- Template with header and footer that will be used across most of the pages.
- Blank Template with no header and footer.
- Create a page with a template having default content for all pages created based on a certain template.
- The business team wants control to create such pages without the involvement of the development team to create different templates.
Here are the benefits of using editable templates:
As the above screen shows, it creates a Demo folder under /conf and creates settings/wcm node having different nodes.
- Editable templates provided flexibility to define content policies to persist in design properties. There is no need for design mode which requires extra permission to give the author to set design properties along with a replication of the design page after making any design changes.
- It maintains the dynamic connection between pages and template which gives power to template authors to change template structure along with locked content which will be reflected across all pages based on the editable template.
- This doesn’t require any extra training for authors to create a new page based on the editable template. Authors can create a new page in a similar way as they create with static templates.
- Create a maven 13 archetype project by running below command and provides values specific to the project. In this case, it is Demo.
- mvn org.apache.maven.plugins:maven-archetype-plugin:2.4:generate -DarchetypeGroupId=com.adobe.granite.archetypes-DarchetypeArtifactId=aem-project-archetype-DarchetypeVersion=13 -DarchetypeCatalog=https://repo.adobe.com/nexus/content/groups/public/
- The above step will create a default project folder (in this case it is Demo) under /conf to contain all editable templates that will be created by the content author.
- conf/Demo folder will be created under the ui.content project which will be deployed to AEM for the first time. Template author and authors will create content in this folder only directly on AEM instance.
- templates: This will contain all editable templates created by template authors
- policies: This will contain all the policies (will contain configuration what component will be used on this template along with initial content) configured for different editable templates
- template-types: This will contain templates created by the developer which will be the base for template authors to create editable templates.
- Maven will create default clientlibs. You can create more clientlibs to apply on the same template or different editable templates.
- Create a few components for example. Header, Footer, Column control, and a Text component in a regular way you create in AEM. These will be used on editable templates.
- Create a new template or copy an existing template.
- Manage the lifecycle of the template.
- Add components to the template and position them on a responsive grid.
- Pre-configure the components using policies.
- Define which components can be edited on pages created with the template.
STEPS TO CREATE EDITABLE TEMPLATE
Maven project created in Step 4 will create one Demo Empty Page Template having default configuration to have initial structure along with policies to define what components can be used on this template.
Create page (in this case it is site-page) template as a base template to create an editable template. This will be your normal template which you create in AEM.
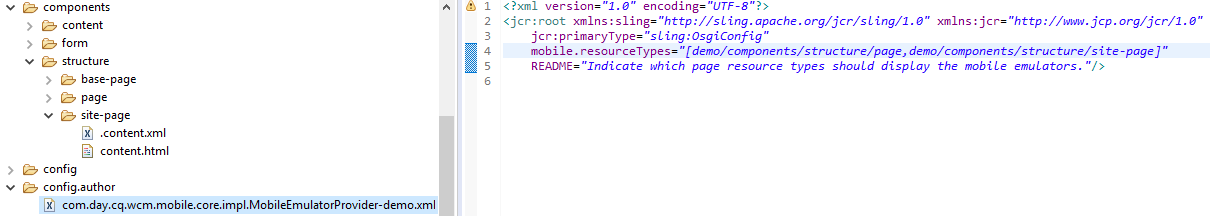
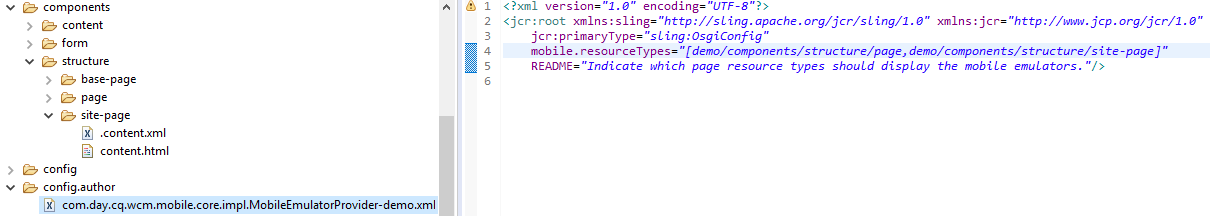
Modify com.day.cq.wcm.mobile.core.impl.MobileEmulatorProvider-demo.xml in config.author to enable mobile emulators on the page which will allow authors to layout the page specific to the device.

Maven project created in Step 4 will create one Demo Empty Page Template having default configuration to have initial structure along with policies to define what components can be used on this template.
Create page (in this case it is site-page) template as a base template to create an editable template. This will be your normal template which you create in AEM.
Modify com.day.cq.wcm.mobile.core.impl.MobileEmulatorProvider-demo.xml in config.author to enable mobile emulators on the page which will allow authors to layout the page specific to the device.

