This feature is useful when there is a need to customize AEM Touch UI and find out the resource paths of AEM Touch UI Granite components. The Devs currently use non-standard techniques to find out the right paths to be overlaid for customizing the Touch UI. These techniques are time-consuming and do not provide an instant solution.
Solution
With this feature, the devs can just inspect the HTML of the selected element and find the CRX resource paths in the HTML comments. The solution uses a Sling component filter that filters all requests and injects the resource path in the HTML response of the components.
The sling component filter works only when it is enabled in OSGI configuration. By default it is disabled.
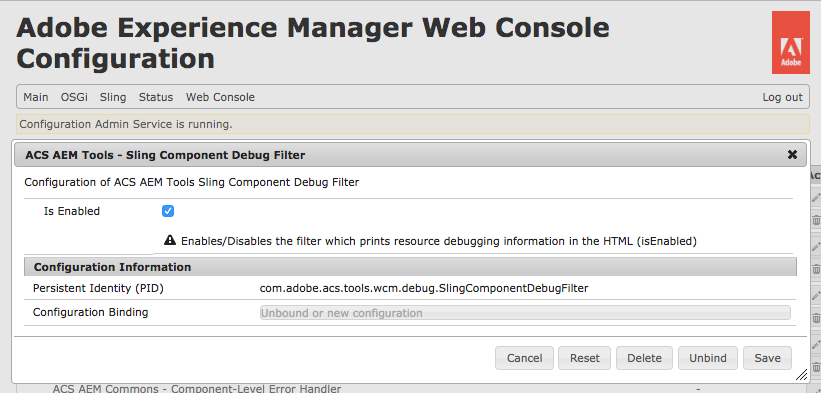
