1. React Beta Docs
New React docs with hooks, interactive examples, and diagrams. https://beta.reactjs.org

2. Create React App

2. Create React App
Set up a modern web app by running one command.
https://create-react-app.dev

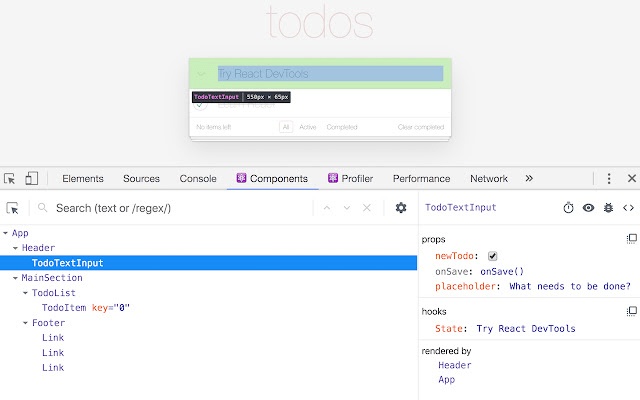
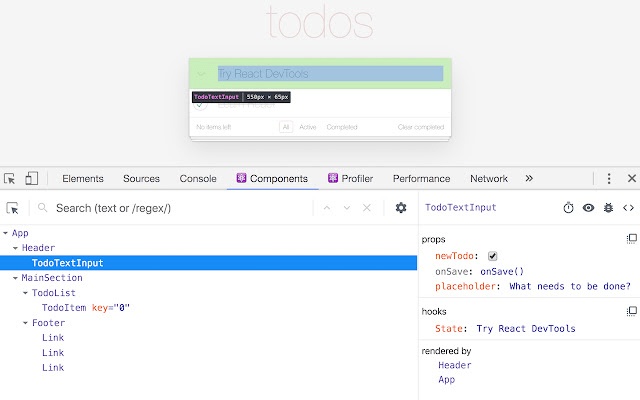
3. React Developer Tools

3. React Developer Tools
Inspect the React component hierarchies in your browser console. https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi…

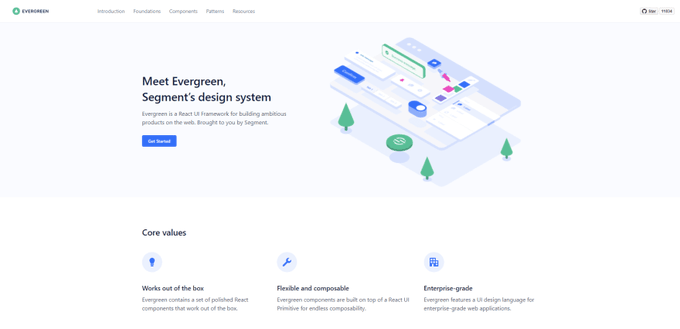
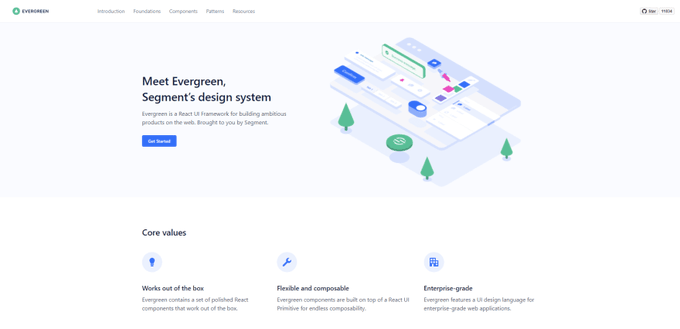
4. Evergreen

