For example, you have an online store and you need to display promotional info x-mas and New Year. To do this, you can create a launch page and set it to publish on 25th Dec. Create another launch page for New Year.
Creating a Launch:
Launch can be created from two consoles in AEM
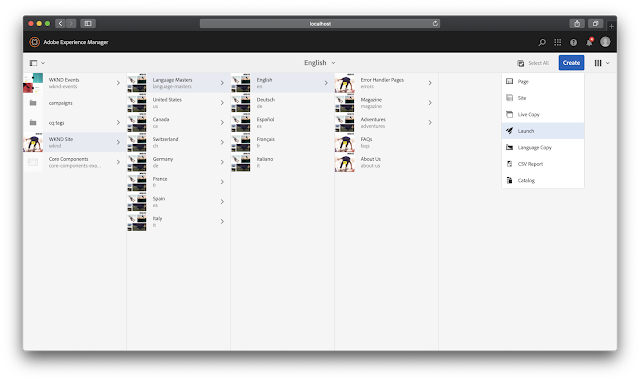
From Navigation -> Sites -> Create button ->Launch
From Tools -> Sites -> Launch
Navigate to Sites, create a Launch

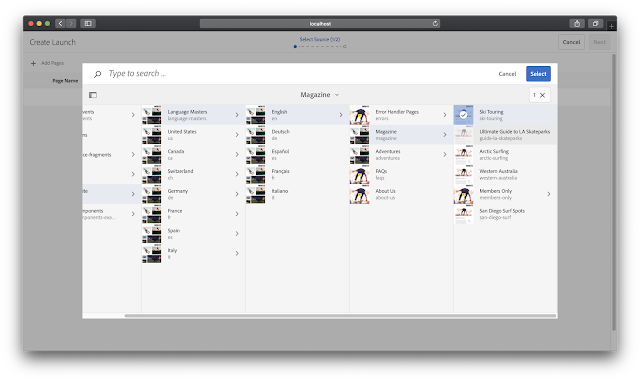
Select Page

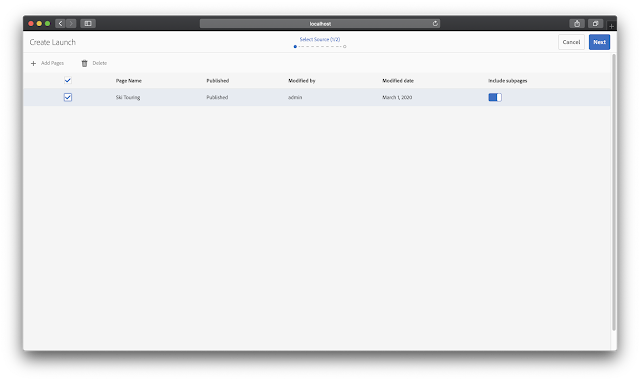
Now you can see Launch page is created, click next.

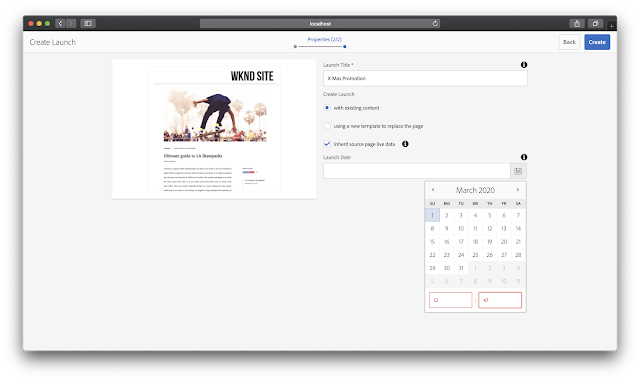
Add Launch properties and date to be published.

Click on Create to save your Launch Page. Click on Open to edit your content on your Launch page.