Create a base template that will allow template authors to create an editable template. This is the configuration template that gives flexibility to template author to create and configure as many templates as many template authors want, having different policies (allowed components) configuration.
Here are steps to create a template.
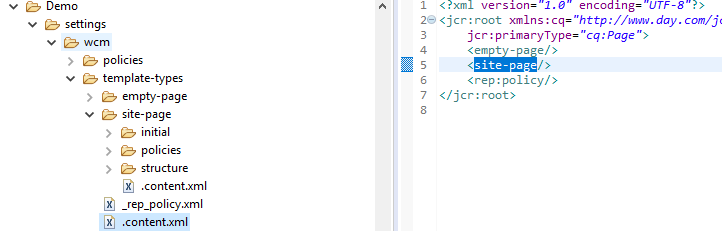
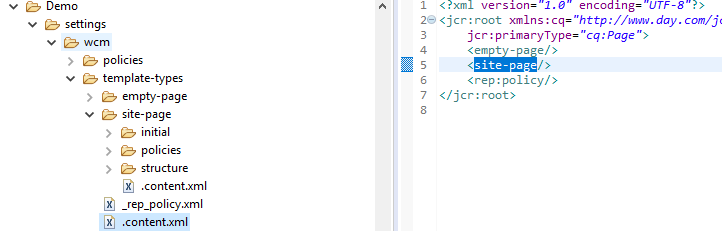
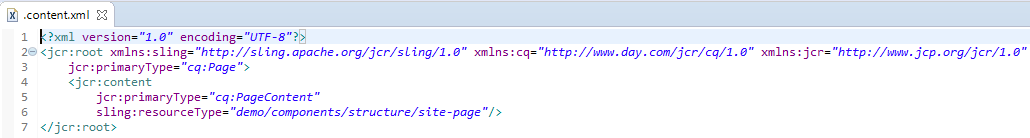
Create template with name site-page and add it to .content.xml exist within /conf/Demo/settings/wcm/template-types folder.

Here are steps to create a template.
Create template with name site-page and add it to .content.xml exist within /conf/Demo/settings/wcm/template-types folder.

Create initial, policies and structure folder and modify .content.xml to point it to site-page template (demo/components/structure/site-page).

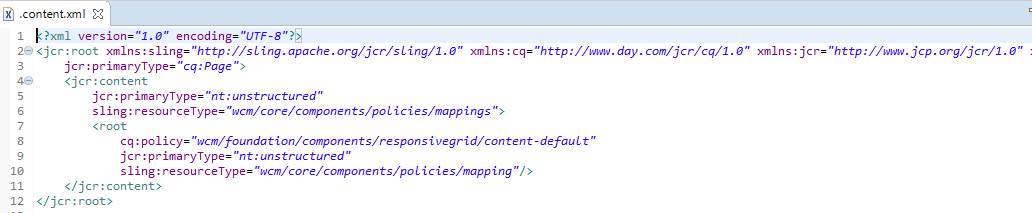
policies

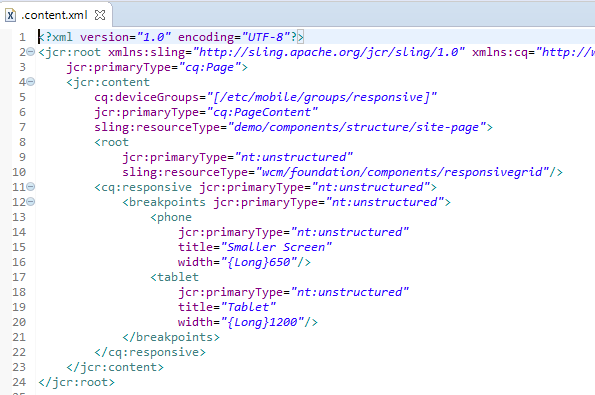
structure

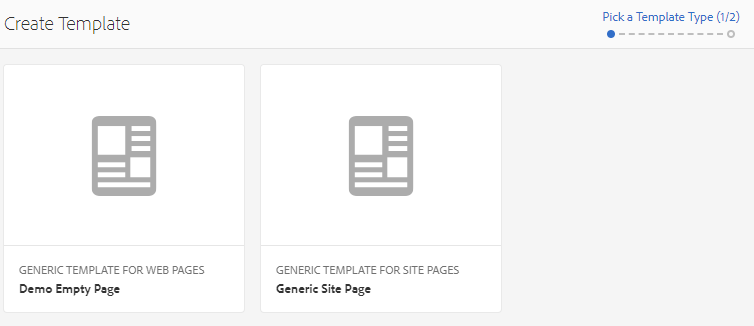
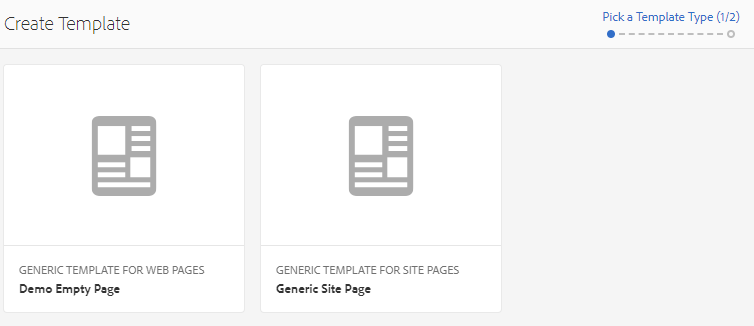
After following the above steps, you can go to Tools > General > Templates > Demo and click on create a template. The authors will be able to find a new template with the name Generic Site Page.


