It’s important to have a short and meaningful URL structure for easy readability and SEO optimization. As an author or a developer, it would be confusing to generate vanity URLs in AEM. In this article, we would be seeing steps to generate vanity URLs.
Before we proceed on how to generate vanity URLs, lets first try to understand what Vanity URL is.
What is Vanity URL?
In simple terms, the Vanity URL is a meaningful short form of the long URL.
Example:
Long URL: https://www.nextrow.com/adobe-experience-manager/aem-implementation-consulting
Vanity URL: https://www.nextrow.com/aem-implementation-consulting
What are the Advantages of using Vanity URLs?
Following are the 4 benefits of using Vanity URLs:
Easy to remember and pronounce.
Improves SEO: When vanity URLs are used appropriately, it can be good marketing gold. Choose vanity URLs that compliment your existing marketing and SEO strategy.
Increase/create brand awareness.
Build trust with the audience.
Now, let’s see how we create vanity URLs in AEM.
Steps to create Vanity URLs:
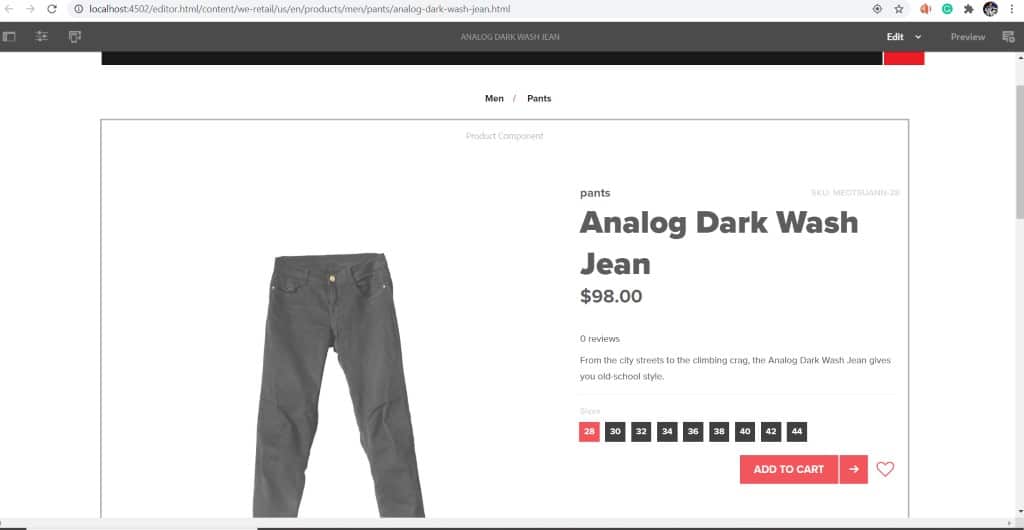
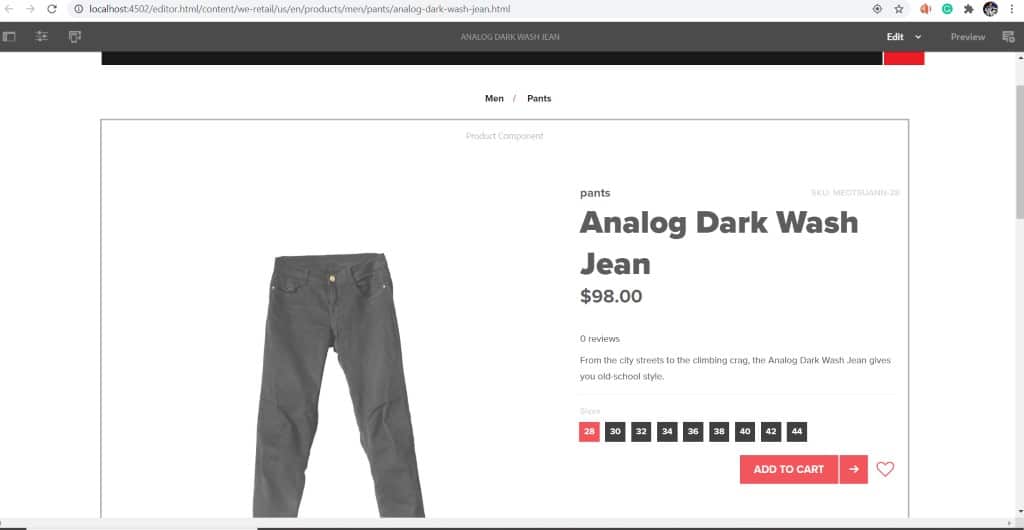
Open any page in the author instance that you want to create Vanity URL. In this article, I am taking an example of we-retail.
http://localhost:4502/editor.html/content/we-retail/us/en/products/men/pants/analog-dark-wash-jean.html

