
What is Margin Collapse in CSS?
→ A collapsed margin occurs when two or more block HTML elements with vertical margins (margin-top, margin-bottom) touch each other.
→ If one of the two margins is greater than the other, then that margin overrides the other, leaving only one margin. → This margin is called the collapsed margin.
→ Margin collapse occurs in several scenarios:
→ If one of the two margins is greater than the other, then that margin overrides the other, leaving only one margin. → This margin is called the collapsed margin.
→ Margin collapse occurs in several scenarios:
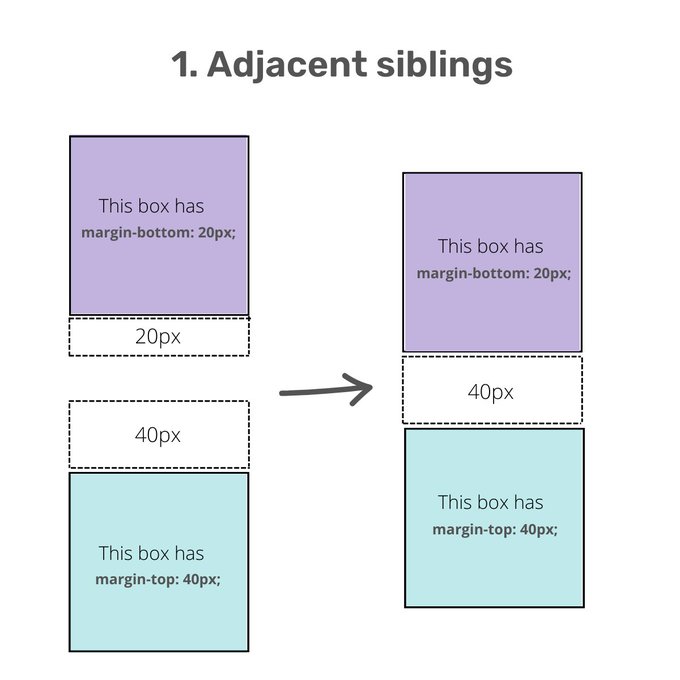
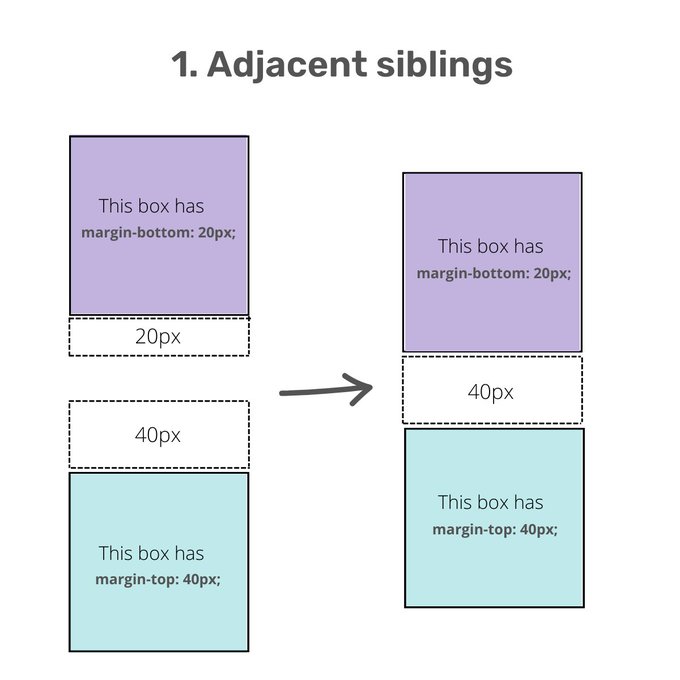
1. Adjacent siblings
2. A parent container and its first child element.
3. A parent container and its last child element.
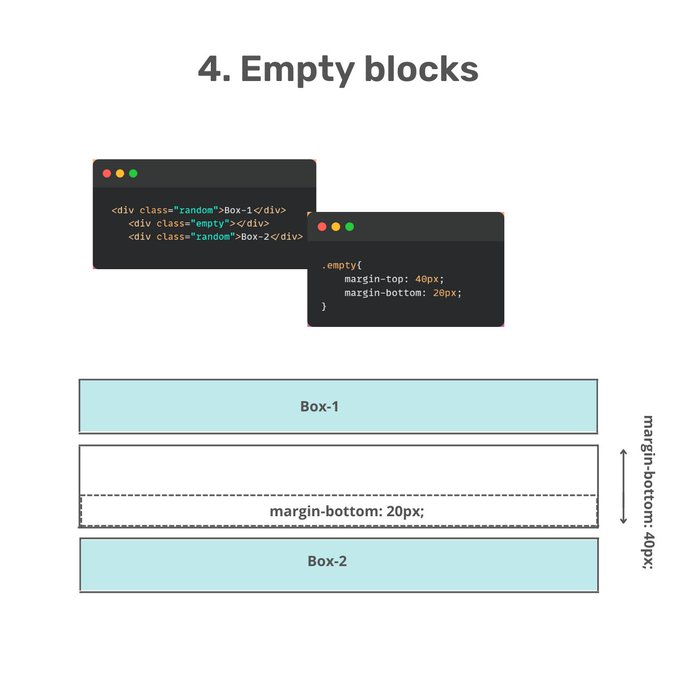
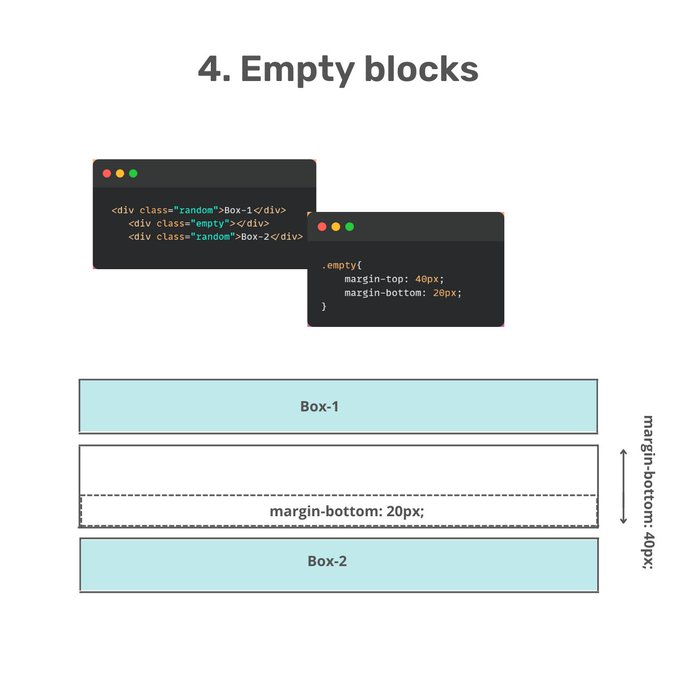
4. Empty Blocks
1. Adjacent Siblings
1. Adjacent Siblings
→ If the two adjacent margins are positive, the resulting margin is the larger of the two.

2. Parent-first child

2. Parent-first child
→The first descendant element collapses its top margin with the top margin of the parent element.
→ The vertical margins of an empty block (without height or padding or content) also collapse into each other.

→ Ways to get rid of margin collapse:

→ Ways to get rid of margin collapse:
1. Add an overflow:hidden
2. Add a padding/border.
3. Add inline content (text).
→ Margin collapse does not occur if the border or the padding of the container is greater than zero, even 1px of padding will interfere with the collapse.
Source:
Prade
→ Margin collapse does not occur if the border or the padding of the container is greater than zero, even 1px of padding will interfere with the collapse.
Source:
Prade


No comments:
Post a Comment
If you have any doubts or questions, please let us know.