
1. Using the XMLHttpRequest object:

2. Using the fetch() method:

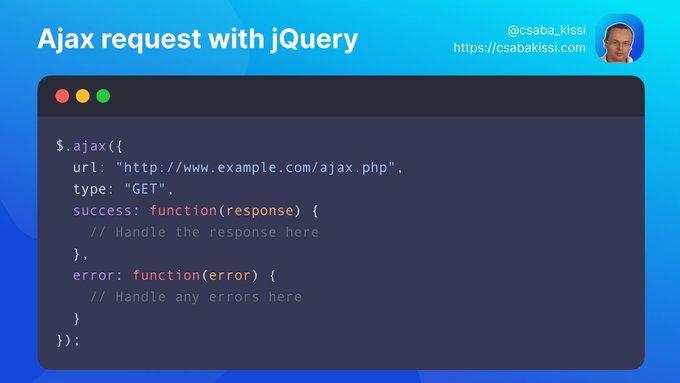
3. Using jQuery.ajax() method (if you're still using JQuery):

4. Using an Axios library.
To create an Ajax request using Axios, you can use the axios.get() or http://axios.post() methods, depending on the type of request you want to make. For example, to send a GET request, you can use the following code:

To send a POST request, you can use the http://axios.post() method instead:

Both of these methods accept a URL as the first argument, followed by an optional config object that allows you to specify the request method, headers, data, and other options.
You can then use the then() method to handle the response and the catch() method to handle any errors that may occur.
Source:

To send a POST request, you can use the http://axios.post() method instead:

Both of these methods accept a URL as the first argument, followed by an optional config object that allows you to specify the request method, headers, data, and other options.
You can then use the then() method to handle the response and the catch() method to handle any errors that may occur.
Source:
No comments:
Post a Comment
If you have any doubts or questions, please let us know.