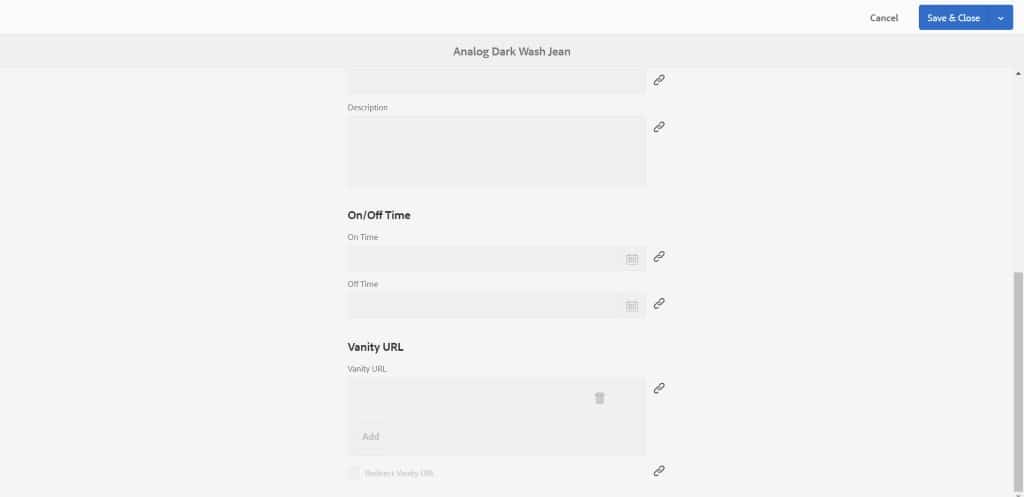
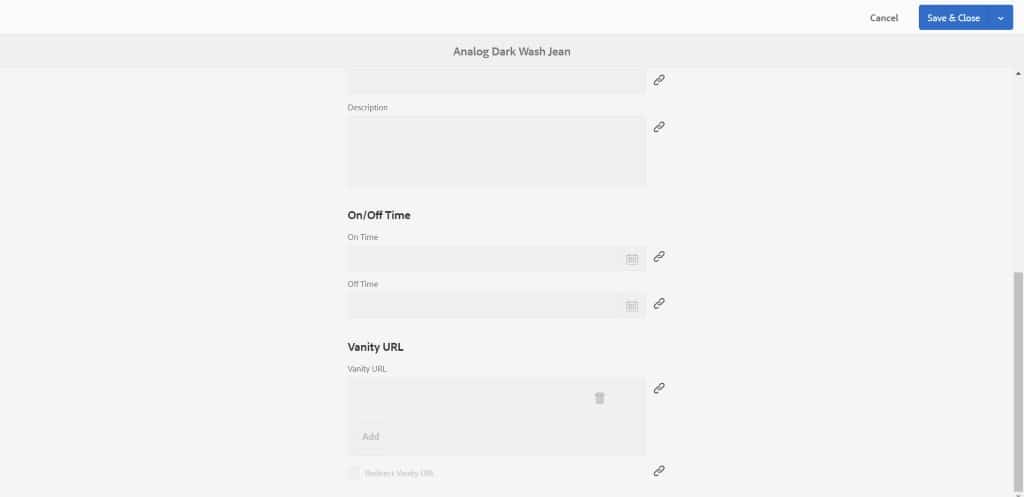
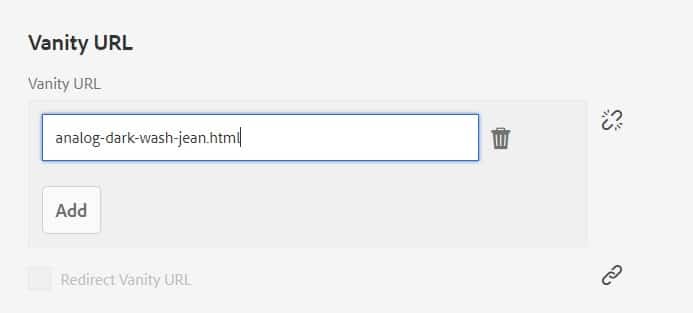
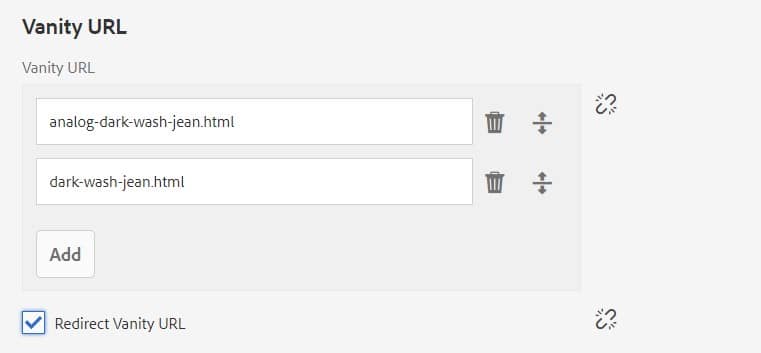
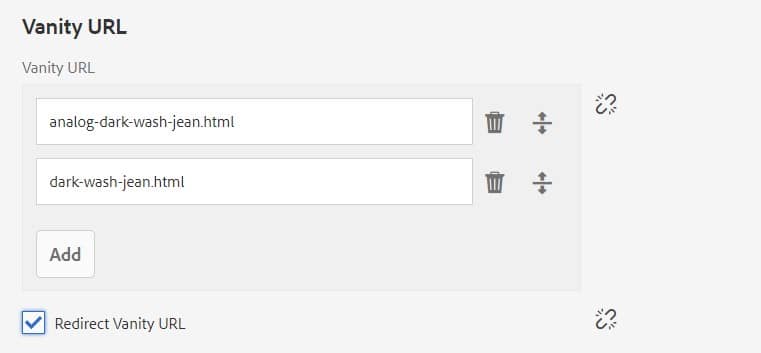
Open Page properties and navigate down to the Vanity URL section.

