- Single page application
- Mobile applications
- Custom applications
- Content created as headless within Adobe Experience Manager (AEM) can be delivered independently of the presentation layer to different channels.
- Content can be pushed easily to any medium based on defined category for example. /content/experience-fragments/facebook/mobile-content or /content/experience-fragments/watches/mobile-content.
- Content elements can be added, removed, or modified independently of having an impact on final content rendering to any channel.
Adobe AEM provides a different powerful tool to create headless content management system listed below:
- Experience Fragments
- Fluid Experiences
- Content fragment models
Here are steps to create content fragment models.
Enable Content Fragment Models Configuration
This is required to have mapping enabled on the folder under which custom created content fragment models templates will be available to create content fragments.

This is required to have mapping enabled on the folder under which custom created content fragment models templates will be available to create content fragments.
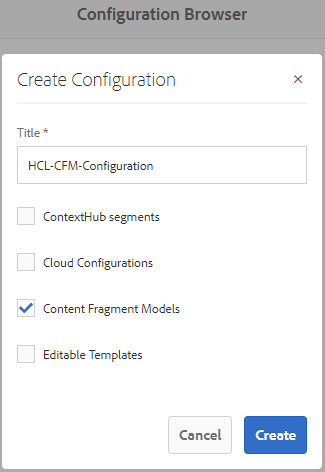
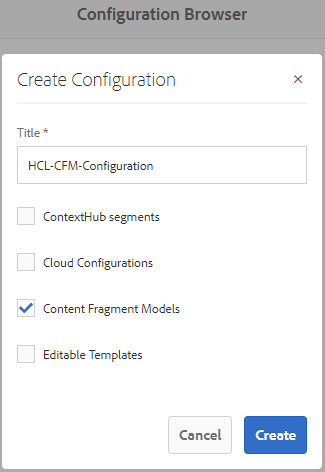
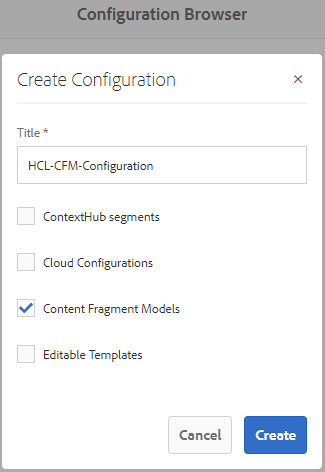
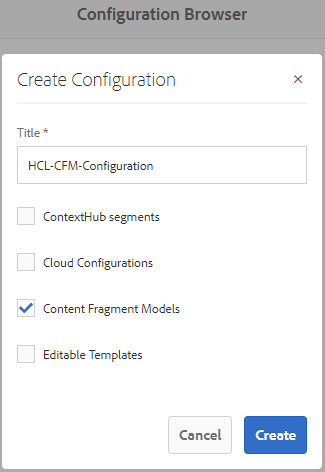
- Navigate to Tools > General > Configuration Browser
- Use Create button to create a configuration
- Provide Title and select Content Fragment Models and then click on the Create button in the popup window.

Create Content Fragment Model Structure
This will create content fragments models or template which will be base for creating different content fragment models for headless content.


