For the demo, I created a 'hcms' Selector to get Page JSON Response, when the request is made using 'hcms' selector the node would be converted into JSON, and JSON response would be returned, it is like OOTB 'model' selector but with extension
Allow renaming properties
filter results(exclude properties based on config)
include reference response e.g. experience fragments
Uses
URL - http://host:port/resourcepath.hcms.json
Examples :
http://localhost:4504/content/we-retail/language-masters/en/men.hcms.json
http://localhost:4504/content/experience-fragments/demoxf/demoxf.hcms.json
with tidy selector
http://localhost:4504/content/experience-fragments/demoxf/demoxf.hcms.tidy.json
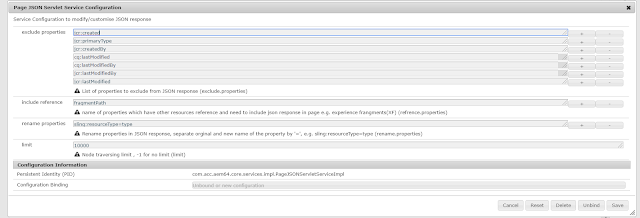
OSGi Config
exclude properties: list of properties to be excluded from JSON response
include references: a list of properties that specify the reference of another resource.
rename properties: list of property to rename if response, e.g. originalname=newname
limit: to restrict look up if there is an infinite loop due to reference inclusion or the number of child nodes more than expected.

JSON Output
JSON output contains an array of node representations of JSON objects.
Each node object has the name, properties, and childnodes items(properties).
The JSON object would not have properties or childnodes items if they are empty, That's means if the node doesn't contain any property(filtered) then there will be no properties item in JSON response and if there is no child node of a node then childnodes items will be not there in the response)
JSON representation of experience fragment :
{
"name": "jcr:content",
"properties": {
"cq:tags": [],
"jcr:title": "demoXF",
"cq:xfVariantType": "web",
"type": "weretail/components/structure/xfpage",
"cq:template": "/conf/we-retail/settings/wcm/templates/experience-fragment-web-variation",
"cq:xfMasterVariation": true
},
"childnodes": [
{
"name": "root",
"properties": {
"type": "wcm/foundation/components/responsivegrid"
},
"childnodes": [
{
"name": "product_grid",
"properties": {
"tagsMatch": "any",
"pages": [
"/content/we-retail/language-masters/en/products/men/shirts/eton-short-sleeve-shirt",
"/content/we-retail/language-masters/en/products/men/pants/trail-model-pants",
"/content/we-retail/language-masters/en/products/men/shorts/pipeline-board-shorts",
"/content/we-retail/language-masters/en/products/men/shirts/amsterdam-short-sleeve-travel-shirt",
"/content/we-retail/language-masters/en/products/men/shorts/buffalo-plaid-shorts",
"/content/we-retail/language-masters/en/products/men/coats/portland-hooded-jacket"
],
"feedEnabled": true,
"displayAs": "products",
"listFrom": "static",
"limit": "6",
"orderBy": "jcr:title",
"type": "weretail/components/content/productgrid",
"pageMax": "0"
}
},
{
"name": "image",
"
properties": {
"isDecorative": "false",
"altValueFromDAM": "true",
"titleValueFromDAM": "true",
"
fileReference": "/content/dam/core-components-examples/library/sample-assets/mini.jpg",
"displayPopupTitle": "true",
"type": "weretail/components/content/image"
}
}
]
}
]
}
POM Gson dependency
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.5</version>
</dependency>
Github code
https://github.com/arunpatidar02/aem63app-repo/tree/master/java/page/json
POM Gson dependency
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.8.5</version>
</dependency>
Github code
https://github.com/arunpatidar02/aem63app-repo/tree/master/java/page/json
No comments:
Post a Comment
If you have any doubts or questions, please let us know.