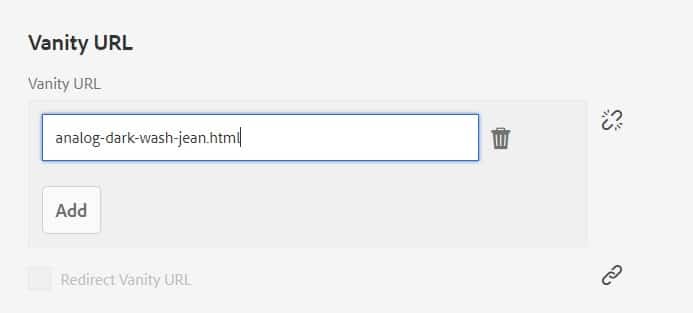
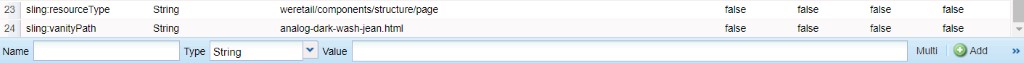
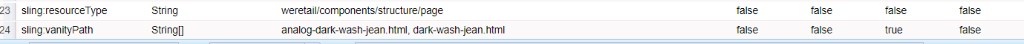
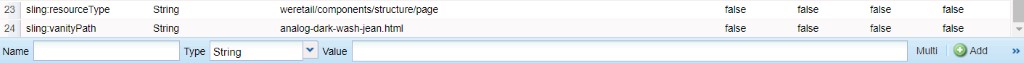
Click on Add and add the vanity URL. Then, click on Save and Close. Behind the scenes, vanity URLs are stored in the property of sling: vanityPath. You can add multiple vanity URLs to the same page.


