What is the CRXDE Lite?
CRXDE Lite comes out of the box and is embedded into Adobe Experience Manager. It enables us to perform standard development tasks in the browser. With CRXDE Lite, we can create different AEM projects, create and edit jsp, html, java files, folders, templates, components, dialogs, nodes, properties, and bundles while logging and integrating with SVN.
What is an application/project?
An application/project in AEM is where we store all the AEM elements such as Templates, Components, and static files such as CSS, JS, etc. To start a new application/ project, it is necessary to define a location for these elements. In general, they are created as a subfolder of the /apps folder. It is recommended that we create the following structure for our application/project:
/apps/<our application name> – The Application / Project
/apps/<our application name>/ components – All the AEM Components go here.
/apps/<our application name>/ components/page – All the page components go here
/apps/<our application name>/ components/global -All the Global components go here
/apps/<our application name>/templates – All the Templates should go here.
/apps/<our application name>/src – All the OSGi bundles should go here.
/apps/<our application name>/install – All the Compiled OSGi bundles should go here.
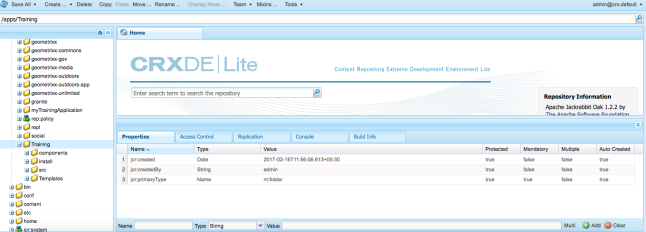
Create Application / Project:

/apps/<our application name>/ components/global -All the Global components go here
/apps/<our application name>/templates – All the Templates should go here.
/apps/<our application name>/src – All the OSGi bundles should go here.
/apps/<our application name>/install – All the Compiled OSGi bundles should go here.
Create Application / Project:
- Right-click on the apps folder and then select Create -> Create Folder
- A new dialog box opens where we need to enter the folder name. This will be your project name
- Create structure as mentioned above, like templates, components, etc.
- Click Save. Note that without clicking on the saving button, the existing changes wouldn’t be saved.
- Congratulations! You have successfully created an application/project and related structure in AEM

No comments:
Post a Comment
If you have any doubts or questions, please let us know.