We have authored the sample component in page : http://[host]:[port]/editor.html/content/we-retail/us/en/men.html
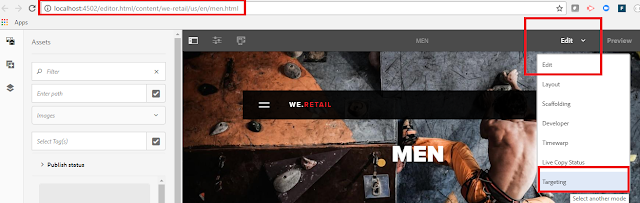
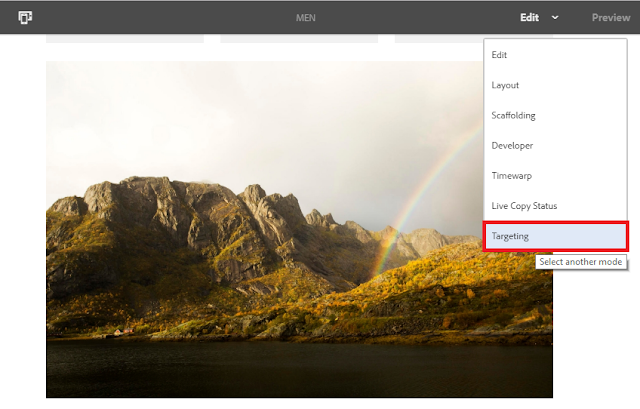
Once we open a We.Retail page we can see the Edit option as below.

Selecting Targeting option as above image.
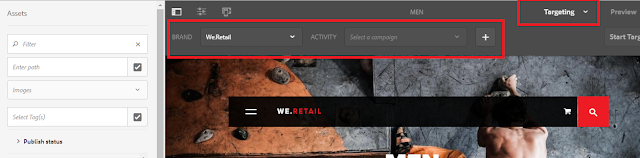
By default, BRAND is selected with value 'We-Retail' as shown below.

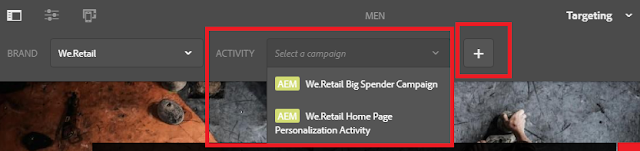
All the Activities are listed for the selected brand as shown. We can also create a new activity by clicking on the (+) icon directly.

Since we have already created a brand and activity, I am going to select and proceed with it.
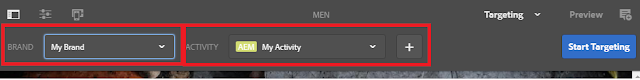
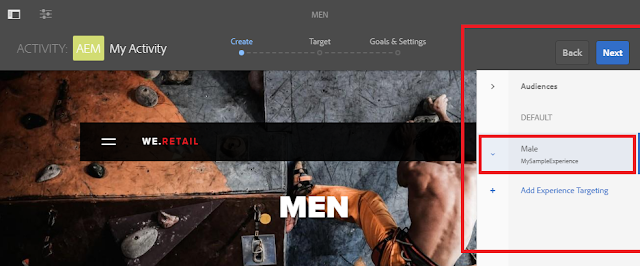
Now in Targeting mode, click on 'Start Targeting', A default experience will be always enabled. Now add a new experience by clicking on '+ Add Experience Targeting'

The next window allows adding an experience. We can either select default or click on 'Add Experience Targeting' to create new if it's not already created. Since I have already created an activity(Male) for my brand, I will select that. Click Next.

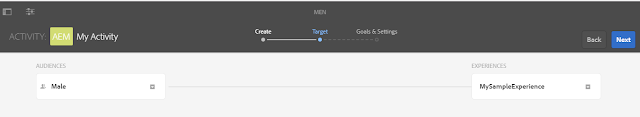
I can see my already configured experience here. If required, we can edit the settings in this section.

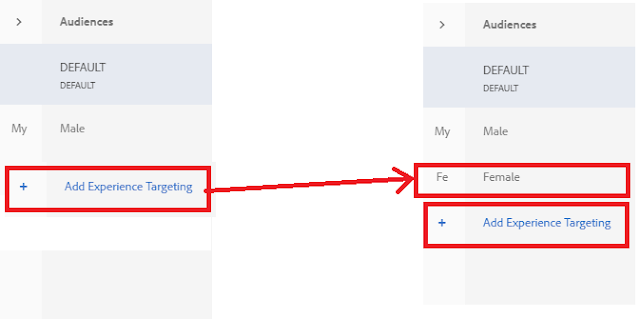
To test personalization we need at least two experiences. I have male experience available already. Click on Add experience and select female audiences.

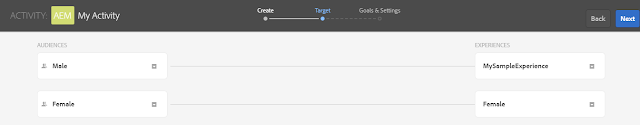
Now the target section looks as below.

Leave the next screen as it is.

On clicking save, we get a message, 'Your activity was saved'.
Now go back to edit mode, and author an image component in the empty area of the page.

Now go back to target mode

Click on 'Start Targeting',

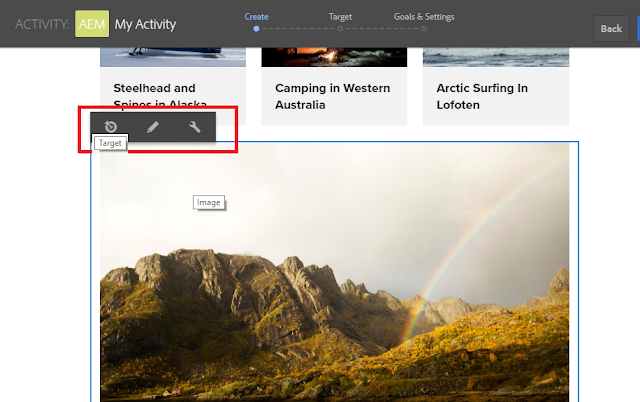
Click on Target icon, we get a message that component is now targeted.

From the next screen select Male and author a male image.

Now Select a Female and author a female image.

Click Next and save the targeting.
We are done with our Personalization Targeting using ContextHub and experiences. Let us test it now.
No comments:
Post a Comment
If you have any doubts or questions, please let us know.