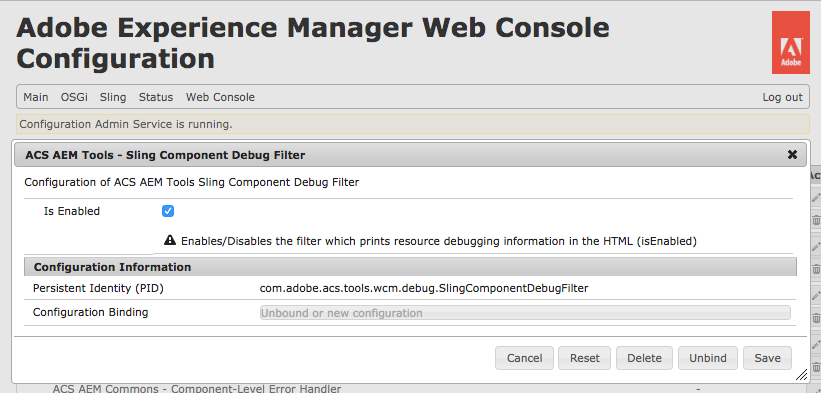
AEM Web Console > Main > ConfMgr > ACS AEM Tools - Sling Component Debug Filter
The filter only modifies the response of the requests whose URI contains .html extension.
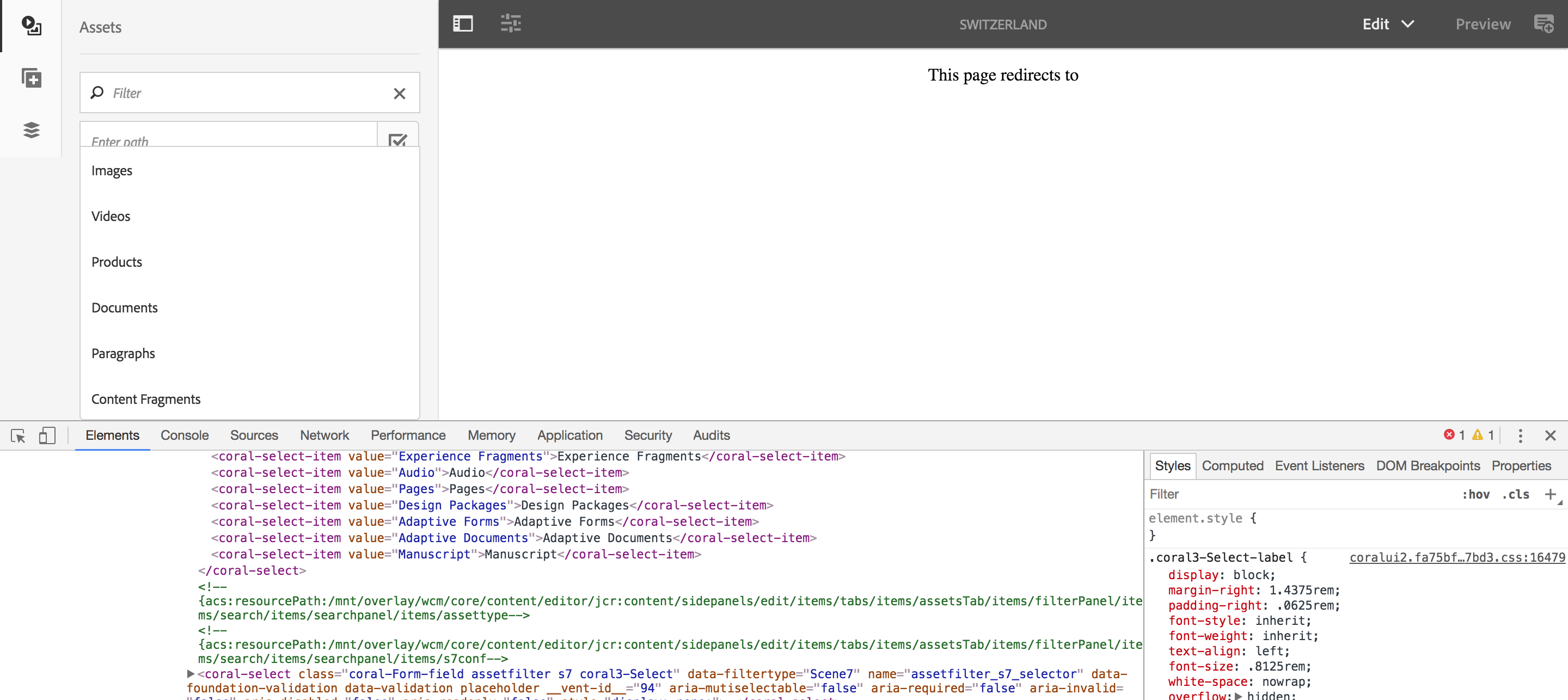
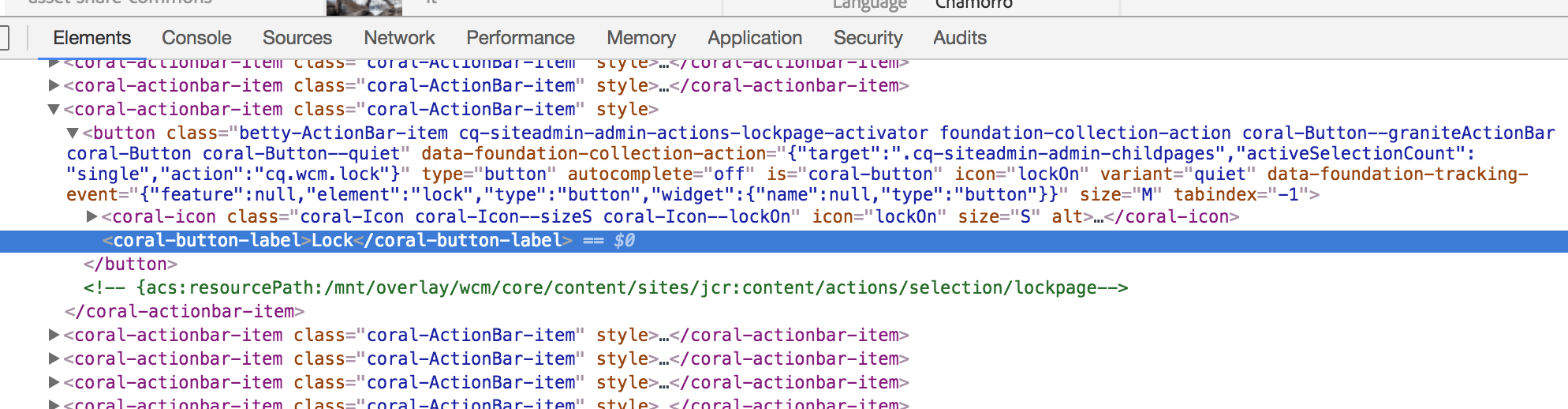
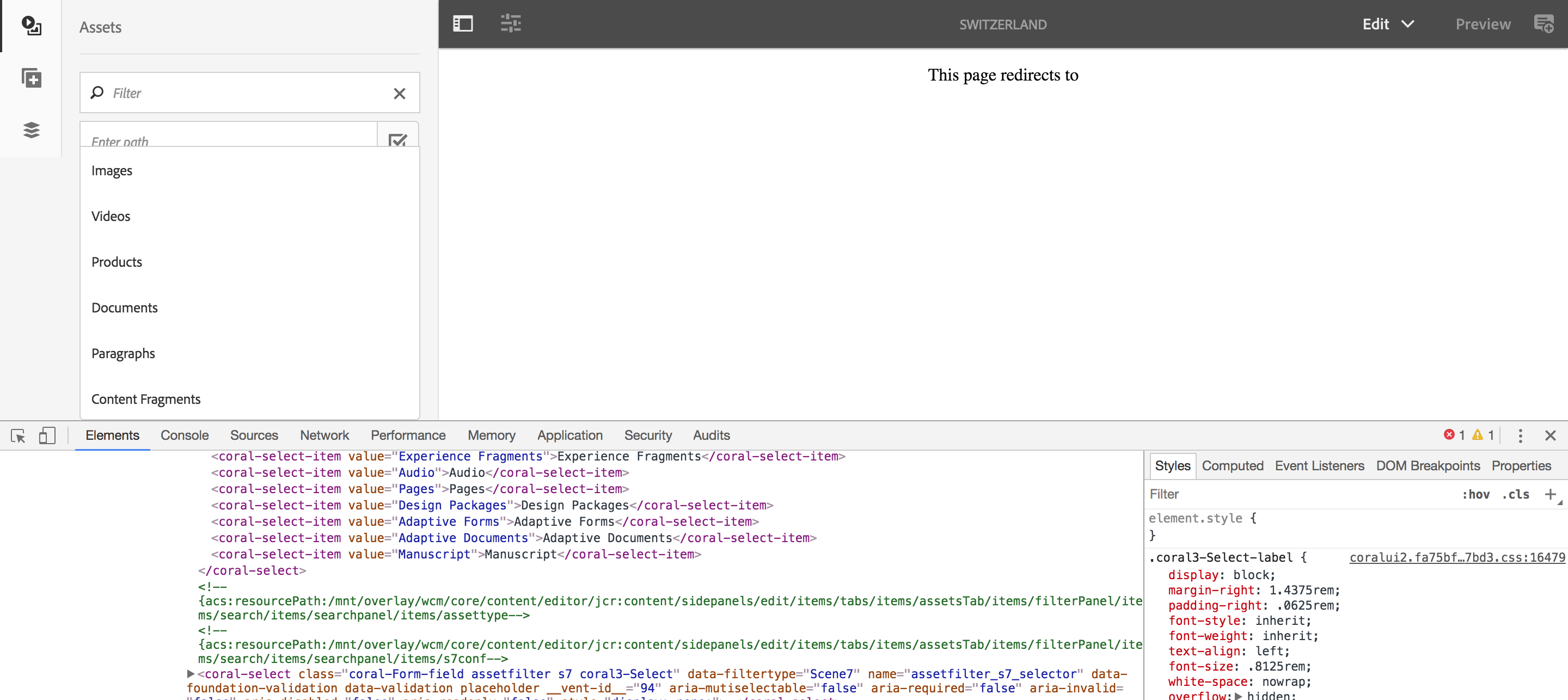
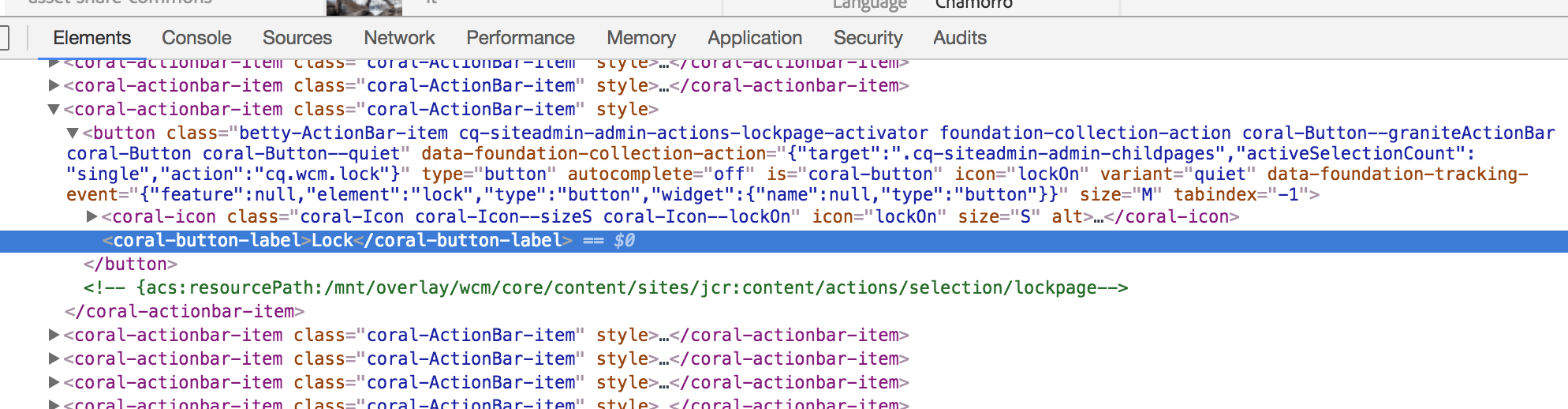
The format of the HTML comment: <!-- acs:resourcePath: /path/to/the/included/resource -->
Screenshots of example:
Asset Finder

Lock Button

How to enable
Navigate to AEM Web Console > Main > ConfMgr > ACS AEM Tools - Sling Component Debug Filter

Check the Is Enabled checkbox.
Tap the Save button.
Load the HTML page with the component in question, and view source.
Search for acs:resourcePath until the interesting include is found.
The sling component filter works only when it is enabled in OSGI configuration. By default it is disabled.
AEM Web Console > Main > ConfMgr > ACS AEM Tools - Sling Component Debug Filter
The filter only modifies the response of the requests whose URI contains .html extension.
The format of the HTML comment: <!-- acs:resourcePath: /path/to/the/included/resource -->
Screenshots of example:
Asset Finder

Lock Button

How to enable
Navigate to AEM Web Console > Main > ConfMgr > ACS AEM Tools - Sling Component Debug Filter

Check the Is Enabled checkbox.
Tap the Save button.
Load the HTML page with the component in question, and view source.
Search for acs:resourcePath until the interesting include is found.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.