1) AEM Environment Indicator
During the course of deployment to any environment, we usually open multiple environments on the browser and make changes to different environments. Since there is less turnaround time for fixing during deployment, it usually results in a humane error.
Example: If we are deploying to a pre-prod environment we usually have a stage and local environment open in the browser and might copy values from stage to pre-prod by mistake.
ACS Commons provides a utility through which we can mark different environments with their name. This will reduce the confusion of which environment we are working in.
In order to enable it, go to /system/console/configMgr and search AEM Environment Indicator.

Enter the below values in order to enable the Indicator for the environment.

Properties :
1) Color: Marks the color of the indicator. Takes any valid CSS bg color value.
2) CSS Override: CSS to style the indicator div. All CSS should be applied to #acs-commons-env-indicator.
Note: z index value should have a higher value.
3) Inner HTML: Valid HTML or text for the name of the indicator
4) Browser Title: Prefix for the browser title
5) Excluded WCM Modes: Multi-value property for excluding WCM modes.
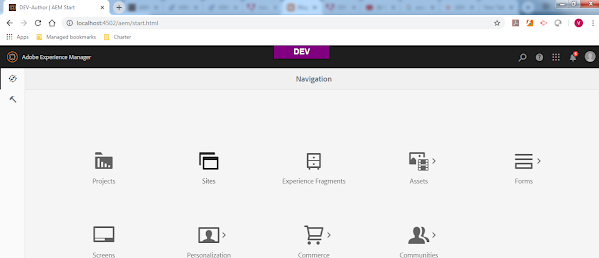
After configuring properties, click on OK. You'll be able to see the indicator in your environment.

We can specify the name of different environments by putting the OSGI config com.adobe.acs.commons.wcm.impl.AemEnvironmentIndicatorFilter in the run modes.
2) ACS Named Image Transform Servlet
ACS commons provide image transformations via OSGI configuration through invoking a parameterized GET request. This can be used to generate renditions of the image on run time, thereby putting less storage on the DAM.
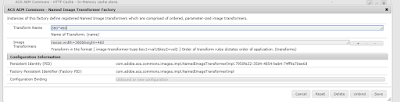
In order to utilize it go to /system/console/configMgr and search ACS AEM Commons-Named Image Transformer Factory

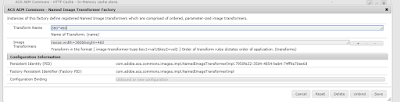
There are two properties that are required:
1) Transform Name: Name of the transformation through which we want to apply the image transformations.
Example: We can define the name of the renditions and provide the image transform for it.
2) Image Transformers: Multivalue property where we can specify different transformations that can be applied to the image.
Example: In the above example, I have used resize property with width and height.
To check the transformation of the image, open a particular image and add it below to its source URL.
.tranform/name-of-transform/image.png
Example: http://localhost:4502/content/dam/we-retail/en/activities/climbing/climber-gear-indoor.jpg.transform/380*460/image.png
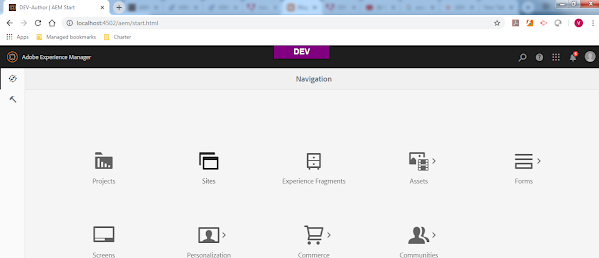
This will result in an image with width as 380 and height as 460.
If we apply multiple transforms differently , the transformations will be applied in the same order. Example a resize and crop can yield result differently than crop and resize.
There are multiple other transformations that can be applied to the image. For further details :
https://adobe-consulting-services.github.io/acs-aem-commons/features/named-image-transform/index.html
Use the PID com.adobe.acs.commons.images.impl.NamedImageTransformerImpl for different run modes.
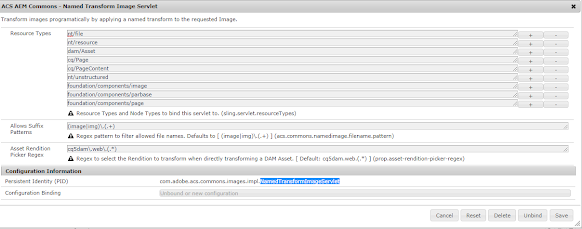
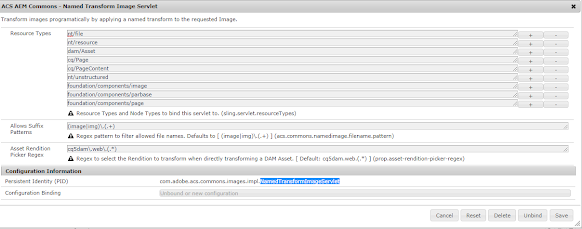
If you want to check what all resource types are supported or modify the existing. Search NamedImageTransformServlet in /system/console/configMgr

Use the PID
com.adobe.acs.commons.images.impl.NamedTransformImageServlet for different run modes.
1) Color: Marks the color of the indicator. Takes any valid CSS bg color value.
2) CSS Override: CSS to style the indicator div. All CSS should be applied to #acs-commons-env-indicator.
Note: z index value should have a higher value.
3) Inner HTML: Valid HTML or text for the name of the indicator
4) Browser Title: Prefix for the browser title
5) Excluded WCM Modes: Multi-value property for excluding WCM modes.
After configuring properties, click on OK. You'll be able to see the indicator in your environment.

We can specify the name of different environments by putting the OSGI config com.adobe.acs.commons.wcm.impl.AemEnvironmentIndicatorFilter in the run modes.
2) ACS Named Image Transform Servlet
ACS commons provide image transformations via OSGI configuration through invoking a parameterized GET request. This can be used to generate renditions of the image on run time, thereby putting less storage on the DAM.
In order to utilize it go to /system/console/configMgr and search ACS AEM Commons-Named Image Transformer Factory

There are two properties that are required:
1) Transform Name: Name of the transformation through which we want to apply the image transformations.
Example: We can define the name of the renditions and provide the image transform for it.
2) Image Transformers: Multivalue property where we can specify different transformations that can be applied to the image.
Example: In the above example, I have used resize property with width and height.
To check the transformation of the image, open a particular image and add it below to its source URL.
.tranform/name-of-transform/image.png
Example: http://localhost:4502/content/dam/we-retail/en/activities/climbing/climber-gear-indoor.jpg.transform/380*460/image.png
This will result in an image with width as 380 and height as 460.
If we apply multiple transforms differently , the transformations will be applied in the same order. Example a resize and crop can yield result differently than crop and resize.
There are multiple other transformations that can be applied to the image. For further details :
https://adobe-consulting-services.github.io/acs-aem-commons/features/named-image-transform/index.html
Use the PID com.adobe.acs.commons.images.impl.NamedImageTransformerImpl for different run modes.
If you want to check what all resource types are supported or modify the existing. Search NamedImageTransformServlet in /system/console/configMgr

Use the PID
com.adobe.acs.commons.images.impl.NamedTransformImageServlet for different run modes.
why we are not able to copy text . Requesting you please enable that .
ReplyDelete