Given that it is a page, it is backed by a template and hence a page component.
Site specific XF Page component(inheriting from OOB xfpage component) -> Template Type -> Editable Template -> XF page -> Use in site pages via OOB "Experience fragment" component(from the componentGroup - General)
When we develop a new site, we do create page component with supertype as OOB page component(wcm/foundation/components/page) or core v1/v2 page component(core/wcm/components/page)
Likewise, for XF specific to our site, we are creating one inheriting from the OOB XF page component.
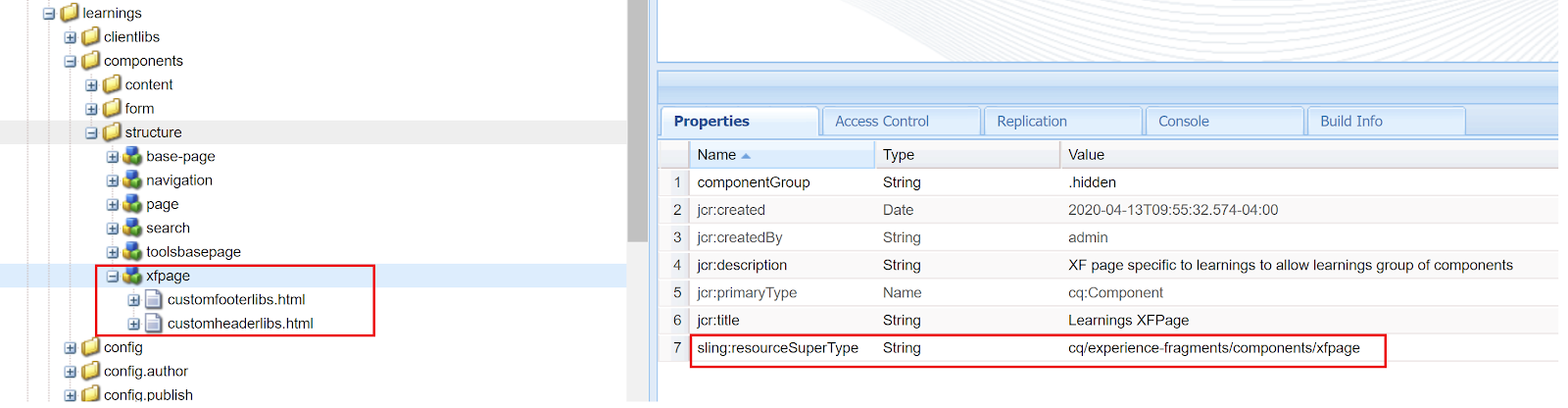
OOB XF page component : /libs/cq/experience-fragments/components/xfpage.
Site-specific XF page component:
Create a component with super type being /libs/cq/experience-fragments/components/xfpage.
We need to override two files customheaderlibs.html and customfooterlibs.html as we need to use our project clientlibs. (We can use the same that we already have in the page component used for site pages)
Other than this, if it calls for any other customizations, we can override the respective files accordingly.

Site-specific XF page template:
Creating template type, an editable template, defining policies are detailed in separate posts. It is the same thing we do for our site pages. Below highlights the slight change specific to XF.