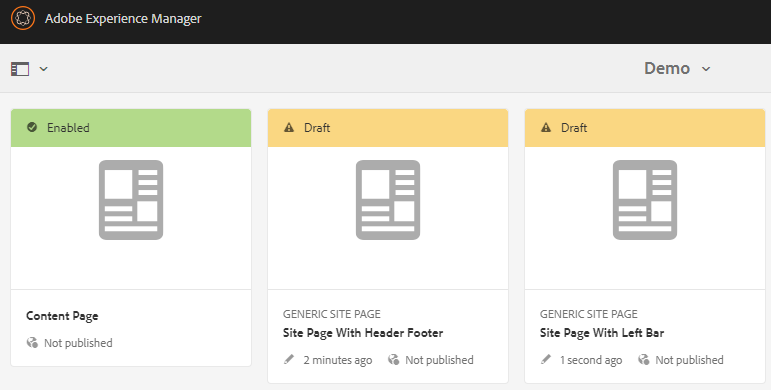
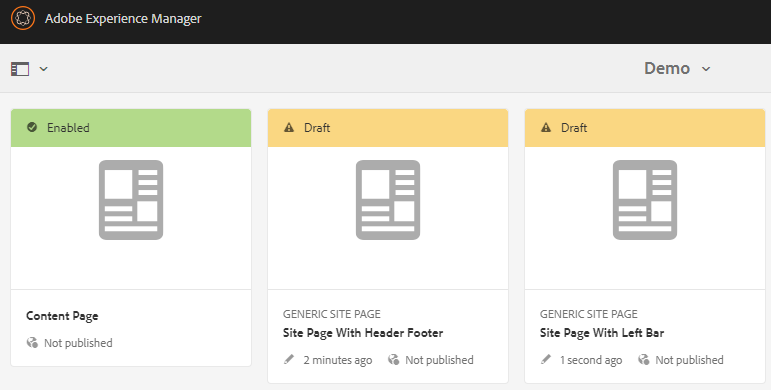
Please select Generic Site Page Template to create a new template to create different pages. Following screen showing the newly created page. Here two templates created based on one template.

An author can create multiple templates based on the template set up by the developer as you can see in the above screen two templates were created with the name ‘Site Page With Header Footer‘ & ‘Site Page With Left Bar’ respectively both pointing to Generic Site Page template.

An author can create multiple templates based on the template set up by the developer as you can see in the above screen two templates were created with the name ‘Site Page With Header Footer‘ & ‘Site Page With Left Bar’ respectively both pointing to Generic Site Page template.
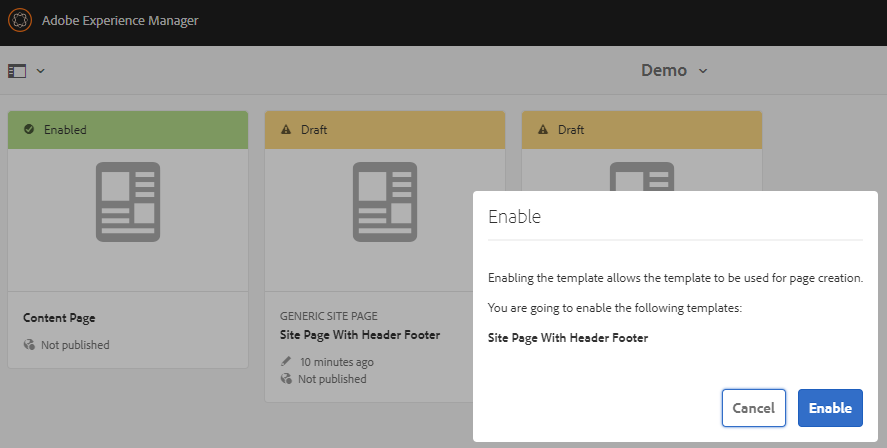
ENABLE TEMPLATE
Once template authors are done with creating templates, authors must enable templates to make them available in sites section where regular authors can select templates to create pages.
Here are steps to enable the template.
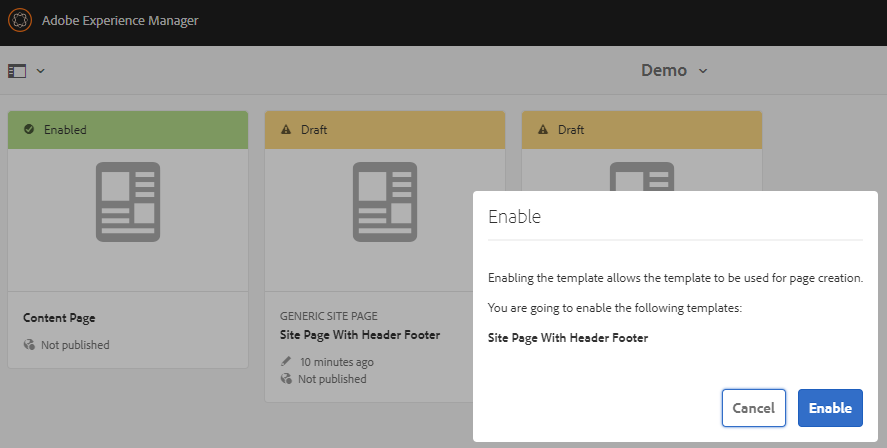
Mouse hover template it will display … dots (More Actions) which will allow template authors to enable template.
Click on Enable button which will give popup to enable this template.