4. Evergreen
React UI framework for building ambitious products on the web. https://evergreen.segment.com

5. Chakra UI

5. Chakra UI
A modular component library to build React apps quickly.
https://chakra-ui.com

6. Framer Motion

6. Framer Motion
A production-ready motion library for React.
https://framer.com/motion/

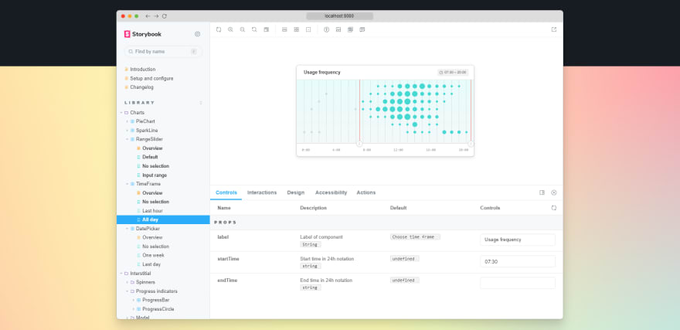
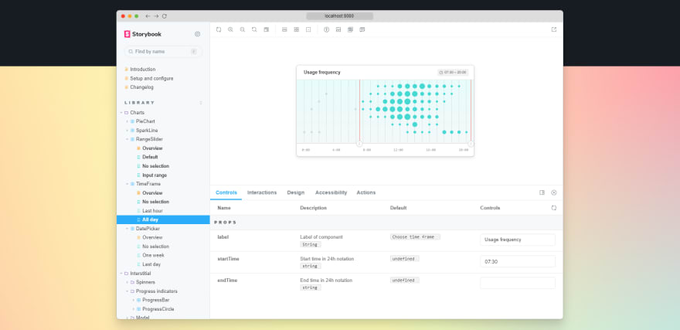
7. Storybook

7. Storybook
A frontend workshop for building UI components and pages. https://storybook.js.org

8. Bit

8. Bit
The leading toolchain for component-driven development.
https://bit.dev

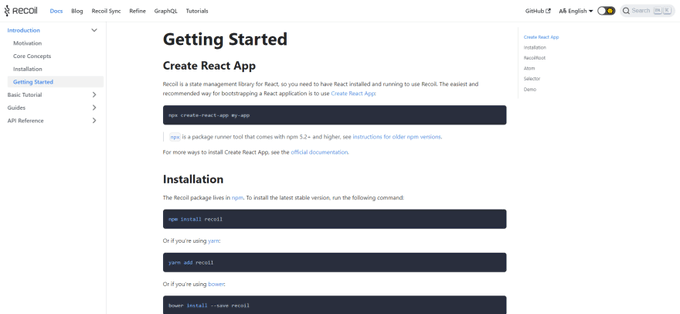
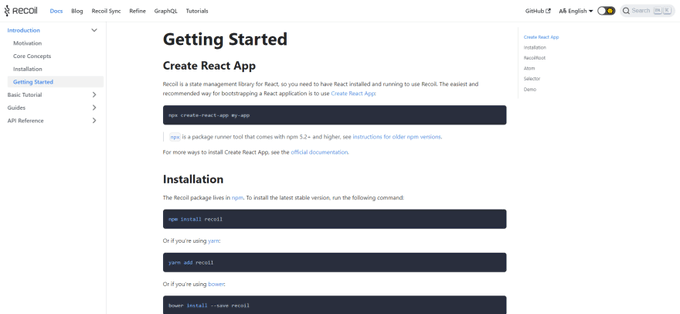
9. Recoil

9. Recoil
A state management library for React.
https://recoiljs.org

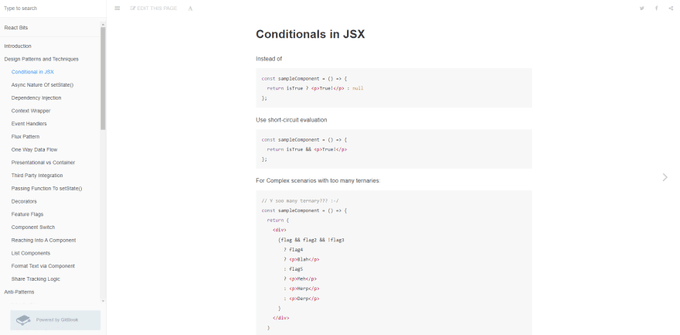
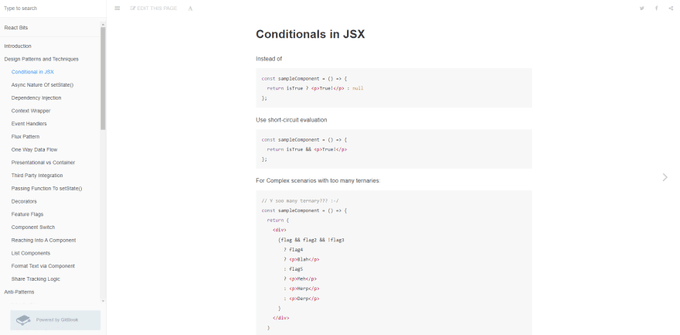
10. React bits

10. React bits
React patterns, techniques, tips and tricks.
https://vasanthk.gitbooks.io/react-bits

11. UseHooks

11. UseHooks
Easy to understand React Hook recipes.
https://usehooks.com

12. CodeSandbox

12. CodeSandbox
Navigate to http://react.new to create an instant sandbox for React. https://react.new


No comments:
Post a Comment
If you have any doubts or questions, please let us know.