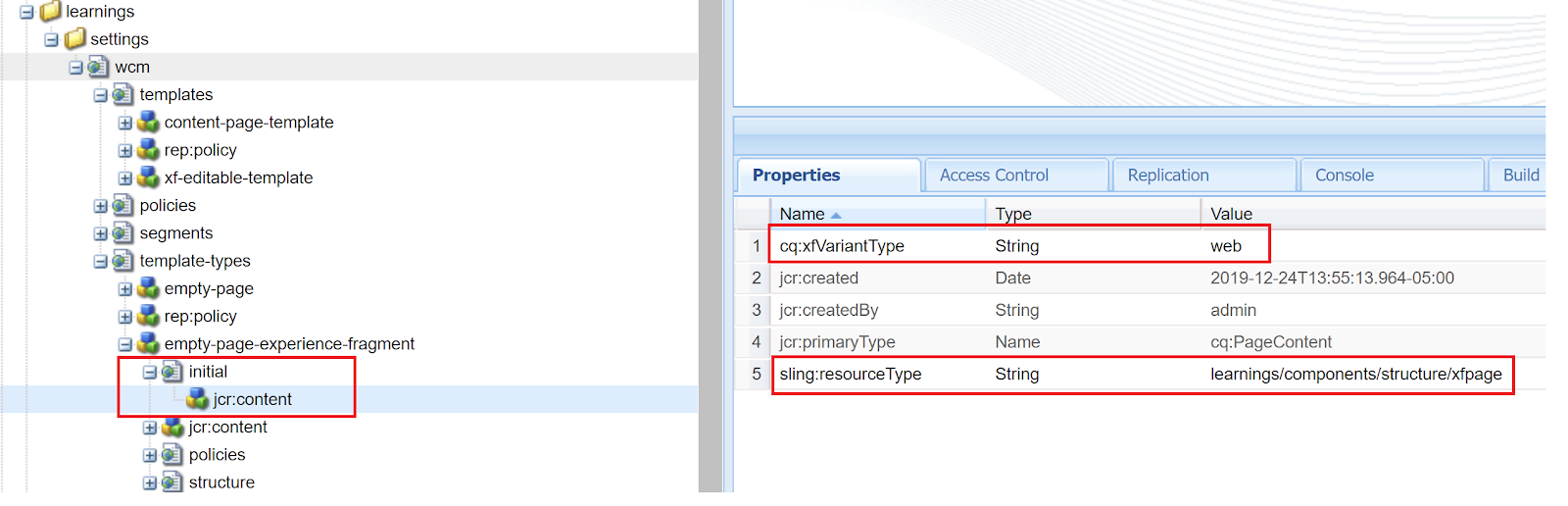
- While creating template type for XF page component, initial/jcr:content and structure/jcr:content will point to xf page component that we created above specific to the site.
- Additionally, add a property named "cq:xfVariantType" of type "String" with value "web" on initial/jcr:content node.
- This property will then be available in all XF pages that we create out of this. It indicates our XF page variation to be of the type of web variation.
- The reason for adding the same is explained a little later as we proceed below.

XF creation :
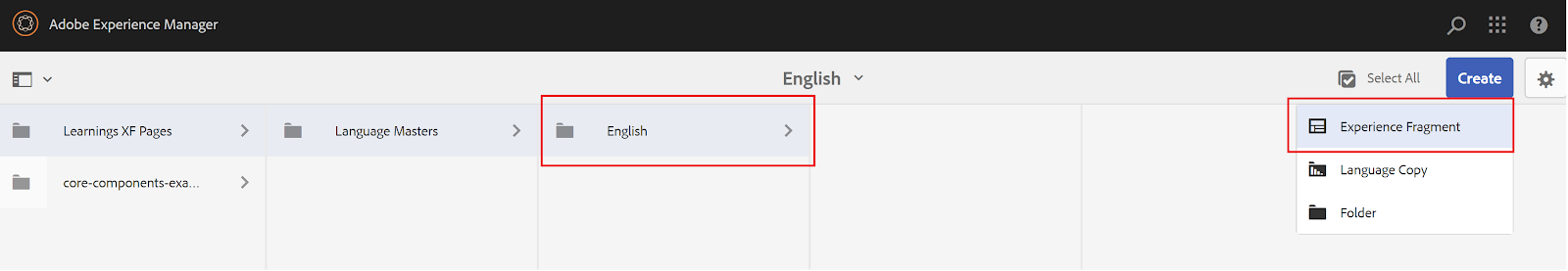
- Navigate to General -> Experience Fragments -> create project-specific folder.
- In order to use the newly created editable template for XF creation, allow this template in the XF folder. (Allow at root project-specific folder.
- Eg. /content/experience-fragments/learnings-xf-pages)
- We can create meaningful folders under the main project folder with respect to the project content structure.
