
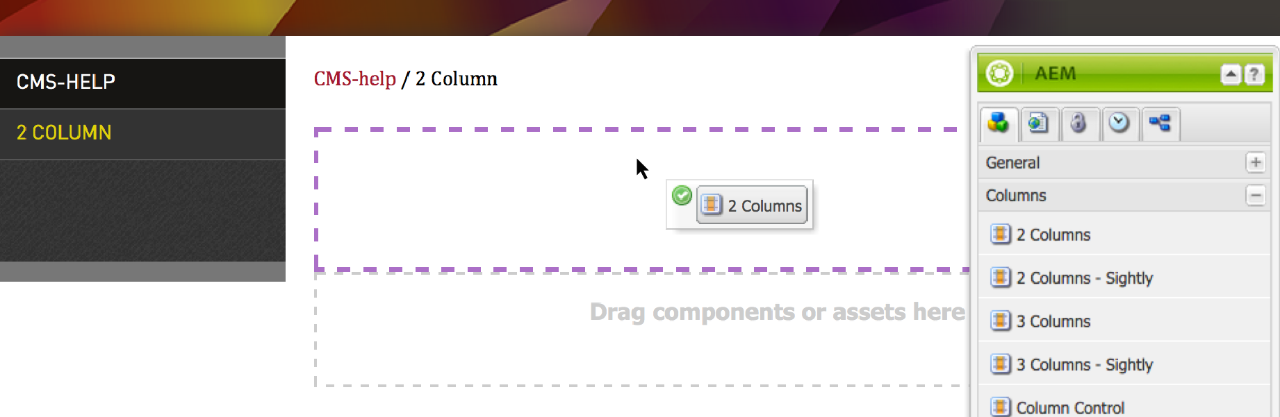
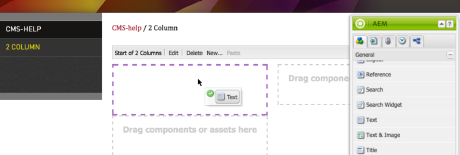
Drag and drop the 2 Columns component onto your page.

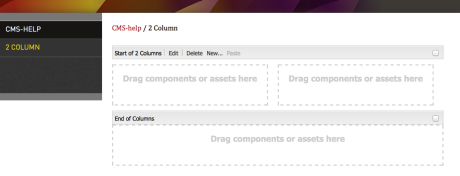
The 2 Columns component now will appear on your page.

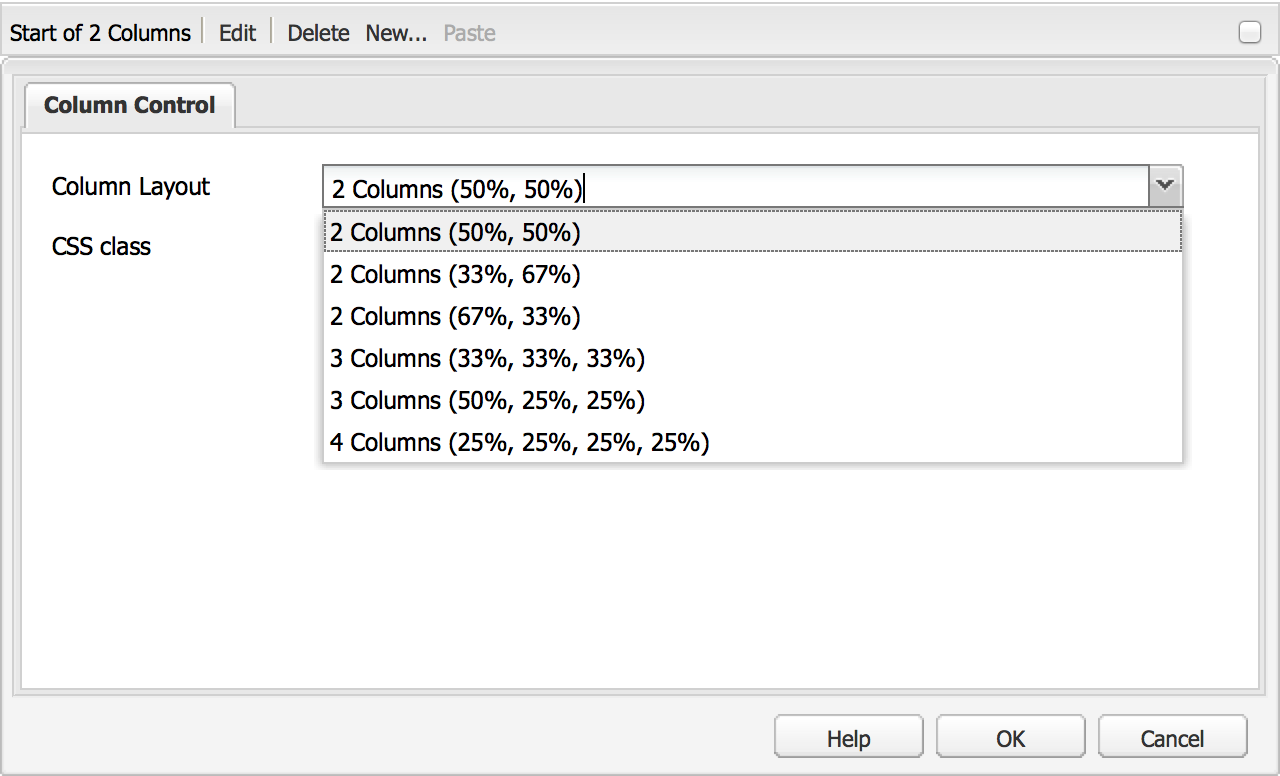
By default, the columns are each at 50% in width. To edit this, click on Edit and choose an option from the drop down menu. Click OK when you are finished.

