What type of data, a Content Fragment can hold?
Content Fragment has a well-defined content structure, which can hold text segments and references to assets like images, videos, etc.
Steps to create Content Fragments
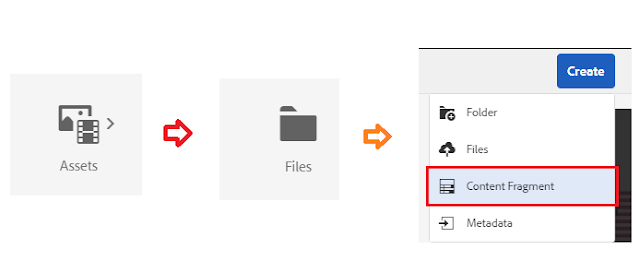
To start with, go to Assets > Files > Click on Create, Content Fragment

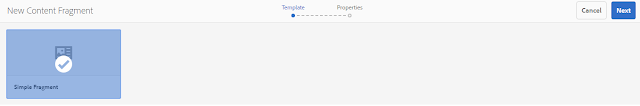
Select the template as shown(Default Simple Fragment Template). We can either have our new templates created based on the content requirement or use the default one. Click on Next

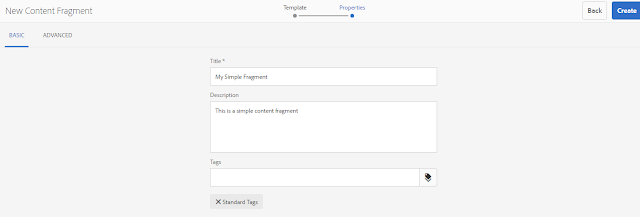
In the 'Properties' section fill up the basic details of this fragment.

The advanced section will have an auto-populated name. We can edit it in case we need our custom property/url here.

Click on 'Create' will show you the success message as shown below. On clicking 'Done' will show the new Content Fragment.

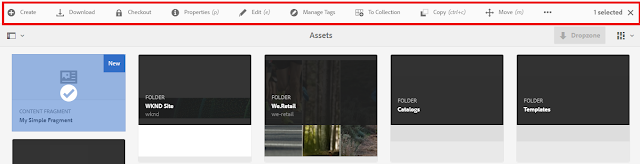
There are many options for a Content Fragment once created. The header bar will have options like download, checkout, edit, manage tags, adding collections copy, move, publish, un-publish delete, etc.

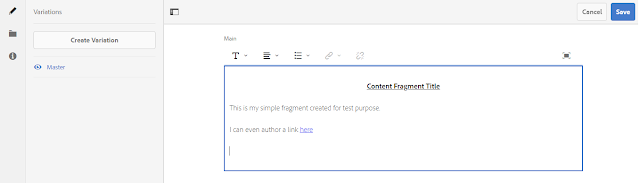
Edit options for a content fragment is quite flexible, through which we can update the textual content, create variations, add / edit metadata, etc.

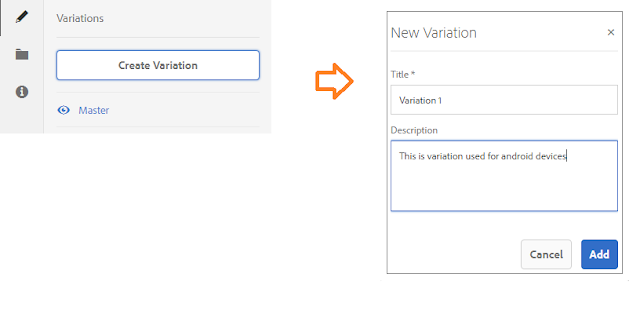
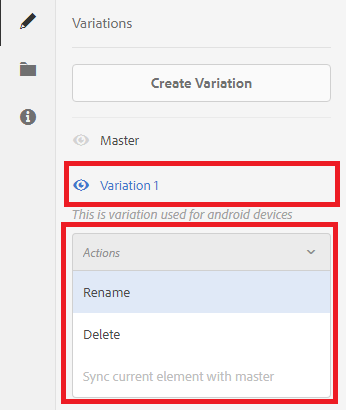
Through 'Create variation' we can create a different version of content based on our requirement. These variations are used across different channels.

Now the variation created will have below action items.

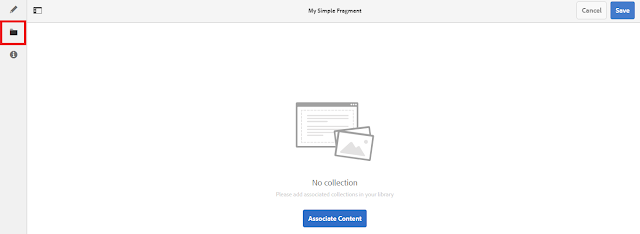
Clicking the 'folder' icon provides us the option to associate content with this content fragment.

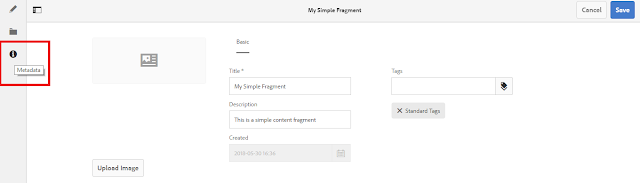
On clicking the 'metadata' section helps to update the metadata associate with the fragment.

Once all updates are done, save the content fragment to ensure all changes are submitted to crx. The new content fragment created can be found at path '/content/dam'.
Download a Content Fragment
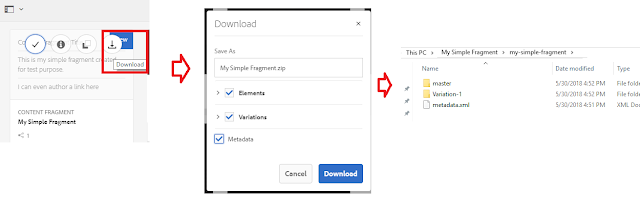
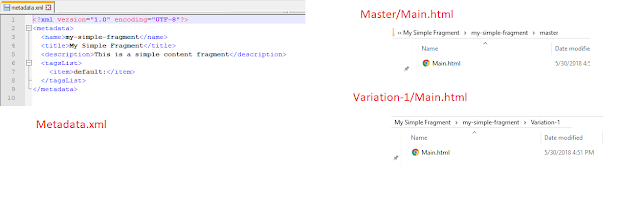
The created Content Fragment can be downloaded as shown below. The downloaded fragment can have all related information selected while creation. Unzipping the fragment displays the folder contents.

The unzipped file will have a metadata file with all the information.

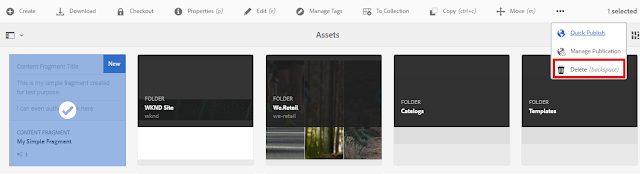
Deleting a Content Fragment
In the Assets, console navigate to the location of the content fragment, Select the fragment and click on delete from the toolbar menu.

In the upcoming posts, I will be explaining the authoring and utilization of Content Fragments.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.