy, the frame/chassis for SUVs is usually the same for different models. For example, Toyota uses the same body-on-frame (template type) for its 4Runner, Cruiser, Lexus GX, and Lexus LX models (templates).

An Experience Fragment is built using a template, which defines its look and feel. These templates are built using template types. Template types allow flexibility for developers to build several templates and for content authors to build Experience Fragments so they can be used across several platforms. Some example template types in AEM that we commonly see are web, mobile, and emails.
As an analogy, the frame/chassis for SUVs is usually the same for different models. For example, Toyota uses the same body-on-frame (template type) for its 4Runner, Cruiser, Lexus GX, and Lexus LX models (templates).
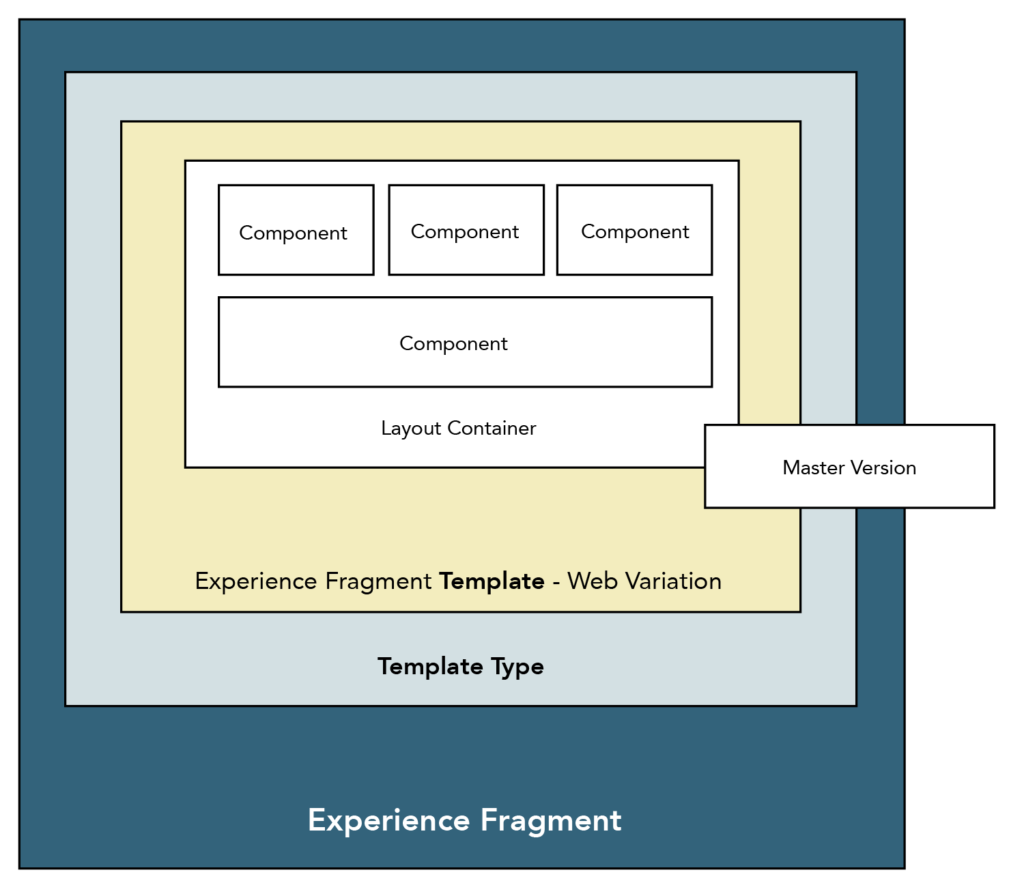
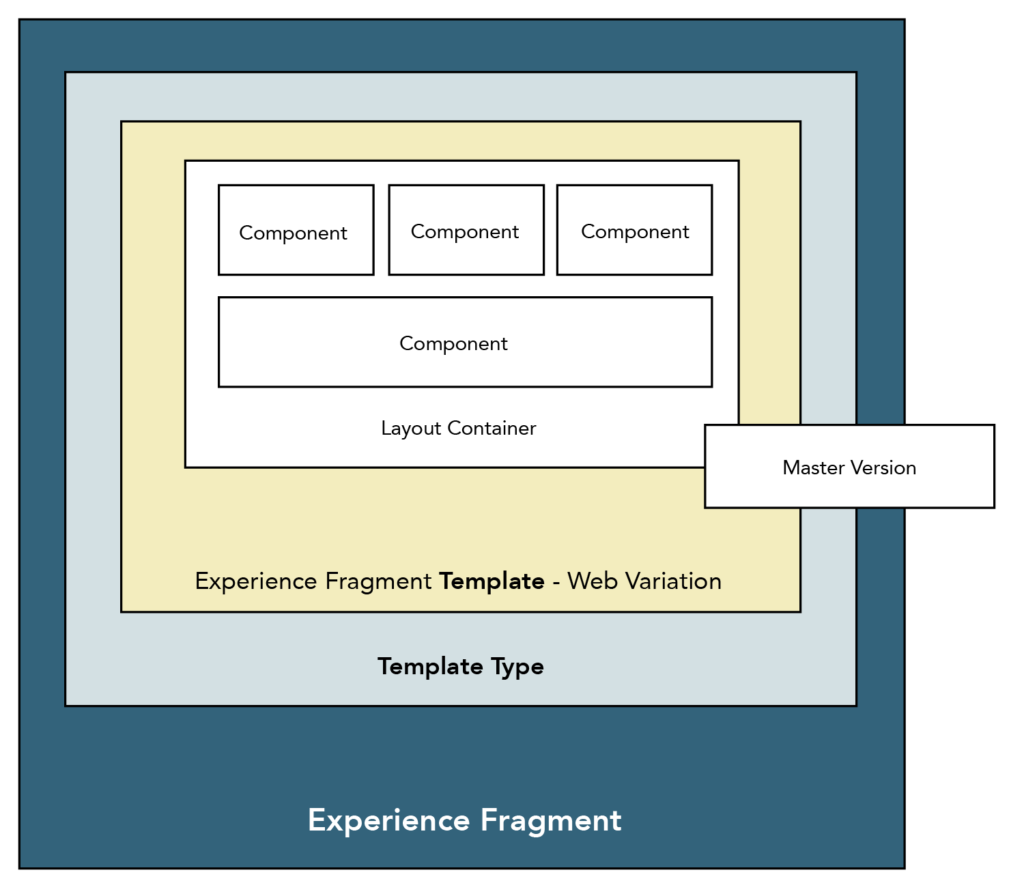
Templates and template types
Here are three crucial guidelines for ensuring Experience Fragments can be used on different experiences built on AEM:
Here are three crucial guidelines for ensuring Experience Fragments can be used on different experiences built on AEM:
- A template type needs to be coded and must use an xfpage component. If this is missing, add it to the following path: /ui.apps/../content/components/structure/xfpage
- An Experience Fragment template (editable) should be built using a template type (as above), and the name should have the prefix Experience Fragment xxx.
- The property, cq:xfVariantType, must be set on Template-Type or XF Template.