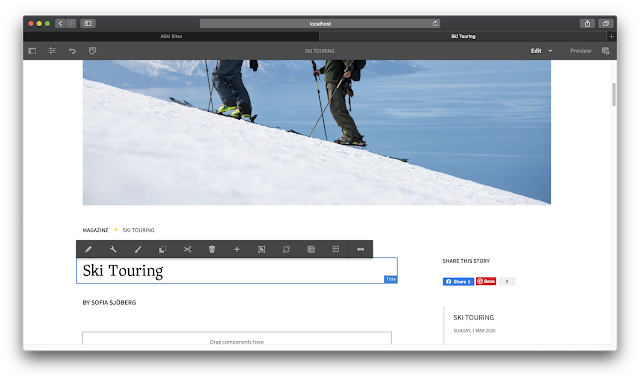
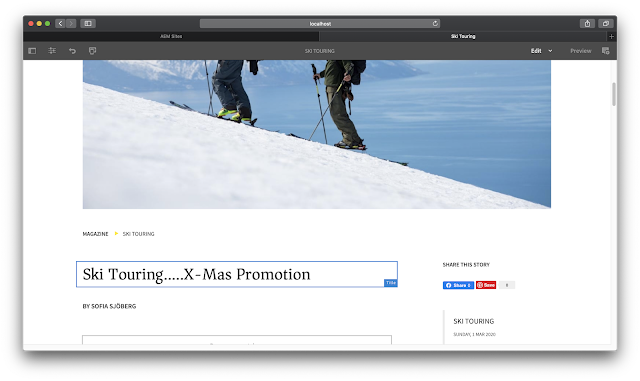
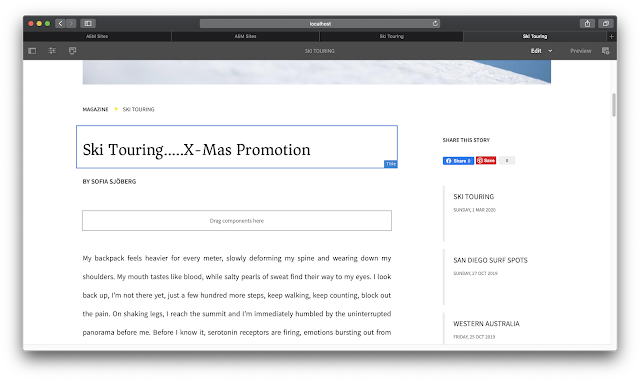
Let's edit this text component to display some promotional text.

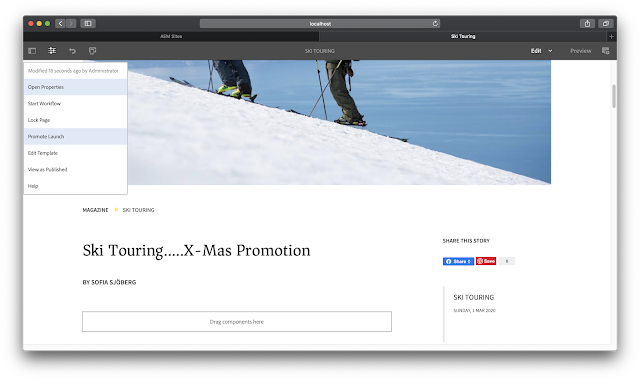
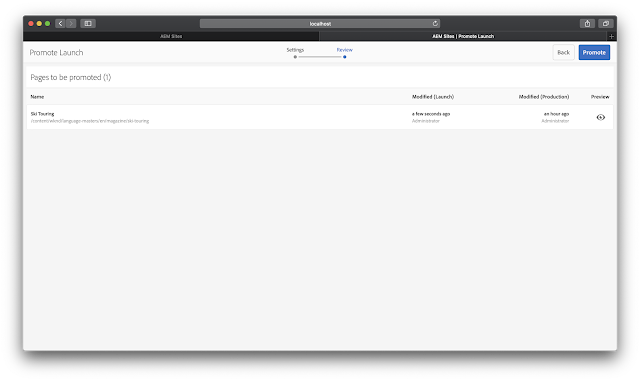
Now promote the Launch.

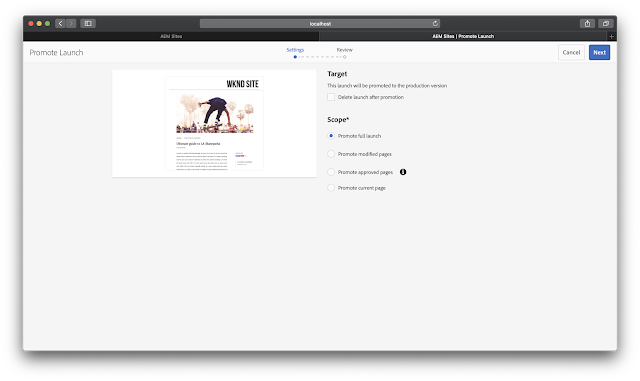
Select the scope of the Launch and click Next.

Launch Page is created successfully

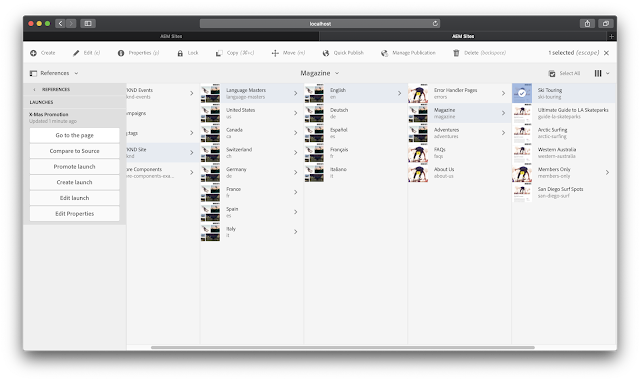
We can see a list of launches created for a specific page by navigating to References -> Launches.

Content changes will be published as mentioned in the config.

No comments:
Post a Comment
If you have any doubts or questions, please let us know.