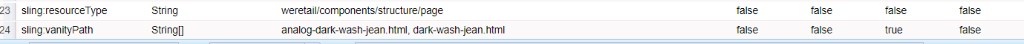
If you are adding multiple vanity URLs to the same page, then the values will be stored in the form of an array.

Now, publish the page to test the vanity url.

After publishing the changes, you can access the original page using the vanity URL.
I.e., http://localhost:4503/analog-dark-wash-jean.html
NOTE:
Don’t use the same vanity URL for different pages.
Vanity URLs are case sensitive.
You don’t need to add a/at the start of the vanity URL.
In simple terms, the Vanity URL is a meaningful short form of the long URL.
Example:
Long URL: https://www.nextrow.com/adobe-experience-manager/aem-implementation-consulting
Vanity URL: https://www.nextrow.com/aem-implementation-consulting
What are the Advantages of using Vanity URLs?
Following are the 4 benefits of using Vanity URLs:
Easy to remember and pronounce.
Improves SEO: When vanity URLs are used appropriately, it can be good marketing gold. Choose vanity URLs that compliment your existing marketing and SEO strategy.
Increase/create brand awareness.
Build trust with the audience.
Now, let’s see how we create vanity URLs in AEM.
Steps to create Vanity URLs:
Open any page in the author instance that you want to create Vanity URL. In this article, I am taking an example of we-retail.
http://localhost:4502/editor.html/content/we-retail/us/en/products/men/pants/analog-dark-wash-jean.html

Open Page properties and navigate down to the Vanity URL section.

Click on Add and add the vanity URL. Then, click on Save and Close. Behind the scenes, vanity URLs are stored in the property of sling: vanityPath. You can add multiple vanity URLs to the same page.


If you are adding multiple vanity URLs to the same page, then the values will be stored in the form of an array.

Now, publish the page to test the vanity url.

After publishing the changes, you can access the original page using the vanity URL.
I.e., http://localhost:4503/analog-dark-wash-jean.html
NOTE:
Don’t use the same vanity URL for different pages.
Vanity URLs are case sensitive.
You don’t need to add a/at the start of the vanity URL.
If you are adding multiple vanity URLs to the same page, then the rank of that page gets decreased as link popularity is divided between URLs and the same page competes against itself.
To overcome this problem, one of the good ways is to configure Redirect 301 and redirect the user to the original page.
To add Redirect 301, you just need to select the checkbox in the vanity URL section in the page properties of that page.

Publish the page after selecting the ‘Redirect Vanity URL’. After publishing the page, when you try to access http://localhost:4503/analog-dark-wash-jean.html, it would redirect you to the actual link I.e., http://localhost:4503/content/we-retail/us/en/products/men/pants/analog-dark-wash-jean.html#meotsuann-28.
However, there are a few limitations with vanity URLs. Vanity URLs don’t directly work with dispatchers. That being said, if an author creates a vanity URL and publish the page, still it won’t be available without updates from the webserver and a server restart. Unfortunately, this can be a challenging task because it entails a continuous update of the configuration files and a restart of the webserver every time. In our next blog, we will see how dispatcher work continuously with AEM to get the list of vanity URLs from AEM
To add Redirect 301, you just need to select the checkbox in the vanity URL section in the page properties of that page.

Publish the page after selecting the ‘Redirect Vanity URL’. After publishing the page, when you try to access http://localhost:4503/analog-dark-wash-jean.html, it would redirect you to the actual link I.e., http://localhost:4503/content/we-retail/us/en/products/men/pants/analog-dark-wash-jean.html#meotsuann-28.
However, there are a few limitations with vanity URLs. Vanity URLs don’t directly work with dispatchers. That being said, if an author creates a vanity URL and publish the page, still it won’t be available without updates from the webserver and a server restart. Unfortunately, this can be a challenging task because it entails a continuous update of the configuration files and a restart of the webserver every time. In our next blog, we will see how dispatcher work continuously with AEM to get the list of vanity URLs from AEM
No comments:
Post a Comment
If you have any doubts or questions, please let us know.