How to build Experience Fragments
For developers
For developers

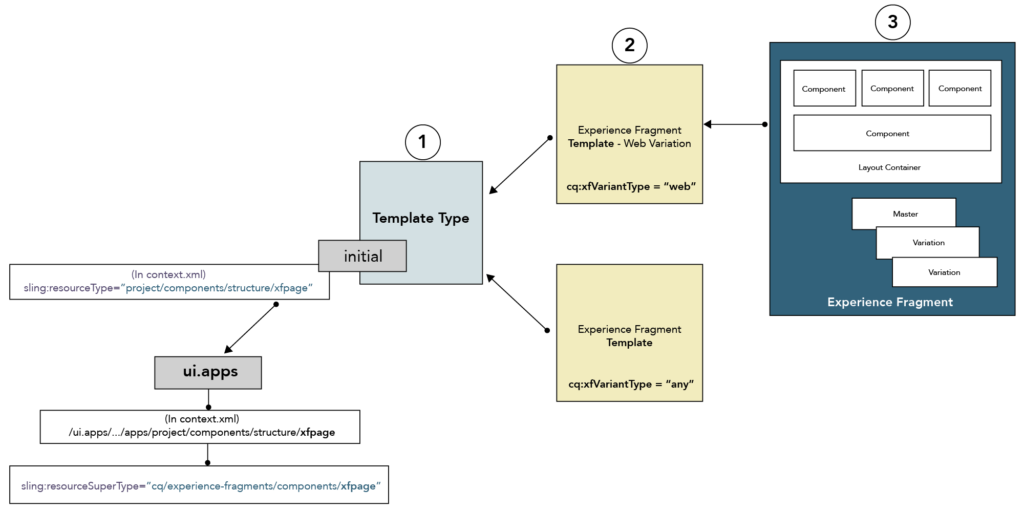
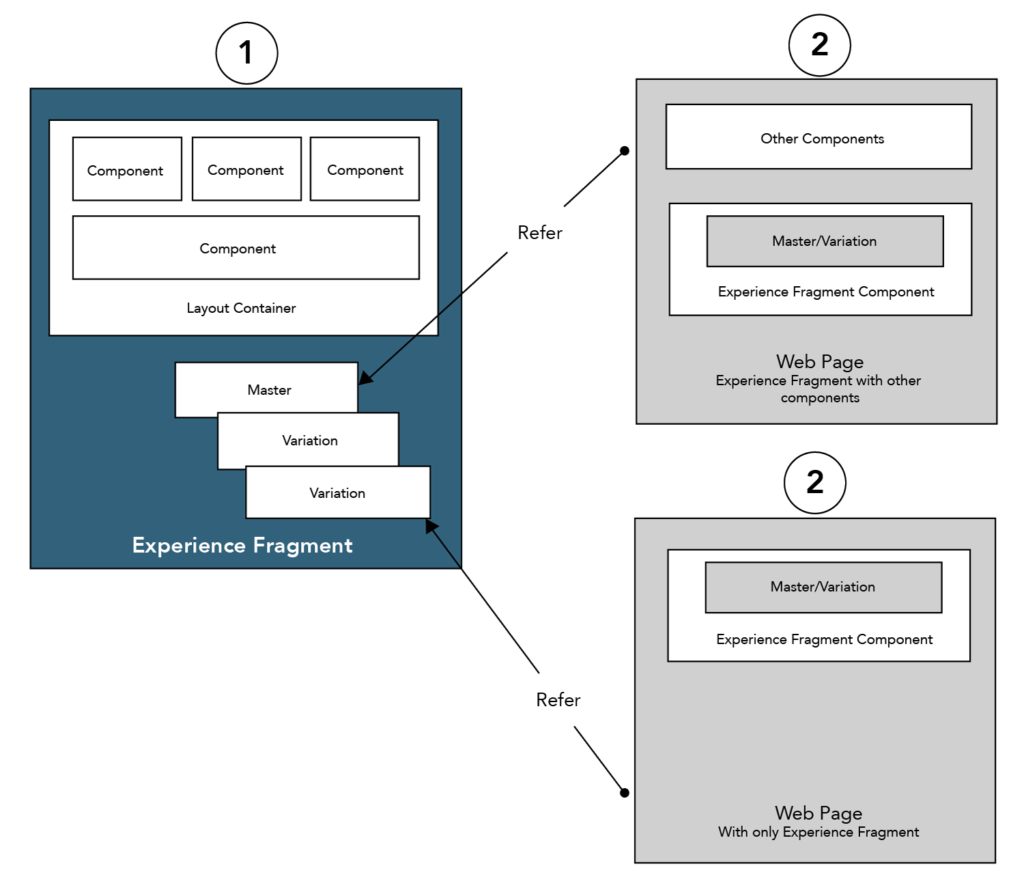
The diagram above sums up what you need to know as a developer about Experience Fragments.
The breakdown:
- An Experience Fragment can be built using an (editable) template.
- The name of the template being used to build an Experience Fragment should have a prefix of “Experience Fragment <name>”. And AEM internally saves it as “experience-fragment-name”.