This will create content fragments models or template which will be base for creating different content fragment models for headless content.
- Navigate to Tool > Assets > Content Fragment Models
- Open HCL-CFM-Configuration created in the configuration step
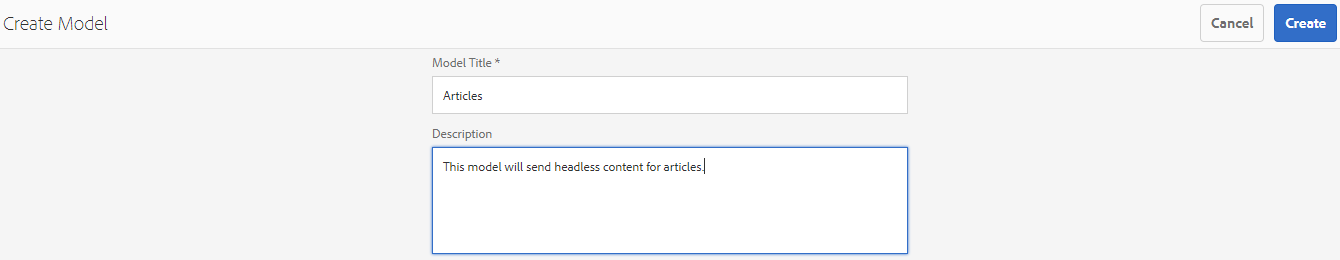
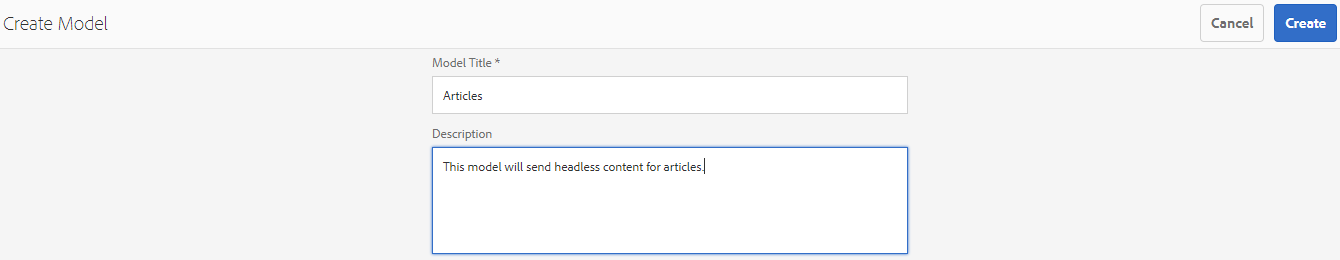
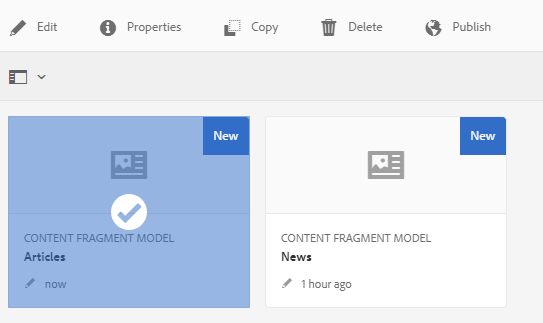
- Use create button to create a model
- Provide Model Title and description and click on the Create button. This will create empty models.