Once the template is enabled it will be immediately available in the Sites Section for authors to create pages.
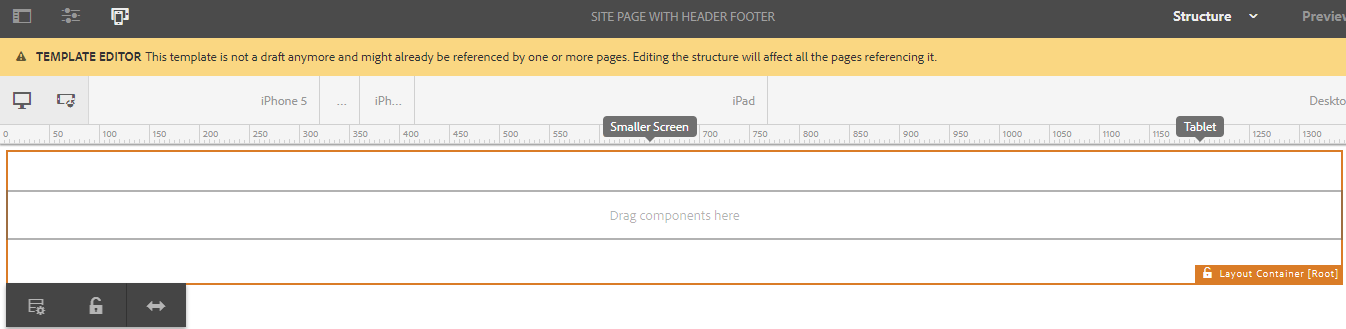
Template authors will be able to configure policies, initial content, and layout by selecting a template and click on the edit button. This will open a template by default in Structure mode where template author can configure the policy. Please find the detail below.
Once template authors are done with creating templates, authors must enable templates to make them available in sites section where regular authors can select templates to create pages.
Here are steps to enable the template.
Mouse hover template it will display … dots (More Actions) which will allow template authors to enable template.
Click on Enable button which will give popup to enable this template.

Once the template is enabled it will be immediately available in the Sites Section for authors to create pages.
Template authors will be able to configure policies, initial content, and layout by selecting a template and click on the edit button. This will open a template by default in Structure mode where template author can configure the policy. Please find the detail below.
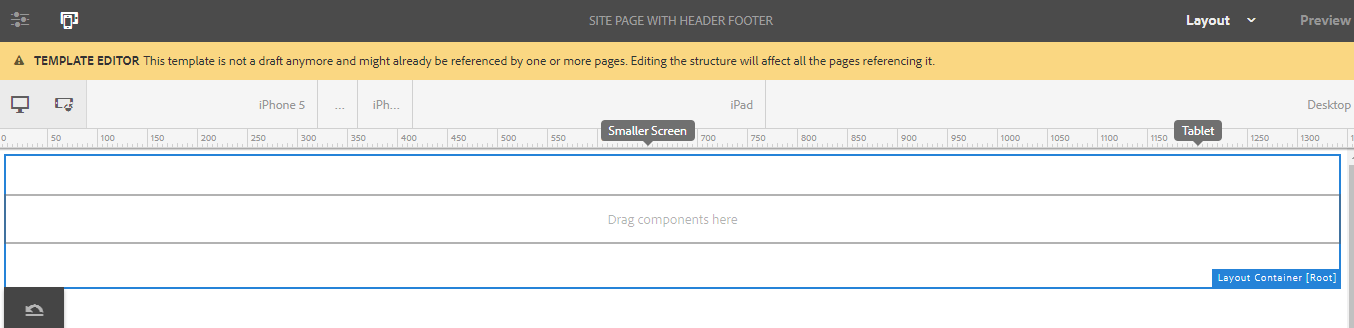
CONFIGURE POLICIES
With defining policies authors will be able to configure different components on the page for regular authors to place on the page.
Select a template and click on the edit button will open template by default in Structure mode where the author must click on the paragraph system to configure the policy.