- I have created two more folders named "language-masters" and "en"
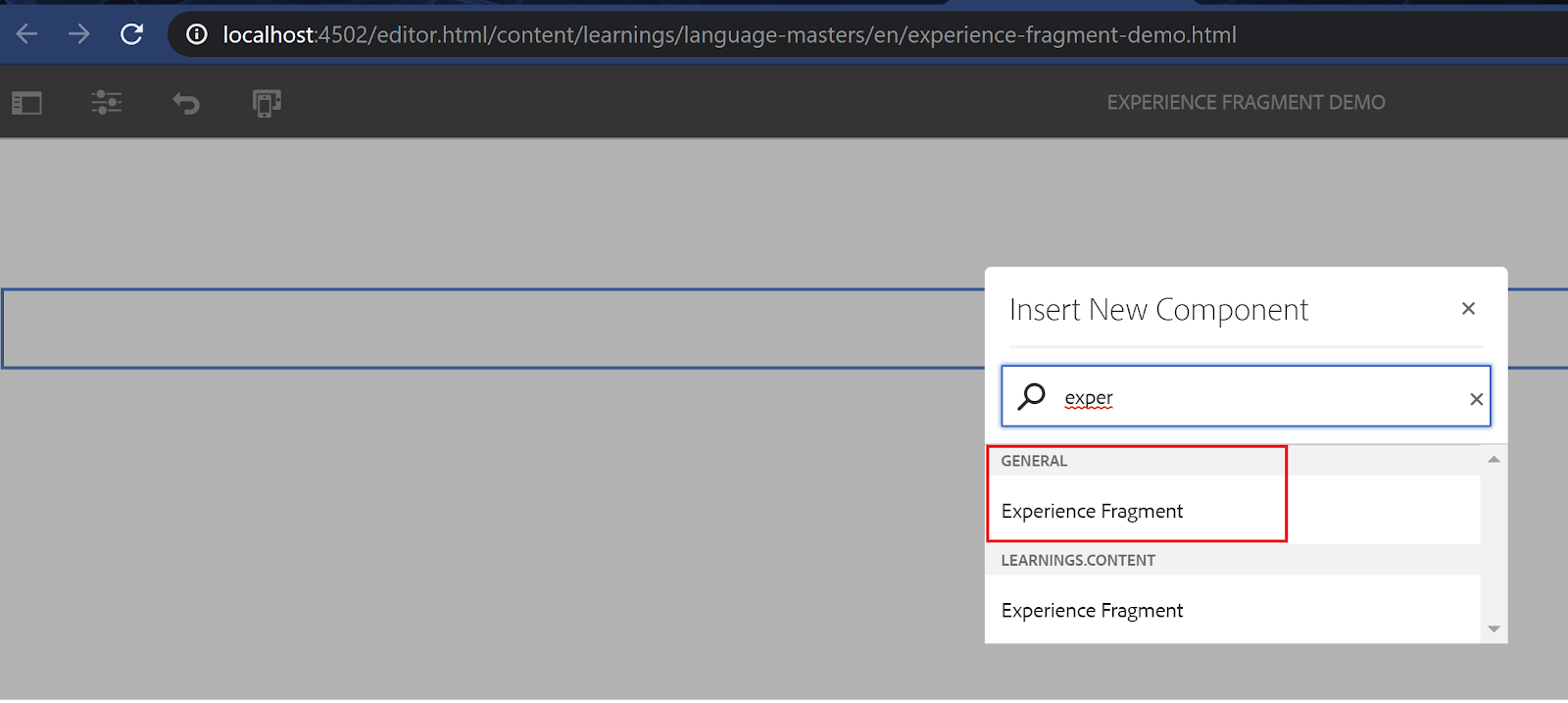
- Being on the desired folder("en" in this case), Click Create -> Experience fragment -> Newly created XF editable template should be available.