To add other components and content into the columns, you may drag and drop existing components on your page to move them, or create new components within the columns.

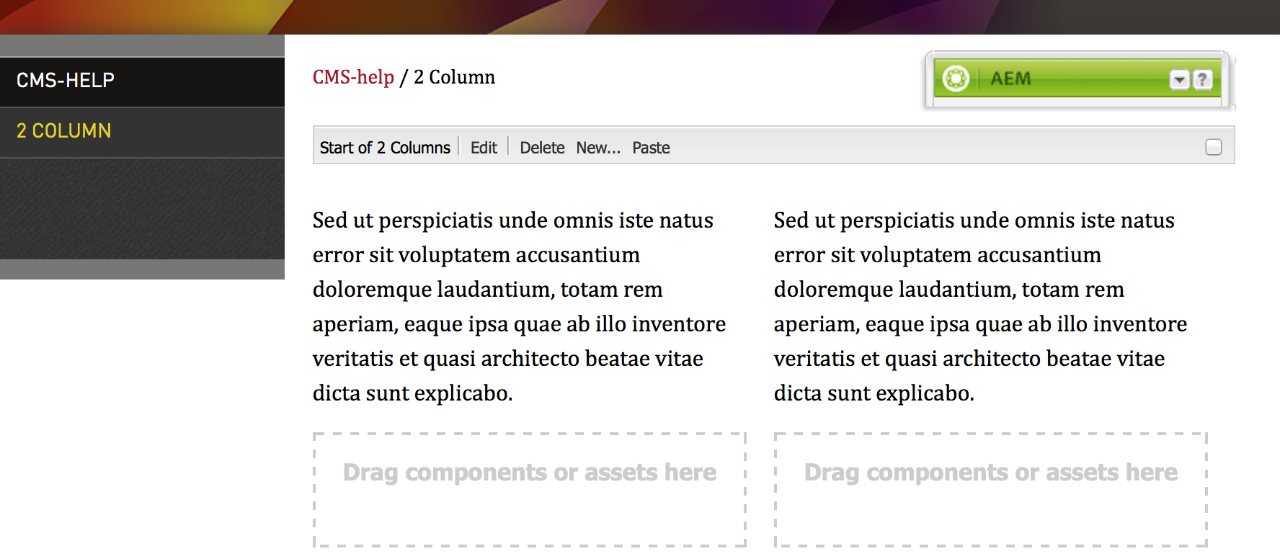
Below is an example of Text components placed in each column. You can place as many components within the columns, but note that column components cannot be nested (i.e., you cannot place a column component within another column component).

For more tips and examples of 2 Column component usage, see the 2 Columns Component page located under the Components section of this site.
Source: https://www.sfu.ca/cms/howto/basics/using_2column_component.html
No comments:
Post a Comment
If you have any doubts or questions, please let us know.