With defining policies authors will be able to configure different components on the page for regular authors to place on the page.
Select a template and click on the edit button will open template by default in Structure mode where the author must click on the paragraph system to configure the policy.

Click on the first (Policy) icon will take the author to a new screen where the author can define what components can put on this template. Here please provide policy name along with selected default component for this template. In the same way, an author can configure for different templates.

Once done components will be available on the page to drag & drop on the page.

Once done components will be available on the page to drag & drop on the page.
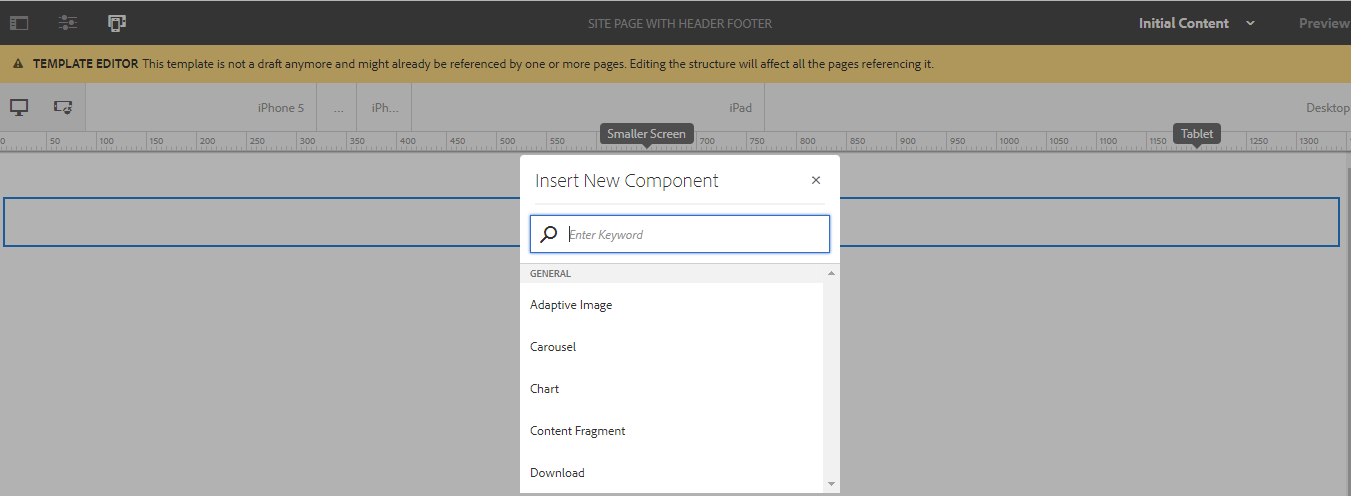
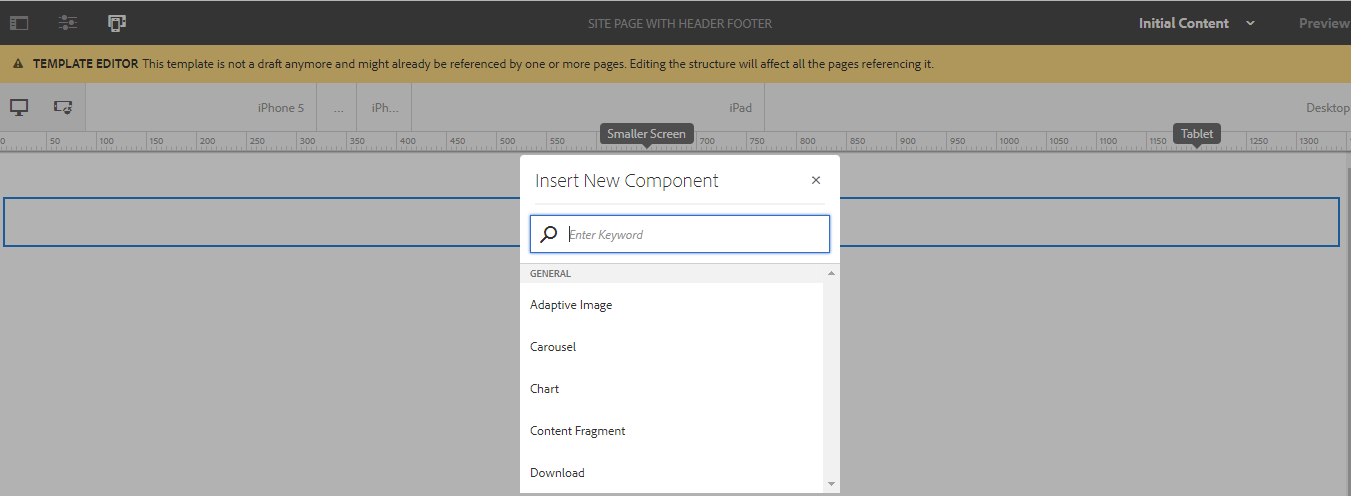
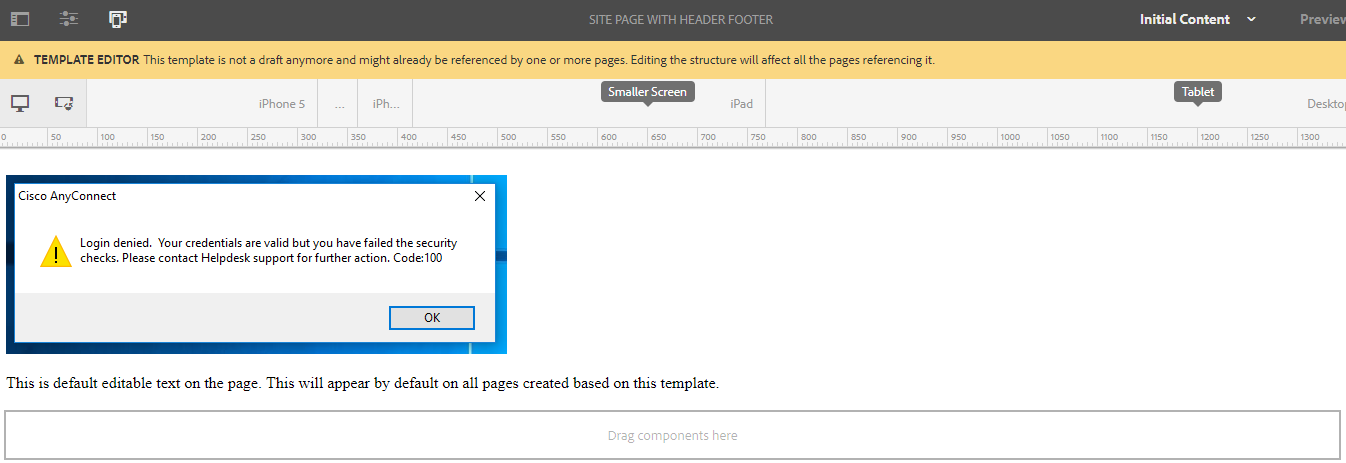
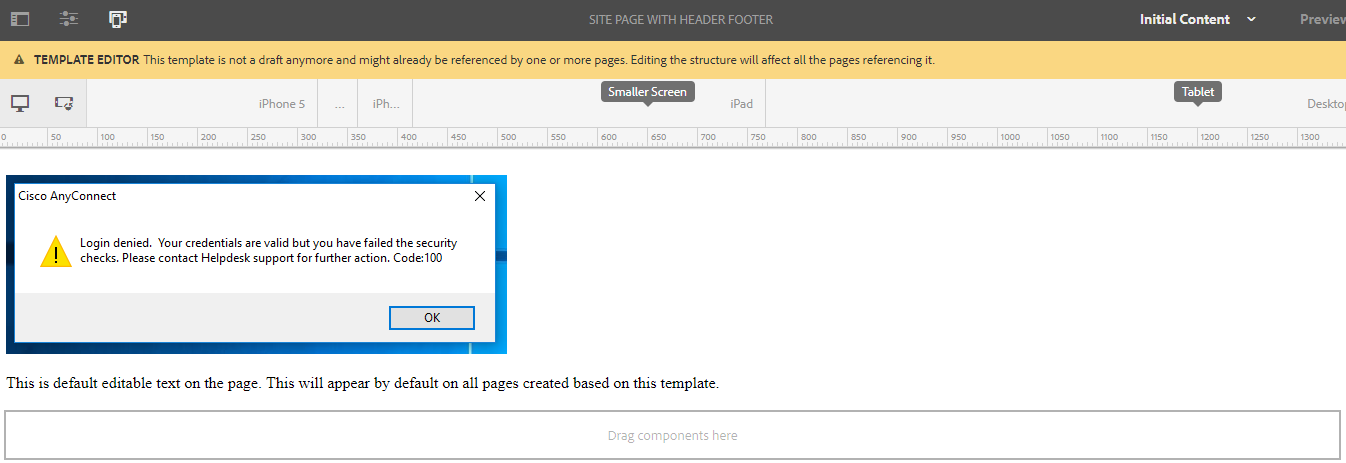
CREATE INITIAL CONTENT
This mode will allow template authors to put initial content on the page for ex. Header and Footer so that when regular authors are creating a page based on this template header and footer will be present by default on the page.
Please change the mode to Initial Content
Place components on the page to appear as a default component