- Select and then create. (In this case, Title is given for XF: XF Header)
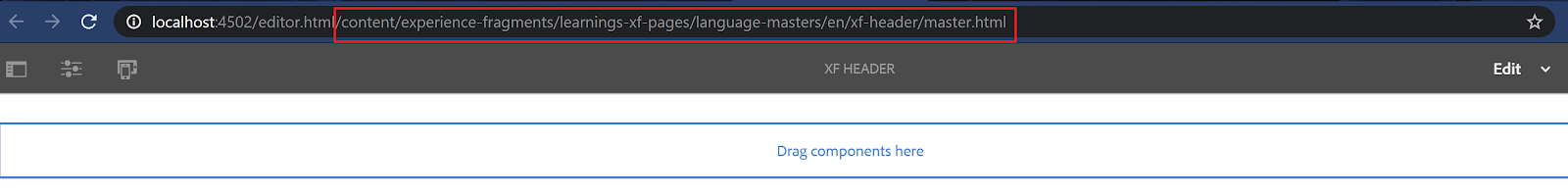
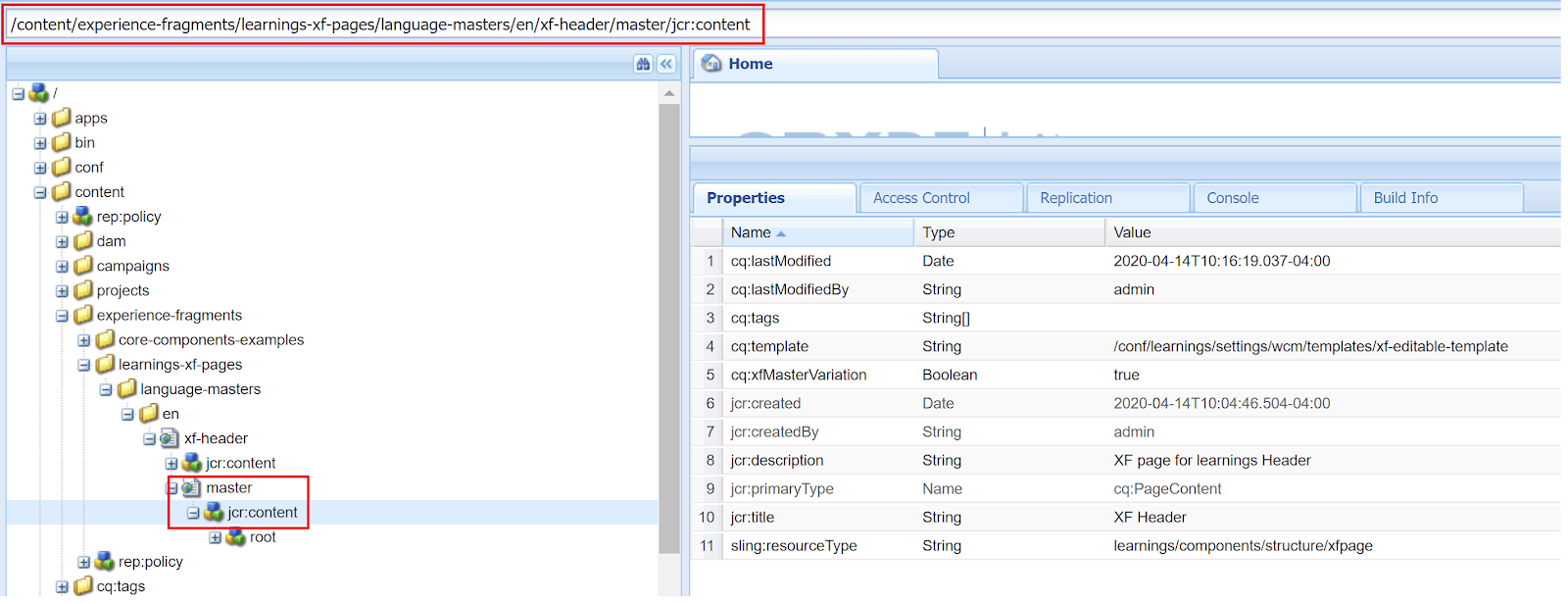
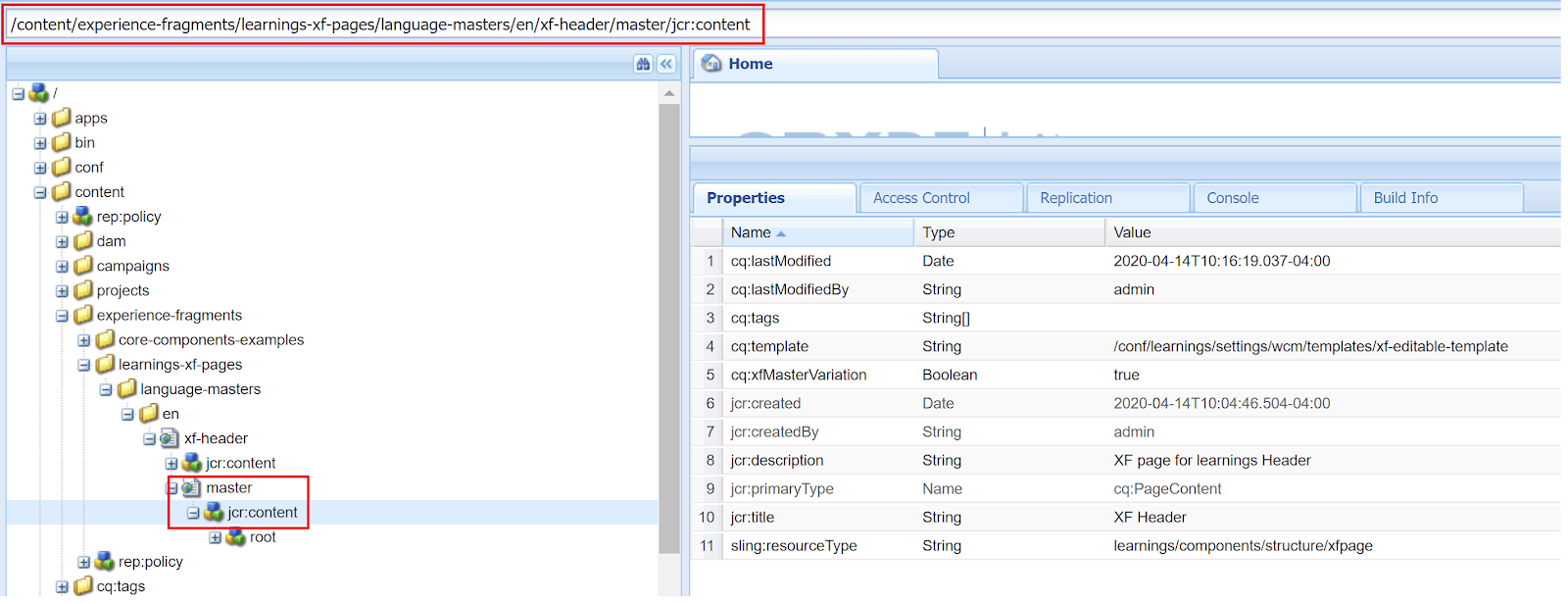
- As we create the XF page, the page that we land in is considered as a "master" variation as evident from the URL - /content/experience-fragments/learnings-xf-pages/language-masters/en/xf-header/master.html.


With this, we are done with XF creation using project-specific xfpage component/template. We are good to author site-specific components as desired to be part of XF(site-specific components would have already been allowed while defining policies, as part of editable template creation.)
Usage on a page.
- We have a component titled "Experience Fragment" from componentGroup "General". We can make use of the same or we do have one from core components(core/wcm/components/experiencefragment) -> Can create a proxy component out of it and use it in site pages.
- The component has the option to let us provide XF page variation.

Need for cq:xfVariantType property inclusion:
- Experience Fragment component from "General" group(/libs/cq/experience-fragments/editor/components/experiencefragment) has a dialog field named "Variation" which looks like a pathfield whose resource is /libs/cq/experience-fragments/editor/components/xffield (supertype as Coral UI 3 pathfield)
- If we observe this dialog field, it has a property named "variant" with a value of "web"
- As we select the pathfield, it has to display all the XFs available under the root "/content/experience-fragments" along with its variation. Per the above property, pathfield will list all the XFs variation which has the variant type to be "web"
- In the example we considered, the master will be displayed only if we have cq:xfVariantType(web variant property), Else, it will display paths till "/xf-header"
- /content/experience-fragments/learnings-xf-pages/language-masters/en/experience-fragment-content-components/master.html.
Use case:
Most common is for the Header and Footer of the site (Site logo component + Navigation and related components can be part of XF)
Other related screenshots for reference:
We can cross-check by removing this property at the XF variant level and observe the behavior in pathfield picker.
cq:xfVariantType property is removed from master variation.

Most common is for the Header and Footer of the site (Site logo component + Navigation and related components can be part of XF)
Other related screenshots for reference:
We can cross-check by removing this property at the XF variant level and observe the behavior in pathfield picker.
cq:xfVariantType property is removed from master variation.





No comments:
Post a Comment
If you have any doubts or questions, please let us know.