Define Content Fragment Model Structure
Navigate to Tool > Assets > Content Fragment Models
Navigate to HCL-CFM-Configuration holding empty content fragment models created in the previous step
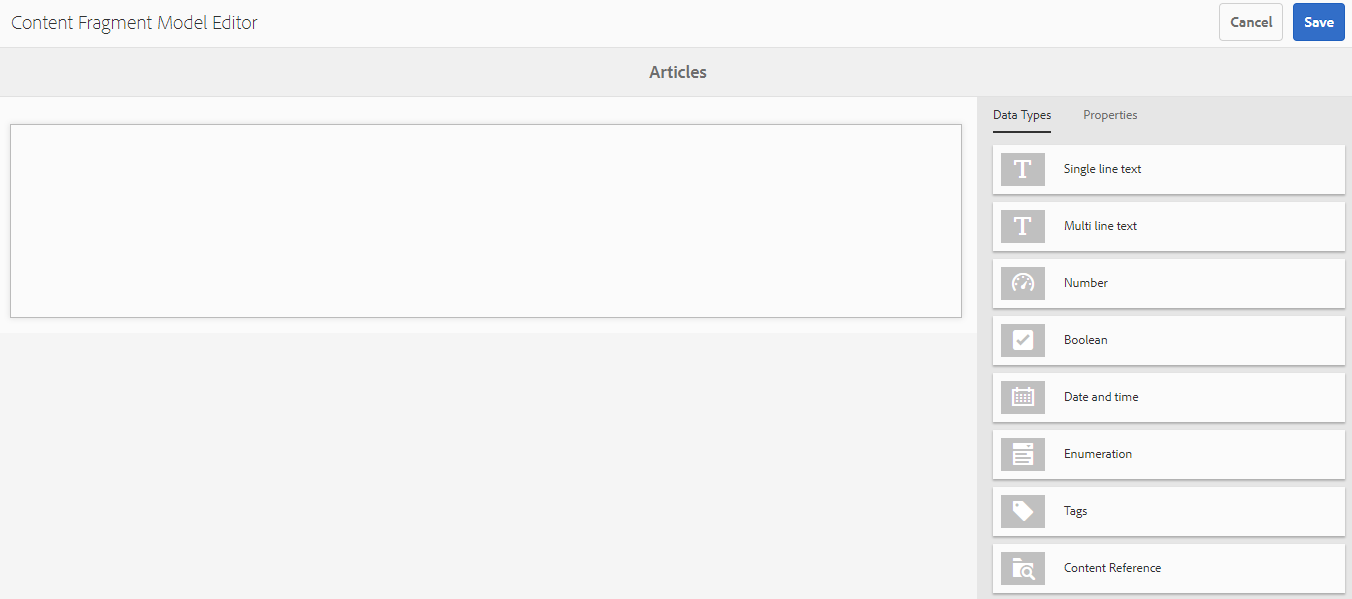
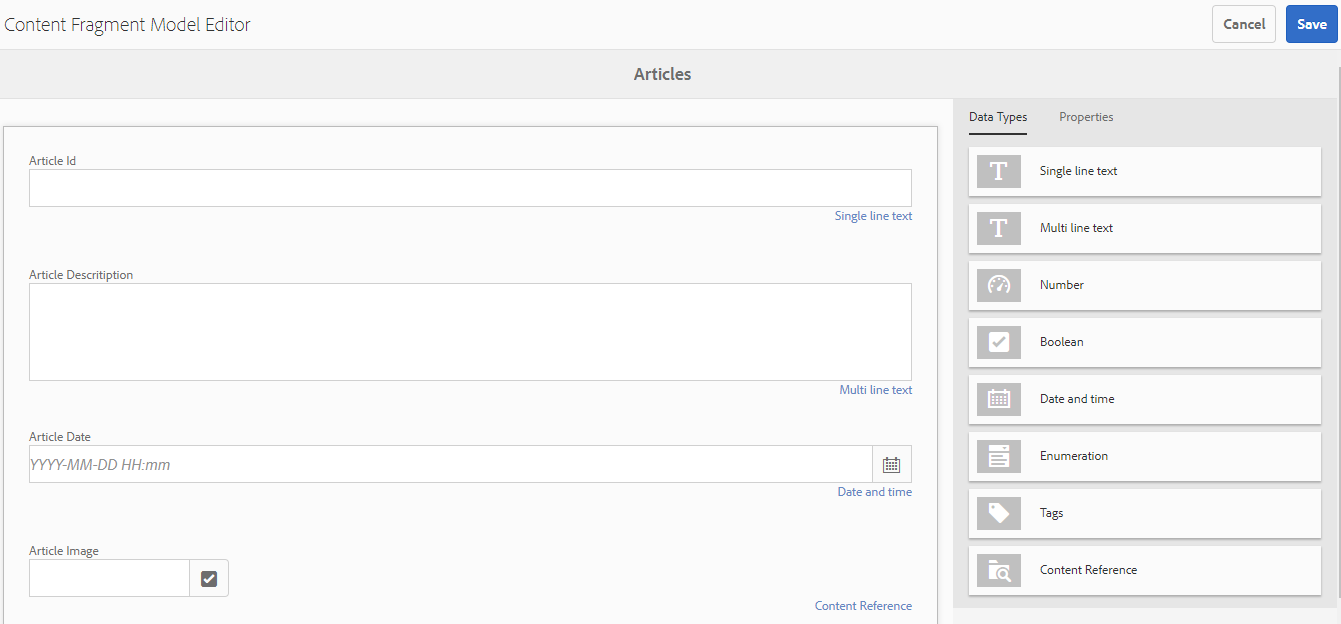