This mode will allow template authors to put initial content on the page for ex. Header and Footer so that when regular authors are creating a page based on this template header and footer will be present by default on the page.
Please change the mode to Initial Content
Place components on the page to appear as a default component


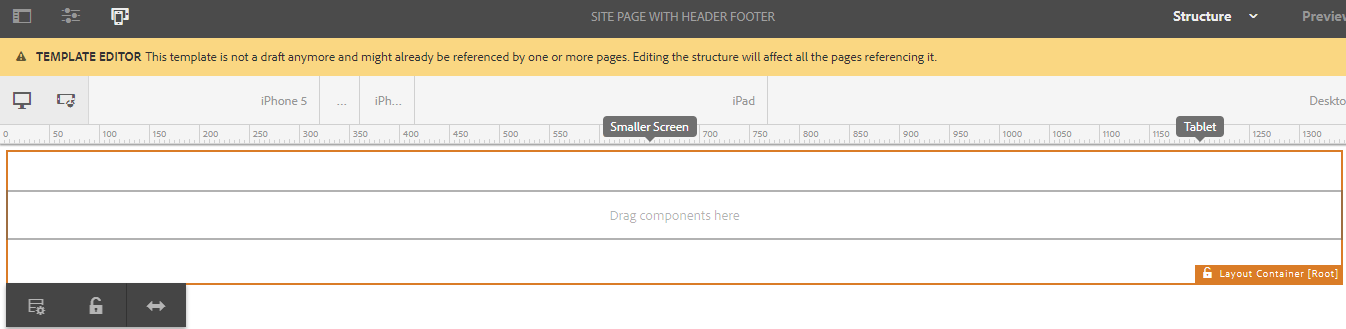
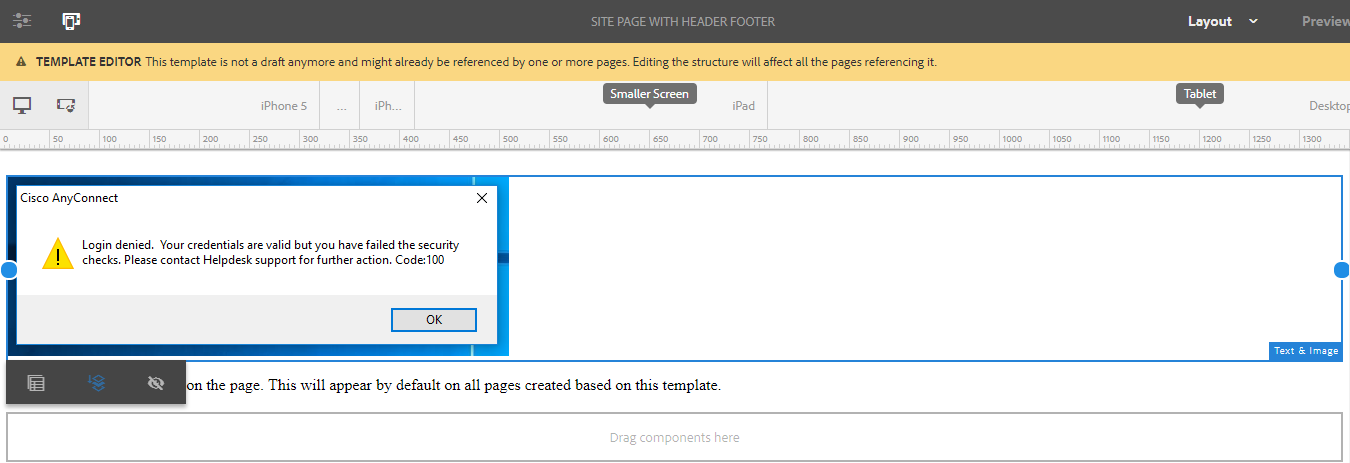
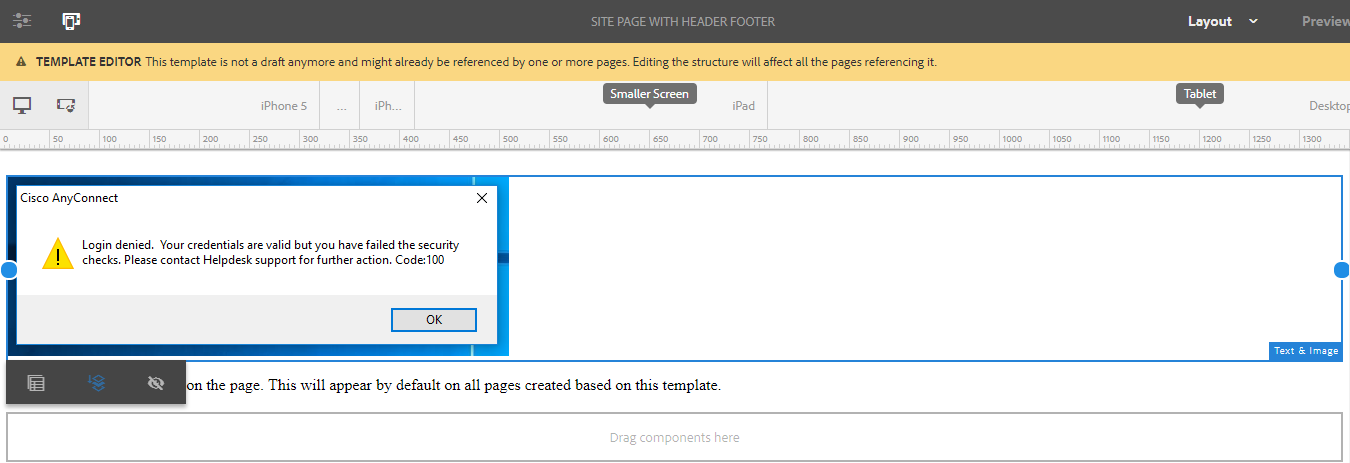
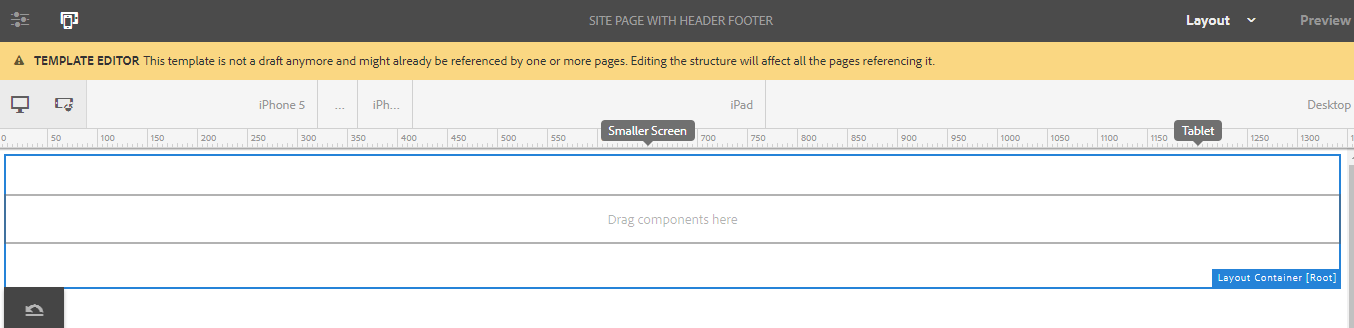
CREATE LAYOUT
This mode will allow template authors to define the layout for the page for different devices. By switching to Layout mode template authors can define a layout for different components appearing on the page.


