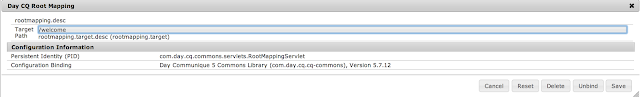
For landing page configure the rootmapping.target as welcome from projects.html at http://<host>:<port>/system/console/configMgr/com.day.cq.commons.servlets.RootMappingServlet

There are two options global level & user level. I would recommend User level because there might some authors already trained on Touch UI & some authors like to play with both till they get used to new UI.
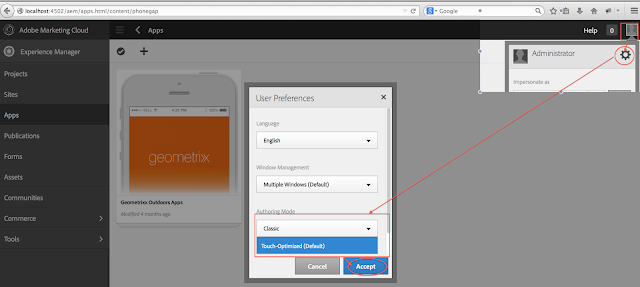
To change at user level there is an option to toggle authoring mode Touch UI vs Classic in User Preferences modal. You can open it by clicking the user icon in the top right hand corner and then clicking the gear. Screenshot below

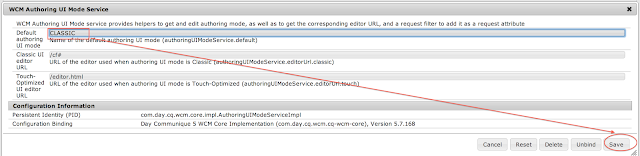
Other option is to Change UI mode to classic at global level by changing the property authoringUIModeService.default from TOUCH to CLASSIC at http://host:port/system/console/configMgr/com.day.cq.wcm.core.impl.AuthoringUIModeServiceImpl

Note: Changing at global level makes not to edit in touch ui even from touch ui console & author has to remember the url if they want to use touch ui.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.