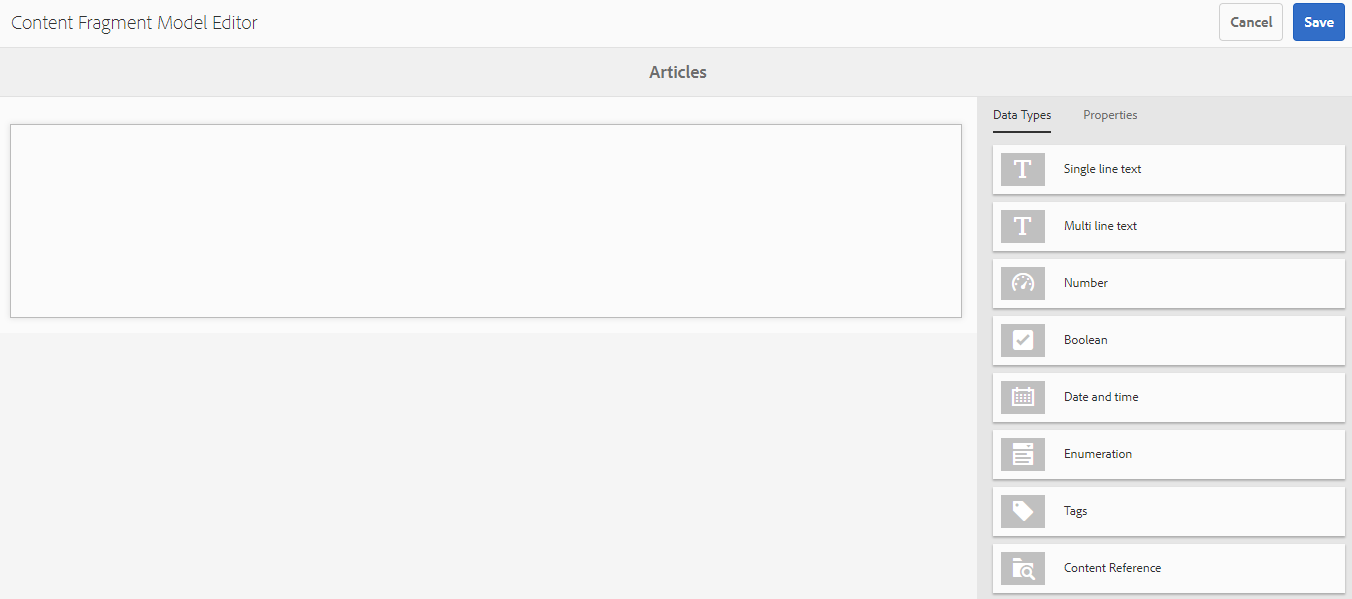
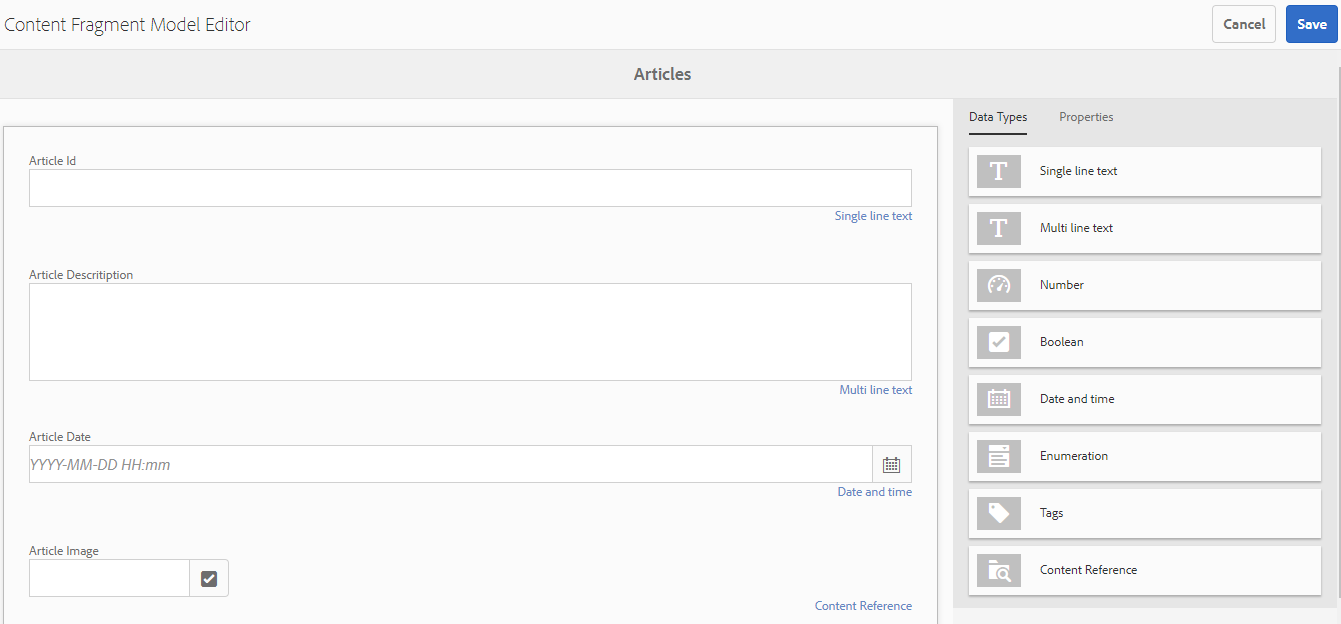
Open Articles model to configure, add required fields within it.