In the above screen, you can see dots on the left and right of the component. By using these dots authors will be able to define the width of components for different device groups.
This mode will allow template authors to define the layout for the page for different devices. By switching to Layout mode template authors can define a layout for different components appearing on the page.


In the above screen, you can see dots on the left and right of the component. By using these dots authors will be able to define the width of components for different device groups.
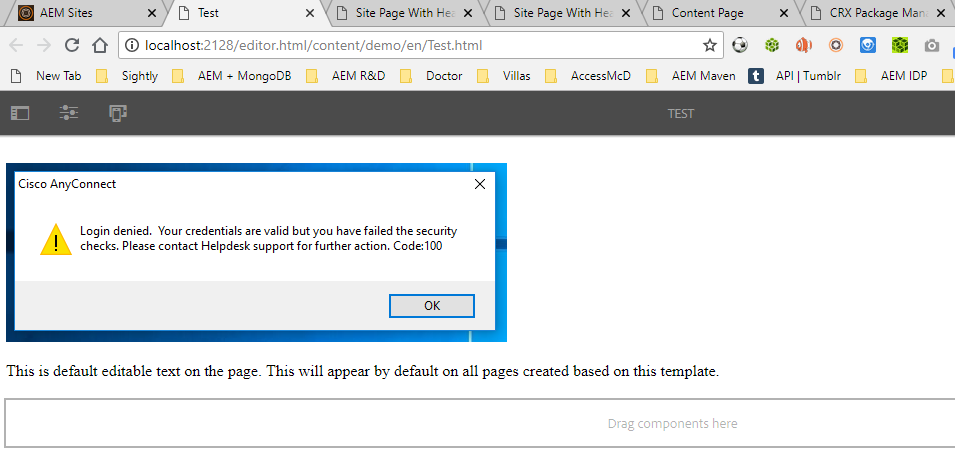
CREATE A PAGE
Once template authors are done with setting up editable templates regular authors can create a page. After creating a page, the author will be able to see initial content on the page put during configuring editable templates.

Once template authors are done with setting up editable templates regular authors can create a page. After creating a page, the author will be able to see initial content on the page put during configuring editable templates.



No comments:
Post a Comment
If you have any doubts or questions, please let us know.