The template is the base for creating pages. Starting AEM 6.2, we have categorization for templates - Static and Editable templates.
Static templates :
- This has been available for several versions of AEM/CQ
- Created using the "Create Template" option with base page component as resourceType (which is responsible for rendering the page structure).
- Template (base page component as resourceType) -> Page
- This cannot be edited as such. Since it just holds a reference to the base page component, any changes to the page (other than authorable components), would need a change in the base page component which is ultimately a work of the developer. (calls for a code change)
- Allowed components are configured using Design mode (list being saved to etc/designs/projectfolder/templatename/jcr:content)
Editable templates:
- Introduced in AEM 6.2
- Templates types are the base for creating Editable templates which are then used to create a page.
- Template Types(reference to base page component) -> Editable Templates -> Page
- A new role named "template-authors" has been introduced, responsible for creating and editing editable templates, while creating template types is the role of a developer.
- Allowed components are defined using policies. Hence "Design mode" will not be available for pages created using Editable templates.
Template-Types:
- We can define resourceType of the page component
- Components that are allowed in the template editor (Editable templates)
- Setting up mobile emulator/breakpoints for responsivegrid (This can also be defined at Page level as well - Root page of the site)
Creating Template-Types:
Project specific placeholder/folder:
Project specific placeholder/folder:
- Templates-types, editable templates, and policies associated with it resides under /conf folder
- OOB template-types resides in /libs/settings/wcm/templates-types (HTML5 page and Adaptive form)
- Project specific template-types resides in /conf/projectspecificname/settings/wcm/template-types
- The same can be created using Configuration Browser.
- Tools -> General -> Configuration Browser -> Click on Create -> In "Create Configuration" dialog -> Title: any name matching your project, Tick "Editable Templates" checkbox -> Click on Create -> project specific placeholder for template-types, editable templates/policies would be successfully created. -> as evident from CRXDE in the path "/conf/projectspecificname/settings/wcm"
- Screenshots related to this is added under Screenshots A.
- Till this step, we are done with creation of project specific placeholder holding template-types, editable templates and policies related to it.
Project specific Template-types:
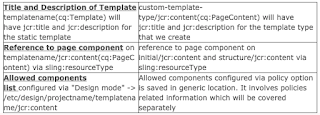
- Template-types has the following structure (all the below highlighted in grey-nodes/green-properties is to be created manually under /conf/projectspecificname/settings/wcm/template-types)
- custom-template-type (cq:Template)
- jcr:content (cq:PageContent) (jcr:title and jcr:description for template type to added here as properties)
- initial (cq:Page)
- jcr:content (cq:PageContent) (sling:resourceType -> base page component path as property)
- structure (cq:Page)
- jcr:content (cq:PageContent) (sling:resourceType -> base page component path as property)
- policies (cq:Page)
- jcr:content (nt:unstructured) (sling:resourceType -> wcm/core/components/policies/mappings)
- root (nt:unstructured) (sling:resourceType -> wcm/core/components/policies/mapping)
initial and structure will hold reference to base page component(project specific page component)
explanation on what policies is not covered in this post, it will be on separate post for better clarity.
Note: With the above highlighted in grey and green, we are done with template-types creation (holding reference to your project base page component) which is good to create editable templates out of it.
Additionally, we can do two things,
explanation on what policies is not covered in this post, it will be on separate post for better clarity.
Note: With the above highlighted in grey and green, we are done with template-types creation (holding reference to your project base page component) which is good to create editable templates out of it.
Additionally, we can do two things,
- if you would like to set the mobile emulator at template level, we can define the same under structure node of custom-template-type
- If you would like to configure a parsys or responsivegrid(Layout Container component) we can do the same under structure of cutom-template-type as highlighted below (again to be created manually)
- Screenshot of structure node from CRXDE added under Screenshots B
- custom-template-type
- structure
- jcr:content (cq:deviceGroups -> /etc/mobile/groups/responsive along with sling:resourceType added above)
- root (nt:unstructured) (sling:resourceType -> wcm/foundation/components/parsys or responsivegrid)
- cq:responsive (nt:unstructured)
- breakpoints (nt:unstructured)
- phone (nt:unstructured) (title -> suitabletitle, width(Long) ->650)
- tablet (nt:unstructured) (title -> suitabletitle, width(Long) ->1200)

Note:
projectspecificname used for illustration - training, custom-template-type (node name) used is empty-page.
template types have to be in the correct folder structure (settings/wcm/..) otherwise the same will not be available for use while creating Editable templates.
Screenshots for reference:
template-type named "empty-page" is created under project-specific template-types path
template-type named "empty-page" is created under project-specific template-types path





No comments:
Post a Comment
If you have any doubts or questions, please let us know.