Drag & Drop required fields from the right side to panel appearing on the left side.

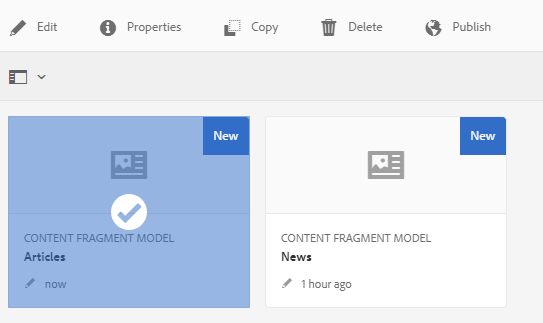
Publish a content fragment model to make it available with the assets folder to create different content fragments to deliver headless content.

Navigate to Tool > Assets > Content Fragment Models
Navigate to HCL-CFM-Configuration holding empty content fragment models created in the previous step
Open Articles model to configure, add required fields within it.

Drag & Drop required fields from the right side to panel appearing on the left side.

Publish a content fragment model to make it available with the assets folder to create different content fragments to deliver headless content.

Create Articles Content Fragments
In this step, we will create content fragments that can be accessed as JSON to deliver as headless content management systems to different channels.
Navigate to Assets
Use Create button to create a folder which will hold all your content fragment
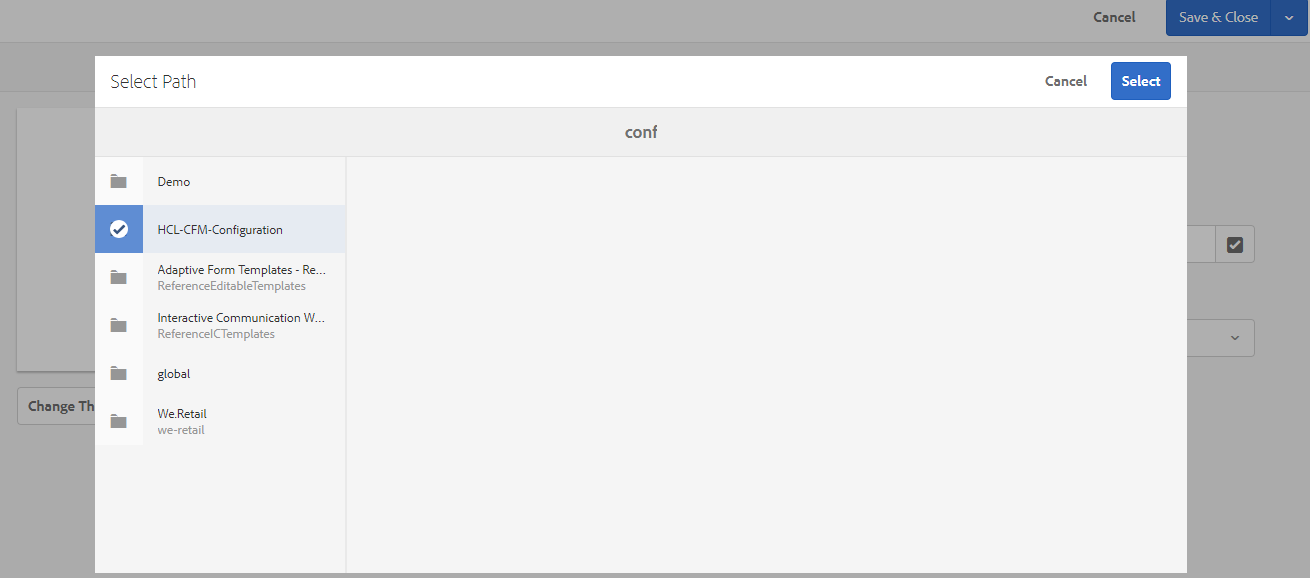
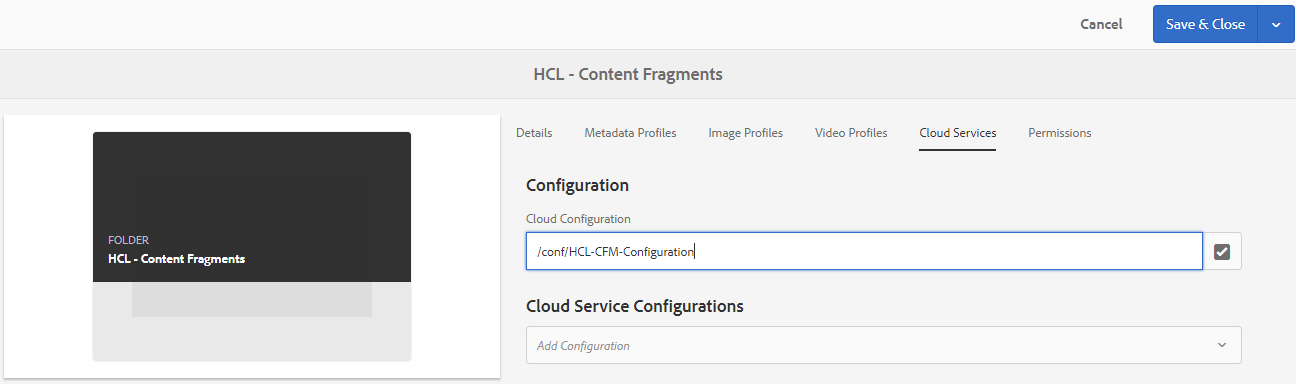
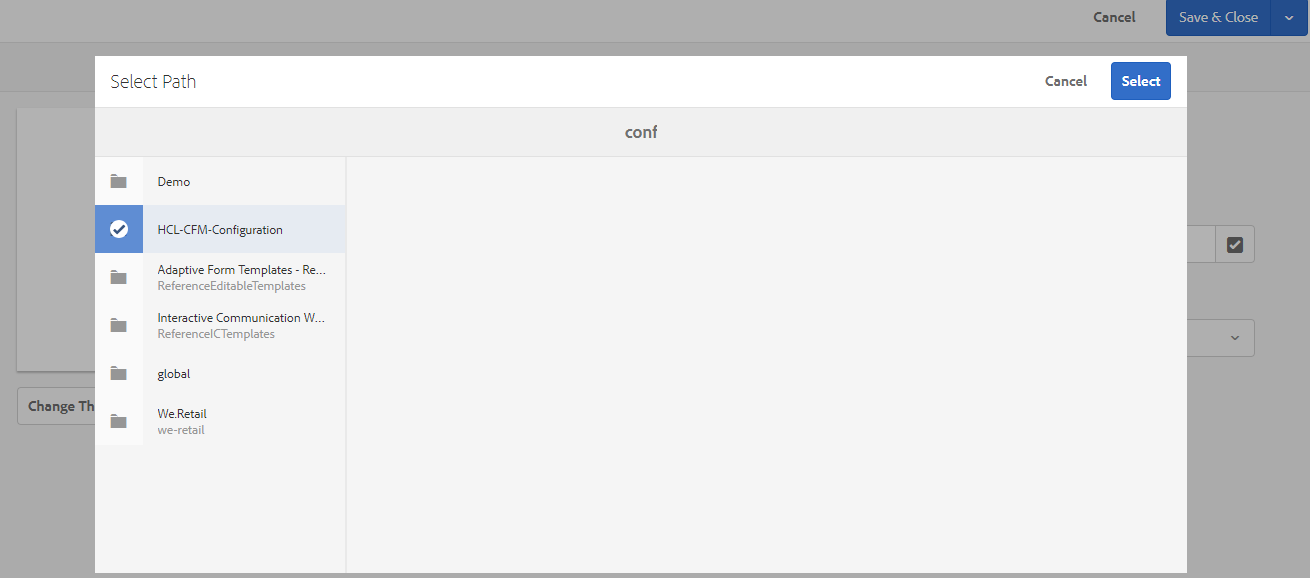
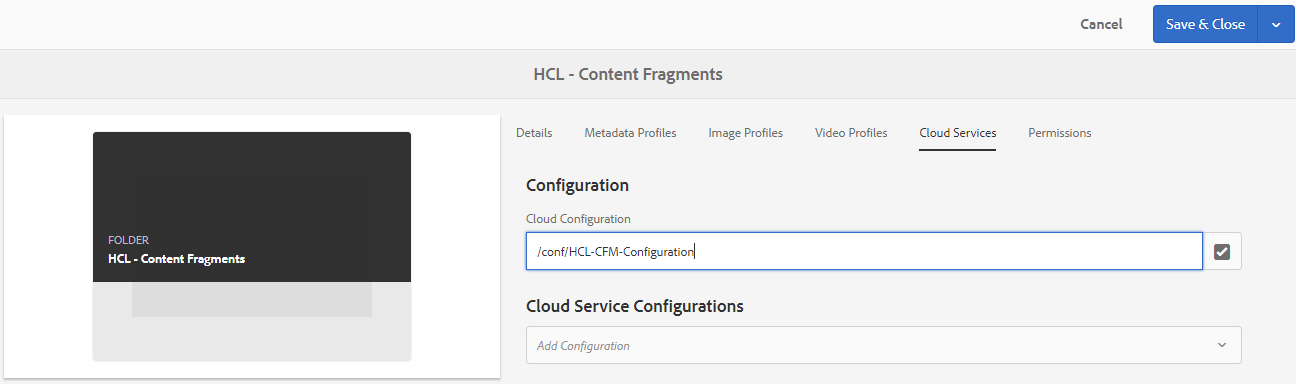
Open folder properties and go to Cloud Services tab
Select cloud configuration to make all content fragment structure template available under this folder to create different Article or News content fragments.