- The template being used should be built using a TEMPLATE TYPE. And this template type should use an xfpage component.
For content authors
To simplify the above, usually, you can use an Experience Fragment on a regular site page. AEM has a built-in feature that allows you to create Variations of the Experience Fragment. All of this works only if the Experience Fragment is initially built using a template type built specifically for Experience Fragments.
- The process for content authors to build an Experience Fragment is:
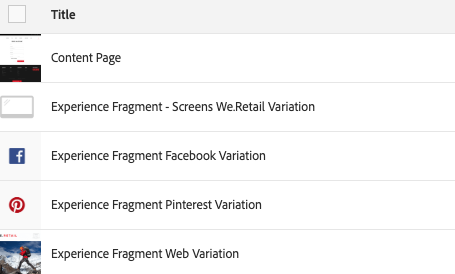
- AEM Tools menu > Templates > Create. Then choose to create either a folder or an Experience Fragment.
- When you choose Experience Fragment, you’ll have to choose a template to build the Experience Fragment.
To simplify the above, usually, you can use an Experience Fragment on a regular site page. AEM has a built-in feature that allows you to create Variations of the Experience Fragment. All of this works only if the Experience Fragment is initially built using a template type built specifically for Experience Fragments.
How to use Experience Fragments
Variations
AEM offers the option to create Variations for an Experience Fragment. These help authors to manage and use copies of the original/master version.
For content authors, this can be a great feature for iterating and testing Variations of your content without updating the original/master. There are two types of Variations:
Variations
AEM offers the option to create Variations for an Experience Fragment. These help authors to manage and use copies of the original/master version.
For content authors, this can be a great feature for iterating and testing Variations of your content without updating the original/master. There are two types of Variations:
- Variation as a Live Copy of the master: Any updates to the parent/master are pushed to this variation. Authors cannot make changes to this version, but they can choose how this copy gets updated from the master version (e.g., during each update or at a specific time).
- Variation as a Copy but with inheritance broken: A variation is created as a copy of the master. Using the Break Inheritance option, this copy becomes a stand-alone version, which means updates to the master or the copy do not affect each other.
Using on-site pages

Using externally
Experience Fragments are delivered in plain HTML format. This allows them to be used by AEM and third-party channels. Along with HTML, AEM also allows the same content to be delivered in JSON format.
- Can be integrated with Adobe Target to be used in offers and other personalized experiences.
- Can be embedded by using iframe or web components.
- Can be embedded in an email template within AEM.
- Can be used as headless with JSON formats.
What’s next
Experience Fragments constantly evolve, allowing content authors to create detached experiences that can be used on any platform is a major advantage for marketing, as their consumers evolve with the digital trends changing every year.
One of the greatest advantages of Adobe is that they do not stop inventing and reinventing their products. Every new release of AEM (usually every spring) brings more features. For example, its latest build, AEM 6.5, introduced full-text search to enable faster indexing and searching.
We can expect more sophistication to come in Experience Fragments, enabling developers to build robust experience fragments that natively integrate with websites on AEM, content creators to design better user experiences, and consumers to experience richer web user-interfaces.
Experience Fragments constantly evolve, allowing content authors to create detached experiences that can be used on any platform is a major advantage for marketing, as their consumers evolve with the digital trends changing every year.
One of the greatest advantages of Adobe is that they do not stop inventing and reinventing their products. Every new release of AEM (usually every spring) brings more features. For example, its latest build, AEM 6.5, introduced full-text search to enable faster indexing and searching.
We can expect more sophistication to come in Experience Fragments, enabling developers to build robust experience fragments that natively integrate with websites on AEM, content creators to design better user experiences, and consumers to experience richer web user-interfaces.
Resources
- Documentation on Experience Fragments from Adobe
- AEM Archetype from Adobe (Experience Fragment template types were included since version 22)
- Reference site Adobe WKND Tutorial
- Sample code: WKND on Github and Adobe We.Retail (Although Adobe stopped further developments on this, the site is a good/complete example)
- A comprehensive blog on Using Experience Fragments in Email
No comments:
Post a Comment
If you have any doubts or questions, please let us know.