Save configuration using Save & Close button
Open folder created in the previous step.
Use Create button to create content fragments within this folder. You will have a content fragments template (Article, News) along with the OOTB Simple Fragments template.

In this step, we will create content fragments that can be accessed as JSON to deliver as headless content management systems to different channels.
Navigate to Assets
Use Create button to create a folder which will hold all your content fragment
Open folder properties and go to Cloud Services tab
Select cloud configuration to make all content fragment structure template available under this folder to create different Article or News content fragments.


Save configuration using Save & Close button
Open folder created in the previous step.
Use Create button to create content fragments within this folder. You will have a content fragments template (Article, News) along with the OOTB Simple Fragments template.

Select the Articles template and provide Title and Name to your fragment.
Open created a fragment to fill content and then use the Save button to save this in the repository.

Open created a fragment to fill content and then use the Save button to save this in the repository.

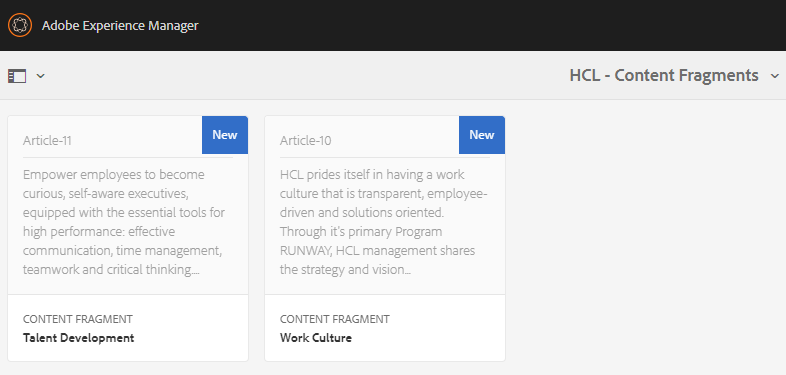
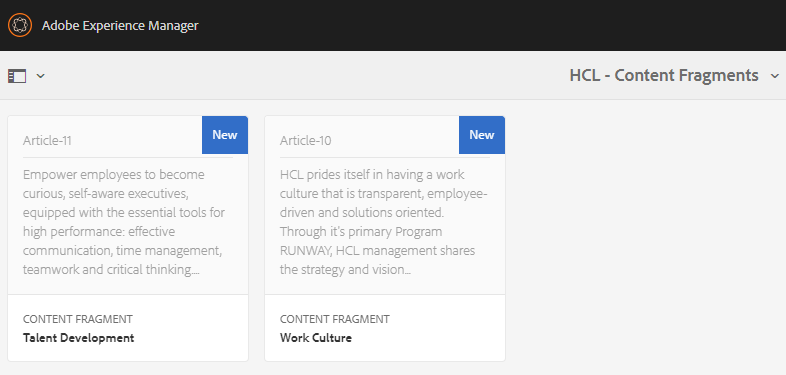
Once done creating all content fragments; all will appear within a folder created by you.


EXPOSING CONTENT AS HEADLESS CONTENT IN FORM OF JSON
As described in this blog using DefaultGetServlet content can be exposed in the form of json to consume it within different channels. This is how it can be accessed. Custom JSON exporter or Sling Servlet can also be created to have content fragments model’s data in the required JSON format.
As described in this blog using DefaultGetServlet content can be exposed in the form of json to consume it within different channels. This is how it can be accessed. Custom JSON exporter or Sling Servlet can also be created to have content fragments model’s data in the required JSON format.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.